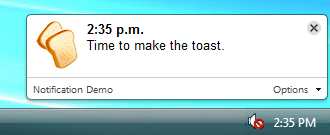
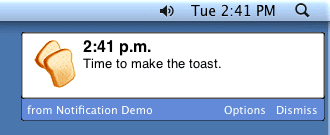
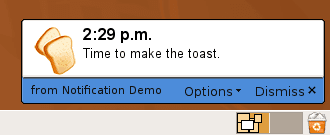
Gunakan notifikasi desktop yang lengkap untuk memberi tahu pengguna bahwa sesuatu yang penting telah terjadi. Notifikasi muncul di luar jendela browser. Seperti yang ditampilkan dalam snapshot berikut, detail tentang cara notifikasi tampilan dan tempatnya ditampilkan bergantung pada platform.



Anda membuat jendela notifikasi menggunakan sedikit JavaScript dan, jika perlu, paket halaman HTML di dalam ekstensi.
Contoh
Pertama, deklarasikan izin notifications dalam manifes Anda:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Lalu, gunakan objek webkitNotifications untuk membuat notifikasi:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
Referensi API
Lihat Spesifikasi Draf Notifikasi Desktop.
Berkomunikasi dengan tampilan lain
Anda dapat berkomunikasi antara notifikasi dan tampilan lain di ekstensi menggunakan extension.getBackgroundPage dan extension.getViews. Contoh:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Contoh lainnya
Anda dapat menemukan contoh sederhana penggunaan notifikasi di examples/api/notifications saat ini. Untuk contoh lainnya dan bantuan dalam melihat kode sumber, lihat Contoh.
Lihat juga tutorial notifikasi html5rock.com. Abaikan kode yang terkait dengan izin; ini tidak diperlukan jika Anda mendeklarasikan "notifikasi" izin akses.

