يمنح الإذن activeTab الإضافة إمكانية الوصول المؤقت إلى علامة التبويب النشطة حاليًا عند
يستدعي المستخدم الإضافة، مثلاً من خلال النقر على إجراء المتصفح الخاص به. الوصول إلى علامة التبويب
يستمرّ أثناء تواجد المستخدم في تلك الصفحة، ويتم إبطاله عند انتقال المستخدم إلى خارج علامة التبويب أو إغلاقها.
يُعد هذا بديلاً للعديد من استخدامات <all_urls>، ولكنه لا يعرض أي رسالة تحذير.
أثناء التثبيت:
ملاحظة: بدءًا من الإصدار M72 فصاعدًا، سيتم منح إذن activeTab إلى أن ينتقل المستخدم إلى
من مصدر مختلف. بمعنى، إذا استدعى المستخدم الإضافة على https://example.com ثم
إلى https://example.com/foo، ستستمر إمكانية وصول الإضافة إلى الصفحة. إذا كانت
انتقال المستخدم إلى https://chromium.org، يتم إبطال إمكانية الوصول.
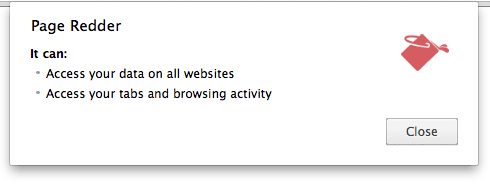
بدون activeTab:

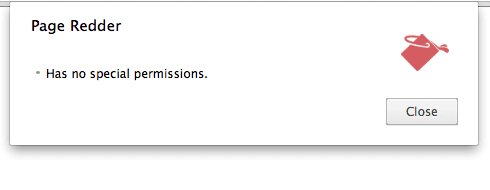
مع "activeTab":

مثال
اطّلِع على نموذج الإضافة Page Redder:
{
"name": "Page Redder",
"version": "2.0",
"permissions": [
"activeTab"
],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"browser_action": {
"default_title": "Make this page red"
},
"manifest_version": 2
}
// Called when the user clicks on the browser action.
chrome.browserAction.onClicked.addListener(function(tab) {
// No tabs or host permissions needed!
console.log('Turning ' + tab.url + ' red!');
chrome.tabs.executeScript({
code: 'document.body.style.backgroundColor="red"'
});
});
الحافز
يمكنك استخدام إضافة اقتصاص على الويب تتضمن إجراءً في المتصفح وعنصر قائمة السياق. هذا النمط إلا أن هذه الإضافة تحتاج إلى الدخول إلى علامات التبويب فقط عند النقر على إجراء المتصفح، أو عندما عنصر قائمة السياقات.
بدون activeTab، ستحتاج هذه الإضافة إلى طلب الوصول الكامل والمستمر إلى كل موقع إلكتروني،
لكي يتمكن من القيام بعمله إذا طلبها المستخدم. هذا قدر كبير من
القدرة على إسناد مثل هذه الإضافة البسيطة. وإذا تعرضت الإضافة للاختراق في أي وقت، فإن المهاجم
يتمكن من الوصول إلى كل ما تمتلكه الإضافة.
في المقابل، تحصل الإضافة التي لديها إذن activeTab على إذن بالوصول إلى علامة تبويب فقط كاستجابة لذلك.
إلى إيماءة مستخدم صريحة. إذا تعرضت الإضافة للاختراق، سيحتاج المهاجم إلى انتظار
المستخدم لاستدعاء الإضافة قبل الحصول على إذن الوصول. ويبقى هذا الوصول ساريًا فقط حتى
التنقل أو إغلاقه.
الإجراءات التي يسمح بها ActiveTab
عندما يكون إذن activeTab مفعَّلاً لإحدى علامات التبويب، يمكن للإضافة تنفيذ ما يلي:
- يمكنك الاتصال بالرقم
tabs.executeScriptأوtabs.insertCSSمن خلال علامة التبويب هذه. - يمكنك الحصول على عنوان URL والعنوان والرمز المفضّل لعلامة التبويب هذه من خلال واجهة برمجة تطبيقات تعرض عنصر
tabs.Tab. (في الأساس، يمنحactiveTabإذنtabsمؤقتًا). - اعتراض طلبات الشبكة في علامة التبويب إلى مصدر الإطار الرئيسي لعلامة التبويب باستخدام webRequest واجهة برمجة التطبيقات. تحصل الإضافة مؤقتًا على أذونات المضيف بالنسبة إلى مصدر الإطار الرئيسي لعلامة التبويب.
استدعاء علامة تبويب نشطة
تعمل إيماءات المستخدم التالية على تفعيل activeTab:
- تنفيذ إجراء في المتصفّح
- تنفيذ إجراء على الصفحة
- تنفيذ عنصر في قائمة السياق
- تنفيذ اختصار لوحة مفاتيح من commands API
- قبول اقتراح من واجهة برمجة التطبيقات للمربّع المتعدد الاستخدامات

