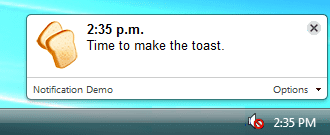
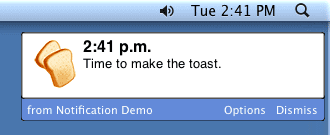
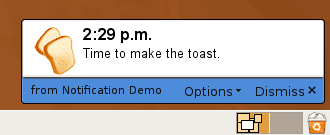
उपयोगकर्ताओं को कुछ महत्वपूर्ण होने की सूचना देने के लिए रिच डेस्कटॉप नोटिफ़िकेशन का उपयोग करें. सूचनाएं ब्राउज़र विंडो के बाहर दिखाई देते हैं. जैसा कि यहां दिए गए स्नैपशॉट में दिखाया गया है, नोटिफ़िकेशन की पूरी जानकारी उनका लुक और उन्हें कहां दिखाया जाएगा, यह प्लैटफ़ॉर्म पर निर्भर करता है.



JavaScript के कुछ हिस्से और वैकल्पिक रूप से, किसी एचटीएमएल पेज का इस्तेमाल करके सूचना विंडो बनाई जा सकती है एक्सटेंशन के अंदर.
उदाहरण
सबसे पहले, अपने मेनिफ़ेस्ट में notifications की अनुमति का एलान करें:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
इसके बाद, सूचनाएं बनाने के लिए webkitNotifications ऑब्जेक्ट का इस्तेमाल करें:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
एपीआई का संदर्भ
डेस्कटॉप सूचनाओं के लिए ड्राफ़्ट की खास जानकारी देखें.
अन्य विचारों के साथ बातचीत करना
इसका उपयोग करके आप अपने एक्सटेंशन में नोटिफ़िकेशन और अन्य दृश्यों के बीच संचार कर सकते हैं extension.getBackgroundPage और extension.getViews. उदाहरण के लिए:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
और उदाहरण
सूचनाओं के इस्तेमाल का एक आसान उदाहरण, examples/api/notifications में मिल सकता है डायरेक्ट्री. अन्य उदाहरणों के लिए और सोर्स कोड देखने में मदद पाने के लिए, सैंपल देखें.
html5rocks.com का नोटिफ़िकेशन ट्यूटोरियल भी देखें. अनुमति से जुड़े कोड को अनदेखा करें; यह अगर "सूचना" अनुमति.

