Migliora l'esperienza di debug in Chrome DevTools con l'estensione della mappa di origine ignoreList.
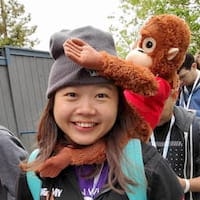
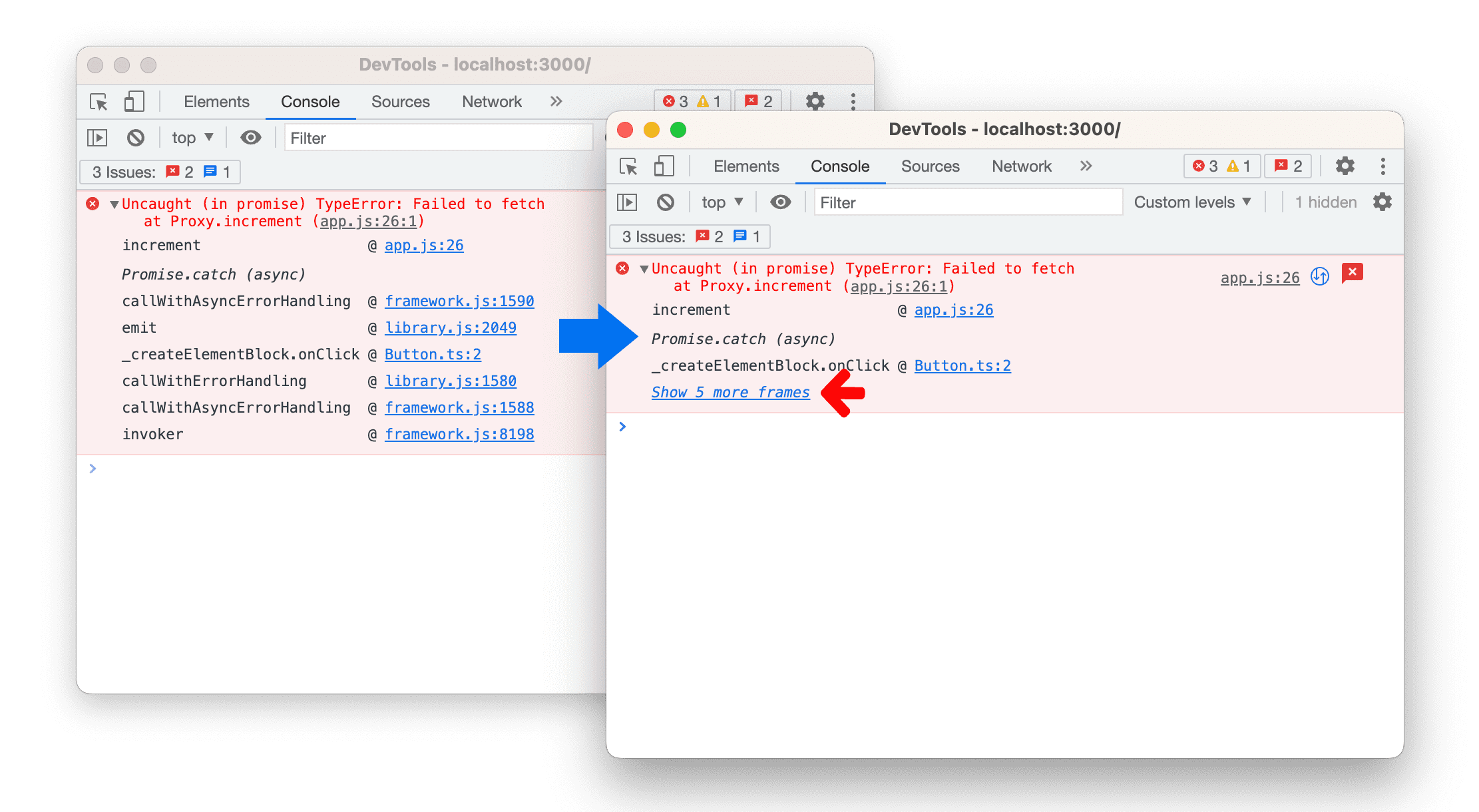
Chrome DevTools analizza il campo ignoreList nelle mappe di origine per contribuire a migliorare l'esperienza di debug degli sviluppatori. Dai un'occhiata alla seguente traccia dello stack nella console. DevTools nasconde automaticamente tutti i frame di terze parti e mostra solo quelli pertinenti al tuo codice.

ignoreList. Quest'ultimo nasconde i frame di terze parti irrilevanti per aiutarti a individuare più rapidamente i problemi durante il debug.
Che cos'è ignoreList?
Le estensioni delle mappe di origine sono campi aggiuntivi che memorizzano informazioni complementari sulla mappa di origine. Questi campi sono preceduti dal prefisso x_.
Chrome DevTools utilizza il campo ignoreList (se fornito) per filtrare il codice generato e consentire agli sviluppatori web di concentrarsi solo sul codice che scrivono. Ad esempio, dai un'occhiata alla seguente mappa di origine.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
Il campo sources mostra un elenco delle fonti originali utilizzate dalla voce mappings. Guarda Che cosa sono le mappe di origine? per scoprire come funzionano le mappature.
Poiché i due file node_modules/…/frameworks.js e node_modules/.../library.js sono script di terze parti, puoi specificare il campo ignoreList per indicare le relative posizioni nel campo sources. Chrome DevTools applicherà queste informazioni per nascondere i frame di questi file ignorati.

Questo vale anche per la pila di chiamate nel riquadro Origini durante il debug dei punti di interruzione.
Dietro le quinte, DevTools ha un'impostazione aggiuntiva attivata per impostazione predefinita: Aggiungi automaticamente script di terze parti noti all'elenco degli elementi da ignorare. Puoi trovarlo in DevTools > Impostazioni > Elenco di ignorati.
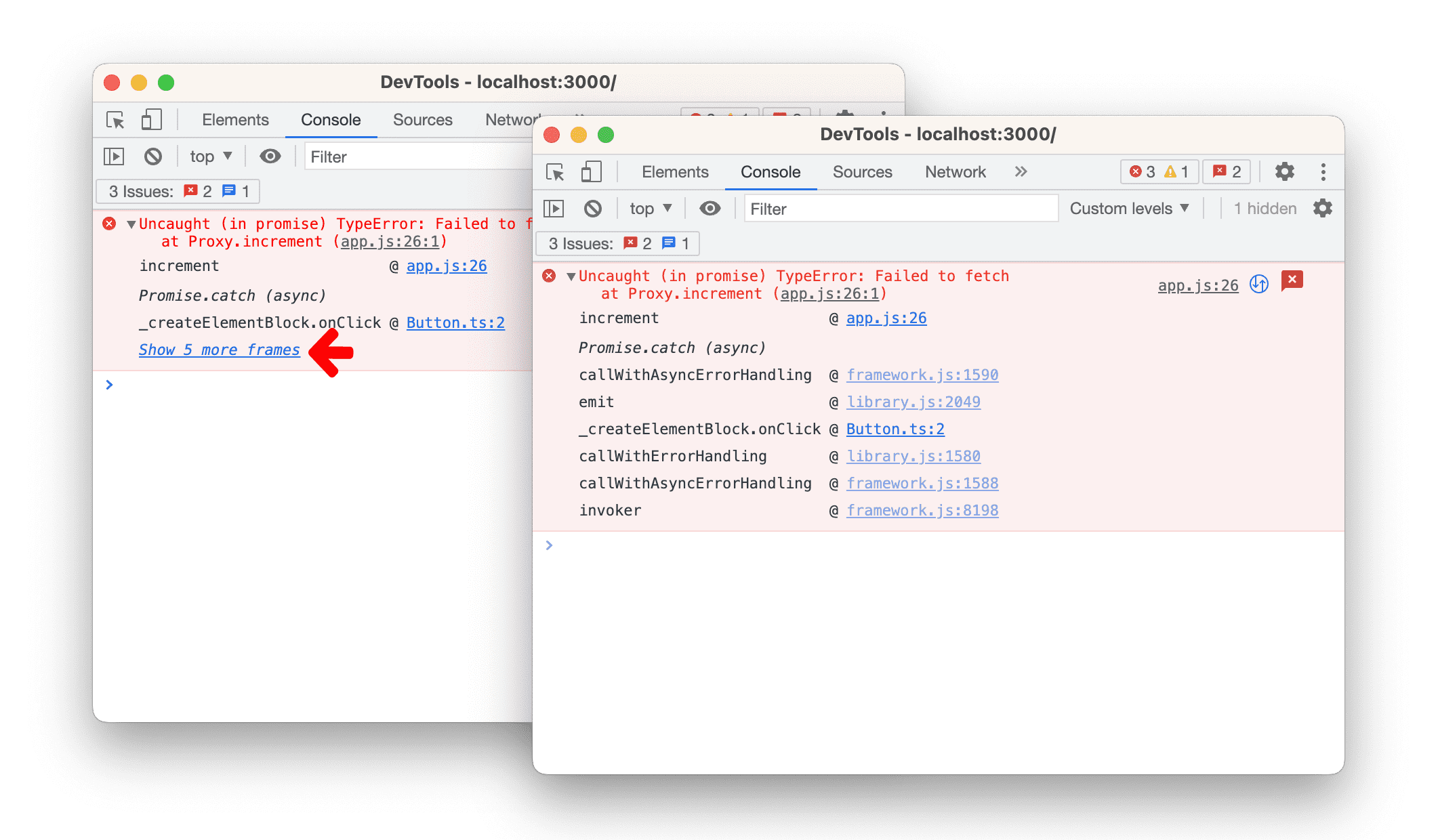
Con il campo mappa di origine ignoreList, hai la possibilità di nascondere i file ignorati nel riquadro Origini per concentrarti sul codice.

Come compilare ignoreList
La buona notizia è che framework come Angular e Nuxt configurano già ignoreList nelle loro mappe di origine. Esegui l'upgrade alla versione più recente e il servizio funzionerà immediatamente. Puoi ottenere miglioramenti all'analisi dello stack senza sforzo.
Al contrario, gli strumenti di compilazione come Vite e Rollup forniscono le impostazioni per configurarlo. Esiste anche un plug-in webpack per questo.
Se sei un gestore di framework o librerie, è essenziale capire come implementare queste impostazioni per migliorare l'esperienza di debug degli utenti. Consulta la sezione seguente per scoprire come Angular e Nuxt hanno fatto dietro le quinte.
Cosa succede se il tuo framework e il tuo strumento di compilazione preferiti non lo supportano ancora?
Collaboriamo attivamente con i framework e sviluppiamo strumenti per implementare queste nuove impostazioni. Puoi anche contribuire comunicando questa funzionalità ai responsabili. Ad esempio, puoi segnalare un problema nel relativo repository.
In alternativa, puoi aggiungere manualmente script irrilevanti all'elenco di elementi da ignorare direttamente dalla struttura ad albero dei file nel riquadro Strumenti per gli sviluppatori > Origini > Pagina per ottenere un risultato simile.
Case study: implementazione di Nuxt e Angular
Dai un'occhiata ai due case study che seguono.
ignoreList in Nuxt
A partire da Nuxt v3.3.1, i contenuti di node_modules e Nuxt buildDir sono stati contrassegnati come "da ignorare dai debugger".
Ciò è stato ottenuto tramite una modifica alla configurazione di build di Nuxt utilizzando Vite e Rollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
Il team di DevTools vuole esprimere la propria gratitudine ai team di Vite e Nuxt per aver reso tutto ciò possibile. Apprezziamo il tuo impegno e la tua collaborazione, che sono stati essenziali per il successo di questa implementazione. Grazie ancora ai team di Vite e Nuxt per i loro contributi.
ignoreList in Angular
A partire dalla versione 14.1.0 di Angular, i contenuti delle cartelle node_modules e webpack sono stati contrassegnati come "da ignorare".
Ciò è stato ottenuto tramite una modifica in angular-cli mediante la creazione di un plug-in che si collega al modulo Compiler di webpack.
Il plug-in webpack creato dai nostri ingegneri si inserisce nella fase PROCESS_ASSETS_STAGE_DEV_TOOLING e compila il campo ignoreList nelle mappe sorgente con gli asset finali generati da webpack e caricati dal browser.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Per scoprire di più su altri miglioramenti al debug di Angular in DevTools, consulta Case study: un debug di Angular migliore con DevTools.
Il team di DevTools di Chrome vuole esprimere la propria gratitudine al team di Angular per il prezioso contributo al successo di questa implementazione. Il tuo impegno e la tua collaborazione sono stati essenziali e ti ringraziamo per il tuo duro lavoro. Grazie al team di Angular per aver reso possibile tutto questo.