Pohon DOM yang besar dapat memperlambat performa halaman Anda dalam beberapa cara:
Efisiensi jaringan dan performa beban
Pohon DOM yang besar sering kali mencakup banyak node yang tidak terlihat saat pengguna pertama kali memuat halaman, yang secara tidak perlu meningkatkan biaya data bagi pengguna Anda dan memperlambat waktu pemuatan.
Performa runtime
Saat pengguna dan skrip berinteraksi dengan halaman Anda, browser harus terus-menerus menghitung ulang posisi dan gaya node. Pohon DOM yang besar bersama dengan aturan gaya yang rumit dapat memperlambat rendering dan interaktivitas secara signifikan.
Performa memori
Jika JavaScript Anda menggunakan pemilih kueri umum seperti
document.querySelectorAll('li'), Anda mungkin tanpa sadar menyimpan referensi ke sejumlah besar node, yang dapat membebani kemampuan memori perangkat pengguna Anda.
Penyebab kegagalan audit ukuran DOM Lighthouse
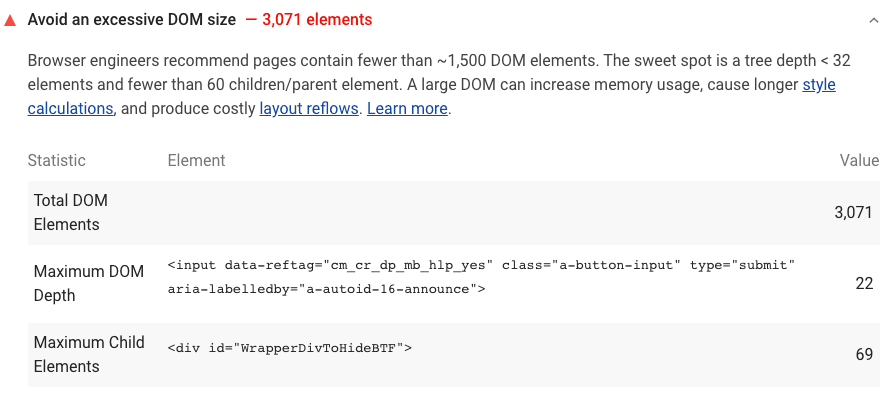
Lighthouse melaporkan total elemen DOM untuk halaman, kedalaman DOM maksimum halaman, dan elemen turunan maksimumnya:

Lighthouse menandai halaman dengan hierarki DOM yang:
- Memberikan peringatan jika elemen body memiliki lebih dari ~800 node.
- Error saat elemen body memiliki lebih dari ~1.400 node.
Cara mengoptimalkan ukuran DOM
Secara umum, cari cara untuk membuat node DOM hanya saat diperlukan, dan hapus node saat tidak lagi diperlukan.
Jika Anda mengirimkan DOM tree yang besar, coba muat halaman Anda dan catat secara manual node mana yang ditampilkan. Mungkin Anda dapat menghapus node yang tidak ditampilkan dari dokumen yang dimuat pada awalnya dan hanya membuatnya setelah interaksi pengguna yang relevan, seperti scroll atau klik tombol.
Jika Anda membuat node DOM saat runtime, Titik Henti Sementara Perubahan DOM Modifikasi Subpohon dapat membantu Anda menentukan kapan node dibuat.
Jika Anda tidak dapat menghindari pohon DOM yang besar, pendekatan lain untuk meningkatkan performa rendering adalah menyederhanakan pemilih CSS. Lihat Mengurangi Cakupan dan Kompleksitas Penghitungan Gaya Google untuk mengetahui informasi selengkapnya.
Untuk mengetahui detail selengkapnya, lihat artikel Pengaruh ukuran DOM yang besar terhadap interaktivitas, dan cara mengatasinya.
Panduan khusus stack
Angular
Jika Anda merender daftar besar, gunakan scroll virtual dengan Component Dev Kit (CDK).
React
- Gunakan library "windowing" seperti
react-windowuntuk meminimalkan jumlah node DOM yang dibuat jika Anda merender banyak elemen berulang di halaman. - Minimalkan render ulang yang tidak perlu menggunakan
shouldComponentUpdate,PureComponent, atauReact.memo. - Lewati efek
hanya sampai dependensi tertentu berubah jika Anda menggunakan hook
Effectuntuk meningkatkan performa runtime.
