Улучшите возможности отладки в Chrome DevTools с помощью расширения карты исходного кода ignoreList .
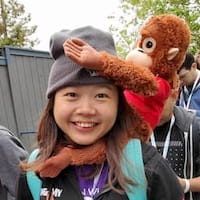
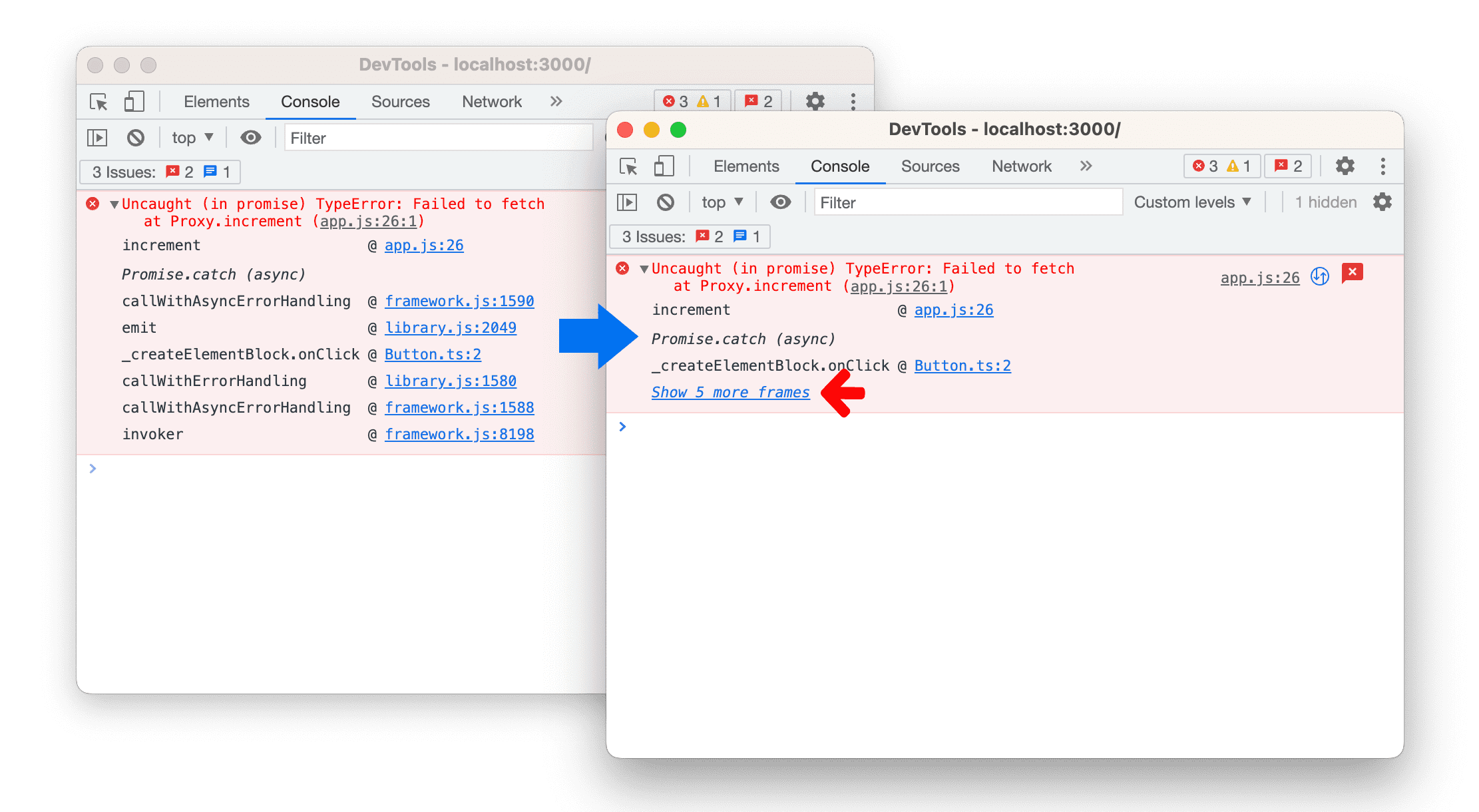
Chrome DevTools анализирует поле ignoreList в картах исходного кода, чтобы улучшить процесс отладки для разработчиков. Взгляните на следующую трассировку стека в консоли . DevTools автоматически скрывает все сторонние фреймы и показывает только те фреймы, которые имеют отношение к вашему коду.

ignoreList . Последний скрывает ненужные сторонние фреймы, чтобы помочь вам быстрее выявить проблемы во время отладки. Что такое ignoreList ?
Расширения исходных карт — это дополнительные поля, в которых хранится дополнительная информация об исходной карте. Такие поля имеют префикс x_ .
Chrome DevTools использует поле ignoreList (если оно имеется), чтобы отфильтровать сгенерированный код и позволить веб-разработчикам сосредоточиться только на коде, который они создают. Например, посмотрите на следующую исходную карту.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
Поле sources показывает список исходных источников, используемых записью mappings . Смотреть Что такое исходные карты? чтобы узнать, как работают сопоставления.
Учитывая, что два файла node_modules/…/frameworks.js и node_modules/.../library.js являются сторонними сценариями, вы можете указать поле ignoreList , чтобы указать их позиции в поле sources . Chrome DevTools применит эту информацию, чтобы скрыть кадры из игнорируемых файлов.

Это также относится к стеку вызовов на панели «Источники» во время отладки точки останова.
За кулисами DevTools имеет дополнительную настройку, включенную по умолчанию: автоматически добавлять известные сторонние скрипты в список игнорирования . Вы можете найти его в DevTools > Настройки > Список игнорирования .
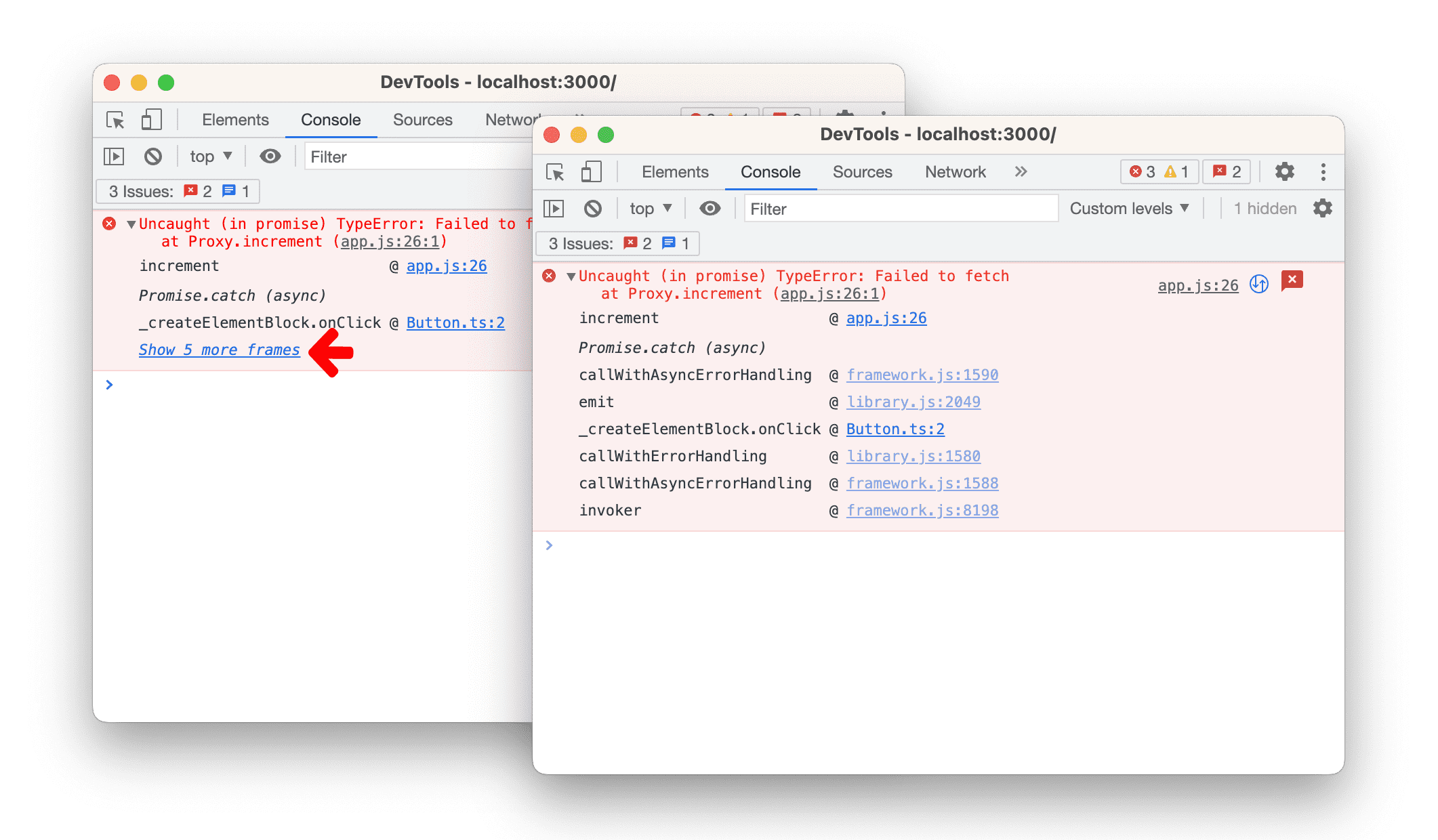
С помощью поля карты исходного кода ignoreList у вас есть возможность скрыть игнорируемые файлы на панели «Источники» , чтобы сосредоточиться на своем коде.

Как заполнить ignoreList
Хорошей новостью является то, что такие фреймворки, как Angular и Nuxt, уже настраивают ignoreList в своих исходных картах. Обновите до последней версии и все заработает из коробки. Вы получаете улучшения трассировки стека без особых усилий.
С другой стороны, инструменты сборки, такие как Vite и Rollup, предоставляют настройки для его настройки. Для этого также есть плагин веб-пакета .
Если вы являетесь специалистом по сопровождению платформы или библиотеки, важно понимать, как реализовать эти параметры, чтобы улучшить опыт отладки ваших пользователей. В следующем разделе вы узнаете, как Angular и Nuxt сделали это за кулисами.
Что, если ваша любимая платформа и инструмент сборки еще не поддерживают его?
Мы активно работаем с фреймворками и создаем инструменты для реализации этих новых настроек. Вы также можете помочь, уведомив разработчиков об этой функции. Например, вы можете зарегистрировать проблему в их репозитории.
Кроме того, вы можете вручную добавить ненужные сценарии в список игнорирования прямо из дерева файлов на панели DevTools > Sources > Page , чтобы добиться аналогичного результата.
Практические примеры: реализация Nuxt и Angular
Взгляните на следующие два тематических исследования.
ignoreList в Nuxt
Начиная с Nuxt v3.3.1 , содержимое node_modules и Nuxt buildDir помечено как «игнорируемое отладчиками» .
Это было достигнуто за счет изменения конфигурации сборки Nuxt с использованием Vite и Rollup :
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
Команда DevTools хотела бы выразить благодарность командам Vite и Nuxt за то, что они сделали это возможным. Мы ценим ваши усилия и сотрудничество, которые сыграли важную роль в успехе этой реализации. Еще раз спасибо командам Vite и Nuxt за ваш вклад!
ignoreList в Angular
Начиная с Angular v14.1.0 , содержимое папок node_modules и webpack помечено как «игнорировать» .
Это было достигнуто за счет изменения angular-cli путем создания плагина, который подключается к модулю Compiler веб-пакета .
Плагин веб-пакета , созданный нашими инженерами, подключается к этапу PROCESS_ASSETS_STAGE_DEV_TOOLING и заполняет поле ignoreList в исходных картах конечными ресурсами, которые генерирует веб-пакет и загружает браузер.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Дополнительные сведения о других улучшениях отладки Angular в DevTools см. в разделе Практический пример: улучшение отладки Angular с помощью DevTools .
Команда Chrome DevTools хотела бы выразить благодарность команде Angular за их неоценимый вклад в успех этой реализации. Ваши усилия и сотрудничество были очень важны, и мы ценим ваш тяжелый труд. Спасибо команде Angular за то, что сделали это возможным!