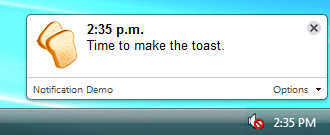
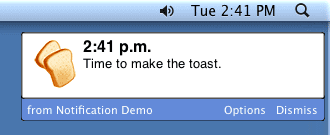
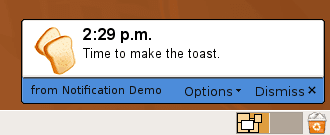
از اعلانهای دسکتاپ غنی استفاده کنید تا به کاربران اطلاع دهید که اتفاق مهمی رخ داده است. اعلان ها در خارج از پنجره مرورگر ظاهر می شوند. همانطور که عکس های فوری زیر نشان می دهد، جزئیات نحوه ظاهر اعلان ها و مکان نمایش آنها به پلتفرم بستگی دارد.



پنجره اعلان را با استفاده از کمی جاوا اسکریپت و در صورت تمایل، یک صفحه HTML بسته بندی شده در برنامه افزودنی خود ایجاد می کنید.
مثال
ابتدا مجوز notifications را در مانیفست خود اعلام کنید:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
سپس، از شی webkitNotifications برای ایجاد اعلان استفاده کنید:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
مرجع API
مشخصات پیشنویس اعلانهای دسکتاپ را ببینید.
ارتباط با دیدگاه های دیگر
می توانید با استفاده از extension.getBackgroundPage و extension.getViews بین یک اعلان و سایر نماها در برنامه افزودنی خود ارتباط برقرار کنید. به عنوان مثال:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
نمونه های بیشتر
می توانید یک مثال ساده از استفاده از اعلان ها را در پوشه examples/api/notifications پیدا کنید. برای مثالهای دیگر و کمک به مشاهده کد منبع، به نمونهها مراجعه کنید.
همچنین آموزش اعلانهای html5rocks.com را ببینید. کد مربوط به مجوز را نادیده بگیرید. اگر مجوز "اعلان ها" را اعلام کنید، ضروری نیست.

