使用檢查模式即可聚焦及分析網頁上的特定元素。
總覽
啟用開發人員工具「檢查模式」 (選取器挑選器) 後,即可將遊標懸停在網頁上的元素上,並查看樣式和無障礙資訊。在「檢查模式」啟用的情況下點選元素,系統會醒目顯示「元素」面板 DOM 樹狀結構中相應的 DOM 元素,然後在「樣式」分頁中列出相關樣式。
啟用檢查模式
如要啟用「檢查模式」,請按照下列步驟操作:
- 開啟「開發人員工具」DevTools
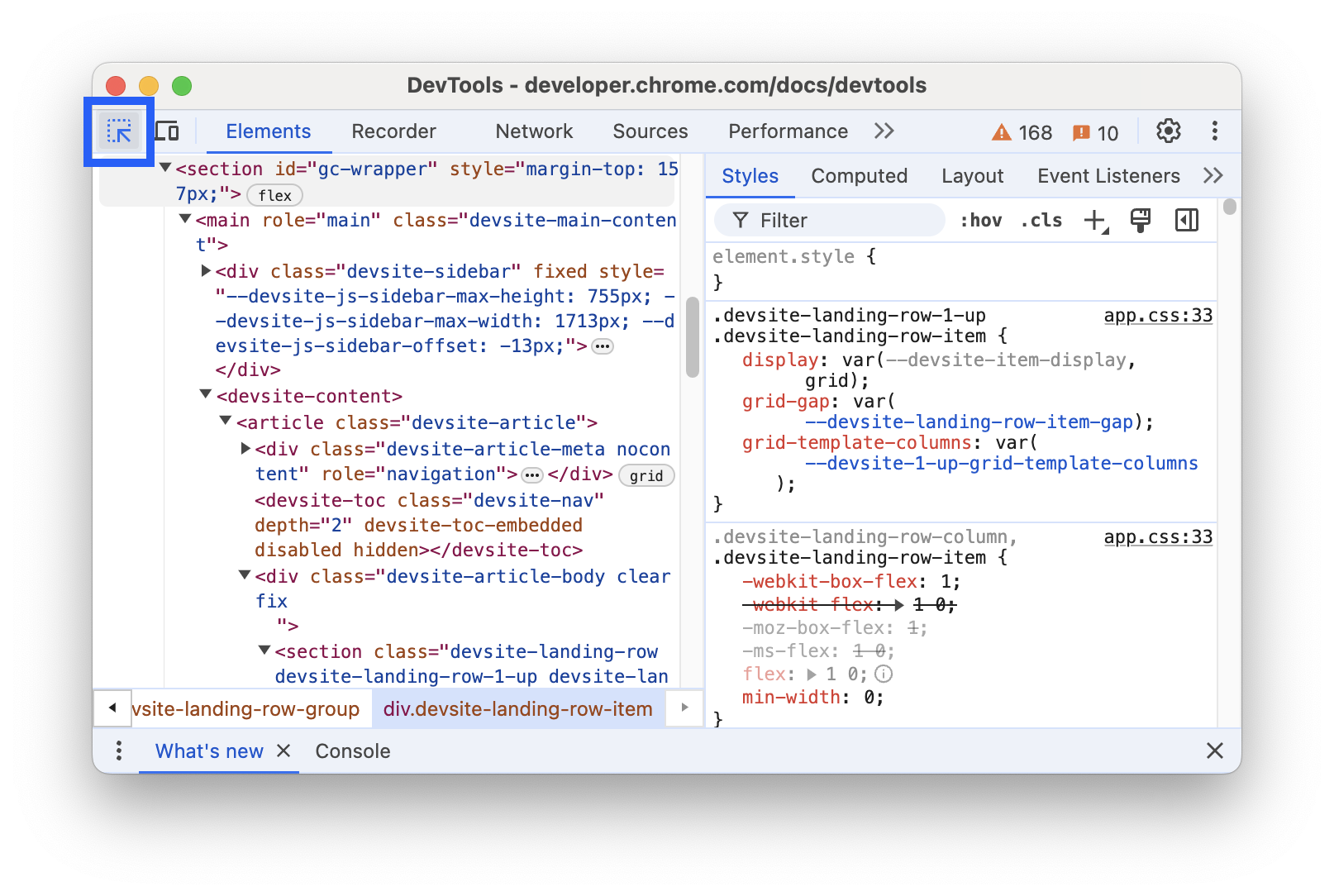
- 按一下動作列中的「檢查模式」按鈕。

如果「檢查模式」圖示呈現藍色,就表示選取工具選擇器已啟用。
您也可以使用 Chrome 捷徑,在「檢查模式」中開啟「元素」面板。請按以下任一選項:
- macOS:Cmd + Option + C 鍵
- Windows、Linux、ChromeOS:Ctrl + Shift + C 鍵
使用檢查模式查看樣式和無障礙功能資訊
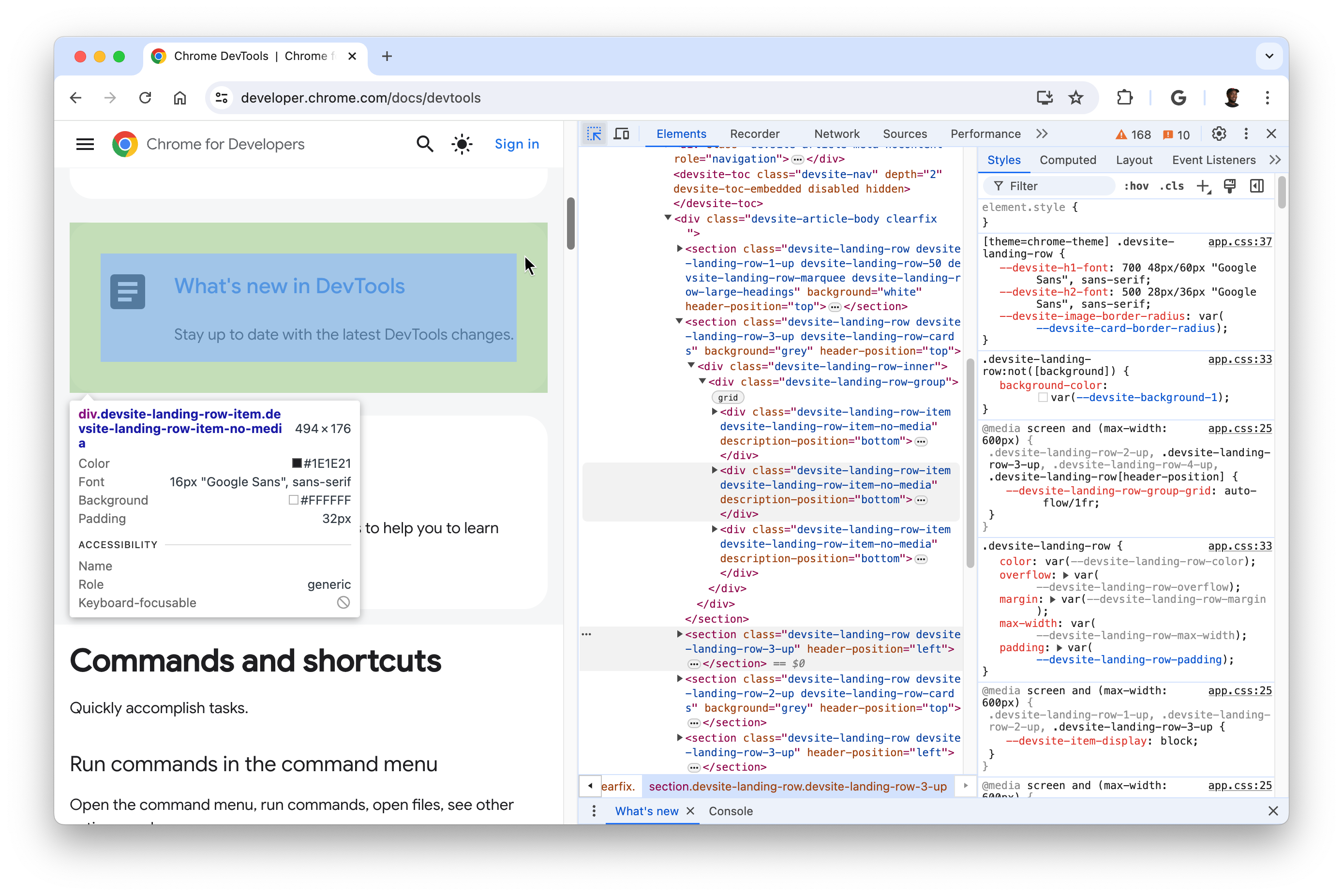
啟用「檢查模式」後,只要將遊標懸停在網頁上的元素上,系統就會醒目顯示該元素,並顯示工具提示重疊。「元素」面板會自動展開 DOM 樹狀結構,醒目顯示遊標懸停的元素。

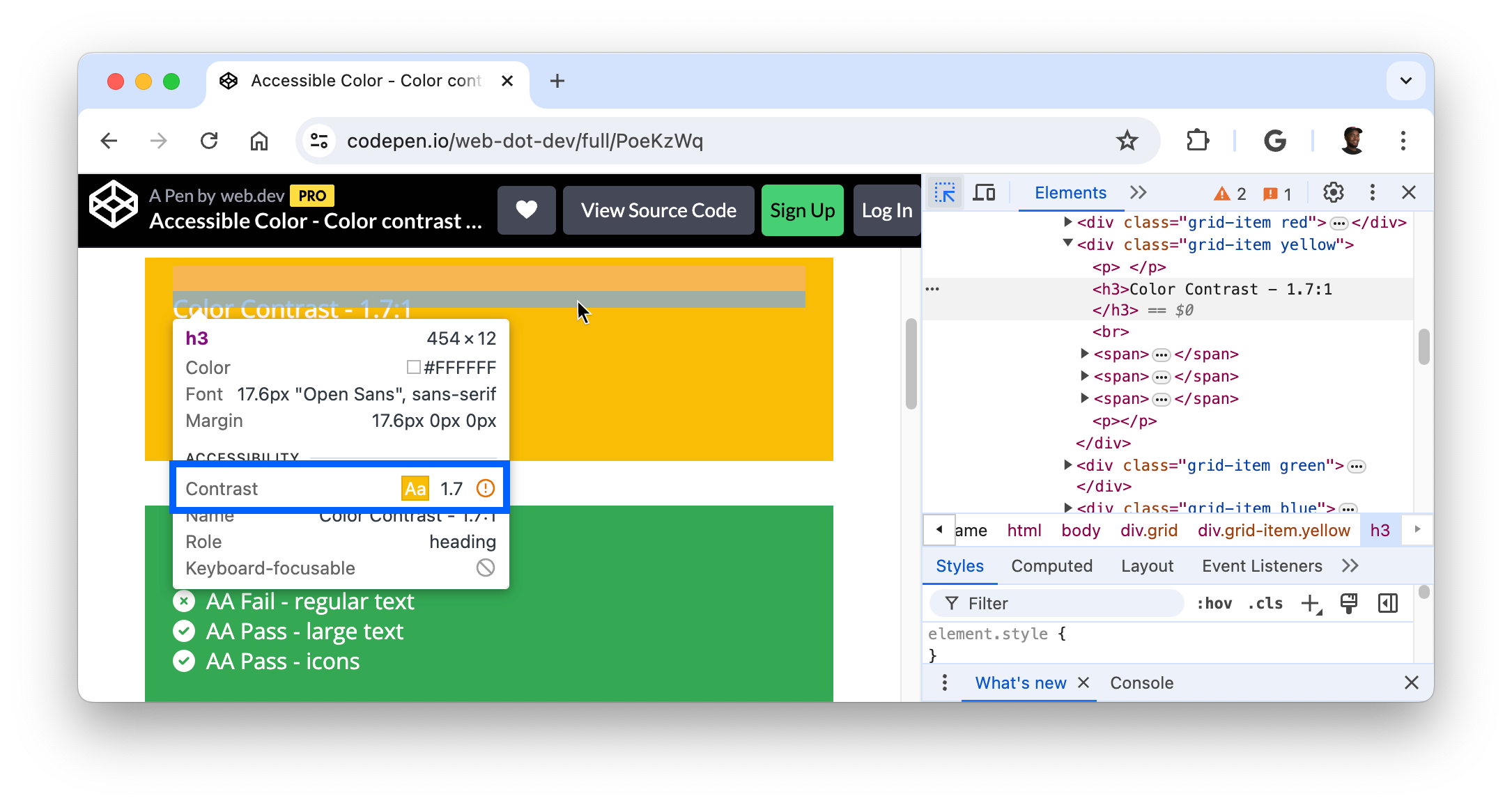
視元素而定,「檢查模式」工具提示會顯示下列樣式屬性:
- 元素的選取器。
- 元素的尺寸,以像素為單位。
- 元素的背景顏色。
- 元素的文字顏色。
- 元素的字型屬性。
- 元素的邊框間距 (以像素為單位)。
- 元素的邊界 (以像素為單位)。
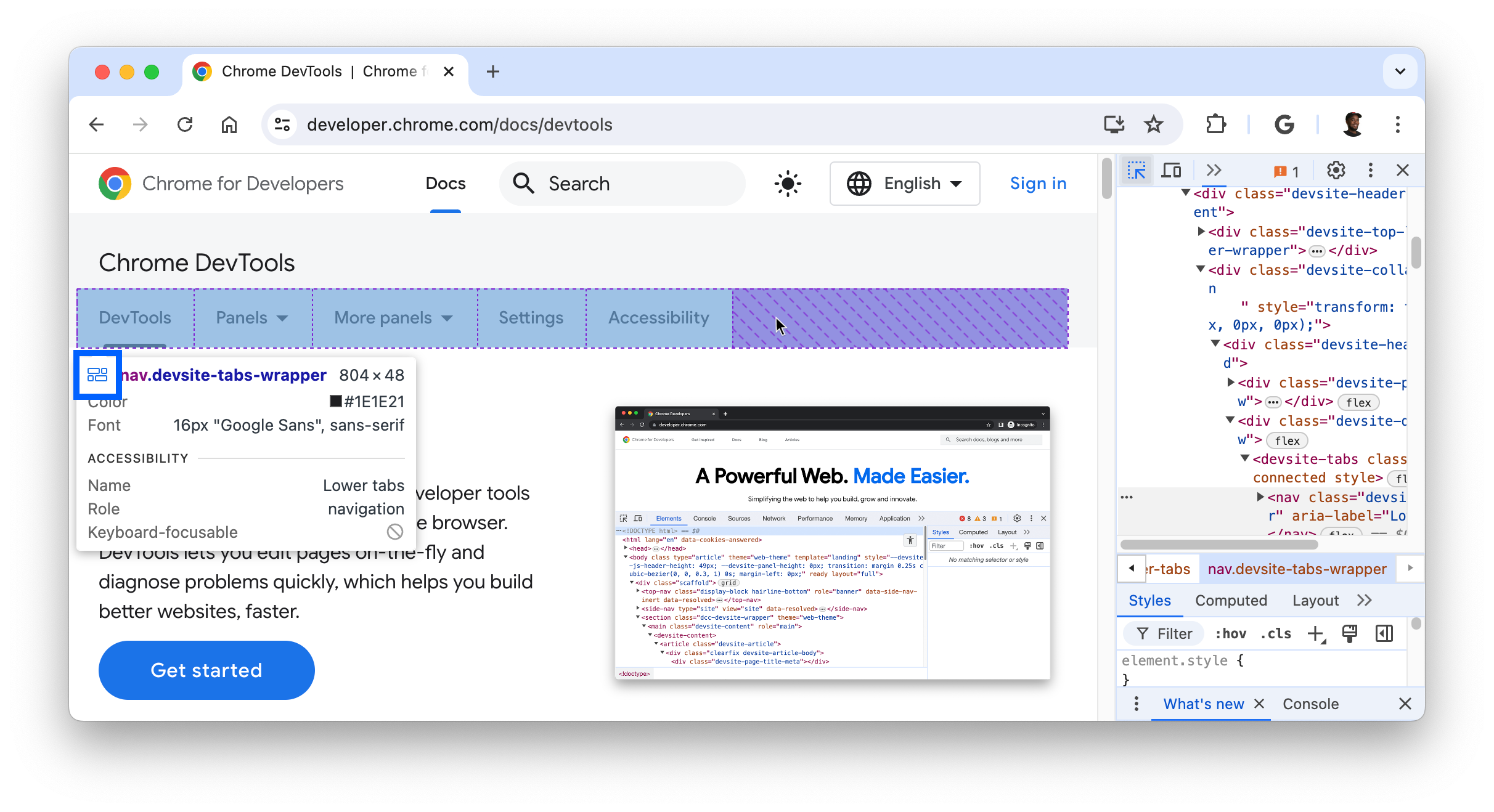
此外,使用 CSS 格線或 CSS Flexbox 元素的元素名稱旁會顯示不同的圖示。

工具提示的「無障礙」部分會顯示下列資訊:
- 回報為輔助技術的元素名稱和角色。
- 該元素是否可透過鍵盤聚焦。
只要將遊標懸停在文字標題上,系統就會顯示對比度,藉此測量前景 (文字色彩) 和背景顏色之間的亮度差異。

良好的對比度是可閱讀文字的關鍵。瞭解如何修正低對比文字。
保留並隱藏檢查模式工具提示
如要保留「檢查模式」工具提示,同時將滑鼠指標移至其他位置,請按住:
- macOS:Ctrl + Option 鍵
- Windows、Linux、ChromeOS:Ctrl + Alt 鍵
如要在移動滑鼠遊標時暫時隱藏檢查工具提示,請按住 Ctrl 鍵。
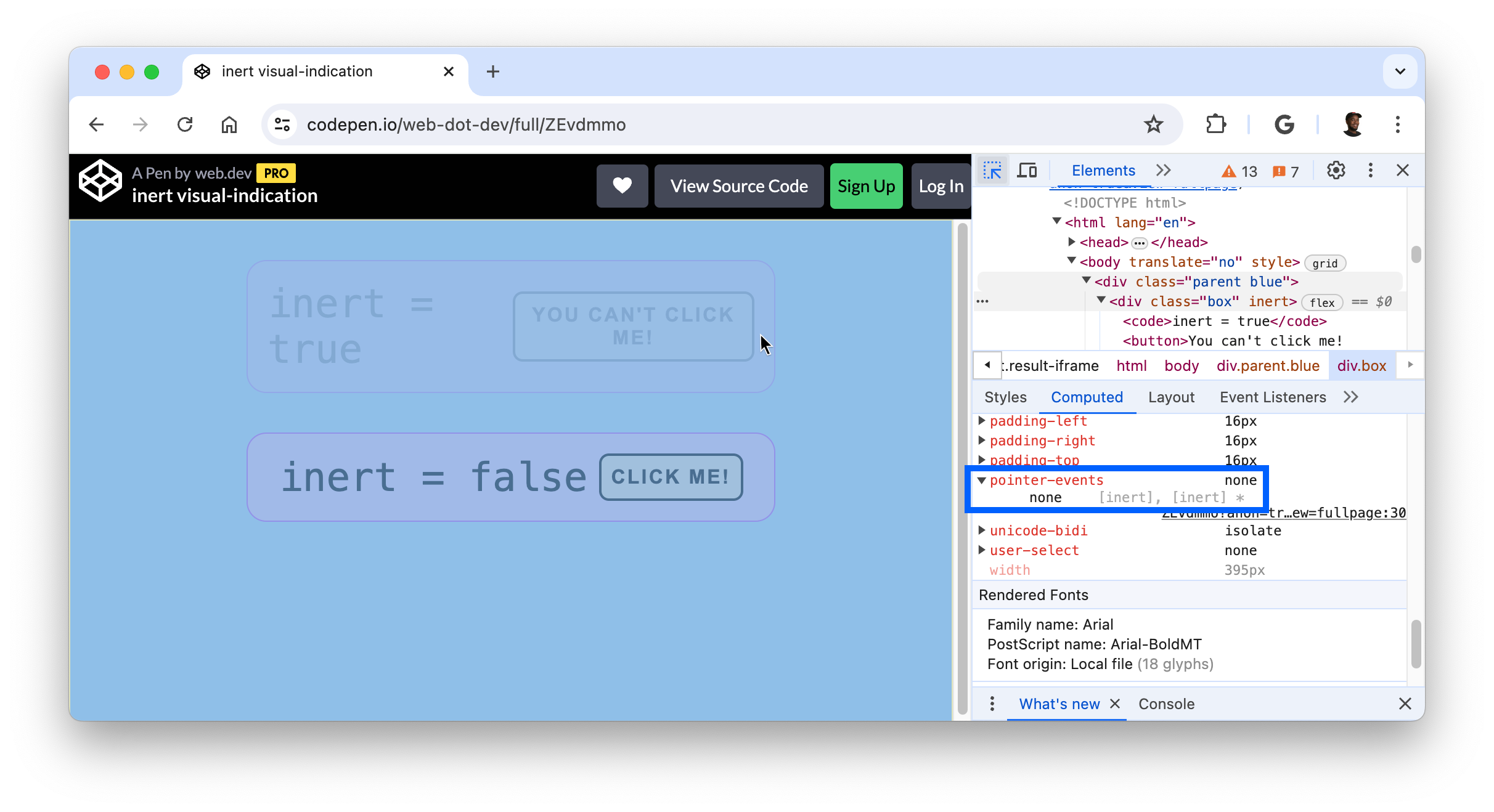
檢查無法存取的元素
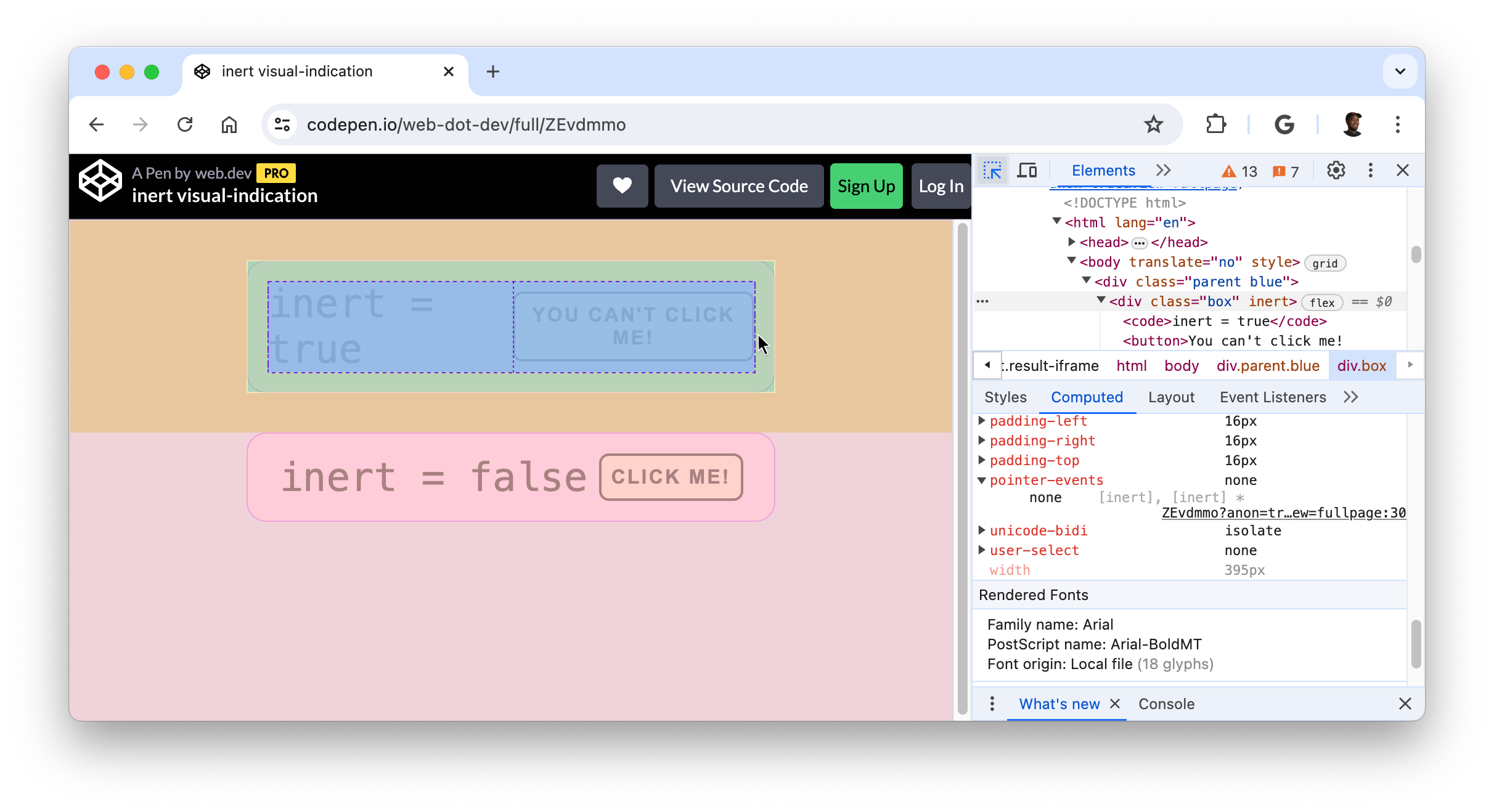
具有 CSS 屬性 pointer-events: none; 的元素一開始無法透過檢查模式指定。

如要檢查無法存取的元素,請在將滑鼠遊標懸停在元素上時按下 Shift 鍵。