Le catene di richieste critiche sono serie di richieste di rete dipendenti importanti per il rendering della pagina. Maggiore è la lunghezza delle catene e più grandi sono le dimensioni dei download, più significativo è l'impatto sulle prestazioni di caricamento delle pagine.
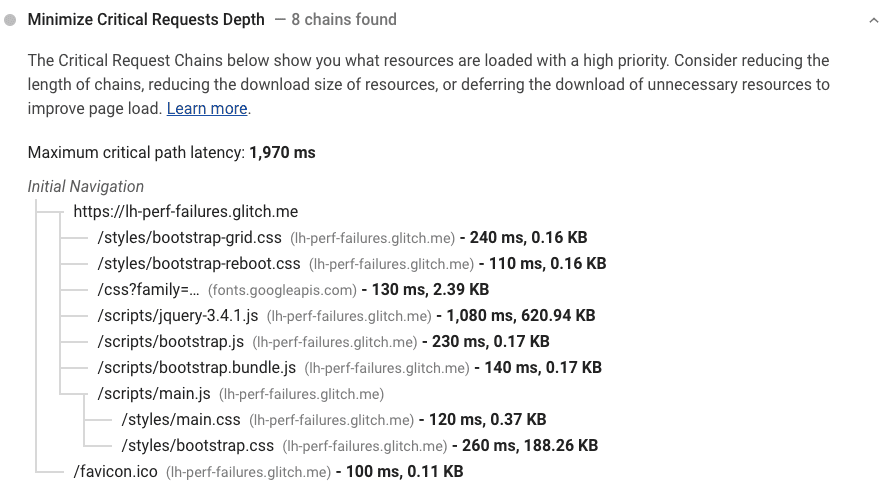
Lighthouse segnala le richieste fondamentali caricate con priorità elevata:

Come Lighthouse identifica le catene di richieste fondamentali
Lighthouse utilizza la priorità di rete come proxy per identificare le risorse critiche che bloccano il rendering. Per ulteriori informazioni su come Chrome definisce queste priorità, consulta Priorità e pianificazione delle risorse di Chrome di Google.
I dati sulle catene di richieste critiche, sulle dimensioni delle risorse e sul tempo trascorso per il download delle risorse vengono estratti dal protocollo di debug remoto di Chrome.
Come ridurre l'effetto delle catene di richieste critiche sulle prestazioni
Utilizza i risultati del controllo delle catene di richieste fondamentali per scegliere come target le risorse che hanno il maggiore effetto sul caricamento della pagina:
- Minimizza il numero di risorse fondamentali: eliminale, posticipane il download, contrassegnale come
asynce così via. - Ottimizza il numero di byte critici per ridurre il tempo di download (numero di round trip).
- Ottimizza l'ordine di caricamento delle risorse critiche rimanenti: scarica tutti gli asset critici il prima possibile per ridurre la lunghezza del percorso critico.
Scopri di più sull'ottimizzazione di immagini, JavaScript, CSS e caratteri web.
Indicazioni specifiche per lo stack
Magento
Se non crei bundle per gli asset JavaScript, potresti usare baler.
Risorse
Codice sorgente per il controllo Riduci al minimo la profondità delle richieste fondamentali

