使用检查模式可聚焦和分析网页上的特定元素。
概览
启用开发者工具检查模式(选择器选择器)后,您可以将鼠标悬停在页面上的元素上,并查看样式和无障碍功能信息。在“检查”模式处于活动状态时点击某个元素,系统会在元素面板 DOM 树中突出显示相应的 DOM 元素,并在样式标签页中列出相关样式。
启用检查模式
如需启用检查模式,请执行以下操作:
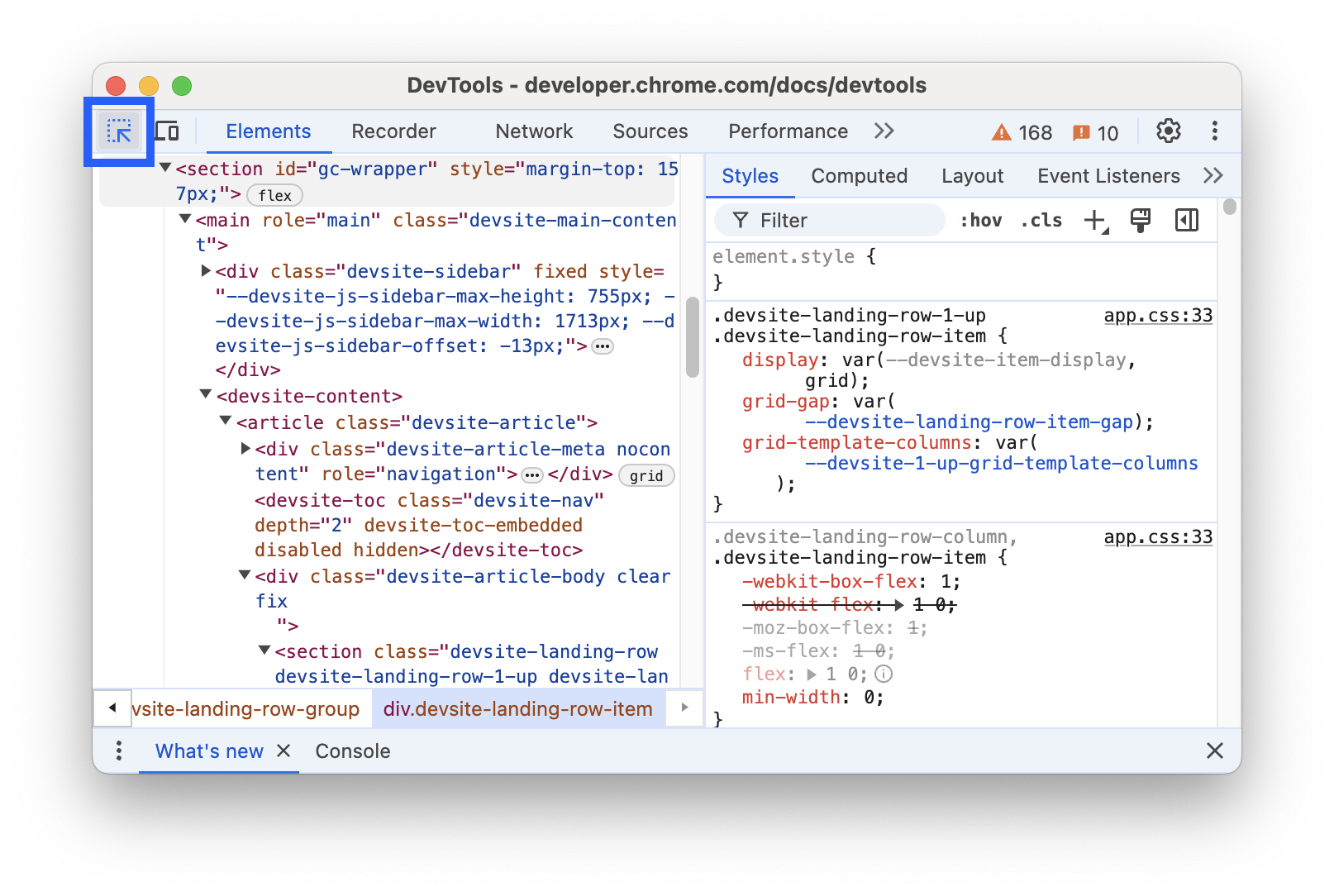
- 打开 DevTools
- 点击操作栏中的检查模式按钮。

当 Inspect mode 图标为蓝色时,选择器选择器处于有效状态。
您还可以使用 Chrome 中的快捷方式,在检查模式下打开元素面板。按以下任一位置:
- macOS:Cmd + Option + C
- Windows、Linux、ChromeOS:Ctrl + Shift + C
使用检查模式查看样式和无障碍功能信息
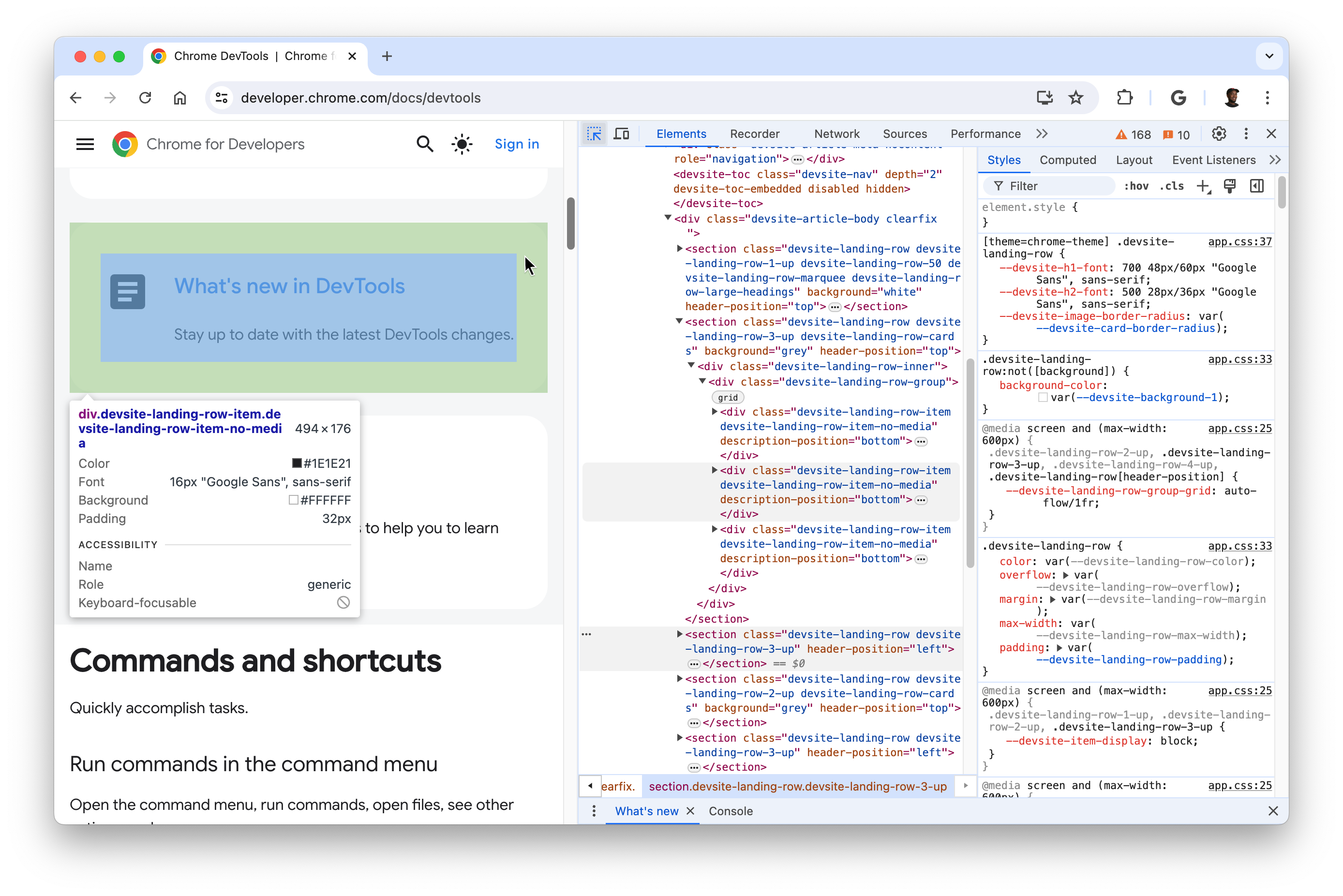
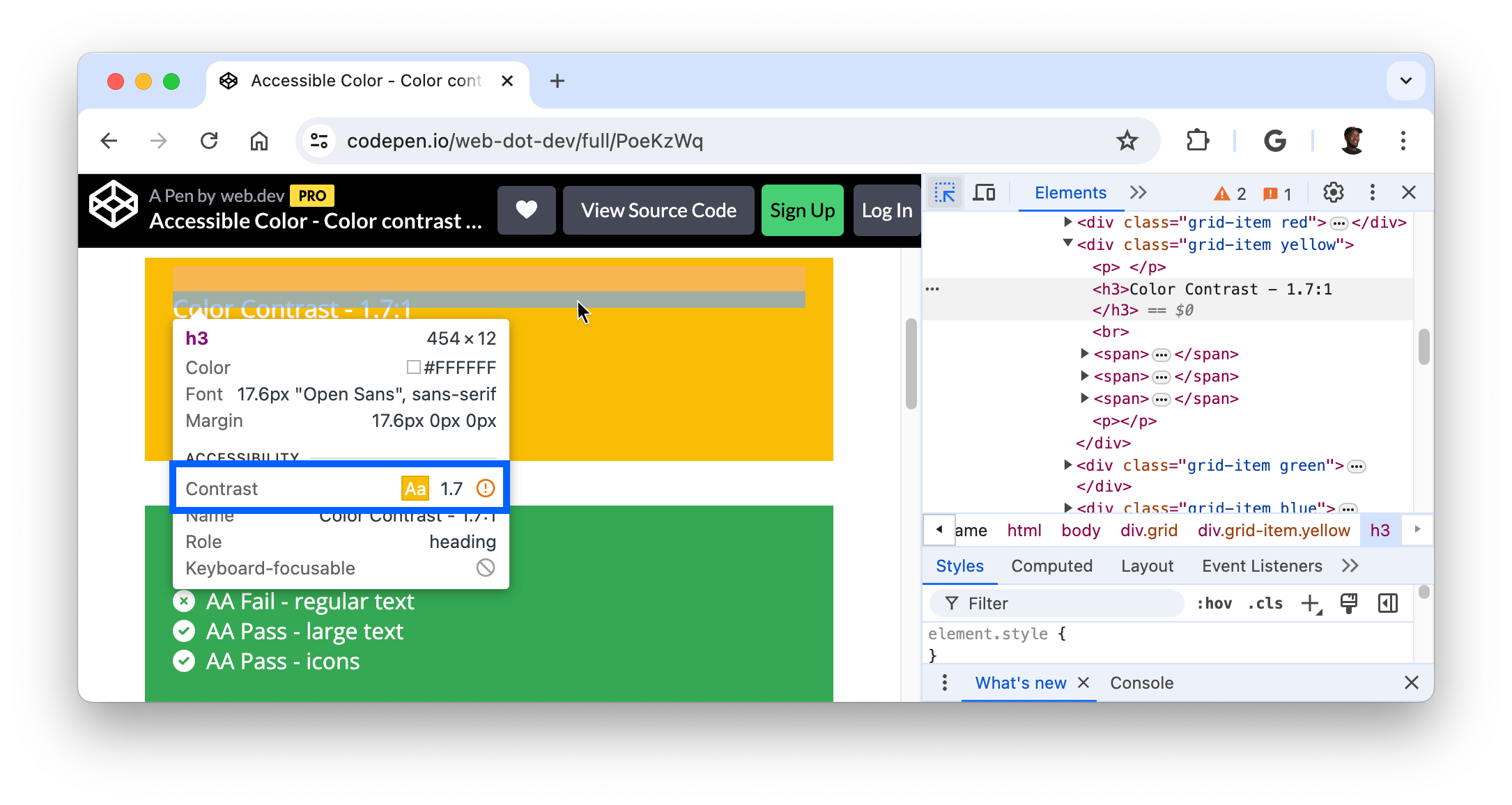
启用检查模式后,将鼠标悬停在页面上的元素上,即可突出显示相应元素并显示提示叠加层。元素面板会自动展开 DOM 树,以突出显示您悬停的元素。

检查模式提示会根据元素的不同显示以下样式属性:
- 元素的选择器。
- 元素的尺寸,以像素为单位。
- 元素的背景颜色。
- 元素的文本颜色。
- 元素的字体属性。
- 元素的内边距(以像素为单位)。
- 元素的外边距(以像素为单位)。
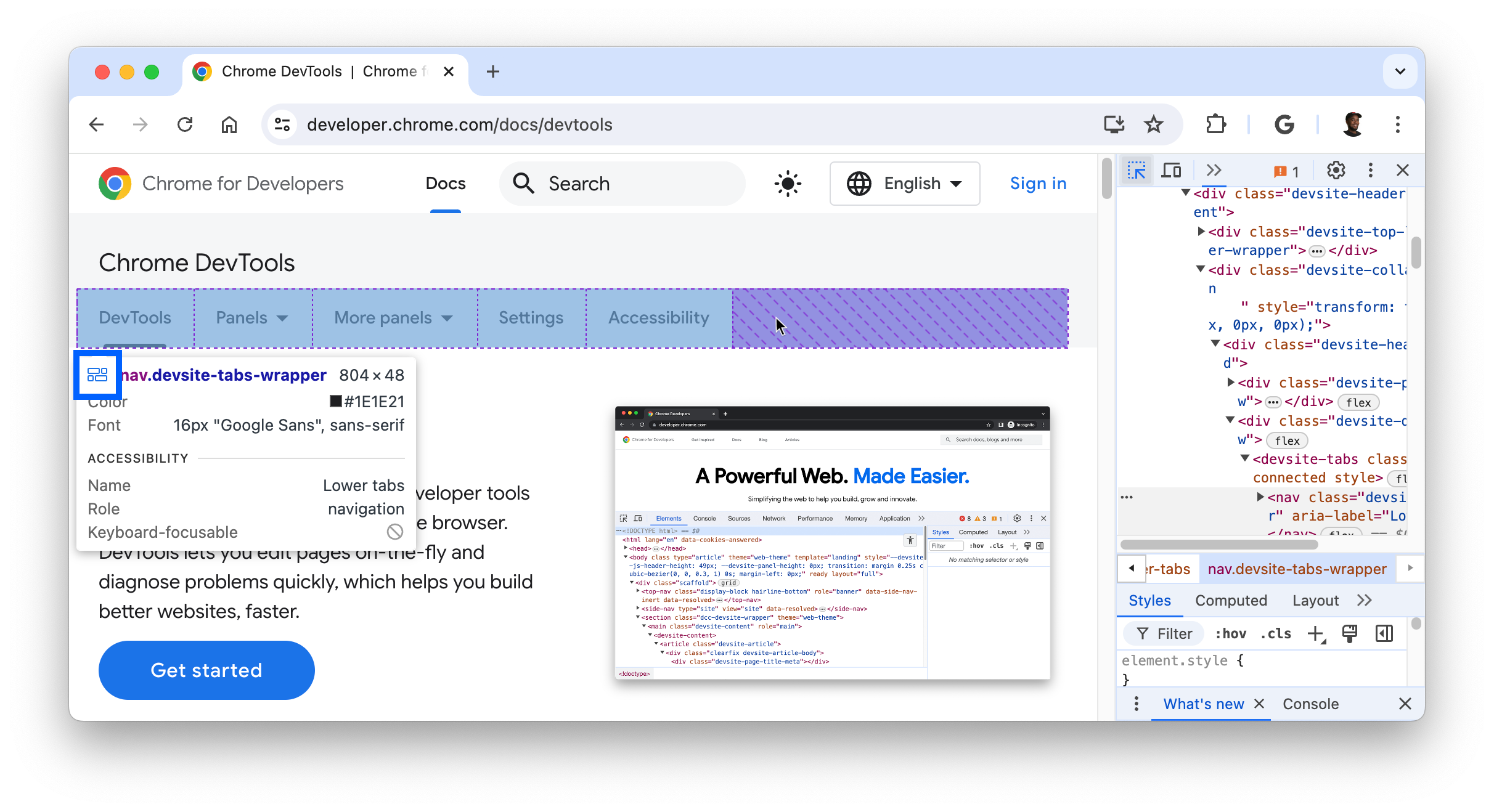
此外,对于使用 CSS 网格或 CSS Flexbox 的元素,其名称旁边会显示一个不同的图标。

提示的无障碍功能部分将显示以下信息:
- 向辅助技术报告的元素的名称和角色。
- 表示元素是否可通过键盘进行聚焦。
尤其是将鼠标悬停在文字标题上时,系统会显示对比度,该比率用于衡量前景色(文字颜色)与背景色之间的亮度差异。

良好的对比度对于清晰易读的文字至关重要。了解如何解决文字对比度较低的问题。
保留并隐藏检查模式提示
若要保留检查模式提示并能够将鼠标指针移动到其他位置,请按住:
- macOS:Ctrl + Option
- Windows、Linux、ChromeOS:Ctrl + Alt
要在移动鼠标指针时暂时隐藏检查提示,请按住 Ctrl 键。
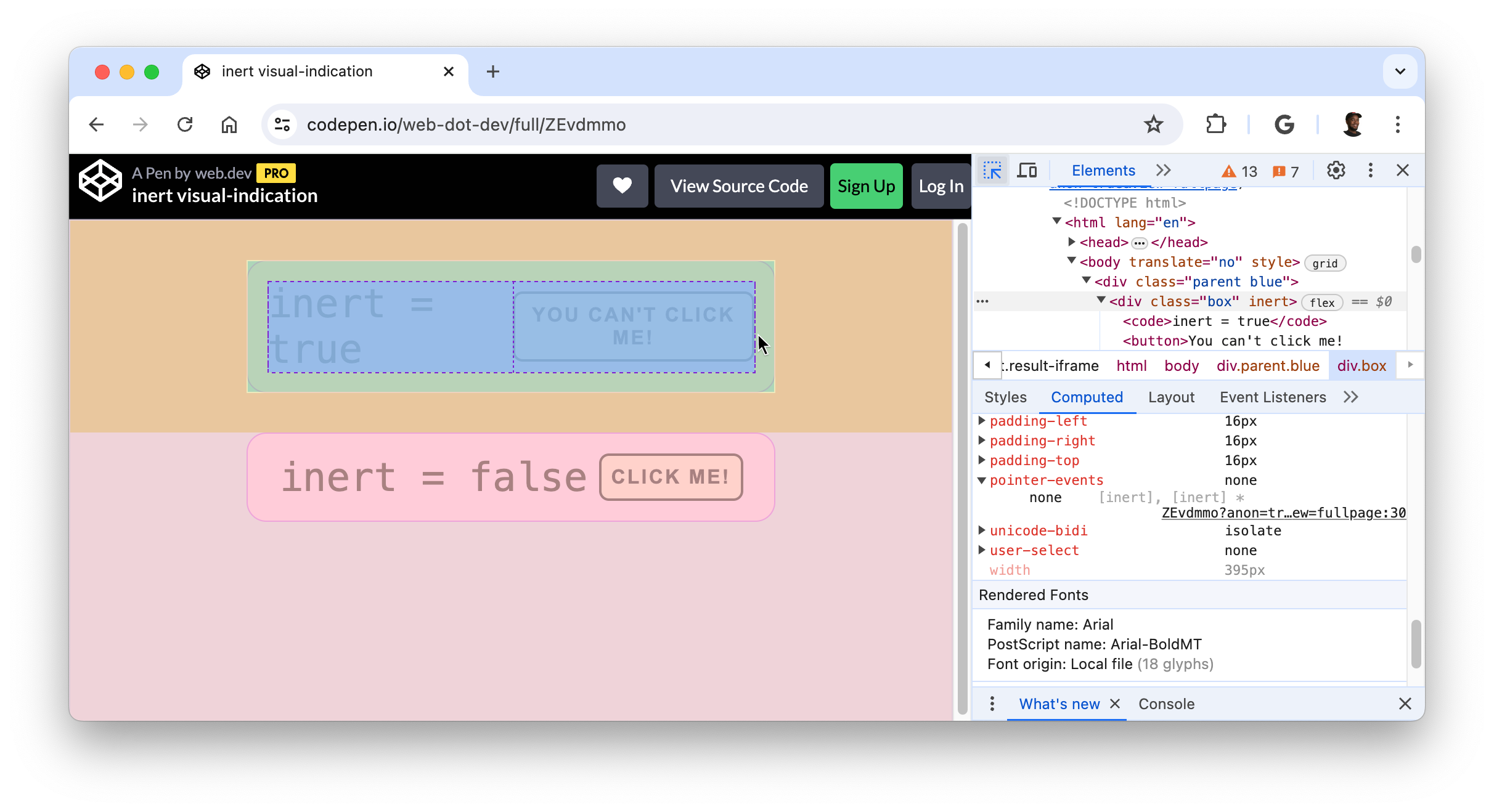
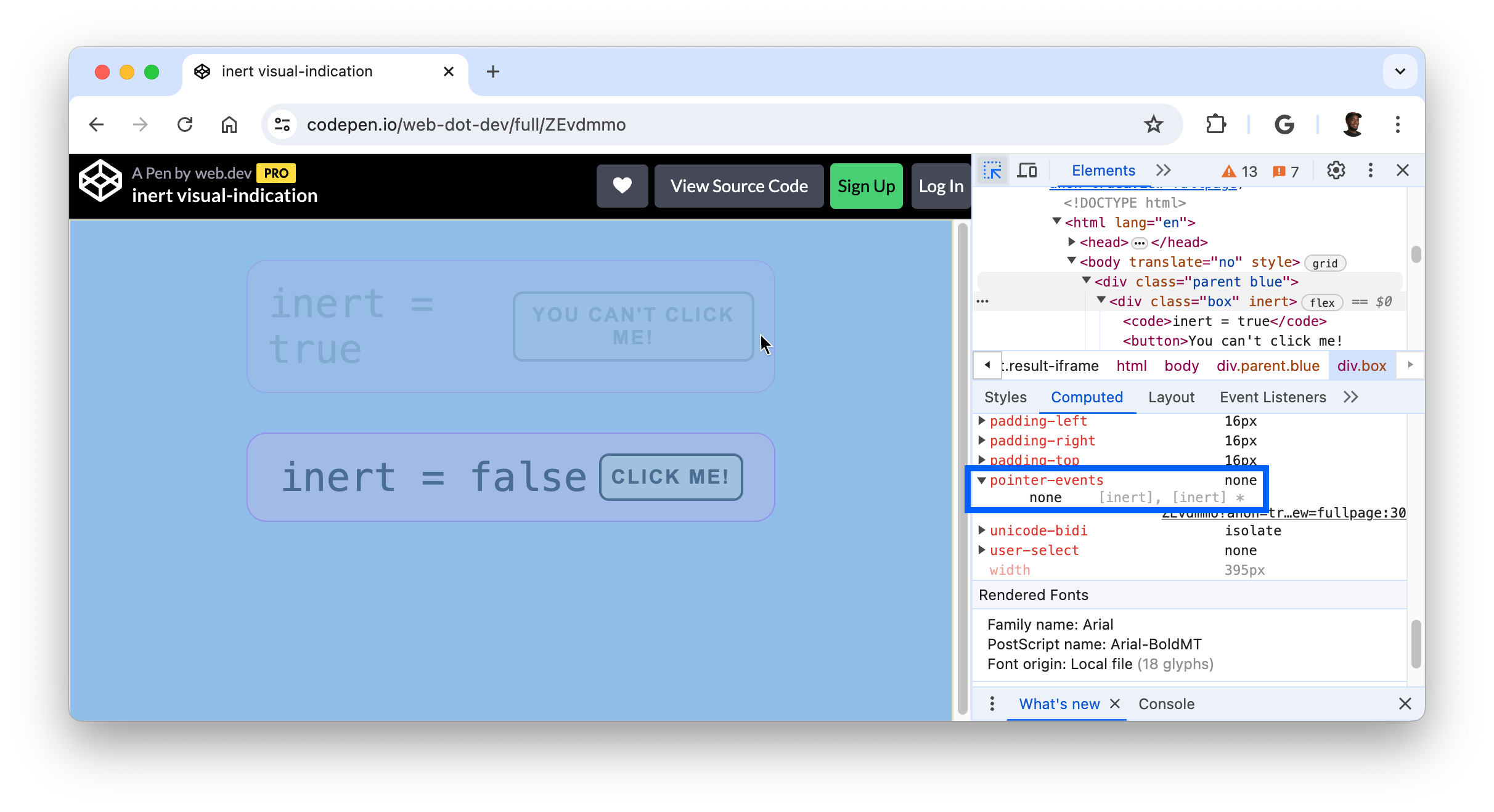
检查无法访问的元素
CSS 属性为 pointer-events: none; 的元素一开始无法通过检查模式定位。

若要检查无法访问的元素,请将鼠标悬停在相应元素上并按 Shift 键。