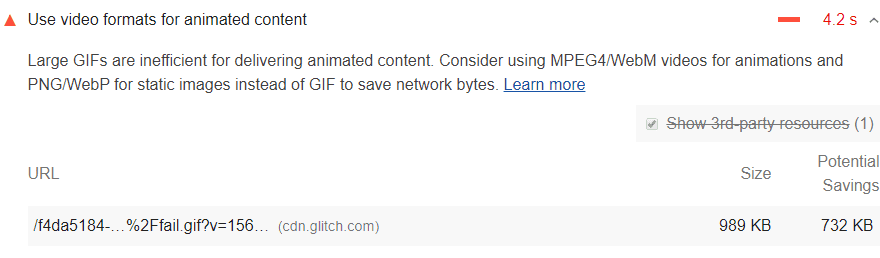
Lighthouse 报告的“机会”部分会列出所有 GIF 动画,以及将这些 GIF 转换为视频后预计可节省的时间(以秒为单位):

为什么应该用视频替换 GIF 动画
使用大型 GIF 提供动画内容会导致效率低下。 通过将大型 GIF 转换为视频,您可以大幅节省用户的带宽。 建议您改用 MPEG4/WebM 视频(来提供动画)和 PNG/WebP(来提供静态图片)以减少网络活动消耗的字节数。
制作 MPEG 视频
您可以通过多种方式将 GIF 转换为视频。
FFmpeg 是本指南中使用的工具。
如需使用 FFmpeg 将 GIF my-animation.gif 转换为 MP4 视频,请在控制台中运行以下命令:
ffmpeg -i my-animation.gif my-animation.mp4
这会告知 FFmpeg 将 my-animation.gif 作为输入(由 -i 标志表示),并将其转换为名为 my-animation.mp4 的视频。
创建 WebM 视频
WebM 视频比 MP4 视频小得多,但并非所有浏览器都支持 WebM,因此同时生成这两种格式的视频是有意义的。
如需使用 FFmpeg 将 my-animation.gif 转换为 WebM 视频,请在控制台中运行以下命令:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
将 GIF 图片替换为视频
GIF 动画具有视频需要复制的三个关键特征:
- 它们会自动播放。
- 它们会持续循环播放(通常如此,但也可以阻止循环播放)。
- 它们是静音的。
幸运的是,您可以使用 <video> 元素重新创建这些行为。
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm" />
<source src="my-animation.mp4" type="video/mp4" />
</video>
使用可将 GIF 转换为 HTML5 视频的服务
许多图片 CDN 都支持将 GIF 转换为 HTML5 视频。您将 GIF 上传到图片 CDN,然后图片 CDN 会返回 HTML5 视频。
针对特定堆栈的指南
AMP
对于动画内容,请使用 amp-anim 尽量减少当内容在屏幕外时的 CPU 使用量。
Drupal
建议您将 GIF 上传到可让其作为视频嵌入的服务。
