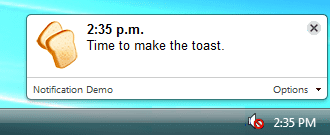
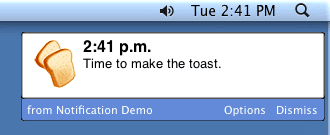
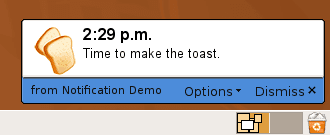
Используйте расширенные уведомления на рабочем столе, чтобы уведомить пользователей о том, что произошло что-то важное. Уведомления появляются за пределами окна браузера. Как показано на следующих снимках, детали того, как выглядят уведомления и где они отображаются, зависят от платформы.



Вы создаете окно уведомлений, используя немного JavaScript и, при необходимости, HTML-страницу, упакованную внутри вашего расширения.
Пример
Сначала объявите разрешение notifications в своем манифесте:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Затем используйте объект webkitNotifications для создания уведомлений:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
Справочник по API
См. проект спецификации уведомлений на рабочем столе .
Общение с другими взглядами
Вы можете взаимодействовать между уведомлением и другими представлениями в вашем расширении, используя Extension.getBackgroundPage и Extension.getViews . Например:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Больше примеров
Простой пример использования уведомлений вы можете найти в каталоге example/api/notifications . Другие примеры и помощь в просмотре исходного кода см. в разделе «Примеры» .
Также ознакомьтесь с руководством по уведомлениям на html5rocks.com. Игнорируйте код, связанный с разрешениями; в этом нет необходимости, если вы объявите разрешение «уведомления».

