大型 DOM 树可能会通过多种方式降低网页性能:
网络效率和负载性能
大型 DOM 树通常包含许多在用户首次加载网页时不可见的节点,这会不必要地增加用户的数据费用并延长加载时间。
运行时性能
当用户和脚本与网页互动时,浏览器必须不断重新计算节点的位置和样式。大型 DOM 树与复杂的样式规则相结合可能会严重减慢渲染速度和互动性。
内存性能
如果您的 JavaScript 使用
document.querySelectorAll('li')等常规查询选择器,您可能会在不知不觉中存储对大量节点的引用,这可能会超出用户设备的内存容量。
Lighthouse DOM 大小审核失败的原因
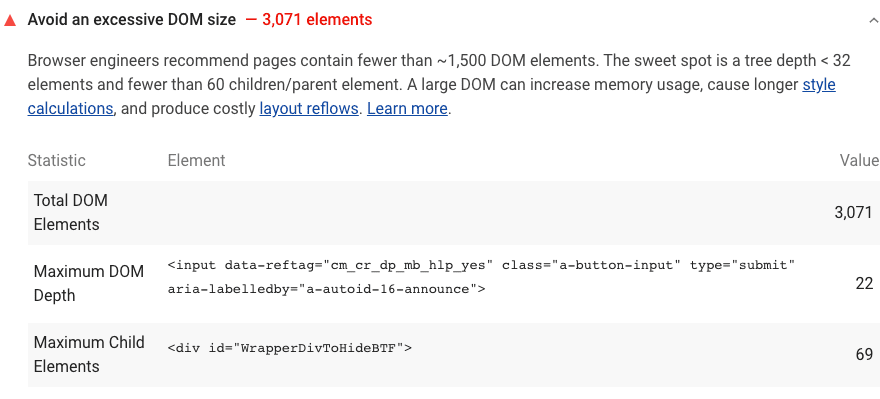
Lighthouse 会报告网页的总 DOM 元素数、网页的最大 DOM 深度及其最大子元素数:

Lighthouse 会标记具有以下 DOM 树的网页:
- 当 body 元素包含超过约 800 个节点时发出警告。
- 当正文元素包含超过 1,400 个节点时,会发生错误。
如何优化 DOM 大小
一般来说,请设法仅在需要时创建 DOM 节点,并在不再需要时销毁节点。
如果您要交付大型 DOM 树,请尝试加载网页并手动记下显示的节点。也许您可以从初始加载的文档中移除未显示的节点,并在用户进行相关互动(例如滚动或点击按钮)后才创建这些节点。
如果您在运行时创建 DOM 节点,子树修改 DOM 更改断点可以帮助您准确找出节点创建的时间。
如果您无法避免使用大型 DOM 树,那么另一种提高渲染性能的方法是简化 CSS 选择器。如需了解详情,请参阅 Google 的缩小样式计算的范围并降低其复杂性。
如需了解详情,请参阅大型 DOM 大小如何影响互动性以及您可以采取哪些措施一文。
针对特定堆栈的指南
Angular
如果您要呈现大型列表,请使用 Component Dev Kit (CDK) 进行虚拟滚动。
回应
- 如果您要在页面上呈现很多重复元素,不妨使用“窗口类”库(如
react-window)尽量减少所创建的 DOM 节点的数量。 - 使用
shouldComponentUpdate、PureComponent或React.memo尽量减少不必要的重新渲染。 - 如果您使用
Effect钩子来提高运行时性能,则应该仅在某些依赖项发生更改之前跳过效果。
