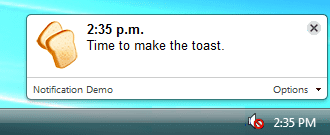
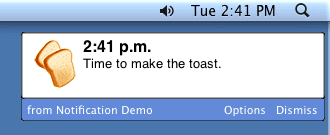
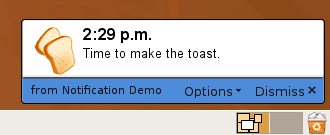
Gebruik uitgebreide bureaubladmeldingen om gebruikers te informeren dat er iets belangrijks is gebeurd. Meldingen verschijnen buiten het browservenster. Zoals de volgende snapshots laten zien, zijn de details over hoe meldingen eruitzien en waar ze worden weergegeven afhankelijk van het platform.



U maakt het meldingsvenster met een beetje JavaScript en, optioneel, een HTML-pagina die in uw extensie is verpakt.
Voorbeeld
Verklaar eerst de toestemming notifications in uw manifest:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Gebruik vervolgens webkitNotifications object om meldingen te maken:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
API-referentie
Zie de conceptspecificatie voor bureaubladmeldingen .
Communiceren met andere opvattingen
U kunt communiceren tussen een melding en andere weergaven in uw extensie met behulp van extension.getBackgroundPage en extension.getViews . Bijvoorbeeld:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Meer voorbeelden
Een eenvoudig voorbeeld van het gebruik van meldingen vindt u in de map example/api/notifications . Zie Voorbeelden voor andere voorbeelden en voor hulp bij het bekijken van de broncode.
Zie ook de tutorial over meldingen van html5rocks.com. Negeer de toestemmingsgerelateerde code; het is niet nodig als u de toestemming voor "meldingen" geeft.

