Rantai permintaan penting adalah serangkaian permintaan jaringan dependen yang penting untuk rendering halaman. Semakin panjang rantai dan semakin besar ukuran download, semakin signifikan dampaknya terhadap performa pemuatan halaman.
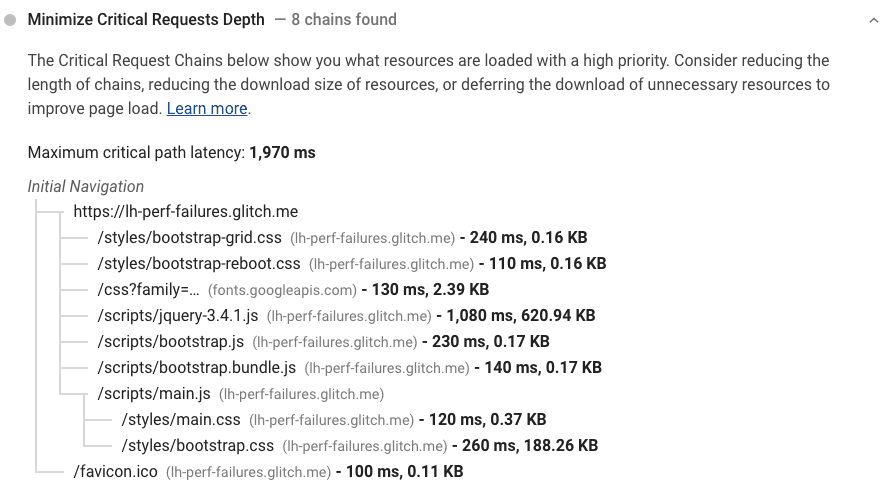
Lighthouse melaporkan permintaan penting yang dimuat dengan prioritas tinggi:

Cara Lighthouse mengidentifikasi rantai permintaan penting
Lighthouse menggunakan prioritas jaringan sebagai proxy untuk mengidentifikasi resource penting yang memblokir rendering. Lihat Prioritas dan Penjadwalan Resource Chrome Google untuk mengetahui informasi selengkapnya tentang cara Chrome menentukan prioritas ini.
Data tentang rantai permintaan penting, ukuran resource, dan waktu yang dihabiskan untuk mendownload resource diekstrak dari Chrome Remote Debugging Protocol.
Cara mengurangi efek rantai permintaan penting pada performa
Gunakan hasil audit rantai permintaan penting untuk menargetkan resource yang memiliki efek terbesar pada pemuatan halaman terlebih dahulu:
- Minimalkan jumlah resource penting: hapus, tunda download, tandai sebagai
async, dan sebagainya. - Optimalkan jumlah byte penting untuk mengurangi waktu download (jumlah round trip).
- Mengoptimalkan urutan pemuatan resource penting yang tersisa: download semua aset penting sedini mungkin untuk memperpendek panjang jalur kritis.
Pelajari lebih lanjut cara mengoptimalkan gambar, JavaScript, CSS, dan font web.
Panduan khusus stack
Magento
Jika Anda tidak memaketkan aset JavaScript, pertimbangkan untuk menggunakan baler.
Resource
Kode sumber untuk audit Minimalkan kedalaman permintaan penting

