Giúp người dùng có OTP nhận được qua SMS
API WebOTP là gì?
Ngày nay, hầu hết mọi người trên thế giới đều sở hữu thiết bị di động và các nhà phát triển thường sử dụng số điện thoại làm thông tin nhận dạng cho người dùng dịch vụ của họ.
Có nhiều cách để xác minh số điện thoại, nhưng phương thức được tạo ngẫu nhiên mật khẩu một lần (OTP) gửi qua SMS là một trong những mật khẩu phổ biến nhất. Đang gửi mã này quay lại máy chủ của nhà phát triển thể hiện quyền kiểm soát số điện thoại.
Ý tưởng này đã được triển khai trong nhiều trường hợp để đạt được:
- Số điện thoại làm giá trị nhận dạng người dùng. Khi đăng ký một tài khoản mới dịch vụ, một số trang web yêu cầu số điện thoại thay vì địa chỉ email và hãy sử dụng tài khoản đó làm mã nhận dạng tài khoản.
- Xác minh 2 bước. Khi đăng nhập, một trang web sẽ yêu cầu mã dùng một lần gửi qua tin nhắn SMS bên cạnh mật khẩu hoặc yếu tố kiến thức khác để bổ sung bảo mật.
- Xác nhận khoản thanh toán. Khi người dùng thanh toán, hãy yêu cầu mã một lần được gửi qua SMS có thể giúp xác minh ý định của người đó.
Quy trình hiện tại gây phiền hà cho người dùng. Tìm OTP trong SMS thư, sau đó sao chép và dán nội dung thư đó vào biểu mẫu thật rườm rà, giảm tỷ lệ chuyển đổi trong các hành trình trọng yếu của người dùng. Giải pháp này đã có từ lâu cho web từ nhiều nhà phát triển lớn nhất toàn cầu. Android có một API thực hiện chính xác việc này. Cũng vậy iOS và Safari.
API WebOTP cho phép ứng dụng của bạn nhận các thông báo có định dạng đặc biệt được liên kết với miền của ứng dụng của bạn. Từ đây, bạn có thể lập trình để lấy OTP từ tin nhắn SMS nhắn tin và xác minh số điện thoại cho người dùng dễ dàng hơn.
Xem ví dụ thực tiễn
Giả sử một người dùng muốn xác minh số điện thoại của họ trên một trang web. Trang web gửi tin nhắn văn bản cho người dùng qua SMS và người dùng nhập OTP từ để xác minh quyền sở hữu số điện thoại.
Với API WebOTP, người dùng chỉ cần một lần nhấn là có thể thực hiện các bước này, cũng như được thể hiện trong video. Khi tin nhắn văn bản đến, bảng dưới cùng sẽ bật lên và nhắc người dùng xác minh số điện thoại của họ. Sau khi nhấp vào nút Xác minh ở bảng dưới cùng, trình duyệt sẽ dán OTP vào biểu mẫu và biểu mẫu được gửi mà người dùng không cần nhấn Tiếp tục.
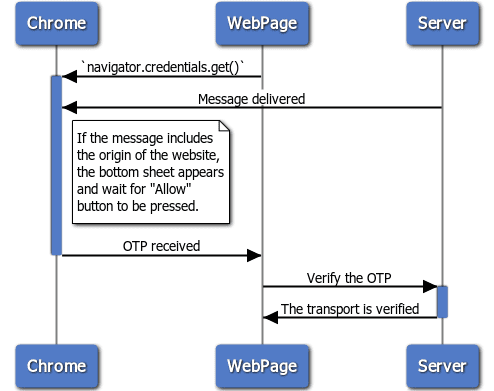
Toàn bộ quy trình được minh hoạ trong hình bên dưới.

Hãy tự mình trải nghiệm bản minh hoạ. Tính năng này không yêu cầu số điện thoại của bạn hoặc gửi tin nhắn SMS đến thiết bị của bạn, nhưng bạn có thể gửi tin nhắn từ một thiết bị khác bằng cách sao chép văn bản xuất hiện trong bản minh hoạ. Cách này hiệu quả vì bất kể người gửi là ai khi sử dụng API WebOTP.
- Truy cập vào https://web-otp.glitch.me trong Chrome 84 hoặc trên thiết bị Android.
- Gửi đến điện thoại của bạn tin nhắn văn bản SMS sau đây từ một điện thoại khác.
Your OTP is: 123456.
@web-otp.glitch.me #12345
Bạn có nhận được tin nhắn SMS và thấy lời nhắc nhập mã vào vùng nhập không? Đó là cách API WebOTP hoạt động đối với người dùng.
Quá trình sử dụng API WebOTP bao gồm ba phần:
- Một thẻ
<input>được chú thích đúng cách - JavaScript trong ứng dụng web của bạn
- Nội dung tin nhắn được định dạng được gửi qua SMS.
Trước tiên, tôi sẽ đề cập đến thẻ <input>.
Chú thích thẻ <input>
WebOTP tự hoạt động mà không cần chú thích HTML, nhưng hỗ trợ nhiều trình duyệt
khả năng tương thích, bạn nên thêm autocomplete="one-time-code" vào
thẻ <input> mà bạn dự kiến người dùng nhập OTP.
Việc này cho phép Safari 14 trở lên đề xuất người dùng tự động điền <input>
có OTP khi họ nhận được tin nhắn SMS có định dạng được mô tả trong phần Định dạng tin nhắn SMS mặc dù tin nhắn này không hỗ trợ WebOTP.
HTML
<form>
<input autocomplete="one-time-code" required/>
<input type="submit">
</form>
Sử dụng API WebOTP
Vì WebOTP rất đơn giản, chỉ cần sao chép và dán mã sau đây sẽ làm công việc. Dù sao thì tôi cũng sẽ hướng dẫn bạn cách thực hiện.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
const ac = new AbortController();
const form = input.closest('form');
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.log(err);
});
});
}
Phát hiện tính năng
Cách phát hiện tính năng cũng giống như đối với nhiều API khác. Đang nghe
Sự kiện DOMContentLoaded sẽ đợi cây DOM sẵn sàng để truy vấn.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
…
const form = input.closest('form');
…
});
}
Xử lý OTP
Bản thân API WebOTP đã đủ đơn giản. Sử dụng
navigator.credentials.get()
để lấy OTP. WebOTP thêm một tuỳ chọn otp mới vào phương thức đó. Chỉ có
một thuộc tính: transport, có giá trị phải là một mảng có chuỗi 'sms'.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
…
Thao tác này sẽ kích hoạt quy trình cấp quyền của trình duyệt khi có tin nhắn SMS đến. Nếu quyền là
đã cấp, thì lời hứa được trả về sẽ phân giải bằng đối tượng OTPCredential.
Nội dung của đối tượng OTPCredential thu được
{
code: "123456" // Obtained OTP
type: "otp" // `type` is always "otp"
}
Tiếp theo, hãy truyền giá trị OTP vào trường <input>. Gửi biểu mẫu trực tiếp
sẽ loại bỏ bước yêu cầu người dùng nhấn vào một nút.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.error(err);
});
…
Đang huỷ thư
Trong trường hợp người dùng nhập OTP theo cách thủ công và gửi biểu mẫu, bạn có thể huỷ
Gọi get() bằng cách sử dụng thực thể AbortController trong đối tượng options.
JavaScript
…
const ac = new AbortController();
…
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
…
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
…
Định dạng tin nhắn SMS
Bản thân API trông cũng đủ đơn giản, nhưng có một vài điều bạn nên
trước khi sử dụng. Thư phải được gửi sau
navigator.credentials.get() đã được gọi và phải được nhận trên thiết bị
nơi gọi get(). Cuối cùng, thông báo phải tuân thủ những nguyên tắc sau
định dạng:
- Thông báo bắt đầu bằng văn bản (không bắt buộc) mà con người có thể đọc được, trong đó có từ 4 đến 10 chuỗi ký tự chữ-số có ít nhất một số ở dòng cuối cùng cho URL và OTP.
- Phần miền trong URL của trang web đã gọi API phải được đứng sau
của
@. - URL phải chứa ký hiệu dấu thăng ("
#") theo sau là OTP.
Ví dụ:
Your OTP is: 123456.
@www.example.com #123456
Sau đây là một số ví dụ về lệnh gọi không hợp lệ:
| Ví dụ về Văn bản SMS không đúng định dạng | Tại sao cách này không hiệu quả |
|---|---|
Here is your code for @example.com #123456 |
@ là ký tự đầu tiên của dòng cuối cùng. |
Your code for @example.com is #123456 |
@ là ký tự đầu tiên của dòng cuối cùng. |
Your verification code is 123456@example.com\t#123456 |
Dự kiến có một không gian từ @host đến #code. |
Your verification code is 123456@example.com #123456 |
Dự kiến có một không gian từ @host đến #code. |
Your verification code is 123456@ftp://example.com #123456 |
Không thể bao gồm lược đồ URL. |
Your verification code is 123456@https://example.com #123456 |
Không thể bao gồm lược đồ URL. |
Your verification code is 123456@example.com:8080 #123456 |
Không thể thêm cổng. |
Your verification code is 123456@example.com/foobar #123456 |
Bạn không thể thêm đường dẫn. |
Your verification code is 123456@example .com #123456 |
Không có khoảng trắng trong miền. |
Your verification code is 123456@domain-forbiden-chars-#%/:<>?@[] #123456 |
Không có ký tự bị cấm trong miền. |
@example.com #123456Mambo Jumbo |
@host và #code được dự kiến là dòng cuối cùng. |
@example.com #123456App hash #oudf08lkjsdf834 |
@host và #code được dự kiến là dòng cuối cùng. |
Your verification code is 123456@example.com 123456 |
Thiếu #. |
Your verification code is 123456example.com #123456 |
Thiếu @. |
Hi mom, did you receive my last text |
Thiếu @ và #. |
Bản thu thử
Thử nhiều thông điệp qua bản minh hoạ: https://web-otp.glitch.me
Bạn cũng có thể phát triển nhánh và tạo phiên bản của mình: https://glitch.com/edit/#!/web-otp.
Sử dụng WebOTP qua một iframe trên nhiều nguồn gốc
Việc nhập OTP qua SMS vào iframe trên nhiều nguồn gốc thường được dùng để thanh toán xác nhận, đặc biệt là với Bảo mật 3D. Sử dụng định dạng chung để hỗ trợ iframe trên nhiều nguồn gốc, API WebOTP phân phối OTP được liên kết với các nguồn gốc lồng nhau. Ví dụ:
- Một người dùng truy cập vào
shop.exampleđể mua một đôi giày bằng thẻ tín dụng. - Sau khi nhập số thẻ tín dụng, nhà cung cấp dịch vụ thanh toán tích hợp sẽ hiển thị
từ
bank.exampletrong iframe yêu cầu người dùng xác minh số điện thoại để thanh toán nhanh. bank.examplegửi một tin nhắn SMS có chứa OTP tới người dùng để họ có thể hãy nhập mã đó để xác minh danh tính của họ.
Để sử dụng API WebOTP từ trong iframe trên nhiều nguồn gốc, bạn cần thực hiện 2 việc:
- Chú thích cả gốc khung trên cùng và gốc iframe trong văn bản SMS .
- Định cấu hình chính sách quyền để cho phép iframe trên nhiều nguồn gốc nhận OTP trực tiếp từ người dùng.
Bạn có thể thử bản minh hoạ tại https://web-otp-iframe-demo.stackblitz.io.
Chú thích nguồn gốc liên kết trong tin nhắn văn bản SMS
Khi API WebOTP được gọi từ bên trong iframe, tin nhắn văn bản SMS phải
bao gồm nguồn gốc khung hình trên cùng đứng trước @ và OTP đứng sau #
và nguồn gốc iframe đứng sau @ ở dòng cuối cùng.
Your verification code is 123456
@shop.example #123456 @bank.exmple
Định cấu hình chính sách về quyền
Để sử dụng WebOTP trong iframe trên nhiều nguồn gốc, trình nhúng phải cấp quyền truy cập vào API thông qua chính sách về quyền thông tin xác thực otp để tránh tình trạng ngoài ý muốn hành vi. Nhìn chung, có hai cách để đạt được mục tiêu này:
thông qua Tiêu đề HTTP:
Permissions-Policy: otp-credentials=(self "https://bank.example")
thông qua thuộc tính allow của iframe:
<iframe src="https://bank.example/…" allow="otp-credentials"></iframe>
Xem ví dụ khác về cách chỉ định chính sách quyền .
Sử dụng WebOTP trên máy tính
Trong Chrome, WebOTP hỗ trợ nghe các tin nhắn SMS nhận được trên các thiết bị khác để hỗ trợ người dùng hoàn tất quy trình xác minh số điện thoại trên máy tính.
Tính năng này yêu cầu người dùng đăng nhập vào cùng một Tài khoản Google trên cả Chrome dành cho máy tính để bàn và Android Chrome.
Tất cả các nhà phát triển đều phải triển khai API WebOTP trên trang web dành cho máy tính, giống như cách họ làm trên trang web dành cho thiết bị di động, nhưng không có thủ thuật đặc biệt nào là bắt buộc.
Tìm hiểu thêm thông tin chi tiết trong bài viết Xác minh số điện thoại trên máy tính bằng API WebOTP.
Câu hỏi thường gặp
Hộp thoại không xuất hiện mặc dù tôi đang gửi thư được định dạng đúng. Có vấn đề gì vậy?
Có một số điều cần lưu ý khi kiểm thử API:
- Nếu số điện thoại của người gửi có trong danh bạ của người nhận, điều này API sẽ không được kích hoạt do thiết kế của API Sự đồng ý của người dùng SMS cơ bản.
- Nếu bạn đang dùng hồ sơ công việc trên thiết bị Android và WebOTP thì thực hiện việc này không hoạt động, hãy thử cài đặt và sử dụng Chrome trên hồ sơ cá nhân của bạn (tức là chính hồ sơ mà bạn nhận tin nhắn SMS).
Hãy kiểm tra lại định dạng để xem tin nhắn SMS của bạn đã được định dạng chính xác hay chưa.
API này có tương thích giữa các trình duyệt không?
Chromium và WebKit đã đồng ý về định dạng tin nhắn văn bản SMS và Apple đã công bố việc hỗ trợ Safari cho định dạng này kể từ iOS 14
và macOS Big Sur. Mặc dù Safari không hỗ trợ API JavaScript WebOTP, bằng cách
chú thích phần tử input bằng autocomplete=["one-time-code"], giá trị mặc định
bàn phím tự động đề xuất bạn nhập OTP nếu tin nhắn SMS tuân thủ
với định dạng.
Việc sử dụng SMS làm phương thức xác thực có an toàn không?
Mặc dù tin nhắn SMS OTP rất hữu ích khi xác minh số điện thoại khi số điện thoại là số đầu tiên Nếu cung cấp, bạn phải sử dụng cẩn thận quy trình xác minh số điện thoại qua SMS để xác thực lại vì nhà mạng có thể xâm nhập và dùng lại số điện thoại. WebOTP là cơ chế xác thực lại và khôi phục thuận tiện, nhưng dịch vụ phải hãy kết hợp nó với các yếu tố bổ sung, chẳng hạn như thử thách kiến thức hoặc sử dụng API Xác thực web để xác thực mạnh mẽ.
Tôi có thể báo cáo lỗi ở đâu trong quá trình triển khai Chrome?
Bạn có phát hiện lỗi trong quá trình triển khai Chrome không?
- Báo cáo lỗi tại
https://new.crbug.com.
Cung cấp càng nhiều thông tin chi tiết càng tốt, hướng dẫn đơn giản về cách tái sản xuất, và
đặt Components (Thành phần) thành
Blink>WebOTP.
Tôi có thể giúp gì cho tính năng này?
Bạn có dự định sử dụng API WebOTP không? Sự hỗ trợ công khai của bạn giúp chúng tôi sắp xếp thứ tự ưu tiên
đồng thời cho thấy các nhà cung cấp trình duyệt khác tầm quan trọng của việc hỗ trợ các nhà cung cấp này.
Gửi một bài đăng đến @ChromiumDev kèm theo hashtag
#WebOTP
đồng thời cho chúng tôi biết bạn đang sử dụng ở đâu và như thế nào.


