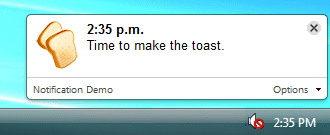
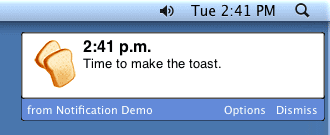
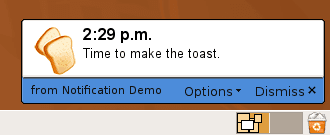
Sử dụng các thông báo đa dạng thức trên màn hình để thông báo cho người dùng rằng có điều gì đó quan trọng đã xảy ra. Thông báo sẽ xuất hiện bên ngoài cửa sổ trình duyệt. Như các ảnh chụp nhanh sau đây hiển thị, chi tiết về cách thông báo giao diện và vị trí hiển thị phụ thuộc vào nền tảng.



Bạn tạo cửa sổ thông báo bằng cách sử dụng một ít JavaScript và, tuỳ chọn, một trang HTML được đóng gói bên trong tiện ích của bạn.
Ví dụ:
Trước tiên, hãy khai báo quyền notifications trong tệp kê khai:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Sau đó, hãy sử dụng đối tượng webkitNotifications để tạo thông báo:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
Tài liệu tham khảo API
Xem Bản đặc tả bản nháp thông báo trên máy tính.
Trao đổi thông tin với các chế độ xem khác
Bạn có thể giao tiếp giữa thông báo và các chế độ xem khác trong tiện ích bằng cách sử dụng extension.getBackgroundPage và extension.getViews. Ví dụ:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Ví dụ khác
Bạn có thể tìm thấy một ví dụ đơn giản về cách sử dụng thông báo trong ví dụ/api/thông báo thư mục. Để biết các ví dụ khác và để được trợ giúp xem mã nguồn, hãy xem phần Mẫu.
Ngoài ra, hãy xem hướng dẫn thông báo của html5stone.com. Bỏ qua mã liên quan đến quyền; đó là không cần thiết nếu bạn khai báo "thông báo" quyền.

