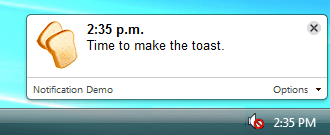
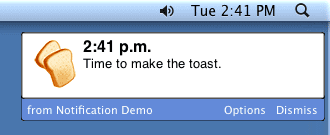
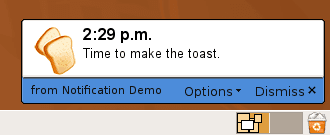
Utilisez des notifications de bureau enrichies pour informer les utilisateurs qu'un événement important s'est produit. Notifications s'affichent en dehors de la fenêtre du navigateur. Comme le montrent les photos instantanées suivantes, les détails et leur emplacement dépendent de la plate-forme.



Vous créez la fenêtre de notification à l'aide d'un peu de code JavaScript et, éventuellement, d'une page HTML empaquetée dans votre extension.
Exemple
Commencez par déclarer l'autorisation notifications dans votre fichier manifeste:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Ensuite, utilisez l'objet webkitNotifications pour créer des notifications:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
Documentation de référence de l'API
Consultez le brouillon de spécification des notifications de bureau.
Communiquer avec d’autres points de vue
Vous pouvez communiquer entre une notification et les autres vues de votre extension à l'aide de extension.getBackgroundPage et extension.getViews. Exemple :
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Autres exemples
Vous trouverez un exemple simple d'utilisation de notifications dans examples/api/notifications. . Pour obtenir d'autres exemples et obtenir de l'aide sur l'affichage du code source, consultez la section Exemples.
Consultez également le tutoriel sur les notifications de html5rocks.com. Ignorez le code associé à l'autorisation. il fait inutile si vous déclarez les "notifications" l'autorisation.
