关键请求链是一系列对网页渲染至关重要的相关网络请求。链的长度越长,下载大小越大,对网页加载性能的影响就越显著。
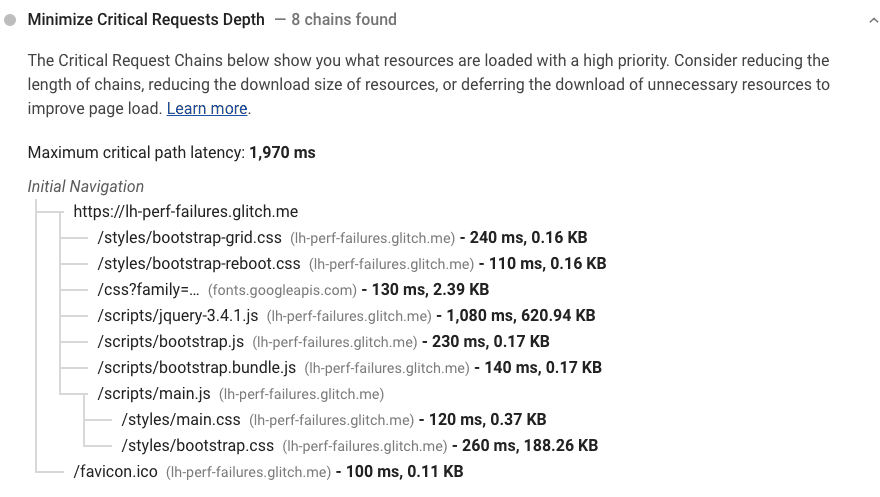
Lighthouse 会报告以高优先级加载的关键请求:

Lighthouse 如何识别关键请求链
Lighthouse 使用网络优先级作为识别阻塞渲染的关键资源的代理。 如需详细了解 Chrome 如何定义这些优先级,请参阅 Google 的 Chrome 资源优先级和调度。
关键请求链、资源大小和下载资源所用时间方面的数据是从 Chrome 远程调试协议中提取的。
如何减少关键请求链对性能的影响
使用关键请求链审核结果,优先定位对网页加载影响最大的资源:
- 最大限度地减少关键资源数量:消除关键资源、延迟下载关键资源、将关键资源标记为
async等。 - 优化关键字节数,以缩短下载时间(往返次数)。
- 优化剩余关键资源的加载顺序:尽早下载所有关键素材资源,以缩短关键路径长度。
详细了解如何优化图片、JavaScript、CSS 和 Web 字体。
针对特定堆栈的指南
Magento
如果您没有捆绑 JavaScript 资源,不妨使用 baler。

