ignoreList सोर्स मैप एक्सटेंशन की मदद से, Chrome DevTools में डीबग करने का अनुभव बेहतर बनाएं.
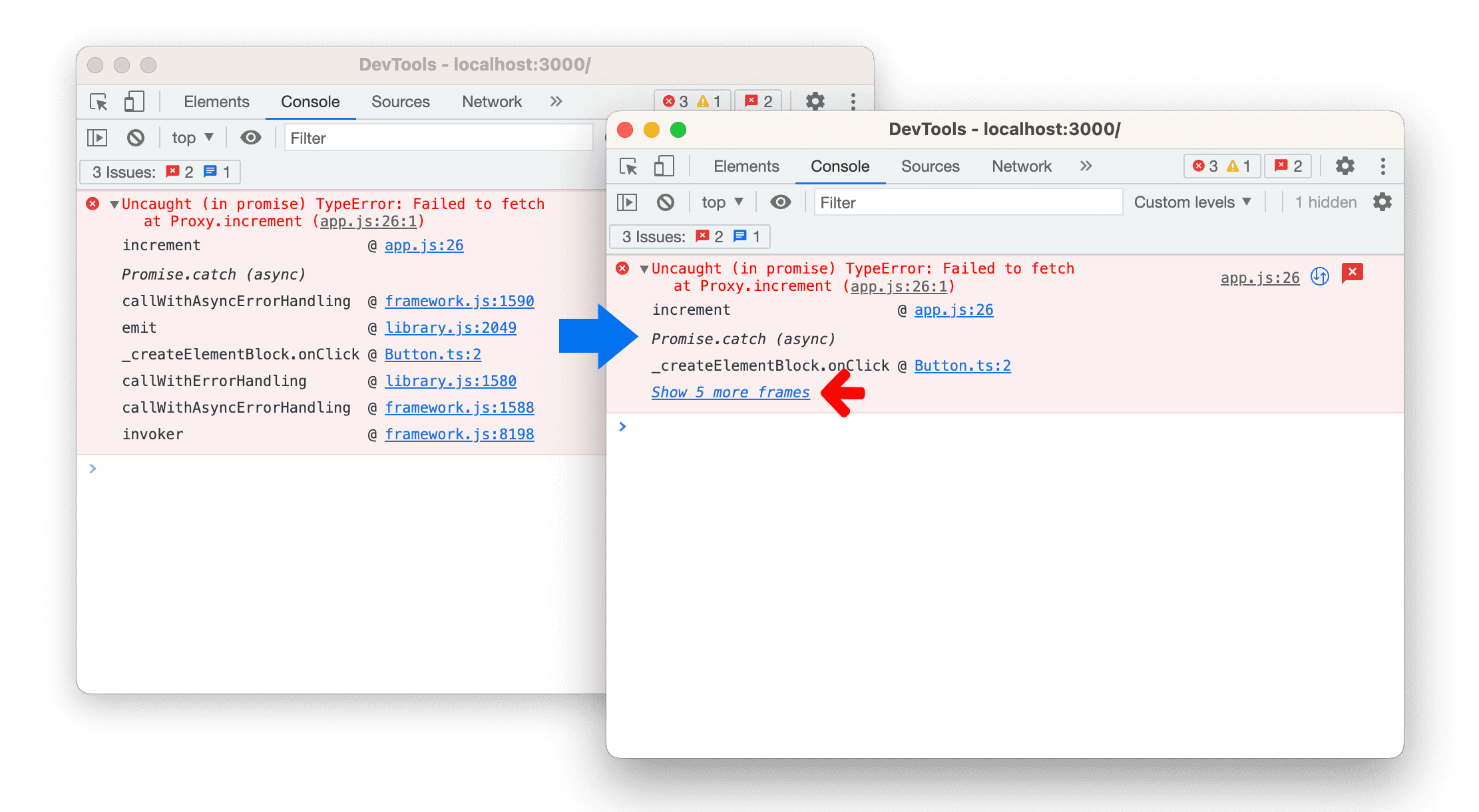
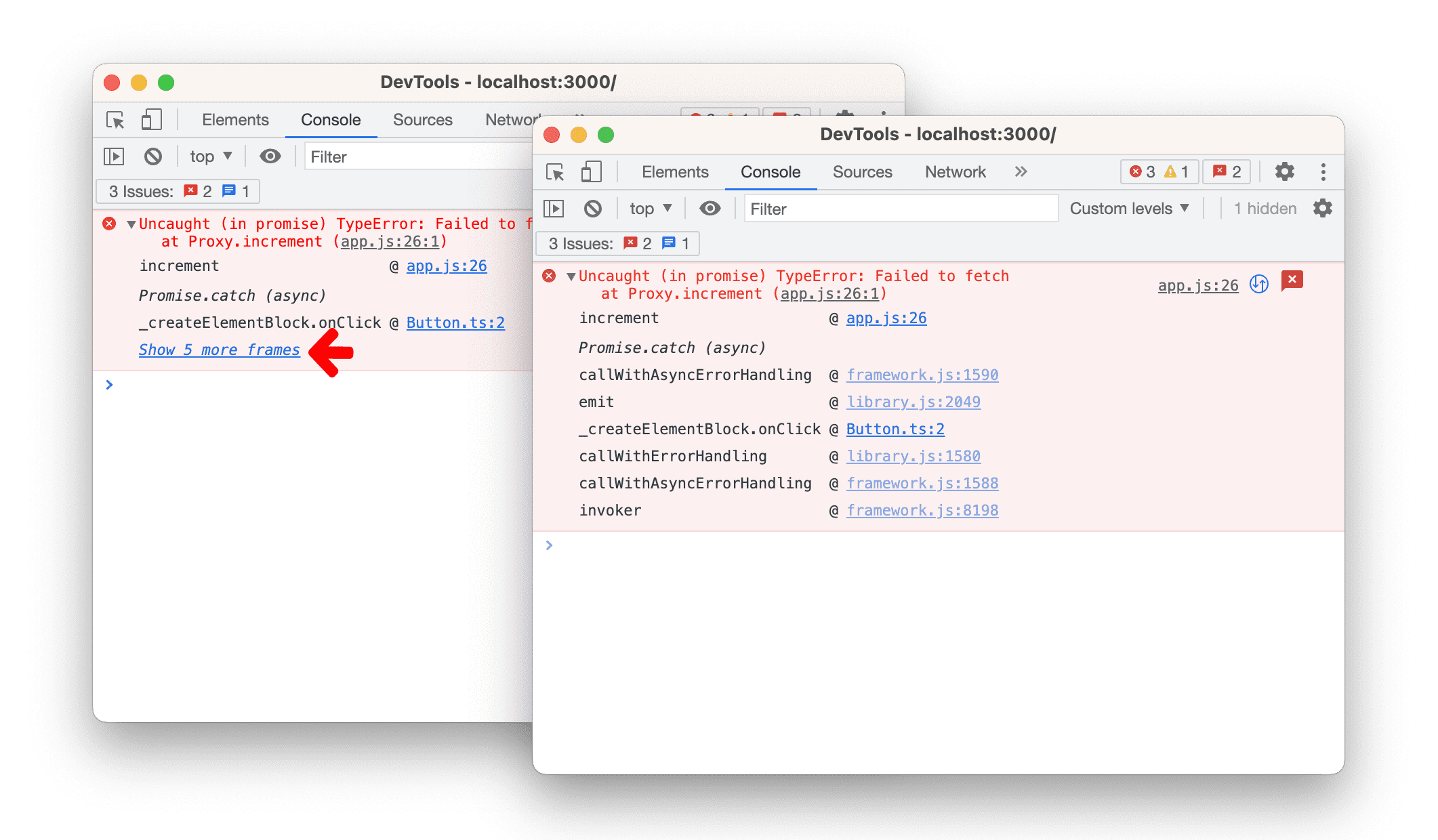
Chrome DevTools, सोर्स मैप में ignoreList फ़ील्ड को पार्स करता है, ताकि डेवलपर को डीबग करने में आसानी हो. कंसोल में, यहां दिया गया स्टैक ट्रेस देखें. DevTools, तीसरे पक्ष के सभी फ़्रेम को अपने-आप छिपा देता है और सिर्फ़ आपके कोड से जुड़े फ़्रेम दिखाता है.

ignoreList के काम करने से पहले और बाद के स्टैक ट्रेस दिखाए गए हैं. यह सुविधा, ग़ैर-ज़रूरी तीसरे पक्ष के फ़्रेम को छिपा देती है, ताकि डीबग करने के दौरान समस्याओं का तुरंत पता लगाया जा सके.
ignoreList क्या है?
सोर्स मैप एक्सटेंशन ऐसे अतिरिक्त फ़ील्ड होते हैं जो सोर्स मैप के बारे में ज़्यादा जानकारी सेव करते हैं. ऐसे फ़ील्ड के नाम के आगे x_ लगा होता है.
Chrome DevTools, जनरेट किए गए कोड को फ़िल्टर करने के लिए, ignoreList फ़ील्ड (अगर उपलब्ध हो) का इस्तेमाल करता है. इससे वेब डेवलपर, सिर्फ़ उस कोड पर फ़ोकस कर पाते हैं जिसे उन्होंने लिखा है. उदाहरण के लिए, यह सोर्स मैप देखें.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
sources फ़ील्ड, mappings एंट्री के इस्तेमाल किए गए ओरिजनल सोर्स की सूची दिखाता है. मैपिंग के काम करने का तरीका जानने के लिए, सोर्स मैप क्या हैं? वीडियो देखें.
node_modules/…/frameworks.js और node_modules/.../library.js, तीसरे पक्ष की स्क्रिप्ट हैं. इसलिए, sources फ़ील्ड में उनकी पोज़िशन दिखाने के लिए, ignoreList फ़ील्ड की जानकारी दी जा सकती है. Chrome DevTools, इस जानकारी को लागू करके, उन फ़ाइलों से फ़्रेम छिपा देगा जिन्हें अनदेखा किया गया है.

ब्रेकपॉइंट डीबगिंग के दौरान, सोर्स पैनल में मौजूद कॉल स्टैक पर भी यह बात लागू होती है.
DevTools में, डिफ़ॉल्ट रूप से एक अतिरिक्त सेटिंग चालू होती है: Chrome की जानकारी में मौजूद, तीसरे पक्ष की स्क्रिप्ट को अनदेखा करने की सूची में, अपने-आप जोड़ने की सेटिंग. इसे DevTools > सेटिंग > इग्नोर करने की सूची में देखा जा सकता है.
ignoreList सोर्स मैप फ़ील्ड की मदद से, अपने कोड पर फ़ोकस करने के लिए, सोर्स पैनल में अनदेखा की गई फ़ाइलों को छिपाया जा सकता है.

ignoreList को पॉप्युलेट करने का तरीका
अच्छी बात यह है कि Angular और Nuxt जैसे फ़्रेमवर्क, अपने सोर्स मैप में ignoreList को पहले से कॉन्फ़िगर करते हैं. इसे नए वर्शन पर अपग्रेड करें. इसके बाद, यह बिना किसी रुकावट के काम करेगा. आपको स्टैक ट्रेस में आसानी से सुधार मिलते हैं.
दूसरी ओर, Vite और Rollup जैसे बिल्ड टूल, इसे कॉन्फ़िगर करने के लिए सेटिंग उपलब्ध कराते हैं. इसके लिए, webpack प्लग इन भी उपलब्ध है.
अगर आप फ़्रेमवर्क या लाइब्रेरी के मैनेजर हैं, तो यह समझना ज़रूरी है कि उपयोगकर्ताओं को डीबग करने का बेहतर अनुभव देने के लिए, इन सेटिंग को कैसे लागू किया जाए. Angular और Nuxt ने पर्दे के पीछे यह कैसे किया, यह जानने के लिए यहां दिया गया सेक्शन देखें.
अगर आपका पसंदीदा फ़्रेमवर्क और बिल्ड टूल, फ़िलहाल इस सुविधा के साथ काम नहीं करता है, तो क्या होगा?
हम इन नई सेटिंग को उपलब्ध कराने के लिए, फ़्रेमवर्क और टूल बनाने पर लगातार काम करते हैं. इस सुविधा के बारे में, डेटाबेस को मैनेज करने वाले लोगों को सूचना देकर भी मदद की जा सकती है. उदाहरण के लिए, उनके डेटा स्टोर में कोई समस्या दर्ज की जा सकती है.
इसके अलावा, DevTools > सोर्स > पेज पैनल पर फ़ाइल ट्री से, अनदेखा की जाने वाली सूची में काम की स्क्रिप्ट मैन्युअल तरीके से जोड़ी जा सकती हैं. इससे आपको वही नतीजे मिलेंगे जो ऊपर दिए गए तरीके से मिलते हैं.
केस स्टडी: Nuxt और Angular को लागू करना
यहां दी गई दो केस स्टडी देखें.
Nuxt में ignoreList
Nuxt v3.3.1 से, node_modules और Nuxt buildDir के कॉन्टेंट को "डीबगर को अनदेखा करने के लिए" के तौर पर मार्क किया गया है.
ऐसा Vite और Rollup का इस्तेमाल करके, Nuxt के बिल्ड कॉन्फ़िगरेशन में बदलाव करके किया गया था:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
DevTools की टीम, Vite और Nuxt की टीमों को धन्यवाद देना चाहती है, जिन्होंने इसे मुमकिन बनाया. हम आपके सहयोग और कोशिशों की सराहना करते हैं. इनकी वजह से, इस सुविधा को लागू करने में मदद मिली. योगदान देने के लिए, Vite और Nuxt की टीमों का फिर से धन्यवाद!
Angular में ignoreList
Angular v14.1.0 से, node_modules और webpack फ़ोल्डर के कॉन्टेंट को "अनदेखा करें" के तौर पर मार्क किया गया है.
ऐसा करने के लिए, webpack के Compiler मॉड्यूल में हुक करने वाला प्लग इन बनाकर, angular-cli में बदलाव किया गया.
हमारे इंजीनियरों ने PROCESS_ASSETS_STAGE_DEV_TOOLING चरण में webpack प्लग इन बनाया है. यह सोर्स मैप में ignoreList फ़ील्ड को उन फ़ाइनल एसेट से पॉप्युलेट करता है जिन्हें webpack जनरेट करता है और ब्राउज़र लोड करता है.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
DevTools में, Angular डीबग करने से जुड़े अन्य सुधारों के बारे में ज़्यादा जानने के लिए, केस स्टडी: DevTools की मदद से Angular को बेहतर तरीके से डीबग करना देखें.
Chrome DevTools की टीम, Angular की टीम का धन्यवाद करना चाहती है. इस सुविधा को लागू करने में, Angular की टीम ने अहम योगदान दिया है. आपके प्रयास और सहयोग हमारे लिए ज़रूरी थे. हम आपकी मेहनत की सराहना करते हैं. Angular टीम, इसे संभव बनाने के लिए धन्यवाद!