検査モードを使用すると、ウェブページ上の特定の要素にフォーカスして分析できます。
概要
DevTools の検証モード(セレクタ選択ツール)を有効にすると、ページ上の要素にカーソルを合わせ、スタイルとユーザー補助に関する情報を表示できます。検査モードが有効な状態で要素をクリックすると、[要素] パネルの DOM ツリーで対応する DOM 要素がハイライト表示され、[スタイル] タブに関連するスタイルが一覧表示されます。
検査モードを有効にする
検査モードを有効にするには:
- DevTools を開きます。
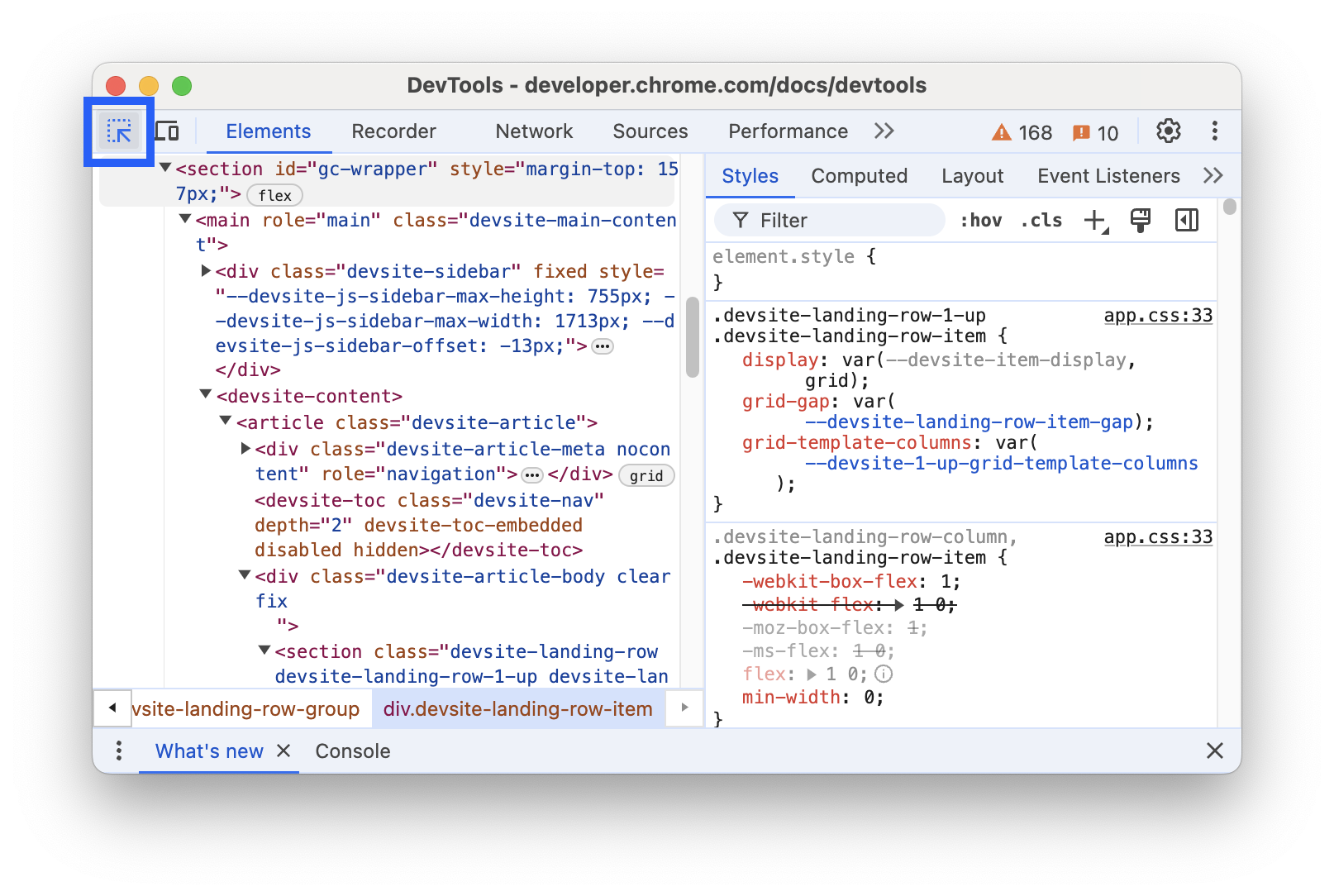
- アクションバーの [検査モード] ボタンをクリックします。

検査モード アイコンが青色の場合、セレクタ選択ツールが有効になっています。
Chrome のショートカットを使用して、検証モードで [要素] パネルを開くこともできます。次のいずれかを押します。
- macOS: Cmd+Option+C
- Windows、Linux、ChromeOS: Ctrl+Shift+C
検査モードを使用してスタイルとユーザー補助情報を表示する
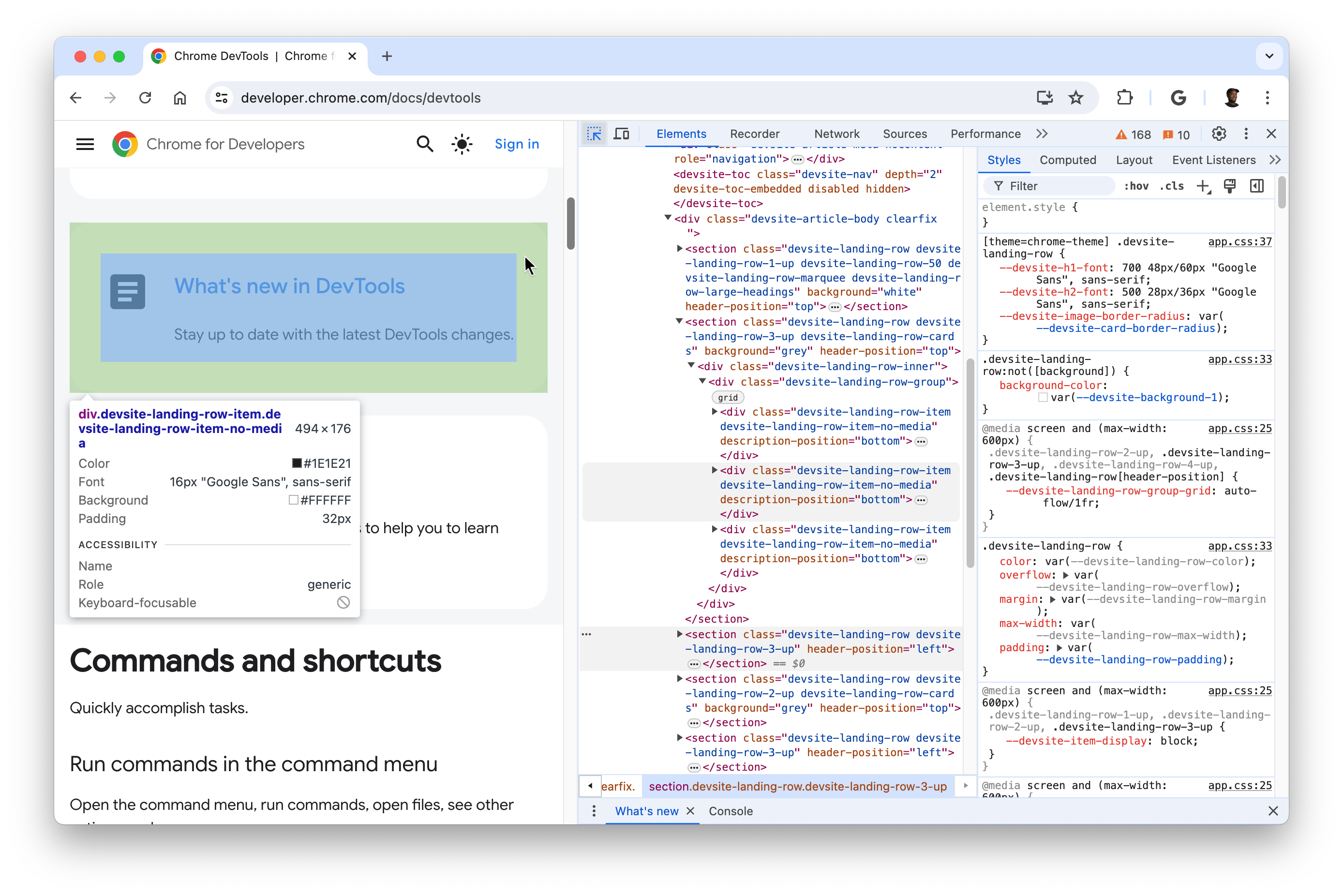
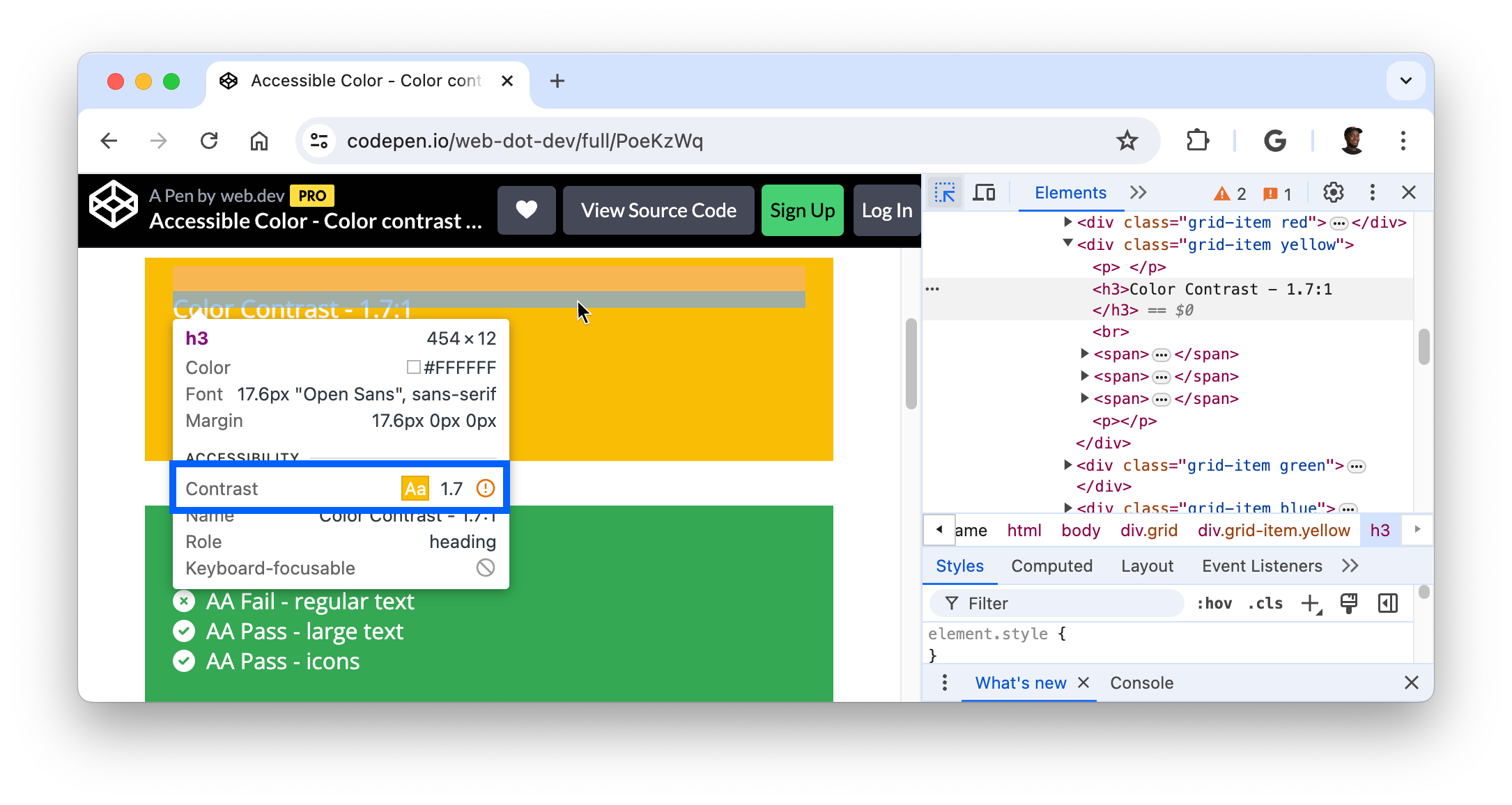
検証モードが有効になっているときにページ上の要素にカーソルを合わせると、その要素がハイライト表示され、ツールチップ オーバーレイが表示されます。[要素] パネルで DOM ツリーが自動的に展開され、ホバーしている要素がハイライト表示されます。

要素に応じて、検査モードのツールチップに次のスタイル プロパティが表示されます。
- 要素のセレクタ。
- 要素のサイズ(ピクセル単位)。
- 要素の背景色。
- 要素のテキストの色。
- 要素のフォント プロパティ。
- 要素のパディング(ピクセル単位)。
- 要素のマージンの値(ピクセル単位)。
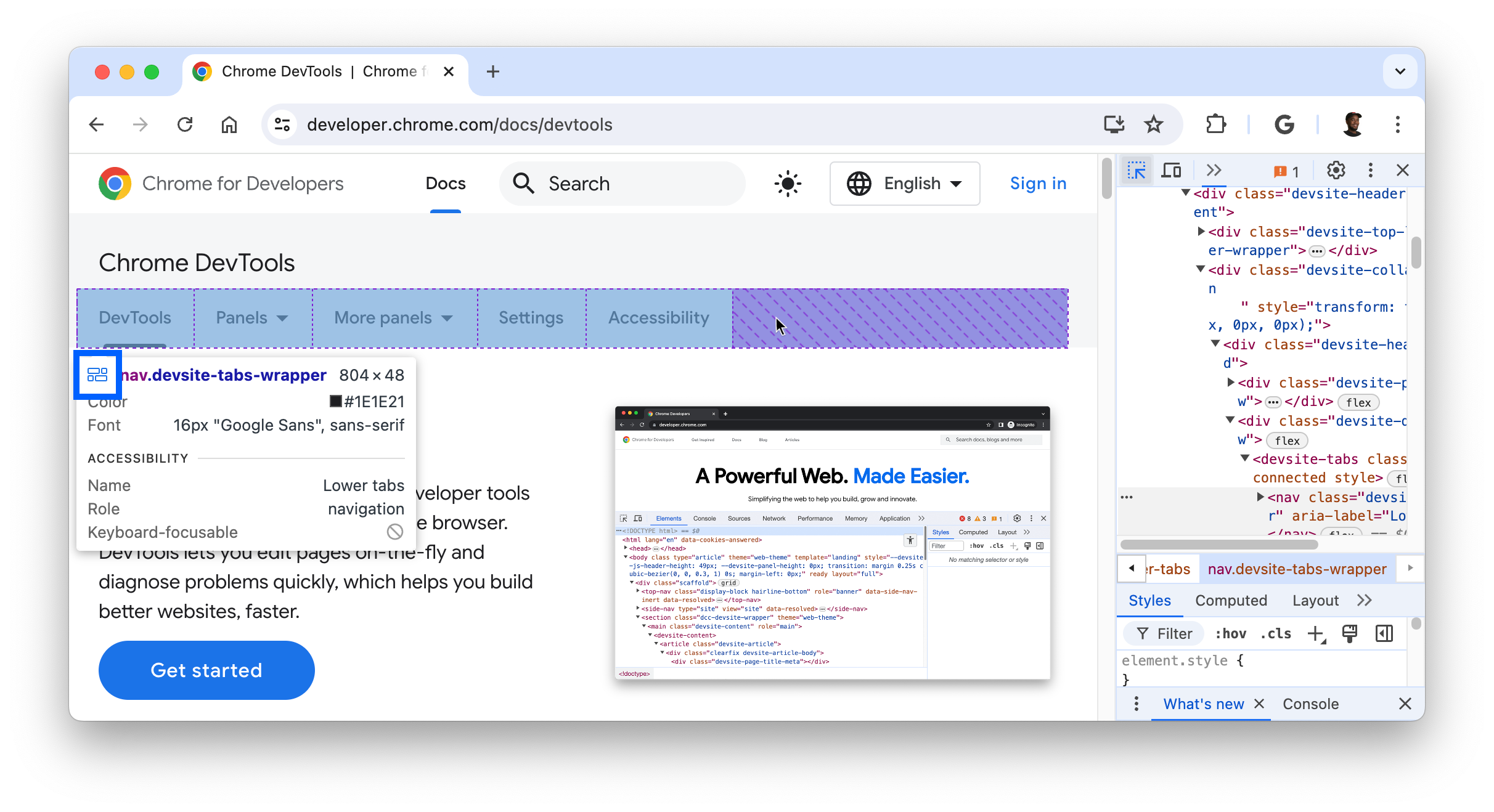
また、CSS グリッドまたは CSS フレックスボックスを使用する要素には、要素名の横に別のアイコンが表示されます。

ツールチップの [ユーザー補助] セクションには、次の情報が表示されます。
- 支援技術に報告された要素の名前とロール。
- 要素がキーボード フォーカス可能かどうか。
特にテキスト ヘッダーにカーソルを合わせると、前景色(テキストの色)と背景色の明るさの差を測定するコントラスト比が表示されます。

テキストを読みやすくするには、コントラスト比が重要です。詳しくは、低コントラストのテキストを修正する方法をご覧ください。
検証モードのツールチップを保持して非表示にする
マウスポインタを別の場所に移動しながら検査モードのツールチップを保持するには、以下を長押しします。
- macOS: Ctrl+Option
- Windows、Linux、ChromeOS: Ctrl+Alt
マウス ポインタを移動するときに検査ツールチップを一時的に非表示にするには、Ctrl キーを長押しします。
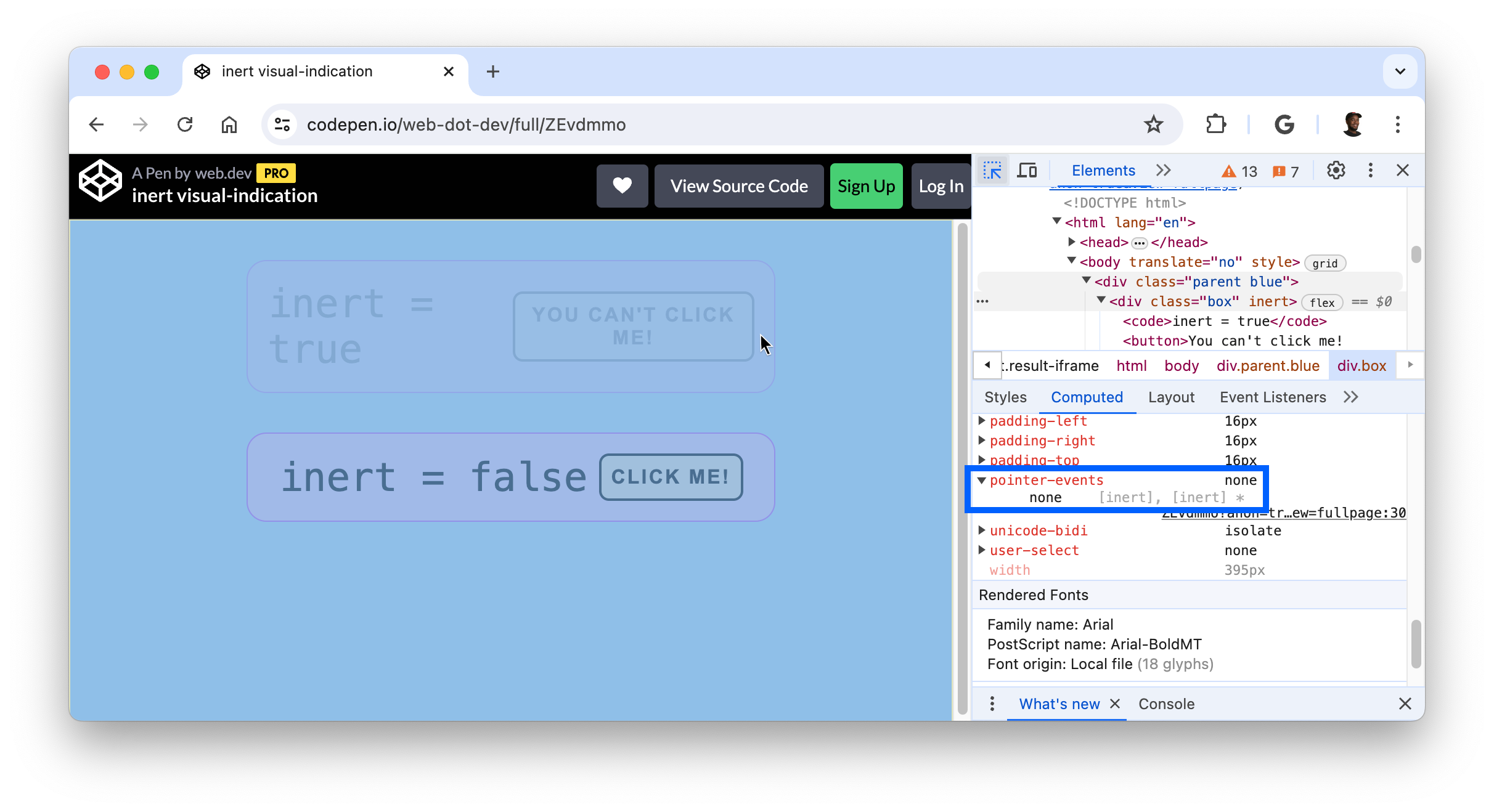
アクセスできない要素を検査する
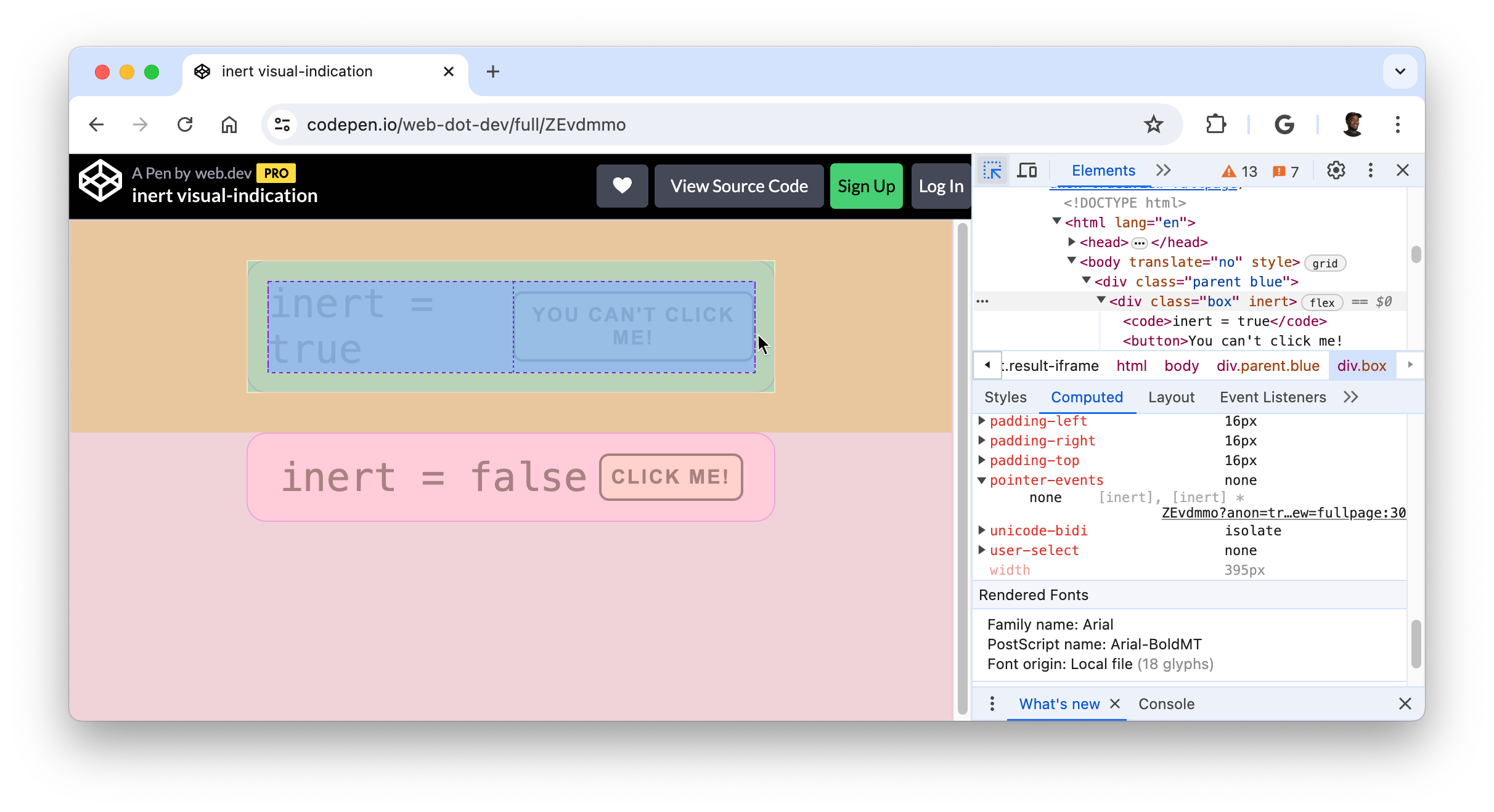
CSS プロパティ pointer-events: none; が指定された要素は、最初は検査モードでターゲティングできません。

アクセスできない要素を検査するには、要素にカーソルを合わせながら Shift キーを押します。