ใช้โหมดตรวจสอบเพื่อโฟกัสและวิเคราะห์องค์ประกอบที่เฉพาะเจาะจงในหน้าเว็บ
ภาพรวม
การเปิดใช้งานโหมดตรวจสอบของเครื่องมือสำหรับนักพัฒนาเว็บ (เครื่องมือเลือก) ช่วยให้คุณวางเมาส์เหนือองค์ประกอบในหน้าเว็บและดูข้อมูลสไตล์และการช่วยเหลือพิเศษได้ การคลิกองค์ประกอบขณะที่โหมดตรวจสอบทำงานอยู่จะไฮไลต์องค์ประกอบ DOM ที่เกี่ยวข้องในโครงสร้าง DOM ของแผงองค์ประกอบ และแสดงสไตล์ที่เกี่ยวข้องในแท็บรูปแบบ
เปิดใช้งานโหมดตรวจสอบ
วิธีเปิดใช้งานโหมดตรวจสอบ
- เปิดDevTools
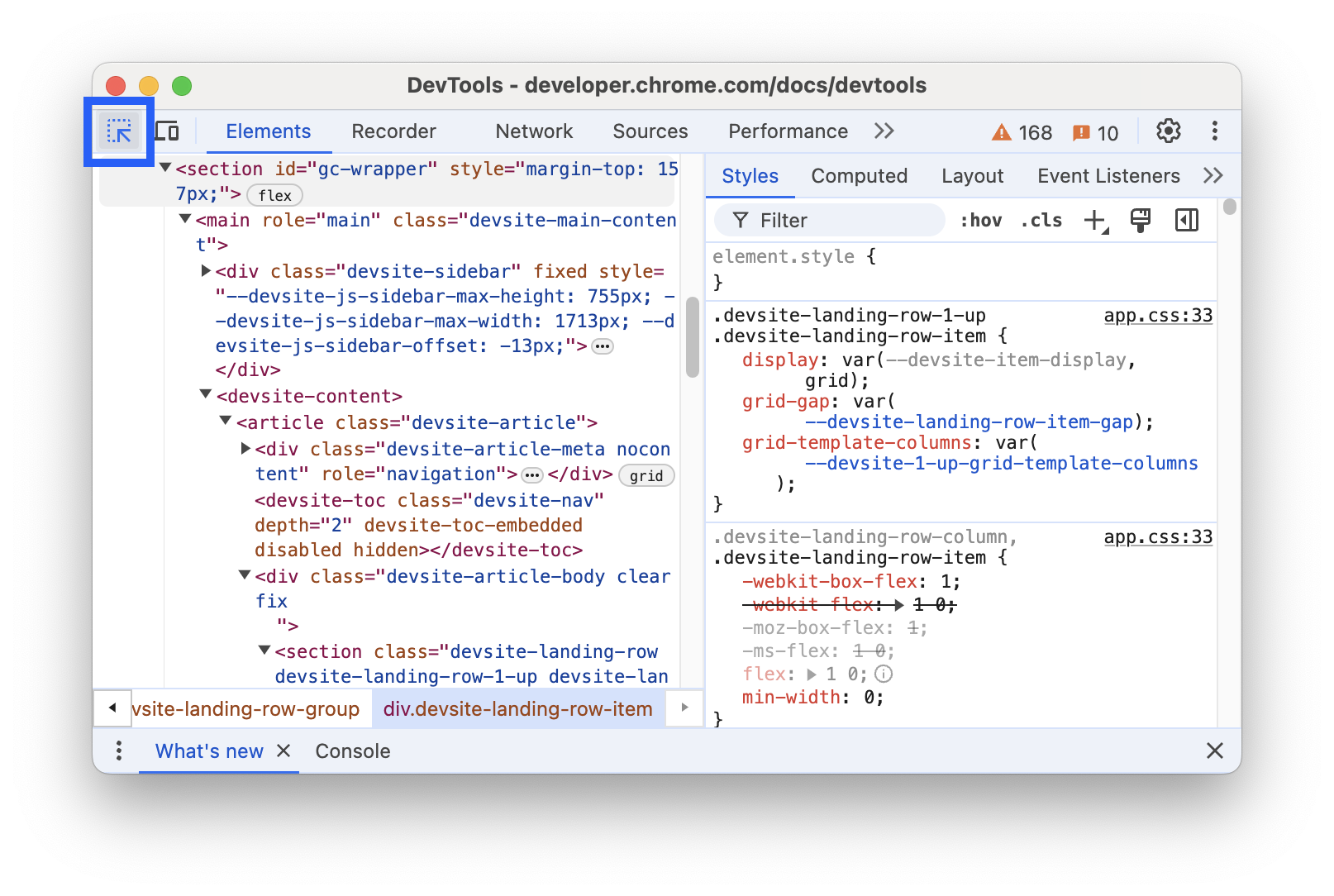
- คลิกปุ่มโหมดตรวจสอบในแถบการดำเนินการ

เครื่องมือเลือกตัวเลือกจะทำงานเมื่อไอคอนโหมดตรวจสอบเป็นสีน้ำเงิน
คุณยังใช้ทางลัดใน Chrome เพื่อเปิดแผงองค์ประกอบในโหมดตรวจสอบได้ด้วย กดตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
- สำหรับ macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Shift+C
ใช้โหมดตรวจสอบเพื่อดูข้อมูลสไตล์และการช่วยเหลือพิเศษ
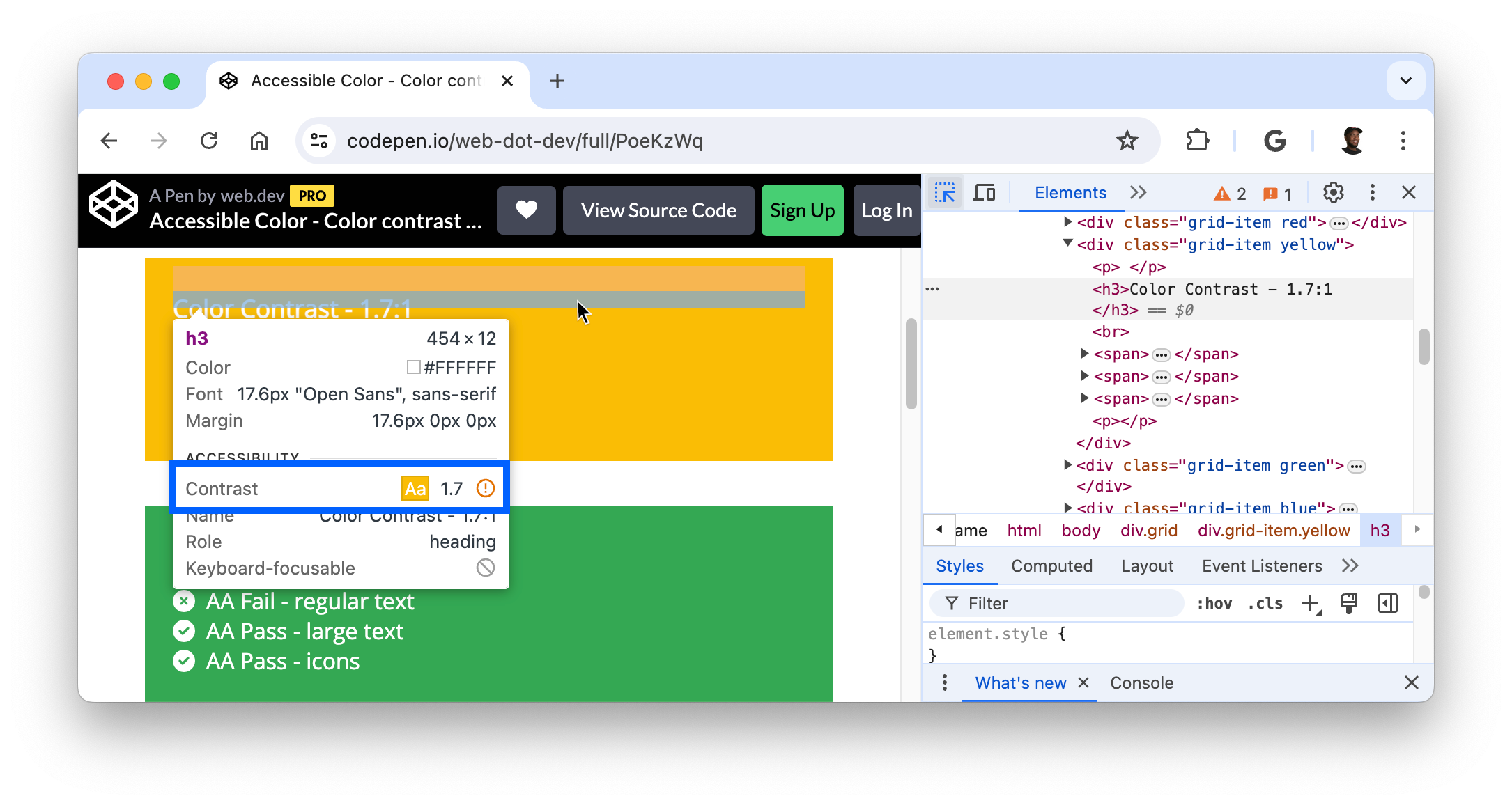
เมื่อโหมดตรวจสอบทำงานอยู่ ให้วางเมาส์เหนือองค์ประกอบในหน้าเว็บ ซึ่งจะเป็นการไฮไลต์องค์ประกอบและแสดงการวางซ้อนเคล็ดลับเครื่องมือ แผงองค์ประกอบจะขยายโครงสร้าง DOM โดยอัตโนมัติเพื่อไฮไลต์องค์ประกอบที่คุณวางเมาส์เหนือ

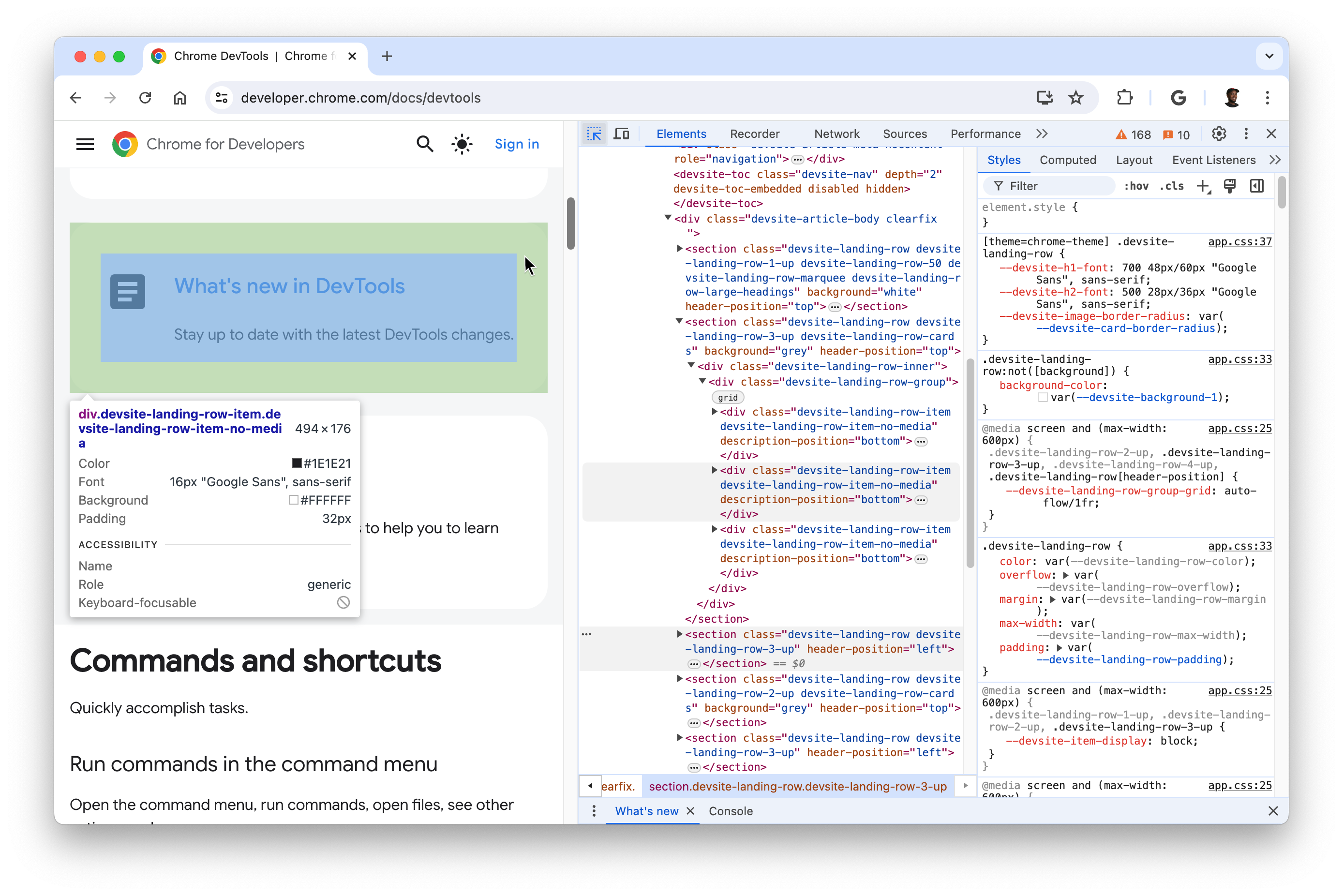
เคล็ดลับเครื่องมือโหมดตรวจสอบจะแสดงคุณสมบัติของรูปแบบต่อไปนี้ ทั้งนี้ขึ้นอยู่กับองค์ประกอบ
- ตัวเลือกขององค์ประกอบ
- ขนาดขององค์ประกอบในหน่วยพิกเซล
- สีพื้นหลังขององค์ประกอบ
- สีข้อความขององค์ประกอบ
- พร็อพเพอร์ตี้แบบอักษรขององค์ประกอบ
- ระยะห่างจากขอบขององค์ประกอบในหน่วยพิกเซล
- ระยะขอบขององค์ประกอบในหน่วยพิกเซล
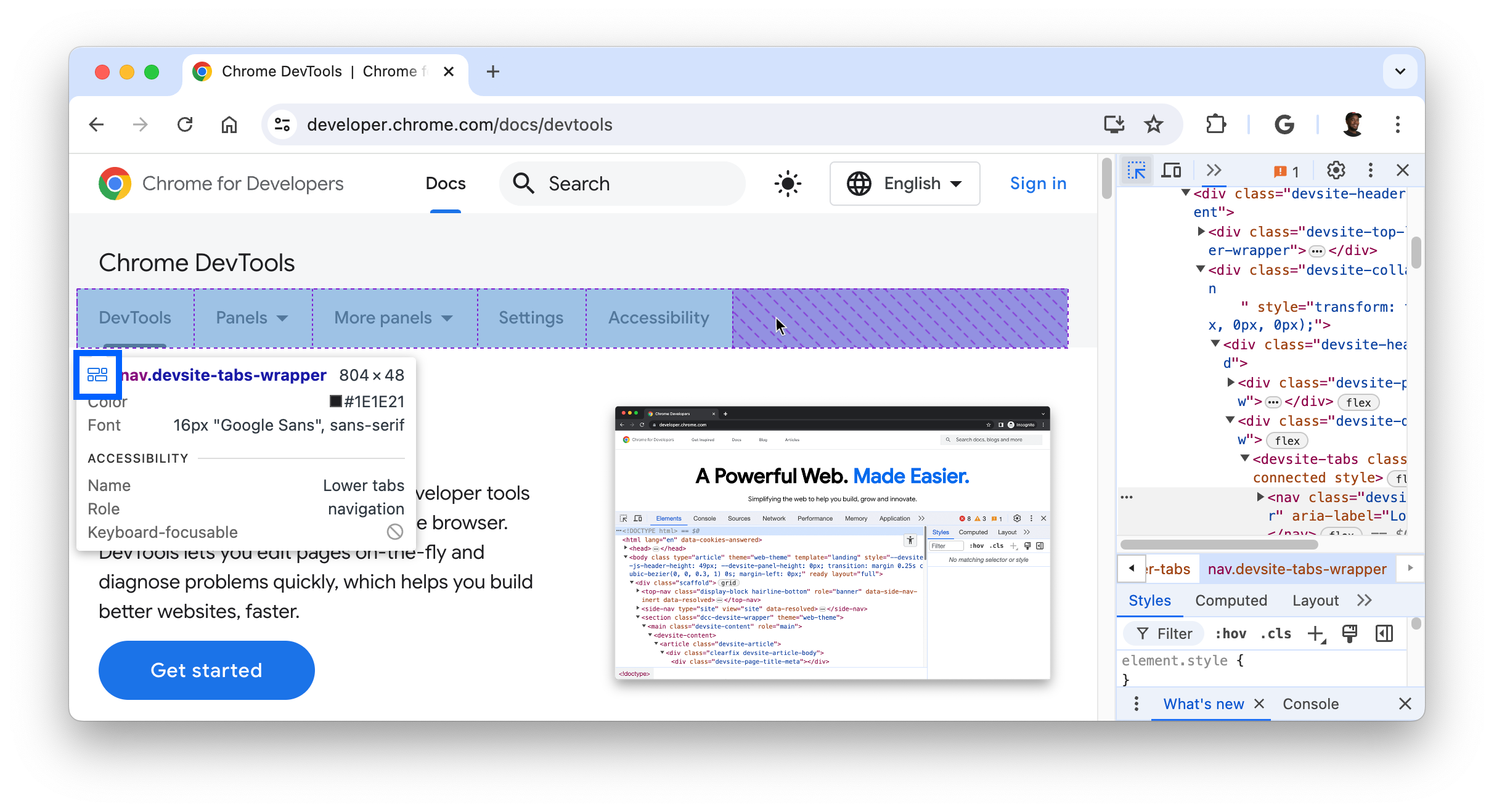
นอกจากนี้ องค์ประกอบที่ใช้ตารางกริด CSS หรือ CSS Flexbox จะมีไอคอนอื่นปรากฏข้างชื่อองค์ประกอบด้วย

ส่วนการช่วยเหลือพิเศษของเคล็ดลับเครื่องมือจะแสดงข้อมูลต่อไปนี้
- ชื่อและบทบาทขององค์ประกอบที่รายงานไปยังเทคโนโลยีความช่วยเหลือพิเศษ
- องค์ประกอบสามารถโฟกัสด้วยแป้นพิมพ์ได้หรือไม่
โดยเฉพาะเมื่อวางเมาส์เหนือส่วนหัวของข้อความ จะแสดงอัตราส่วนคอนทราสต์ ซึ่งวัดความแตกต่างของความสว่างระหว่างพื้นหน้า (สีข้อความ) และสีพื้นหลัง

อัตราส่วนคอนทราสต์ที่ดีเป็นสิ่งสำคัญสำหรับข้อความที่อ่านได้ ดูวิธีแก้ไขข้อความคอนทราสต์ต่ำ
คงและซ่อนเคล็ดลับเครื่องมือโหมดตรวจสอบ
หากต้องการคงเคล็ดลับเครื่องมือโหมดตรวจสอบเอาไว้ในขณะที่สามารถย้ายตัวชี้เมาส์ไปที่อื่น ให้กดค้างไว้ดังนี้
- macOS: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
หากต้องการซ่อนเคล็ดลับเครื่องมือตรวจสอบชั่วคราวขณะเลื่อนเคอร์เซอร์เมาส์ ให้กด Ctrl ค้างไว้
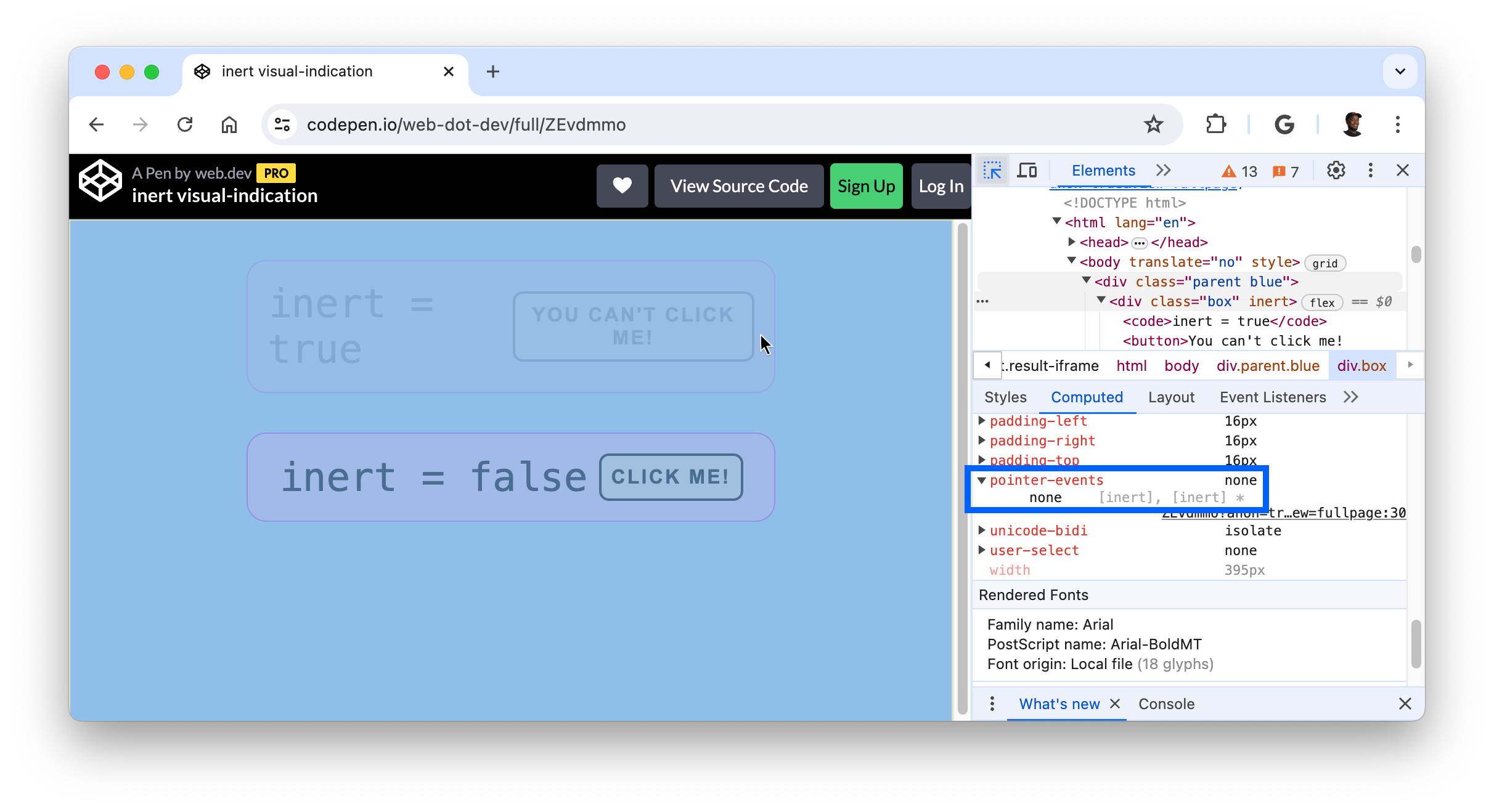
ตรวจสอบองค์ประกอบที่ไม่สามารถเข้าถึงได้
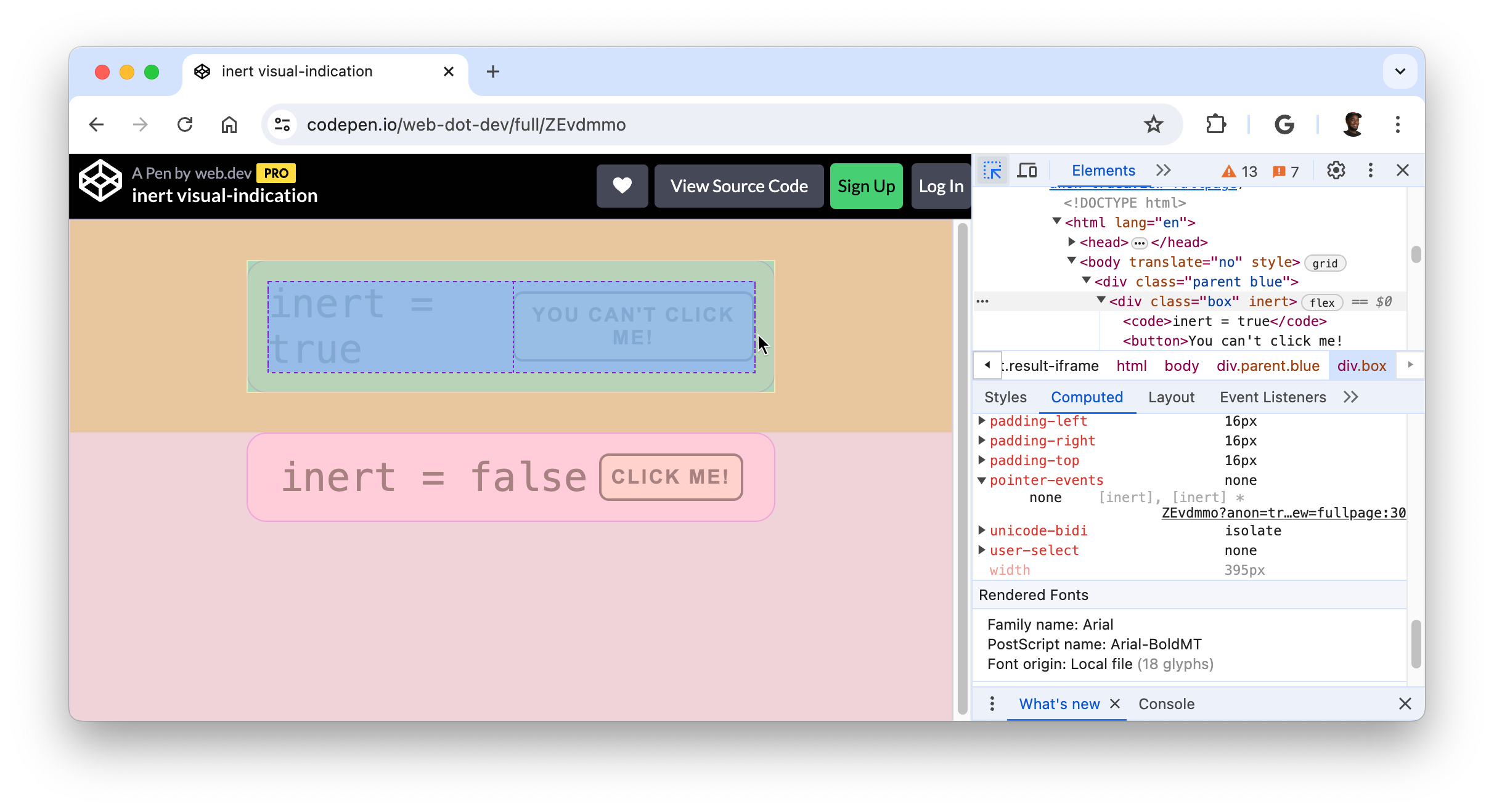
โหมดตรวจสอบจะกำหนดเป้าหมายองค์ประกอบที่มีพร็อพเพอร์ตี้ CSS pointer-events: none; ไม่ได้ในตอนแรก

หากต้องการตรวจสอบองค์ประกอบที่เข้าถึงไม่ได้ ให้กด Shift ขณะที่วางเมาส์เหนือองค์ประกอบ