검사 모드를 사용하여 웹페이지의 특정 요소에 집중하고 분석합니다.
개요
DevTools 검사 모드 (선택 도구 선택기)를 활성화하면 페이지의 요소 위로 마우스를 가져가 스타일 및 접근성 정보를 볼 수 있습니다. 검사 모드가 활성화된 상태에서 요소를 클릭하면 요소 패널 DOM 트리에서 해당 DOM 요소가 강조 표시되고 스타일 탭에 관련 스타일이 표시됩니다.
검사 모드 활성화
검사 모드를 활성화하려면 다음 단계를 따르세요.
- DevTools를 엽니다.
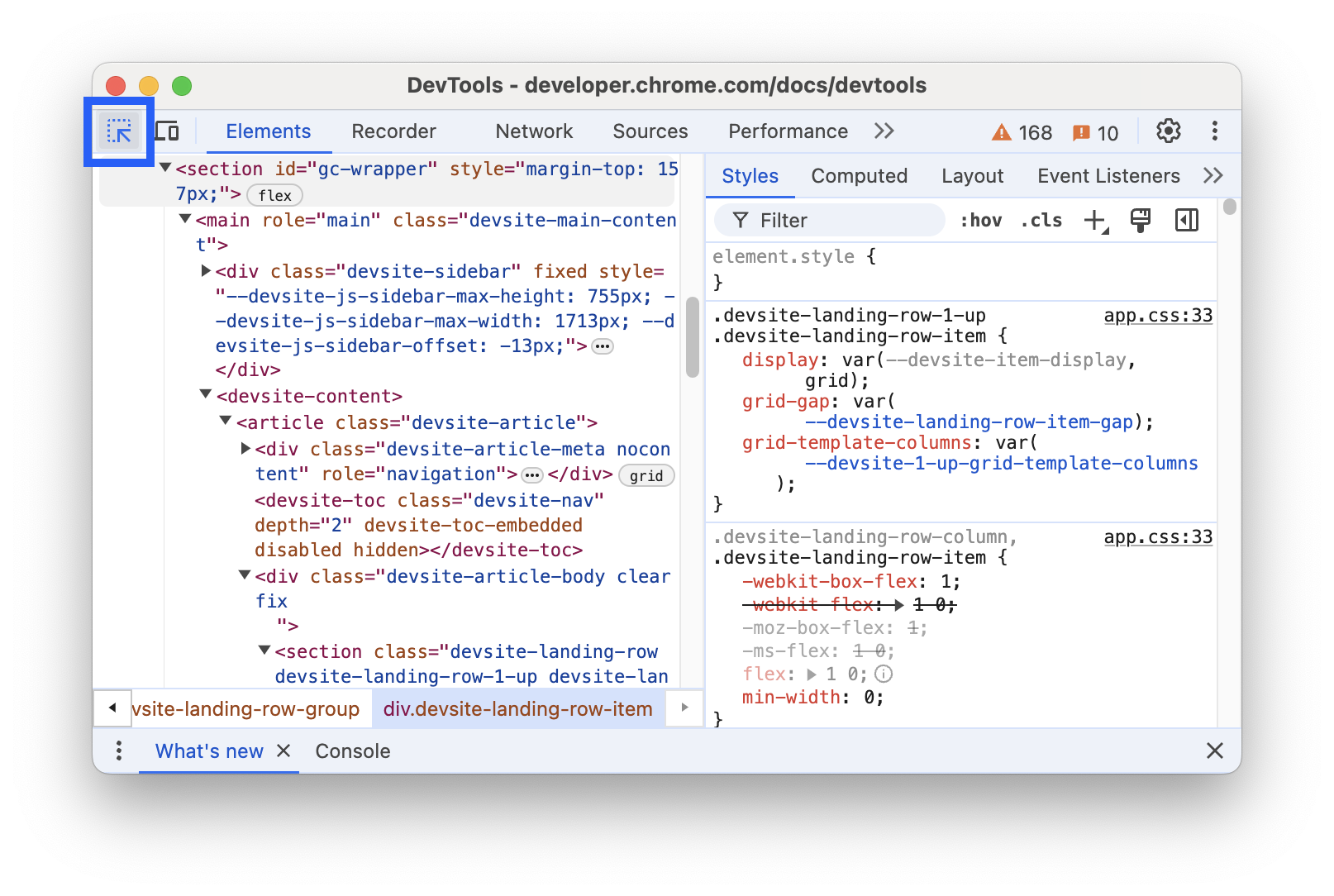
- 작업 표시줄에서 검사 모드 버튼을 클릭합니다.

검사 모드 아이콘이 파란색이면 선택 도구 선택기가 활성화된 것입니다.
Chrome에서 단축키를 사용하여 검사 모드에서 요소 패널을 열 수도 있습니다. 다음 중 하나를 누릅니다.
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Shift+C
검사 모드를 사용하여 스타일 및 접근성 정보 보기
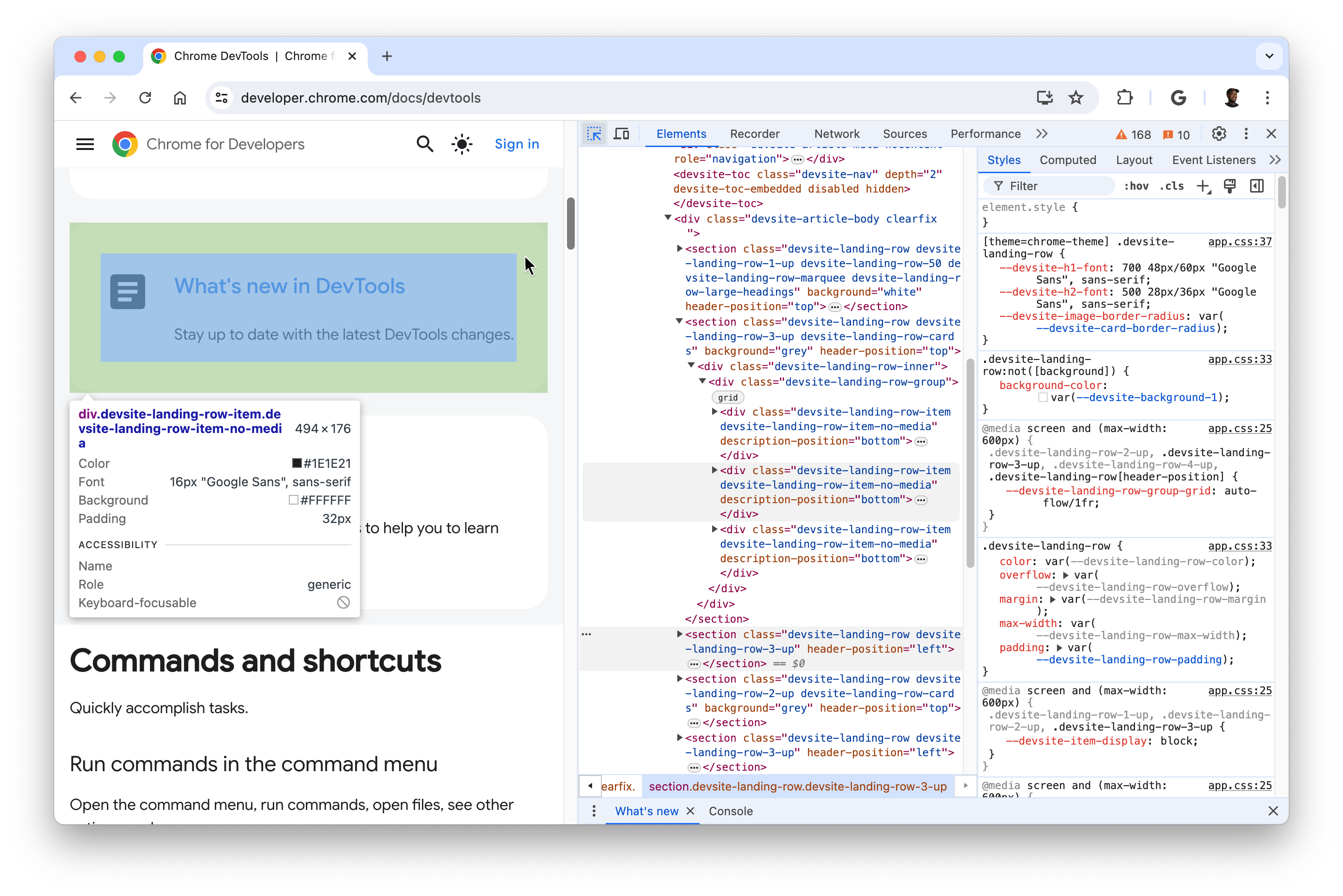
검사 모드가 활성화되어 있으면 페이지의 요소 위로 마우스를 가져가면 요소가 강조 표시되고 도움말 오버레이가 표시됩니다. 요소 패널이 DOM 트리를 자동으로 펼쳐 마우스를 가져가는 요소를 강조표시합니다.

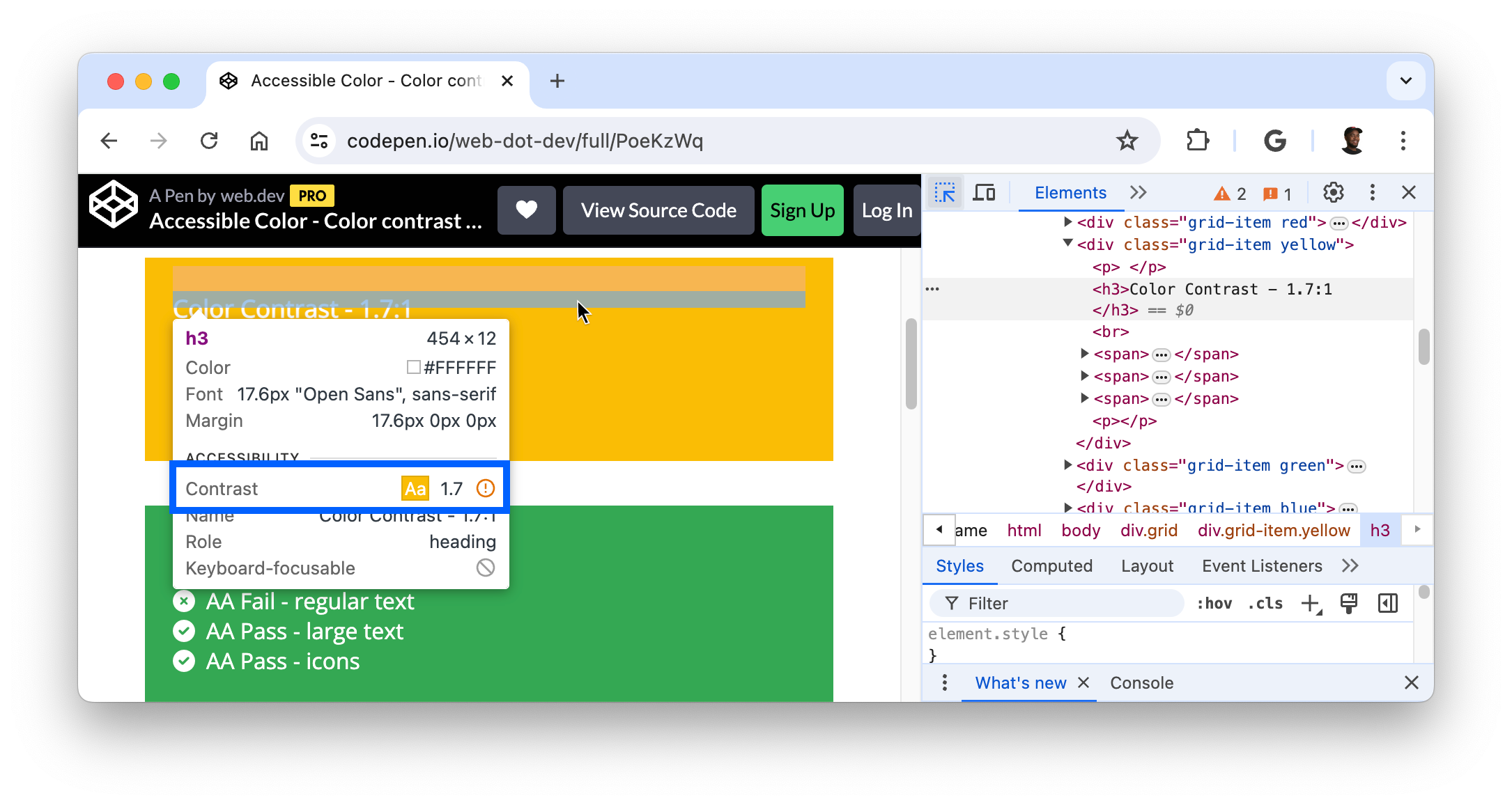
요소에 따라 검사 모드 도움말에는 다음과 같은 스타일 속성이 표시됩니다.
- 요소의 선택자입니다.
- 요소의 크기(픽셀)입니다.
- 요소의 배경 색상입니다.
- 요소의 텍스트 색상입니다.
- 요소의 글꼴 속성입니다.
- 요소의 패딩(단위: 픽셀)입니다.
- 요소의 여백(단위: 픽셀)입니다.
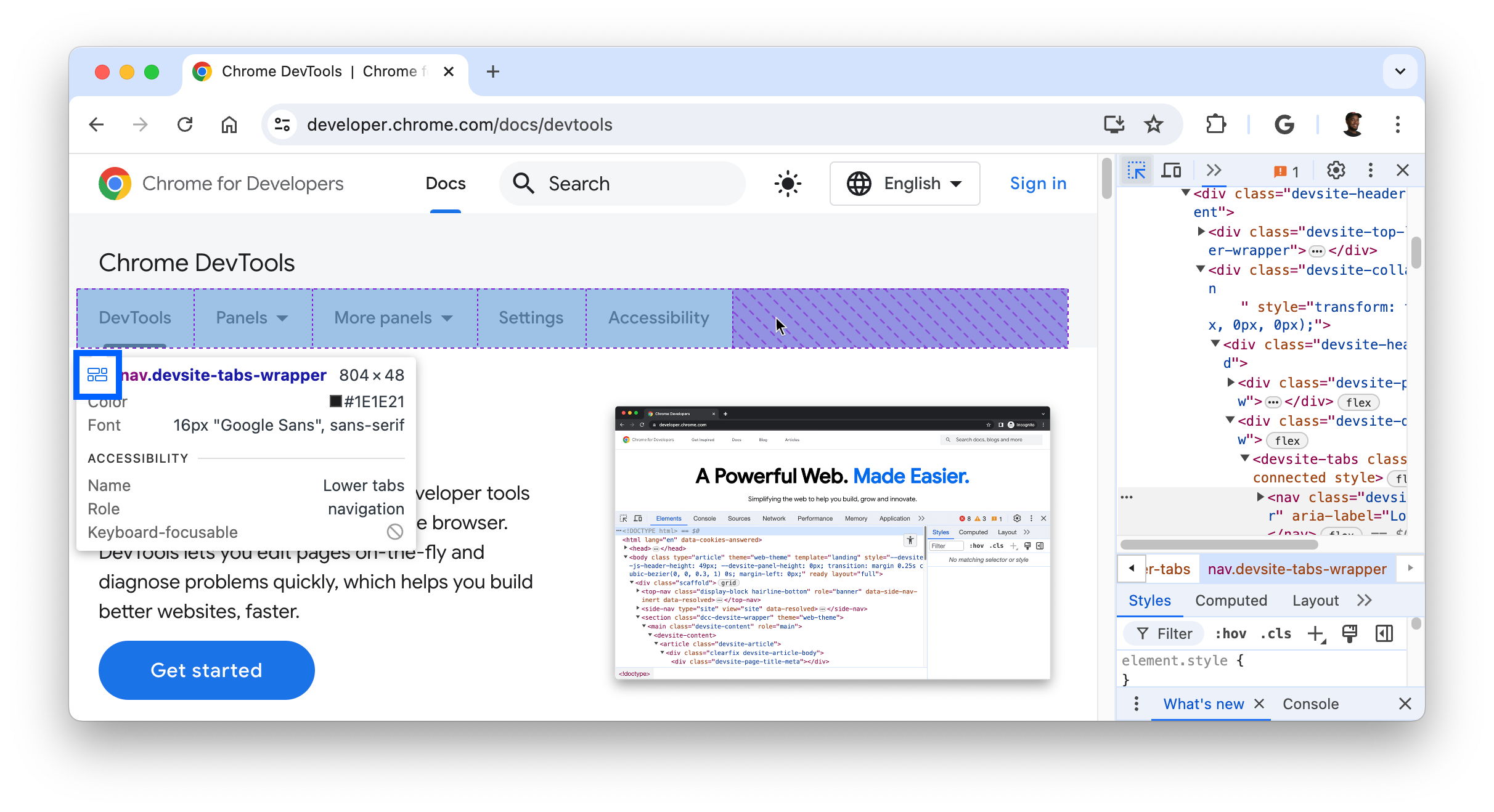
또한 CSS 그리드 또는 CSS 플렉스박스를 사용하는 요소의 경우 요소 이름 옆에 다른 아이콘이 표시됩니다.

도움말의 접근성 섹션에는 다음 정보가 표시됩니다.
- 보조 기술에 보고된 요소의 이름 및 역할입니다.
- 요소에 키보드 포커스를 설정할 수 있는지 여부입니다.
특히 텍스트 헤더 위로 마우스를 가져가면 전경 (텍스트 색상)과 배경 색상 간의 밝기 차이를 측정하는 명암비가 표시됩니다.

가독성 있는 텍스트를 위해서는 적절한 대비율이 중요합니다. 저대비 텍스트를 수정하는 방법을 알아보세요.
검사 모드 도움말 유지 및 숨기기
마우스 포인터를 다른 곳으로 이동할 수 있는 동안 검사 모드 도움말을 유지하려면 다음을 길게 누릅니다.
- macOS: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
마우스 포인터를 움직이는 동안 검사 도움말을 일시적으로 숨기려면 Ctrl 키를 길게 누릅니다.
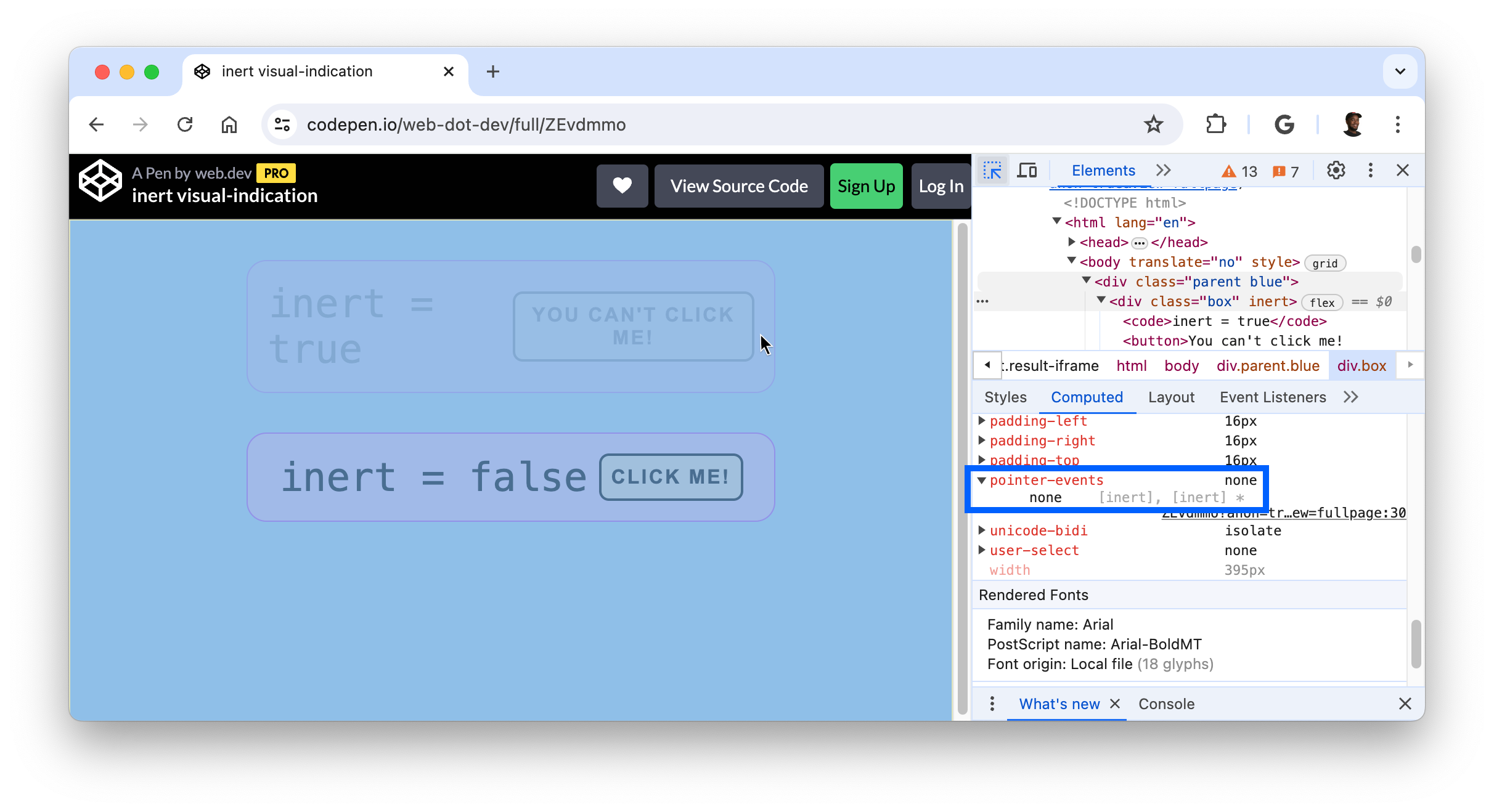
액세스할 수 없는 요소 검사
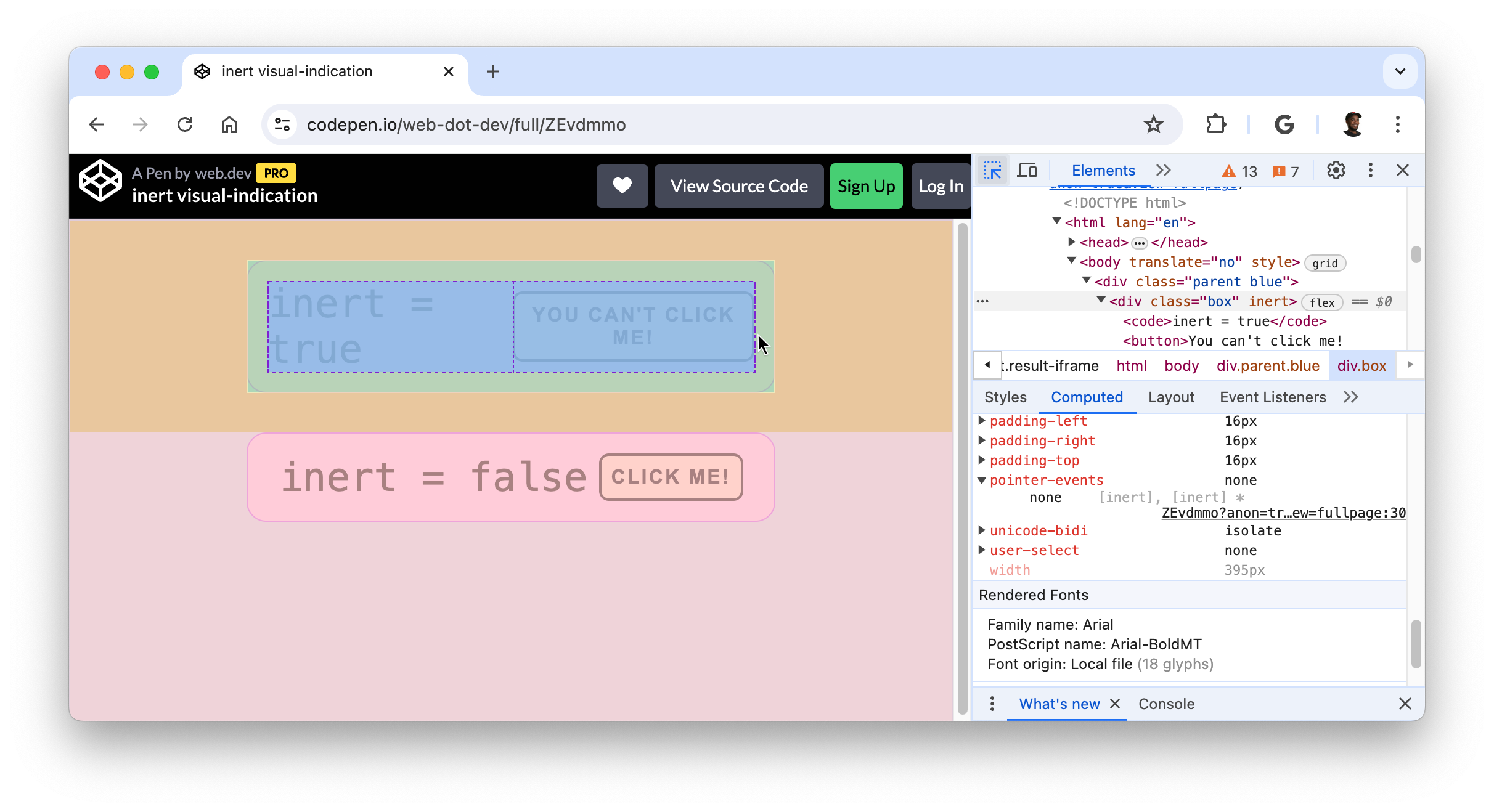
CSS 속성 pointer-events: none;가 있는 요소는 처음에는 검사 모드로 타겟팅할 수 없습니다.

액세스할 수 없는 요소를 검사하려면 요소 위로 마우스를 가져가면서 Shift 키를 누릅니다.