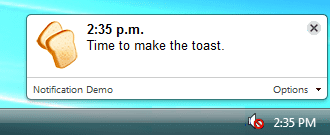
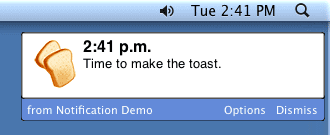
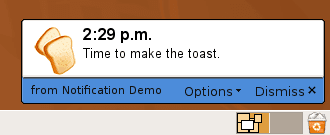
אפשר להשתמש בהתראות מתקדמות בשולחן העבודה כדי להודיע למשתמשים שמשהו חשוב קרה. התראות יופיעו מחוץ לחלון הדפדפן. בתמונות המצב הבאות מופיעים הפרטים על האופן שבו ההתראות המראה והמקומות שבהם הם יוצגו תלויים בפלטפורמה.



יוצרים את חלון ההתראות באמצעות מעט JavaScript, ובאופן אופציונלי באמצעות דף HTML ארוז בתוך התוסף.
דוגמה
קודם כול צריך להצהיר על ההרשאה notifications במניפסט:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
לאחר מכן, משתמשים באובייקט webkitNotifications כדי ליצור התראות:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
הפניית API
כדאי לעיין במפרט לטיוטת ההתראות במחשב.
תקשורת עם תצוגות אחרות
אפשר לתקשר בין התראה לבין תצוגות אחרות בתוסף באמצעות extension.getBackgroundPage ו-extension.getViews. לדוגמה:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
דוגמאות נוספות
אפשר לראות דוגמה פשוטה לשימוש בהתראות בקטע examples/api/notifications לדוגמאות נוספות ולעזרה בהצגת קוד המקור, ראו דוגמאות.
ניתן גם לעיין במדריך ההתראות של html5rocks.com. התעלמות מהקוד שקשור להרשאות; זה אין צורך אם אתם מצהירים על "התראות" הרשאה.

