Web sayfanızdaki belirli öğelere odaklanmak ve bunları analiz etmek için İnceleme modunu kullanın.
Genel bakış
Geliştirici Araçları'nın Denetleme modu'nu (seçici seçici) etkinleştirdiğinizde, fareyle sayfanızdaki öğelerin üzerine gelebilir, stil ve erişilebilirlik bilgilerini görüntüleyebilirsiniz. İnceleme modu etkin durumdayken bir öğeyi tıkladığınızda, Öğeler panelindeki DOM ağacında ilgili DOM öğesi vurgulanır ve ilgili stiller Stiller sekmesinde listelenir.
İnceleme modunu etkinleştirin
İnceleme modunu etkinleştirmek için:
- DevTools'nı açın
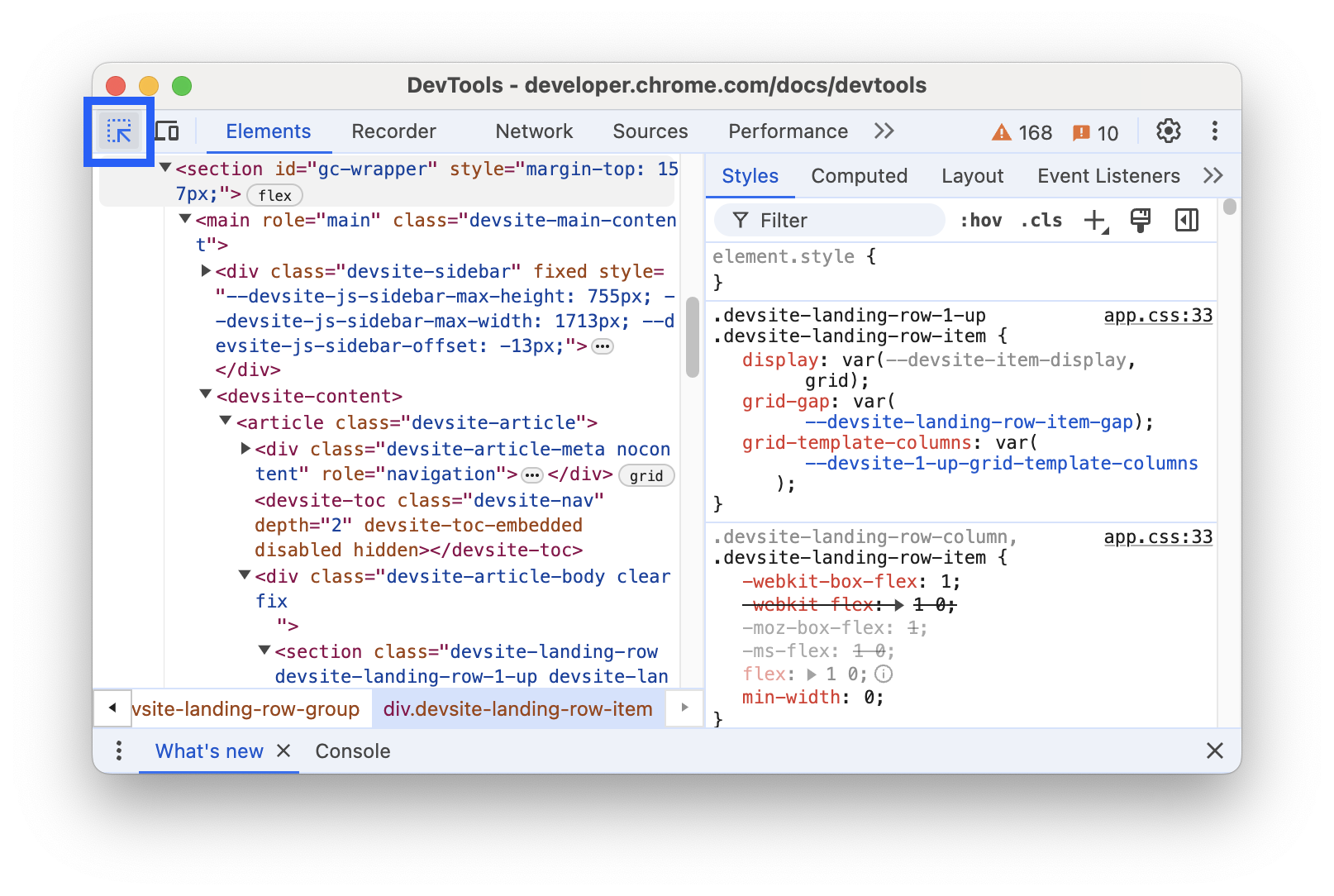
- İşlem çubuğunda Modu incele düğmesini tıklayın.

İnceleme modu simgesi mavi olduğunda seçici seçici etkindir.
Öğeler panelini Denetleme modunda açmak için Chrome'da bir kısayol da kullanabilirsiniz. Aşağıdakilerden birine basın:
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Üst Karakter+C
Stil ve erişilebilirlik bilgilerini görüntülemek için İnceleme modunu kullanma
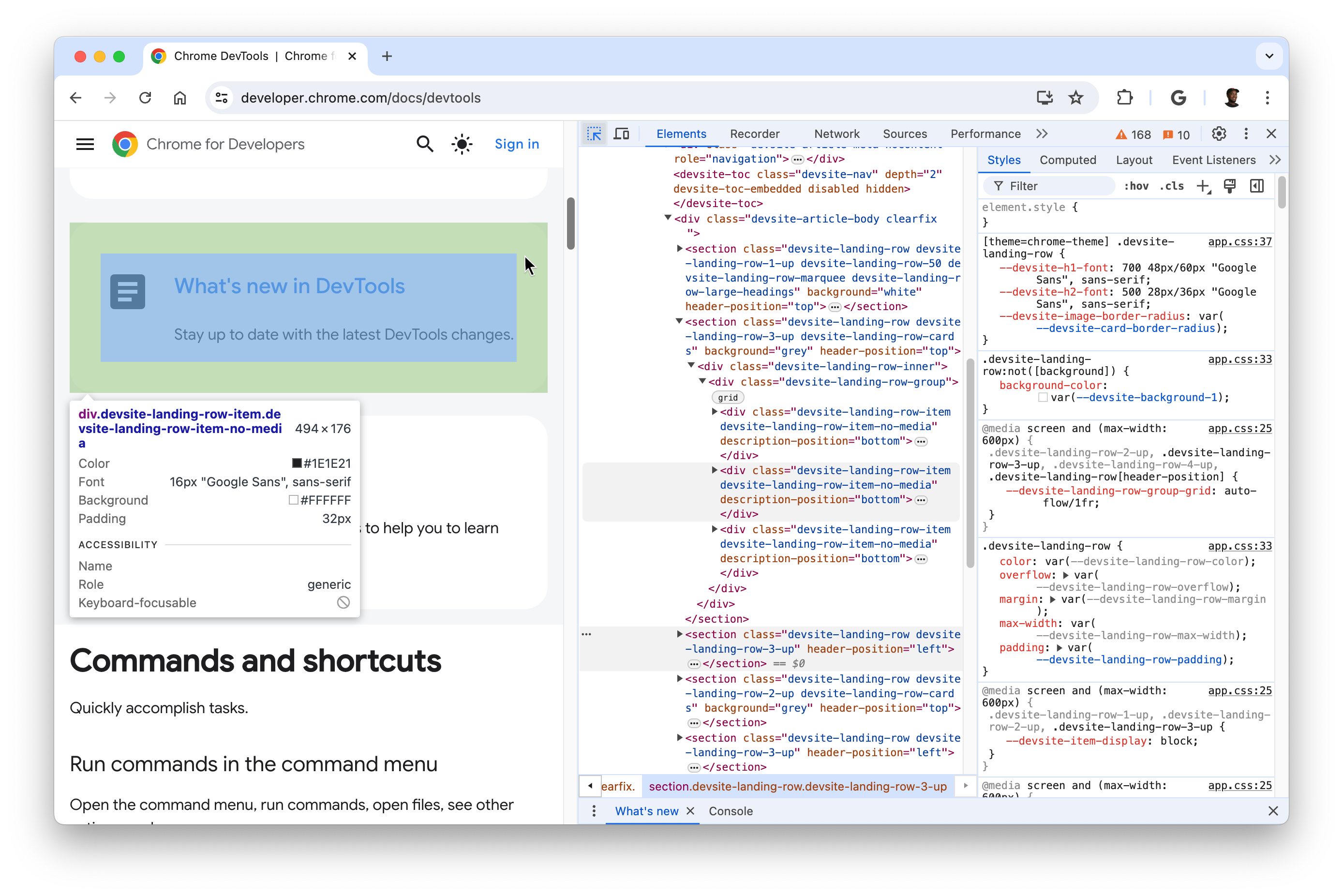
İnceleme modu etkinken sayfanızdaki öğelerin üzerine geldiğinizde ilgili öğe vurgulanır ve bir ipucu yer paylaşımı gösterilir. Öğeler paneli, fareyle üzerine geldiğiniz öğeyi vurgulamak için DOM ağacını otomatik olarak genişletir.

Öğeye bağlı olarak İnceleme modu ipucunda aşağıdaki stil özellikleri görüntülenir:
- Öğenin seçicileri.
- Öğenin boyutları (piksel cinsinden).
- Öğenin arka plan rengi.
- Öğenin metin rengi.
- Öğenin yazı tipi özellikleri.
- Öğenin piksel cinsinden dolgusu.
- Öğenin kenar boşluğu (piksel cinsinden).
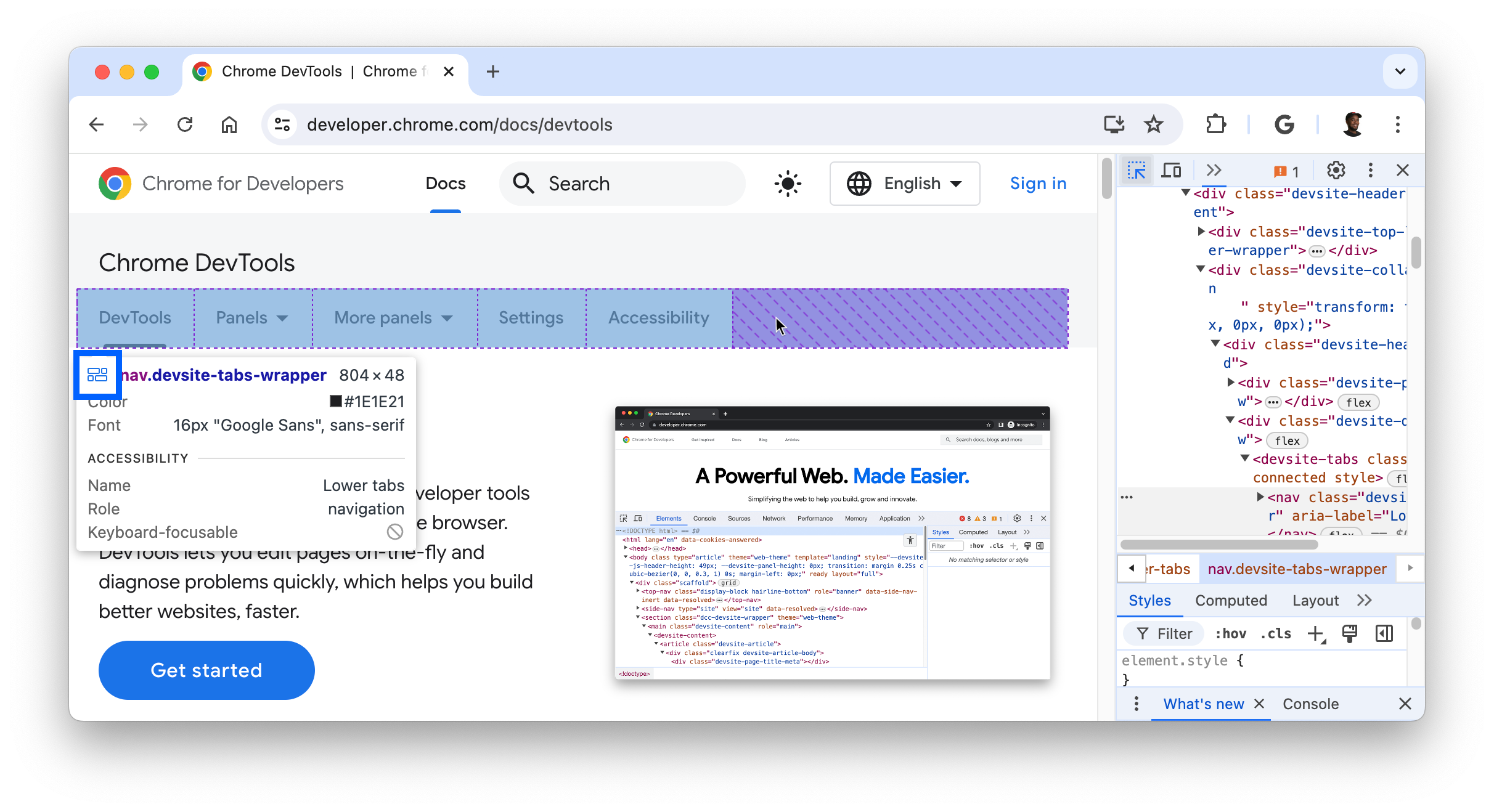
Ayrıca, CSS ızgarası veya CSS flexbox'ı kullanan öğelerde, öğe adının yanında farklı bir simge görünür.

İpucunun erişilebilirlik bölümünde aşağıdaki bilgiler gösterilir:
- Yardımcı teknolojiye bildirilen öğenin adı ve rolü.
- Öğenin klavyeye odaklı olup olmadığı.
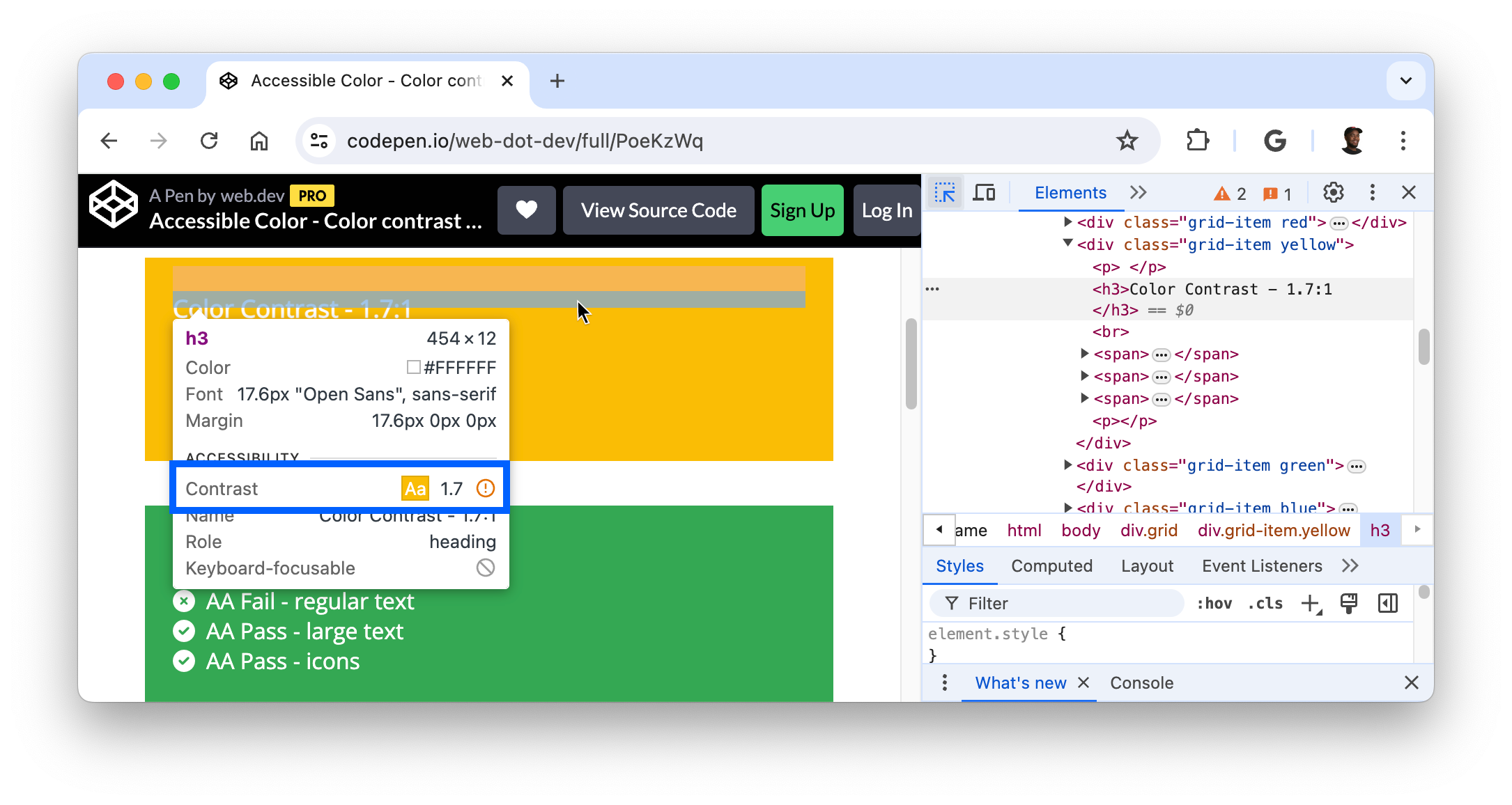
Fareyle metin başlıklarının üzerine geldiğinizde, ön plan (metin rengi) ile arka plan renkleri arasındaki parlaklık farkını ölçen bir kontrast oranı görüntülenir.

İyi bir kontrast oranı, okunabilir metinler açısından çok önemlidir. Düşük kontrastlı metni nasıl düzelteceğinizi öğrenin.
İnceleme modu ipucunu kullanmaya devam etme ve gizleme
Fare işaretçinizi başka bir yere hareket ettirebilirken Denetleme modu ipucunu kullanmaya devam etmek için basılı tutun:
- macOS: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
Fare işaretçisini hareket ettirirken inceleme ipucunu geçici olarak gizlemek için Ctrl tuşunu basılı tutun.
Erişilemeyen öğeleri inceleyin
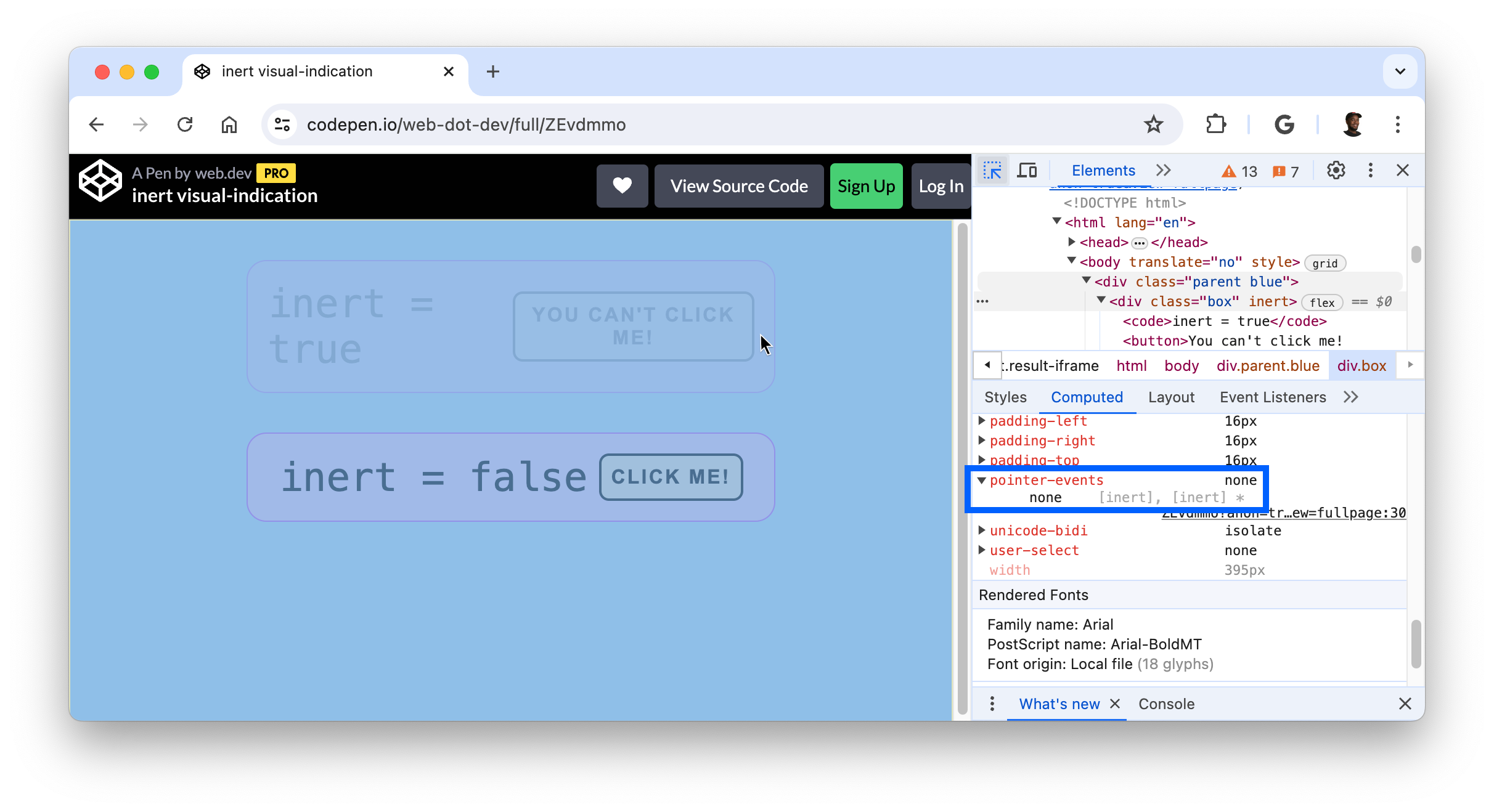
pointer-events: none; CSS özelliğine sahip öğeler başlangıçta İnceleme modu tarafından hedeflenemez.

Erişilemeyen öğeleri incelemek için fareyle öğenin üzerine geldiğinizde üst karakter tuşuna basın.



