Améliorez l'expérience de débogage dans les outils pour les développeurs Chrome avec l'extension de mappage source ignoreList.
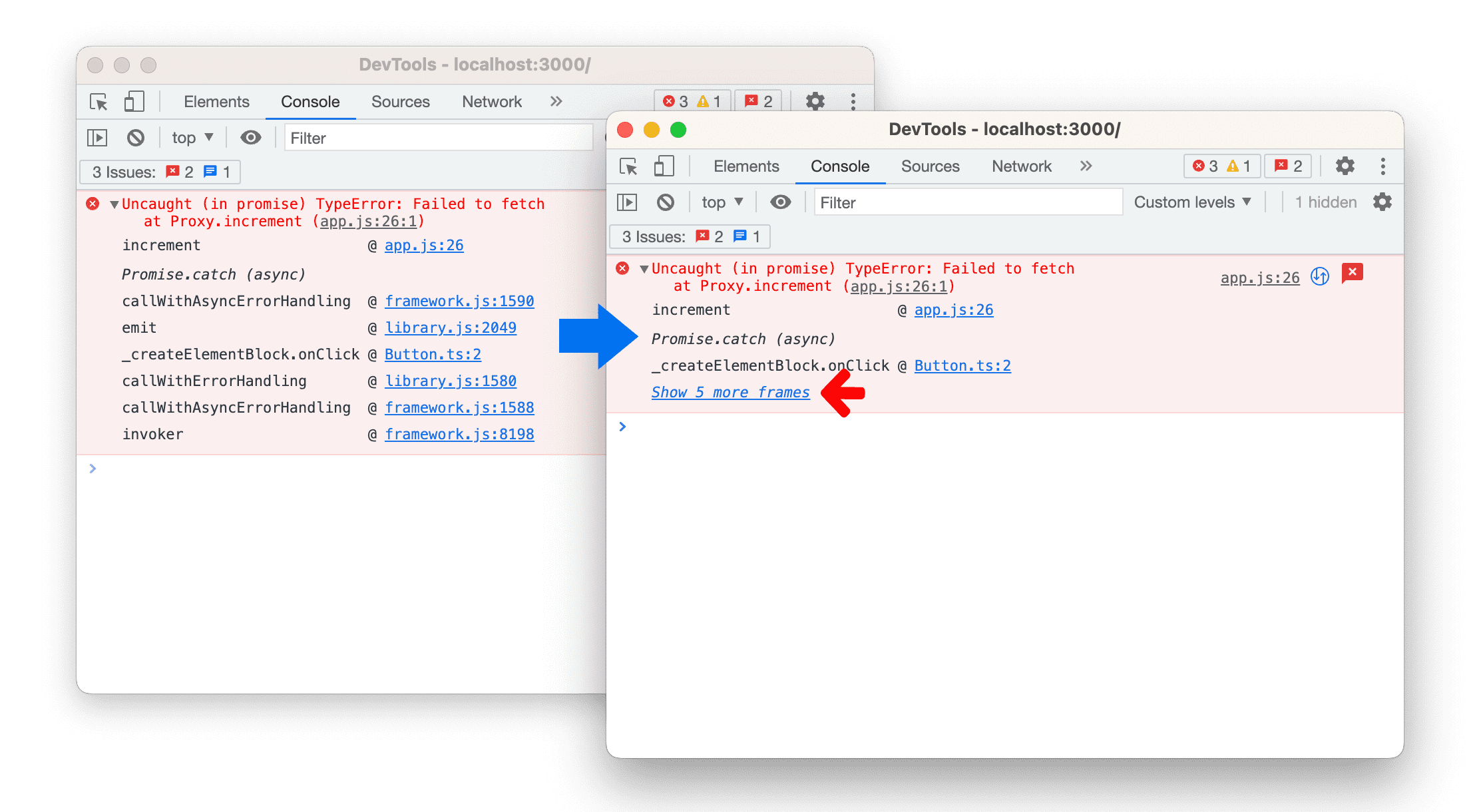
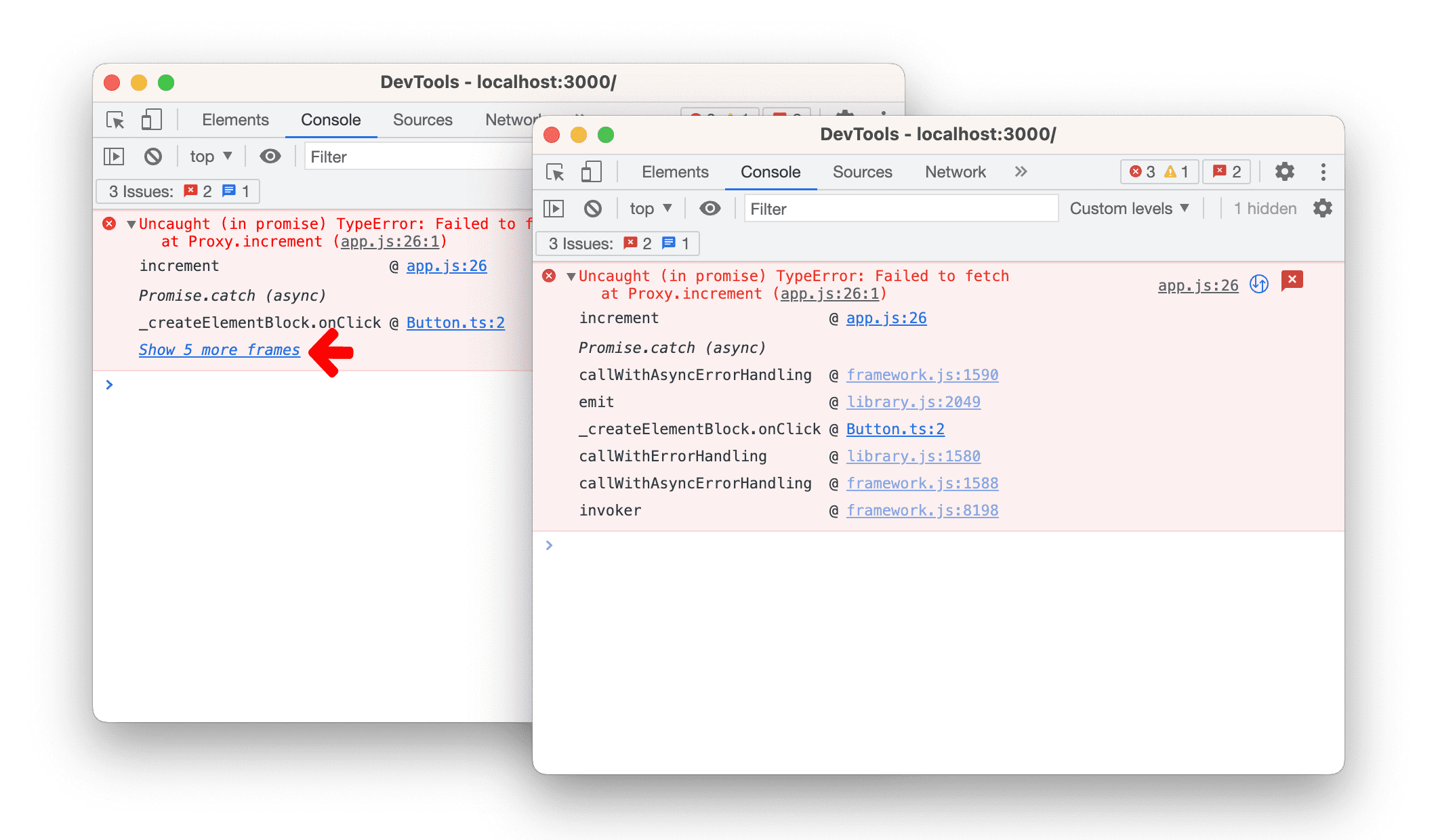
Les outils pour les développeurs Chrome analysent le champ ignoreList dans les maquettes sources pour améliorer l'expérience de débogage des développeurs. Examinez la trace de la pile suivante dans la console. DevTools masque automatiquement tous les cadres tiers et n'affiche que les cadres pertinents pour votre code.

ignoreList par les outils pour les développeurs Chrome. Cette dernière masque les cadres tiers non pertinents pour vous aider à identifier plus rapidement les problèmes lors du débogage.
Qu'est-ce que ignoreList ?
Les extensions de cartes sources sont des champs supplémentaires qui stockent des informations complémentaires sur la carte source. Ces champs sont précédés du préfixe x_.
Les outils pour les développeurs Chrome utilisent le champ ignoreList (le cas échéant) pour filtrer le code généré et permettre aux développeurs Web de se concentrer uniquement sur le code qu'ils écrivent. Par exemple, examinez la carte source suivante.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
Le champ sources affiche la liste des sources d'origine utilisées par l'entrée mappings. Regardez la vidéo Qu'est-ce qu'un mappage source ? pour découvrir comment fonctionnent les mappages.
Étant donné que les deux fichiers node_modules/…/frameworks.js et node_modules/.../library.js sont des scripts tiers, vous pouvez spécifier le champ ignoreList pour indiquer leur position dans le champ sources. Chrome DevTools appliquera ces informations pour masquer les cadres de ces fichiers ignorés.

Cela s'applique également à la pile d'appel dans le panneau Sources lors du débogage d'un point d'arrêt.
En arrière-plan, les Outils de développement disposent d'un paramètre supplémentaire activé par défaut: Ajouter automatiquement des scripts tiers connus à la liste d'éléments à ignorer. Vous pouvez y accéder dans DevTools > Settings > Ignore List (DevTools > Paramètres > Liste d'ignorer).
Le champ de mappage de sources ignoreList vous permet d'masquer les fichiers ignorés dans le panneau Sources pour vous concentrer sur votre code.

Renseigner ignoreList
La bonne nouvelle est que des frameworks tels que Angular et Nuxt configurent déjà ignoreList dans leurs cartes sources. Passez à la dernière version, et tout fonctionnera. Vous bénéficiez d'améliorations de la trace de la pile sans effort.
En revanche, les outils de compilation tels que Vite et Rollup fournissent des paramètres pour le configurer. Un plug-in webpack est également disponible.
Si vous êtes le responsable d'un framework ou d'une bibliothèque, vous devez comprendre comment implémenter ces paramètres pour améliorer l'expérience de débogage de vos utilisateurs. Consultez la section suivante pour découvrir comment Angular et Nuxt ont fait cela en coulisses.
Que faire si votre framework et votre outil de compilation préférés ne sont pas encore compatibles ?
Nous collaborons activement avec des frameworks et des outils de création pour déployer ces nouveaux paramètres. Vous pouvez également aider en informant les responsables de cette fonctionnalité. Par exemple, vous pouvez signaler un problème dans son dépôt.
Vous pouvez également ajouter manuellement des scripts non pertinents à la liste des éléments à ignorer directement dans l'arborescence de fichiers du volet DevTools > Sources > Page pour obtenir un résultat similaire.
Études de cas: implémentation de Nuxt et d'Angular
Examinez les deux études de cas suivantes.
ignoreList dans Nuxt
À partir de Nuxt v3.3.1, le contenu des node_modules et des buildDir Nuxt a été marqué comme "à ignorer par les débogueurs".
Pour ce faire, nous avons modifié la configuration de compilation de Nuxt à l'aide de Vite et de Rollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
L'équipe DevTools tient à remercier les équipes Vite et Nuxt pour avoir rendu cela possible. Nous vous remercions de votre collaboration et de vos efforts, qui ont été essentiels à la réussite de cette implémentation. Merci encore aux équipes Vite et Nuxt pour leur contribution.
ignoreList dans Angular
À partir de Angular v14.1.0, le contenu des dossiers node_modules et webpack a été marqué comme à ignorer.
Pour ce faire, nous avons modifié angular-cli en créant un plug-in qui s'associe au module Compiler de webpack.
Le plug-in webpack créé par nos ingénieurs s'intègre à l'étape PROCESS_ASSETS_STAGE_DEV_TOOLING et renseigne le champ ignoreList dans les cartes sources avec les éléments finaux générés par webpack et chargés par le navigateur.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Pour en savoir plus sur les autres améliorations apportées au débogage Angular dans DevTools, consultez Étude de cas: Mieux déboguer Angular avec DevTools.
L'équipe Chrome DevTools tient à remercier l'équipe Angular pour sa contribution inestimable à la réussite de cette implémentation. Vos efforts et votre collaboration ont été essentiels. Nous vous remercions de votre travail. Merci à l'équipe Angular d'avoir rendu cela possible.