使用 ignoreList 源代码映射扩展程序,提升 Chrome 开发者工具中的调试体验。
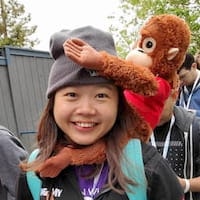
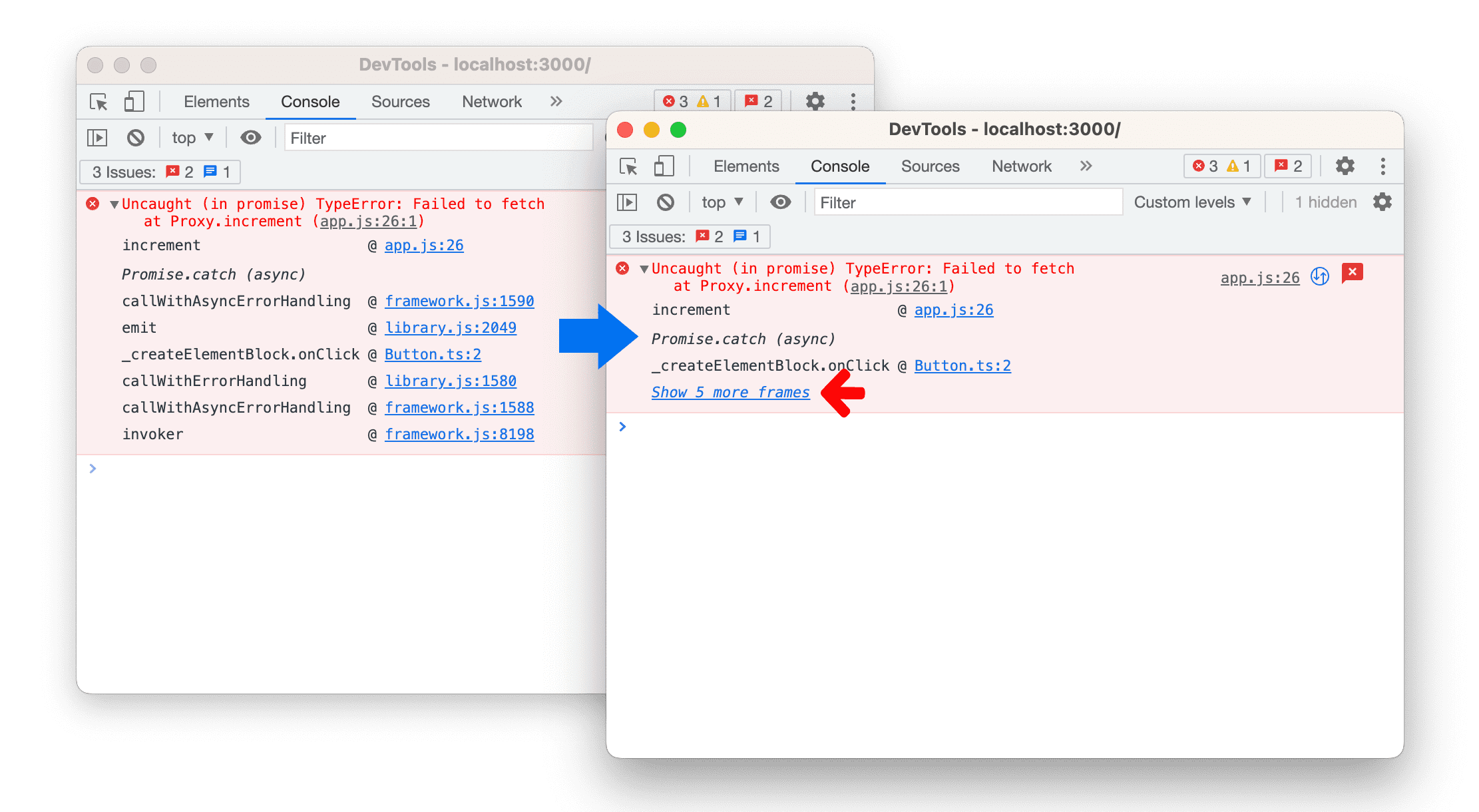
Chrome 开发者工具会解析源映射中的 ignoreList 字段,以帮助改进开发者的调试体验。在 Console 中查看以下堆栈轨迹。开发者工具会自动隐藏所有第三方帧,并仅显示与您的代码相关的帧。

ignoreList 之前和之后的堆栈轨迹。后者会隐藏不相关的第三方帧,以便您在调试期间更快地查明问题。
什么是 ignoreList?
源代码映射扩展是用于存储有关源代码映射的补充信息的额外字段。此类字段的前缀为 x_。
Chrome 开发者工具使用 ignoreList 字段(如果提供)来滤除生成的代码,让 Web 开发者只关注自己编写的代码。例如,请查看以下源映射。
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
sources 字段会显示 mappings 条目使用的原始来源的列表。观看什么是源代码映射?视频,了解映射的运作方式。
由于这两个文件 node_modules/…/frameworks.js 和 node_modules/.../library.js 是第三方脚本,因此您可以指定 ignoreList 字段,以指明它们在 sources 字段中的位置。Chrome 开发者工具会应用此信息,以隐藏这些被忽略文件中的帧。

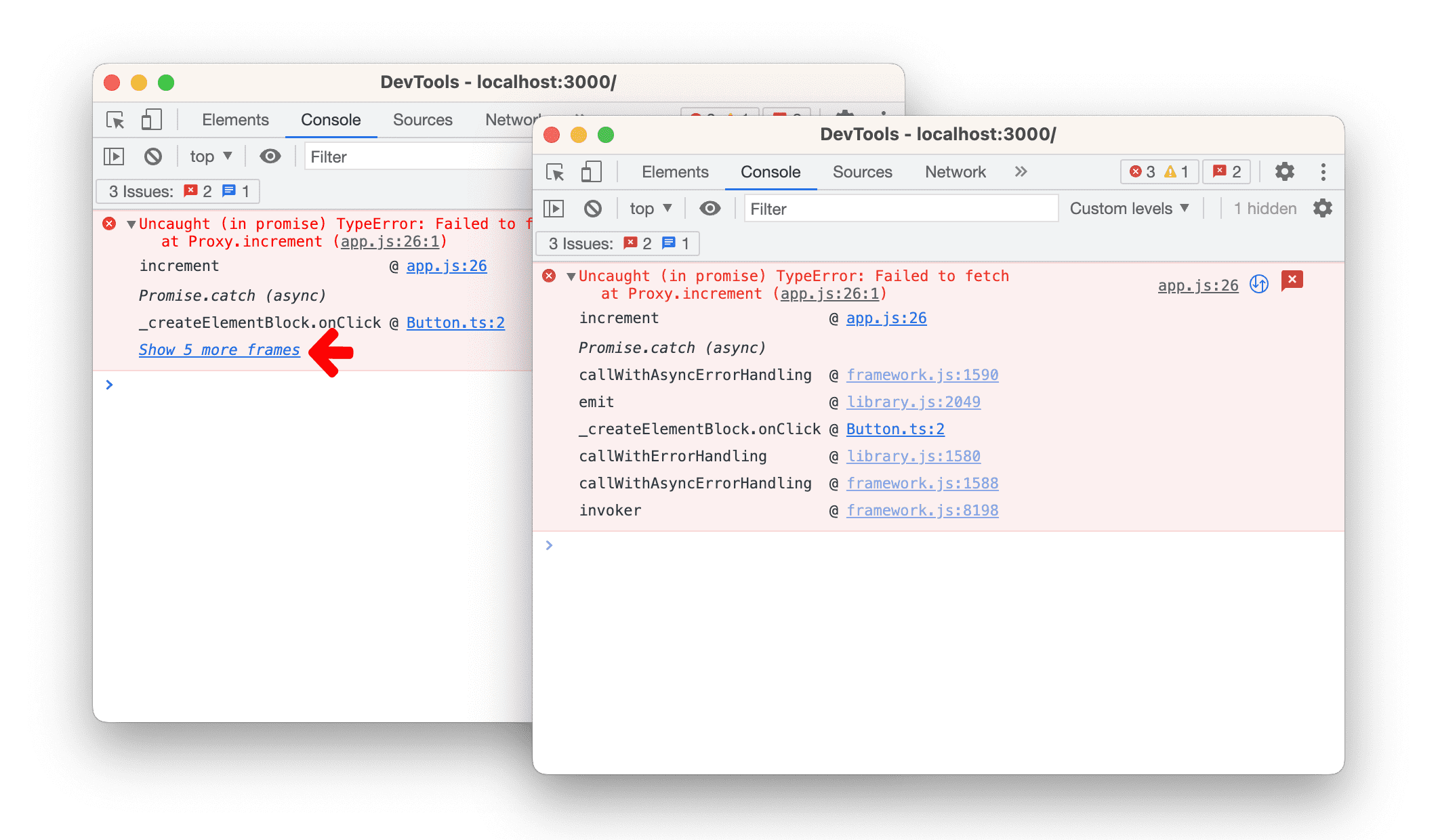
这同样适用于断点调试期间来源面板中的调用堆栈。
在后台,开发者工具默认启用了以下额外设置:自动将已知的第三方脚本添加到忽略列表。您可以在“开发者工具”> 设置 > 忽略列表中找到它。
借助 ignoreList 来源映射字段,您可以选择在来源面板中隐藏被忽略的文件,以便专注于代码。

如何填充 ignoreList
好消息是,Angular 和 Nuxt 等框架已在其源映射中配置 ignoreList。升级到最新版本即可立即使用。您可以轻松改进堆栈轨迹。
另一方面,Vite 和 Rollup 等构建工具提供了用于配置它的设置。还有一个 webpack 插件可用于此目的。
如果您是框架或库的维护者,则必须了解如何实现这些设置,以便改善用户的调试体验。请参阅下一部分,了解 Angular 和 Nuxt 在后台是如何实现的。
如果您喜爱的框架和构建工具尚不支持它,该怎么办?
我们会积极使用框架和构建工具来实现这些新设置。您还可以通过告知维护者此功能来提供帮助。例如,您可以在其代码库中提交问题。
或者,您也可以直接在“DevTools”> Sources > Page 窗格中的文件树中手动将不相关的脚本添加到“忽略列表”,以实现类似的结果。
案例研究:Nuxt 和 Angular 实现
请查看以下两个案例。
Nuxt 中的 ignoreList
从 Nuxt v3.3.1 开始,node_modules 和 Nuxt buildDir 的内容已被标记为“要被调试程序忽略”。
这通过使用 Vite 和 Rollup 更改了 Nuxt 的构建配置来实现的:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
开发者工具团队衷心感谢 Vite 和 Nuxt 团队,他们为此做出了巨大贡献。感谢您的努力和配合,这对此次实施的成功至关重要。再次感谢 Vite 和 Nuxt 团队的贡献!
Angular 中的 ignoreList
从 Angular v14.1.0 开始,node_modules 和 webpack 文件夹中的内容已被标记为“要忽略”。
这是通过创建一个钩入 webpack 的 Compiler 模块的插件,对 angular-cli 进行更改来实现的。
我们的工程师创建的 webpack 插件会钩入 PROCESS_ASSETS_STAGE_DEV_TOOLING 阶段,并使用 webpack 生成并由浏览器加载的最终资源填充源映射中的 ignoreList 字段。
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
如需详细了解 DevTools 中的其他 Angular 调试改进,请参阅案例研究:使用 DevTools 更好地调试 Angular。
Chrome 开发者工具团队衷心感谢 Angular 团队为此次实现的成功做出的宝贵贡献。您的努力和配合至关重要,我们非常感谢您的辛勤付出。感谢 Angular 团队的支持!