Membantu pengguna terkait OTP yang diterima melalui SMS
Apa itu WebOTP API?
Saat ini, sebagian besar orang di dunia memiliki perangkat seluler dan developer biasanya menggunakan nomor telepon sebagai ID untuk pengguna layanan mereka.
Ada berbagai cara untuk memverifikasi nomor telepon, tetapi sandi sekali pakai (OTP) yang dibuat secara acak dan dikirim melalui SMS adalah salah satu cara yang paling umum. Mengirim kode ini kembali ke server developer menunjukkan kontrol atas nomor telepon.
Ide ini sudah di-deploy dalam banyak skenario untuk mencapai:
- Nomor telepon sebagai ID pengguna. Saat mendaftar ke layanan baru, beberapa situs meminta nomor telepon, bukan alamat email, dan menggunakannya sebagai ID akun.
- Verifikasi dua langkah. Saat login, situs meminta kode sekali pakai yang dikirim melalui SMS selain sandi atau faktor pengetahuan lainnya untuk keamanan tambahan.
- Konfirmasi pembayaran. Saat pengguna melakukan pembayaran, meminta kode sekali pakai yang dikirim melalui SMS dapat membantu memverifikasi niat orang tersebut.
Proses saat ini menimbulkan kesulitan bagi pengguna. Menemukan OTP dalam pesan SMS, lalu menyalin dan menempelkannya ke formulir sangat merepotkan, sehingga menurunkan rasio konversi dalam perjalanan pengguna yang penting. Mempermudah hal ini telah menjadi permintaan lama untuk web dari banyak developer global terbesar. Android memiliki API yang melakukan hal ini. Begitu juga dengan iOS dan Safari.
WebOTP API memungkinkan aplikasi Anda menerima pesan berformat khusus yang terikat ke domain aplikasi Anda. Dari sini, Anda dapat memperoleh OTP secara terprogram dari pesan SMS dan memverifikasi nomor telepon pengguna dengan lebih mudah.
Lihat penerapannya
Misalkan pengguna ingin memverifikasi nomor teleponnya dengan situs. Situs mengirimkan pesan teks ke pengguna melalui SMS dan pengguna memasukkan OTP dari pesan untuk memverifikasi kepemilikan nomor telepon.
Dengan WebOTP API, langkah-langkah ini semudah sekali ketuk bagi pengguna, seperti yang ditunjukkan dalam video. Saat pesan teks tiba, panel bawah akan muncul dan meminta pengguna untuk memverifikasi nomor teleponnya. Setelah mengklik tombol Verifikasi di sheet bawah, browser akan menempelkan OTP ke dalam formulir dan formulir akan dikirimkan tanpa pengguna perlu menekan Lanjutkan.
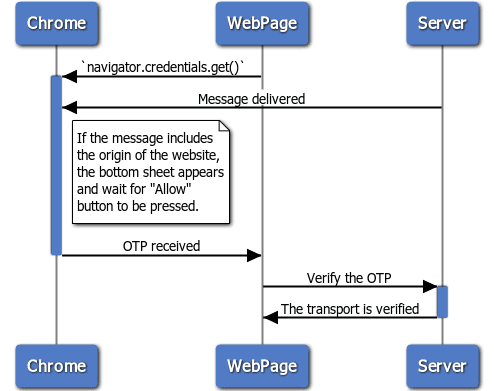
Seluruh prosesnya digambarkan dalam gambar di bawah.

Coba demo-nya sendiri. Fitur ini tidak meminta nomor telepon Anda atau mengirim SMS ke perangkat Anda, tetapi Anda dapat mengirim SMS dari perangkat lain dengan menyalin teks yang ditampilkan dalam demo. Hal ini berfungsi karena tidak masalah siapa pengirimnya saat menggunakan WebOTP API.
- Buka https://chrome.dev/web-otp-demo di Chrome 84 atau yang lebih baru di perangkat Android.
- Kirim pesan teks SMS berikut ke ponsel Anda dari ponsel lain.
Your OTP is: 123456.
@chrome.dev #123456
Apakah Anda menerima SMS dan melihat perintah untuk memasukkan kode ke area input? Begitulah cara kerja WebOTP API untuk pengguna.
Penggunaan WebOTP API terdiri dari tiga bagian:
- Tag
<input>yang diberi anotasi dengan benar - JavaScript di aplikasi web Anda
- Teks pesan yang diformat dikirim melalui SMS.
Saya akan membahas tag <input> terlebih dahulu.
Memberi anotasi pada tag <input>
WebOTP sendiri berfungsi tanpa anotasi HTML, tetapi untuk kompatibilitas lintas browser, sebaiknya tambahkan autocomplete="one-time-code" ke tag <input> tempat Anda mengharapkan pengguna memasukkan OTP.
Hal ini memungkinkan Safari 14 atau yang lebih baru menyarankan pengguna untuk mengisi otomatis kolom <input> dengan OTP saat mereka menerima SMS dengan format yang dijelaskan dalam Memformat pesan SMS meskipun tidak mendukung WebOTP.
HTML
<form>
<input autocomplete="one-time-code" required/>
<input type="submit">
</form>
Menggunakan WebOTP API
Karena WebOTP sederhana, cukup salin dan tempel kode berikut untuk melakukannya. Saya akan menjelaskan apa yang terjadi.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
const ac = new AbortController();
const form = input.closest('form');
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.log(err);
});
});
}
Deteksi fitur
Deteksi fitur sama seperti untuk banyak API lainnya. Memproses peristiwa
DOMContentLoaded akan menunggu hingga hierarki DOM siap untuk dikueri.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
…
const form = input.closest('form');
…
});
}
Memproses OTP
API WebOTP itu sendiri cukup sederhana. Gunakan
navigator.credentials.get()
untuk mendapatkan OTP. WebOTP menambahkan opsi otp baru ke metode tersebut. Hanya memiliki
satu properti: transport, yang nilainya harus berupa array dengan string 'sms'.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
…
Tindakan ini akan memicu alur izin browser saat pesan SMS masuk. Jika izin diberikan, promise yang ditampilkan akan di-resolve dengan objek OTPCredential.
Konten objek OTPCredential yang diperoleh
{
code: "123456" // Obtained OTP
type: "otp" // `type` is always "otp"
}
Selanjutnya, teruskan nilai OTP ke kolom <input>. Mengirimkan formulir secara langsung akan menghilangkan langkah yang mengharuskan pengguna mengetuk tombol.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.error(err);
});
…
Membatalkan pesan
Jika pengguna memasukkan OTP secara manual dan mengirimkan formulir, Anda dapat membatalkan panggilan
get() menggunakan instance AbortController dalam objek options.
JavaScript
…
const ac = new AbortController();
…
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
…
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
…
Memformat pesan SMS
API itu sendiri terlihat cukup sederhana, tetapi ada beberapa hal yang harus Anda ketahui sebelum menggunakannya. Pesan harus dikirim setelah
navigator.credentials.get() dipanggil dan harus diterima di perangkat
tempat get() dipanggil. Terakhir, pesan harus mematuhi format berikut:
- Pesan dimulai dengan teks yang dapat dibaca manusia yang berisi string alfanumerik empat hingga sepuluh karakter dengan setidaknya satu angka yang menyisakan baris terakhir untuk URL dan OTP.
- Bagian domain URL situs yang memanggil API harus diawali dengan
@. - URL harus berisi tanda pound ('
#') yang diikuti dengan OTP.
Contoh:
Your OTP is: 123456.
@www.example.com #123456
Berikut contoh yang buruk:
| Contoh Teks SMS yang salah format | Mengapa cara ini tidak akan berhasil |
|---|---|
Here is your code for @example.com #123456 |
@ diharapkan menjadi karakter pertama dari baris terakhir. |
Your code for @example.com is #123456 |
@ diharapkan menjadi karakter pertama dari baris terakhir. |
Your verification code is 123456@example.com\t#123456 |
Satu spasi diharapkan ada di antara @host dan #code. |
Your verification code is 123456@example.com #123456 |
Satu spasi diharapkan ada di antara @host dan #code. |
Your verification code is 123456@ftp://example.com #123456 |
Skema URL tidak boleh disertakan. |
Your verification code is 123456@https://example.com #123456 |
Skema URL tidak boleh disertakan. |
Your verification code is 123456@example.com:8080 #123456 |
Port tidak dapat disertakan. |
Your verification code is 123456@example.com/foobar #123456 |
Jalur tidak boleh disertakan. |
Your verification code is 123456@example .com #123456 |
Tidak ada spasi kosong di domain. |
Your verification code is 123456@domain-forbiden-chars-#%/:<>?@[] #123456 |
Tidak ada karakter yang dilarang di domain. |
@example.com #123456Mambo Jumbo |
@host dan #code diharapkan menjadi baris terakhir. |
@example.com #123456App hash #oudf08lkjsdf834 |
@host dan #code diharapkan menjadi baris terakhir. |
Your verification code is 123456@example.com 123456 |
# tidak ada. |
Your verification code is 123456example.com #123456 |
@ tidak ada. |
Hi mom, did you receive my last text |
@ dan # tidak ada. |
Demo
Coba berbagai pesan dengan demo: https://chrome.dev/web-otp-demo
Kode sumber dapat ditemukan di sini: https://github.com/GoogleChromeLabs/web-identity-demos/tree/main/web-otp-demo.
Menggunakan WebOTP dari iframe lintas origin
Memasukkan OTP SMS ke iframe lintas origin biasanya digunakan untuk konfirmasi pembayaran, terutama dengan 3D Secure. Dengan format umum untuk mendukung iframe lintas origin, WebOTP API mengirimkan OTP yang terikat ke origin bertingkat. Contoh:
- Pengguna membuka
shop.exampleuntuk membeli sepasang sepatu dengan kartu kredit. - Setelah memasukkan nomor kartu kredit, penyedia pembayaran terintegrasi akan menampilkan
formulir dari
bank.exampledalam iframe yang meminta pengguna memverifikasi nomor telepon mereka untuk checkout cepat. bank.examplemengirim SMS yang berisi OTP kepada pengguna agar mereka dapat memasukkannya untuk memverifikasi identitas mereka.
Untuk menggunakan WebOTP API dari dalam iframe lintas origin, Anda harus melakukan dua hal:
- Anotasikan asal frame atas dan asal iframe dalam pesan teks SMS.
- Konfigurasi kebijakan izin untuk mengizinkan iframe lintas origin menerima OTP langsung dari pengguna.
Anda dapat mencoba demo di https://web-otp-iframe-demo.stackblitz.io.
Anotasikan asal terikat ke pesan teks SMS
Saat WebOTP API dipanggil dari dalam iframe, pesan teks SMS harus
mencakup asal frame teratas yang diawali dengan @, diikuti dengan OTP yang diawali dengan #
dan asal iframe yang diawali dengan @ di baris terakhir.
Your verification code is 123456
@shop.example #123456 @bank.exmple
Mengonfigurasi Kebijakan Izin
Untuk menggunakan WebOTP dalam iframe lintas origin, penyemat harus memberikan akses ke API ini melalui kebijakan izin otp-credentials untuk menghindari perilaku yang tidak diinginkan. Secara umum, ada dua cara untuk mencapai sasaran ini:
melalui Header HTTP:
Permissions-Policy: otp-credentials=(self "https://bank.example")
melalui atribut allow iframe:
<iframe src="https://bank.example/…" allow="otp-credentials"></iframe>
Lihat contoh lainnya tentang cara menentukan kebijakan izin .
Menggunakan WebOTP di desktop
Di Chrome, WebOTP mendukung pendengaran SMS yang diterima di perangkat lain untuk membantu pengguna menyelesaikan verifikasi nomor telepon di desktop.
Kemampuan ini mengharuskan pengguna login ke Akun Google yang sama di Chrome desktop dan Chrome Android.
Yang perlu dilakukan developer hanyalah menerapkan WebOTP API di situs desktop mereka, sama seperti yang mereka lakukan di situs seluler mereka, tetapi tidak diperlukan trik khusus.
Pelajari detail selengkapnya di Memverifikasi nomor telepon di desktop menggunakan WebOTP API.
FAQ
Dialog tidak muncul meskipun saya mengirim pesan yang diformat dengan benar. Apa yang salah?
Ada beberapa peringatan saat menguji API:
- Jika nomor telepon pengirim disertakan dalam daftar kontak penerima, API ini tidak akan dipicu karena desain SMS User Consent API yang mendasarinya.
- Jika Anda menggunakan profil kerja di perangkat Android dan WebOTP tidak berfungsi, coba instal dan gunakan Chrome di profil pribadi Anda (yaitu profil yang sama tempat Anda menerima pesan SMS).
Periksa kembali formatnya untuk melihat apakah SMS Anda diformat dengan benar.
Apakah API ini kompatibel di antara browser yang berbeda?
Chromium dan WebKit menyetujui format pesan teks SMS dan Apple mengumumkan dukungan Safari untuk format tersebut mulai di iOS 14 dan macOS Big Sur. Meskipun Safari tidak mendukung WebOTP JavaScript API, dengan
menganotasi elemen input dengan autocomplete=["one-time-code"], keyboard
default akan otomatis menyarankan Anda memasukkan OTP jika pesan SMS sesuai
dengan formatnya.
Apakah aman menggunakan SMS sebagai cara untuk mengautentikasi?
Meskipun OTP SMS berguna untuk memverifikasi nomor telepon saat nomor tersebut pertama kali diberikan, verifikasi nomor telepon melalui SMS harus digunakan dengan hati-hati untuk autentikasi ulang karena nomor telepon dapat dibajak dan didaur ulang oleh operator. WebOTP adalah mekanisme pemulihan dan autentikasi ulang yang praktis, tetapi layanan harus menggabungkannya dengan faktor tambahan, seperti tantangan pengetahuan, atau menggunakan Web Authentication API untuk autentikasi yang kuat.
Ke mana saya dapat melaporkan bug dalam penerapan Chrome?
Apakah Anda menemukan bug pada penerapan Chrome?
- Laporkan bug di
crbug.com.
Sertakan detail sebanyak mungkin, petunjuk sederhana untuk mereproduksi, dan
tetapkan Komponen ke
Blink>WebOTP.
Bagaimana cara membantu fitur ini?
Apakah Anda berencana menggunakan WebOTP API? Dukungan publik Anda membantu kami memprioritaskan fitur, dan menunjukkan kepada vendor browser lain betapa pentingnya dukungan untuk fitur tersebut.
Kirim tweet ke @ChromiumDev menggunakan hashtag
#WebOTP
dan beri tahu kami di mana dan bagaimana Anda menggunakannya.


