अपने वेब पेज पर किसी खास एलिमेंट पर फ़ोकस करने और उसका विश्लेषण करने के लिए, जांच मोड का इस्तेमाल करें.
खास जानकारी
DevTools के जांच मोड (सिलेक्टर पिकर) को चालू करने पर, अपने पेज के एलिमेंट पर कर्सर घुमाकर, स्टाइल और सुलभता की जानकारी देखी जा सकती है. जांच मोड चालू होने पर किसी एलिमेंट पर क्लिक करने से, एलिमेंट पैनल के डीओएम ट्री में उससे जुड़ा डीओएम एलिमेंट हाइलाइट हो जाएगा. साथ ही, स्टाइल टैब में उससे जुड़ी स्टाइल की सूची दिखेगी.
जांच मोड चालू करना
जांच मोड चालू करने के लिए:
- DevTools खोलें
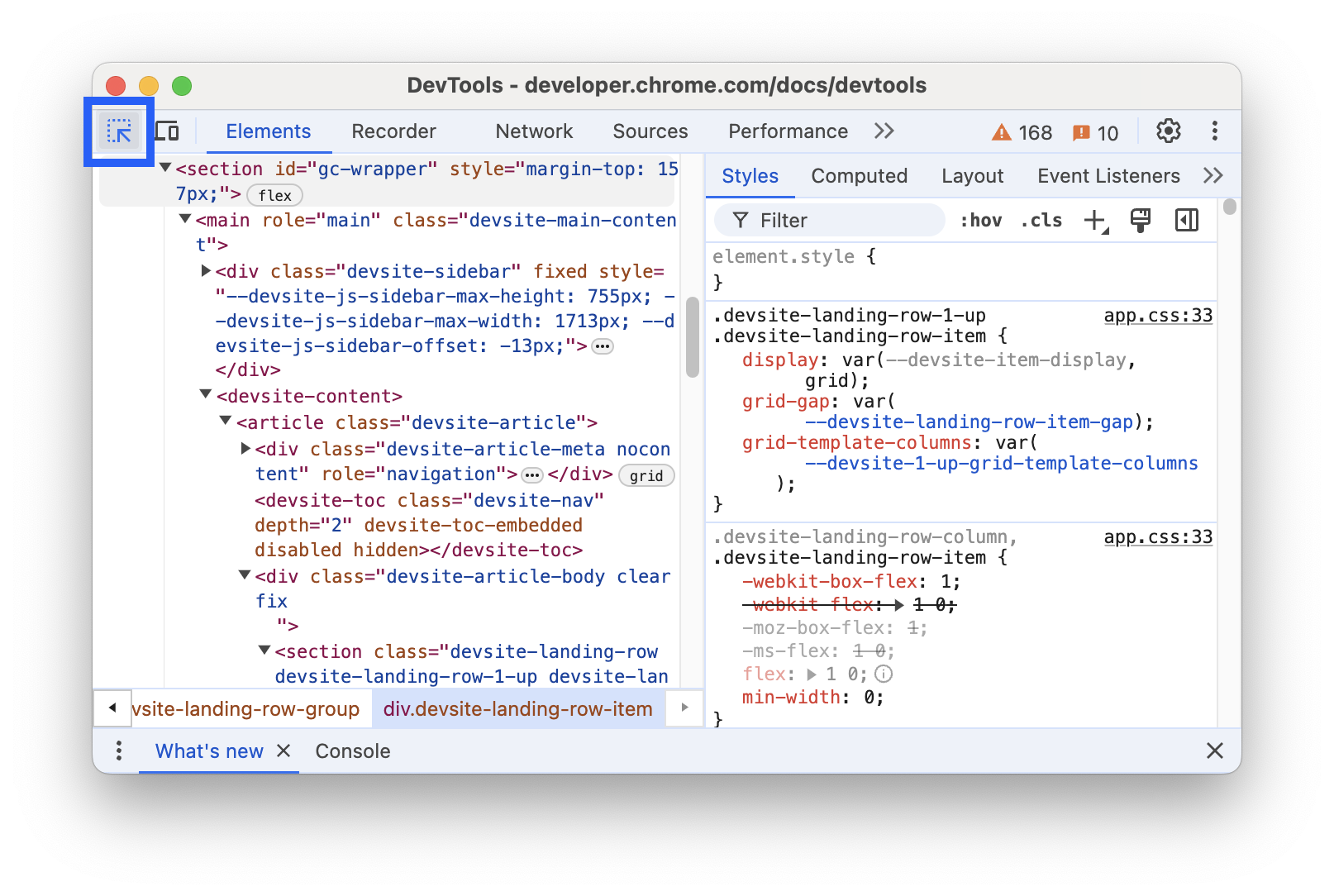
- ऐक्शन बार में, जांच मोड बटन पर क्लिक करें.

जांच मोड आइकॉन के नीले होने पर, सिलेक्टर पिकर चालू होता है.
जांच मोड में एलिमेंट पैनल खोलने के लिए, Chrome में शॉर्टकट का भी इस्तेमाल किया जा सकता है. इनमें से कोई एक बटन दबाएं:
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Shift+C
स्टाइल और सुलभता की जानकारी देखने के लिए, जांच मोड का इस्तेमाल करना
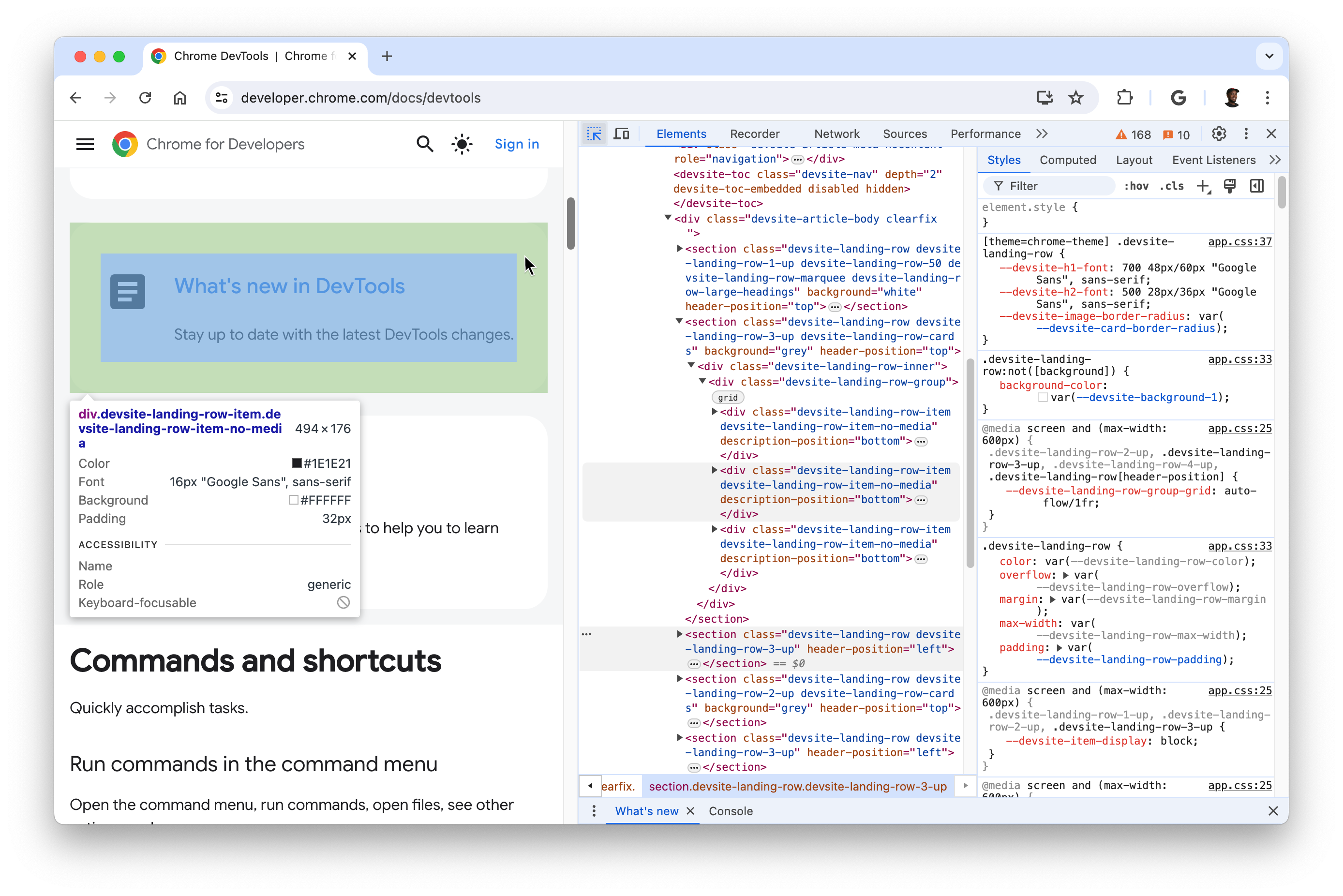
जांच मोड चालू होने पर, अपने पेज पर एलिमेंट पर कर्सर घुमाएं. इससे एलिमेंट हाइलाइट हो जाएगा और टूलटिप ओवरले दिखेगा. एलिमेंट पैनल, डीओएम ट्री को अपने-आप बड़ा कर देगा, ताकि आप जिस एलिमेंट पर कर्सर घुमाएं उसे हाइलाइट किया जा सके.

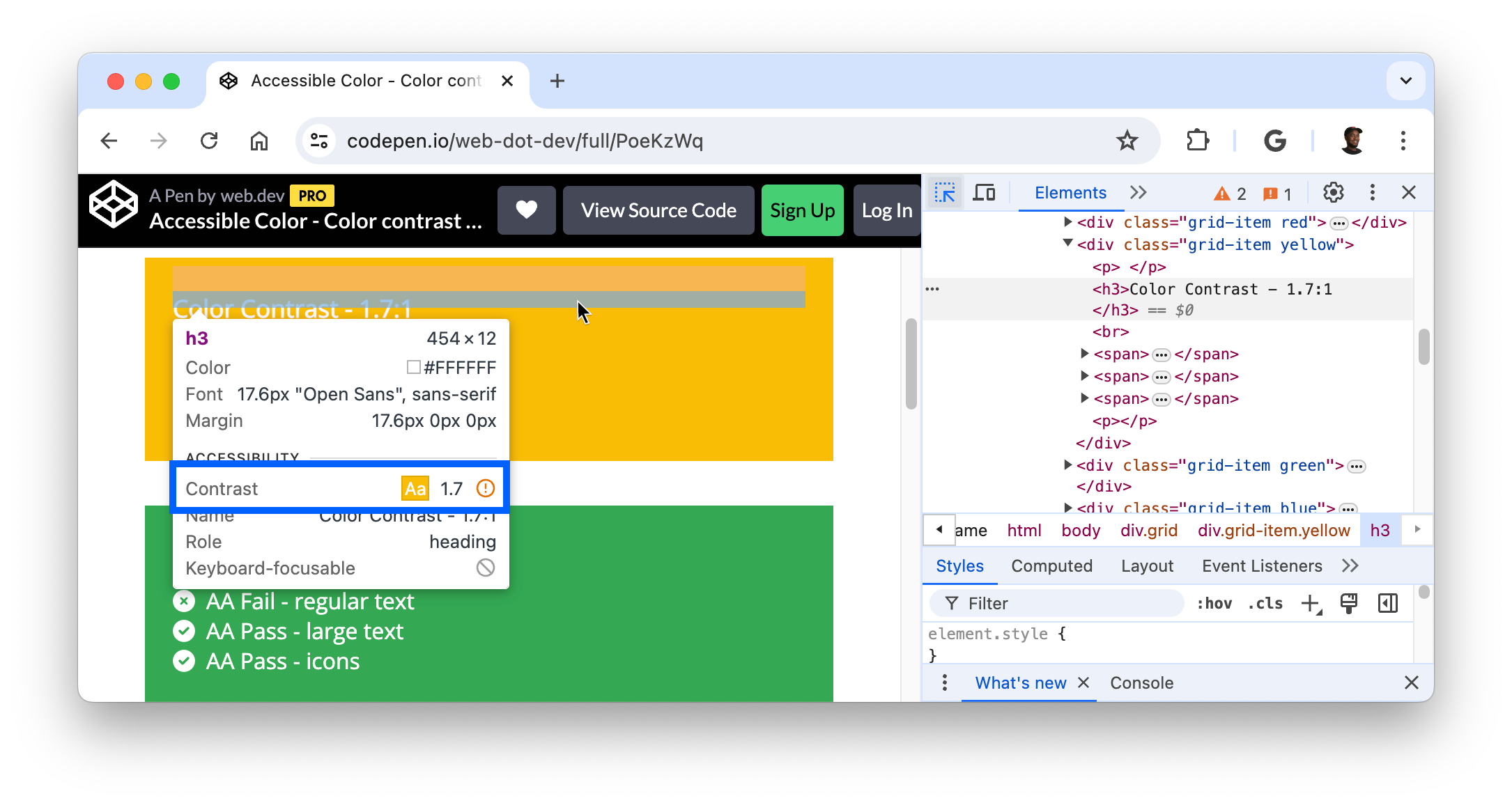
एलिमेंट के आधार पर, जांच मोड टूलटिप में ये स्टाइल प्रॉपर्टी दिखेंगी:
- एलिमेंट के सिलेक्टर.
- एलिमेंट के डाइमेंशन, पिक्सल में.
- एलिमेंट का बैकग्राउंड कलर.
- एलिमेंट के टेक्स्ट का रंग.
- एलिमेंट की फ़ॉन्ट प्रॉपर्टी.
- एलिमेंट का पैडिंग, पिक्सल में.
- एलिमेंट का मार्जिन, पिक्सल में.
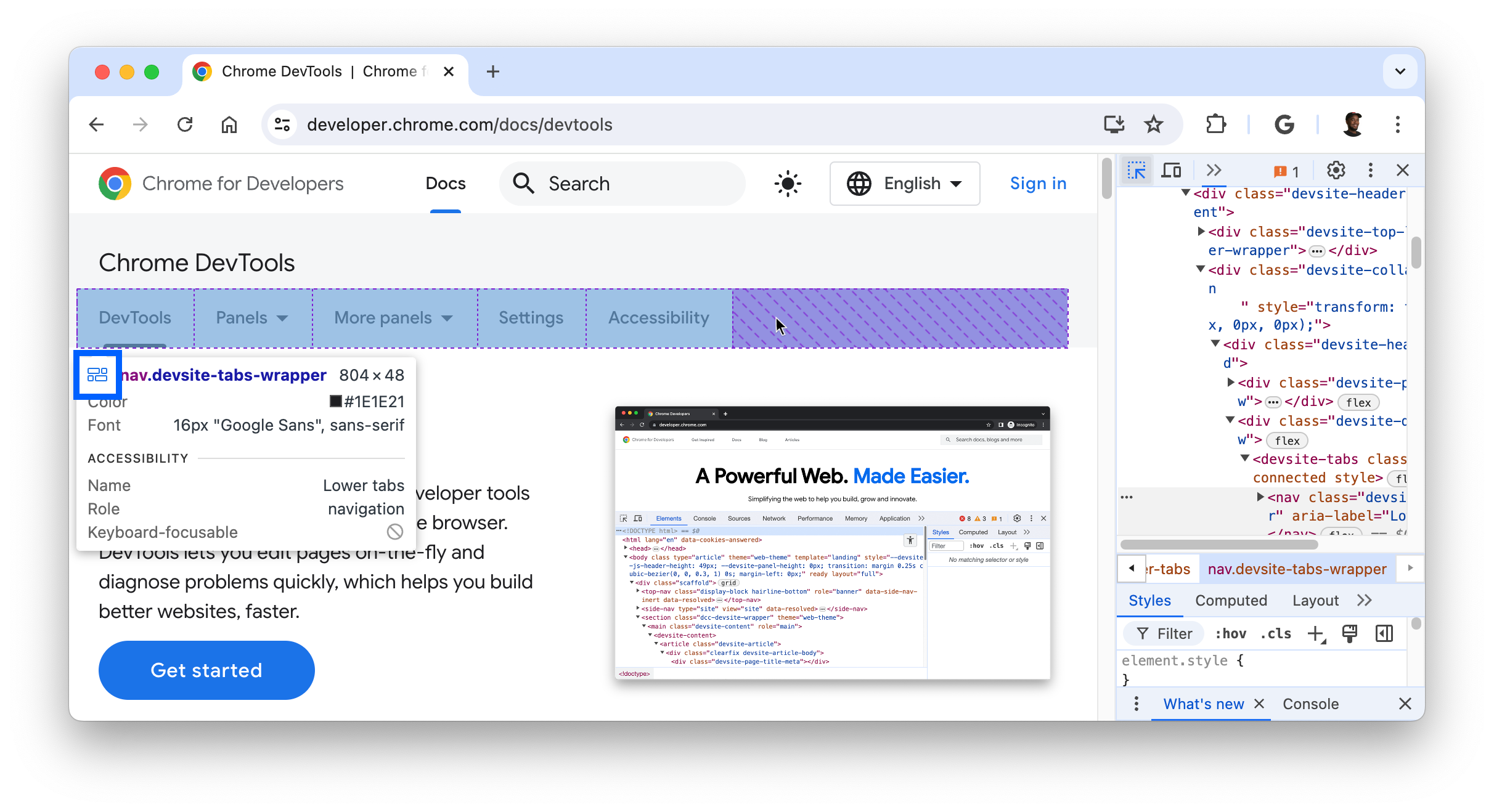
इसके अलावा, सीएसएस ग्रिड या सीएसएस फ़्लेक्सबॉक्स का इस्तेमाल करने वाले एलिमेंट के नाम के बगल में एक अलग आइकॉन दिखेगा.

टूलटिप के सुलभता सेक्शन में यह जानकारी दिखेगी:
- सहायक तकनीक को रिपोर्ट किए गए एलिमेंट का नाम और भूमिका.
- एलिमेंट पर कीबोर्ड से फ़ोकस किया जा सकता है या नहीं.
खास तौर पर, टेक्स्ट हेडर पर कर्सर घुमाने से कंट्रास्ट रेशियो दिखेगा. यह फ़ोरग्राउंड (टेक्स्ट का रंग) और बैकग्राउंड के रंगों के बीच की चमक में अंतर को मेज़र करता है.

टेक्स्ट को आसानी से पढ़ने के लिए, अच्छा कंट्रास्ट रेशियो होना ज़रूरी है. कम कंट्रास्ट वाले टेक्स्ट को ठीक करने का तरीका जानें.
जांच मोड टूलटिप को सेव करना और छिपाना
माउस पॉइंटर को कहीं और ले जाते समय, जांच मोड टूलटिप को बनाए रखने के लिए, इन बटन को दबाकर रखें:
- macOS: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
माउस पॉइंटर को घुमाते समय, जांच टूलटिप को कुछ समय के लिए छिपाने के लिए, Ctrl को दबाकर रखें.
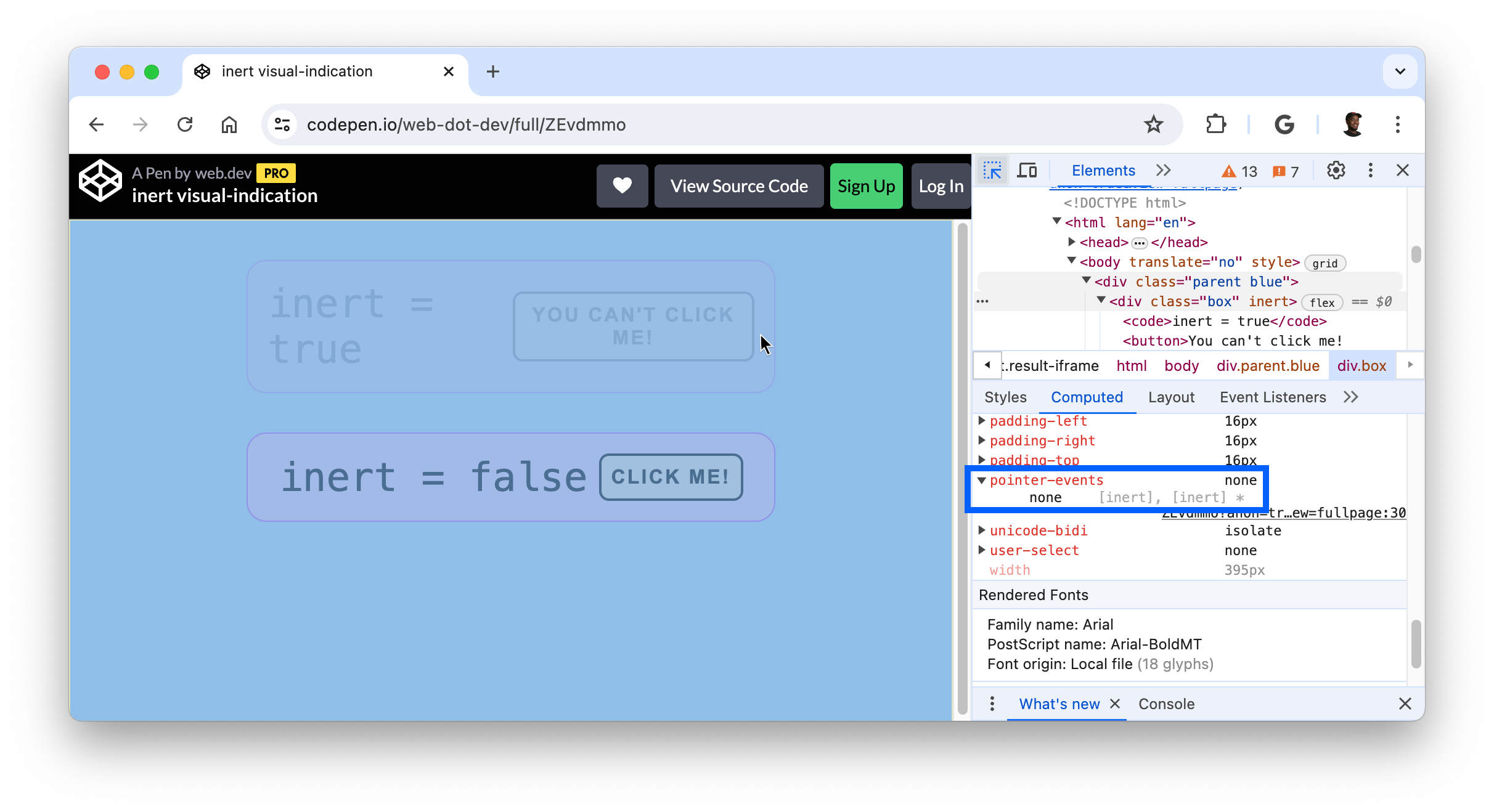
ऐक्सेस न किए जा सकने वाले एलिमेंट की जांच करना
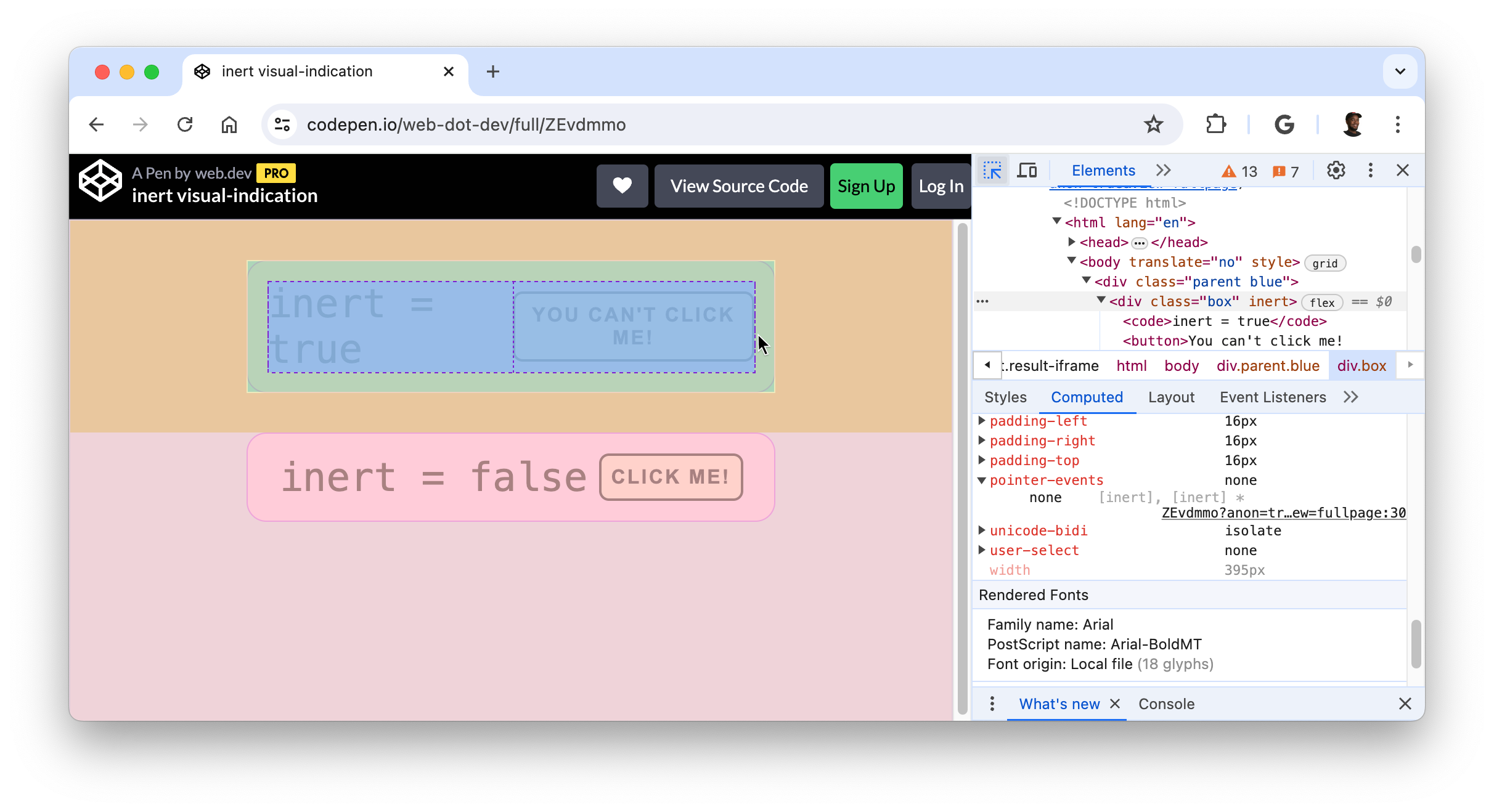
सीएसएस प्रॉपर्टी pointer-events: none; वाले एलिमेंट को शुरुआत में जांच मोड से टारगेट नहीं किया जा सकता.

ऐक्सेस न किए जा सकने वाले एलिमेंट की जांच करने के लिए, एलिमेंट पर कर्सर घुमाते समय Shift दबाएं.