Łańcuchy żądań krytycznych to serie zależnych żądań sieciowych, które są ważne dla renderowania strony. Im dłuższe są łańcuchy i im większe są rozmiary pobieranych plików, tym większy jest wpływ na wydajność wczytywania strony.
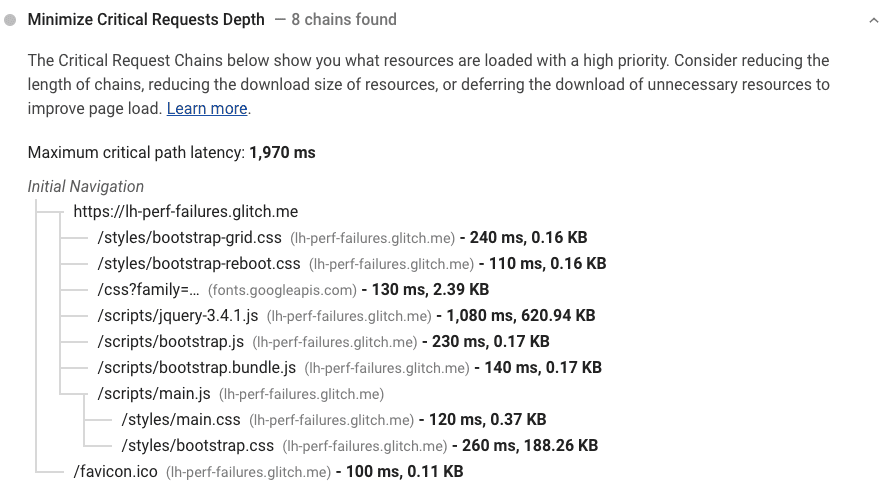
Lighthouse raportuje żądania krytyczne ładowane z wysokim priorytetem:

Jak Lighthouse identyfikuje łańcuchy żądań krytycznych
Lighthouse używa priorytetu sieci jako wskaźnika do identyfikowania krytycznych zasobów blokujących renderowanie. Więcej informacji o tym, jak Chrome określa te priorytety, znajdziesz w artykule Google Priorytety i planowanie zasobów Chrome.
Dane o łańcuchach żądań krytycznych, rozmiarach zasobów i czasie pobierania zasobów są wyodrębniane z protokołu zdalnego debugowania Chrome.
Jak zmniejszyć wpływ łańcuchów żądań krytycznych na wydajność
Na podstawie wyników audytu łańcuchów żądań krytycznych najpierw kieruj reklamy na zasoby, które mają największy wpływ na ładowanie strony:
- Zminimalizuj liczbę zasobów krytycznych: usuń je, odrocz ich pobieranie, oznacz je jako
asyncitp. - Zoptymalizuj liczbę bajtów o kluczowym znaczeniu, aby skrócić czas pobierania (liczbę rund).
- Zoptymalizuj kolejność ładowania pozostałych zasobów krytycznych: pobierz wszystkie krytyczne komponenty jak najwcześniej, aby skrócić długość ścieżki krytycznej.
Dowiedz się więcej o optymalizacji obrazów, JavaScript, CSS i czcionek internetowych.
Wskazówki dotyczące konkretnych stosów
Magento
Jeśli nie łączysz zasobów JavaScript w pakiet, proponujemy użycie metody baler.
Zasoby
Kod źródłowy audytu Zminimalizuj głębokość krytycznych żądań
