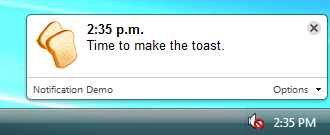
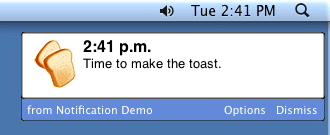
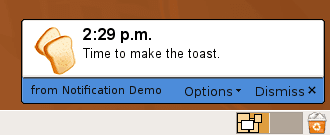
Usa notificaciones de escritorio enriquecidas para avisar a los usuarios que ocurrió algo importante. Notificaciones fuera de la ventana del navegador. Como se muestra en las siguientes instantáneas, los detalles de cómo las notificaciones y el lugar donde aparezcan dependerá de la plataforma.



La ventana de notificación se crea con JavaScript y, opcionalmente, una página HTML empaquetada dentro de tu extensión.
Ejemplo
Primero, declara el permiso notifications en tu manifiesto:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Luego, usa el objeto webkitNotifications para crear notificaciones:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
Referencia de la API
Consulta la Especificación sobre borradores de notificaciones de escritorio.
Cómo comunicarte con otras vistas
Puedes establecer la comunicación entre una notificación y otras vistas en tu extensión usando extension.getBackgroundPage y extension.getViews. Por ejemplo:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Más ejemplos
Puedes encontrar un ejemplo sencillo de cómo usar las notificaciones en examples/api/notifications. . Para ver otros ejemplos y ayuda para ver el código fuente, consulta Muestras.
Consulta también el instructivo de notificaciones de html5rocks.com. Ignora el código relacionado con los permisos. es innecesario si declaras las “notificaciones” permiso.

