Используйте режим проверки , чтобы сосредоточить внимание и проанализировать определенные элементы на вашей веб-странице.
Обзор
Активация режима DevTools Inspect (выбор селектора) позволяет наводить курсор на элементы на странице и просматривать информацию о стиле и доступности. Если щелкнуть элемент в активном режиме проверки, соответствующий элемент DOM будет выделен в дереве DOM на панели «Элементы» , а соответствующие стили будут перечислены на вкладке «Стили» .
Активировать режим проверки
Чтобы активировать режим проверки :
- Открыть инструменты разработчика
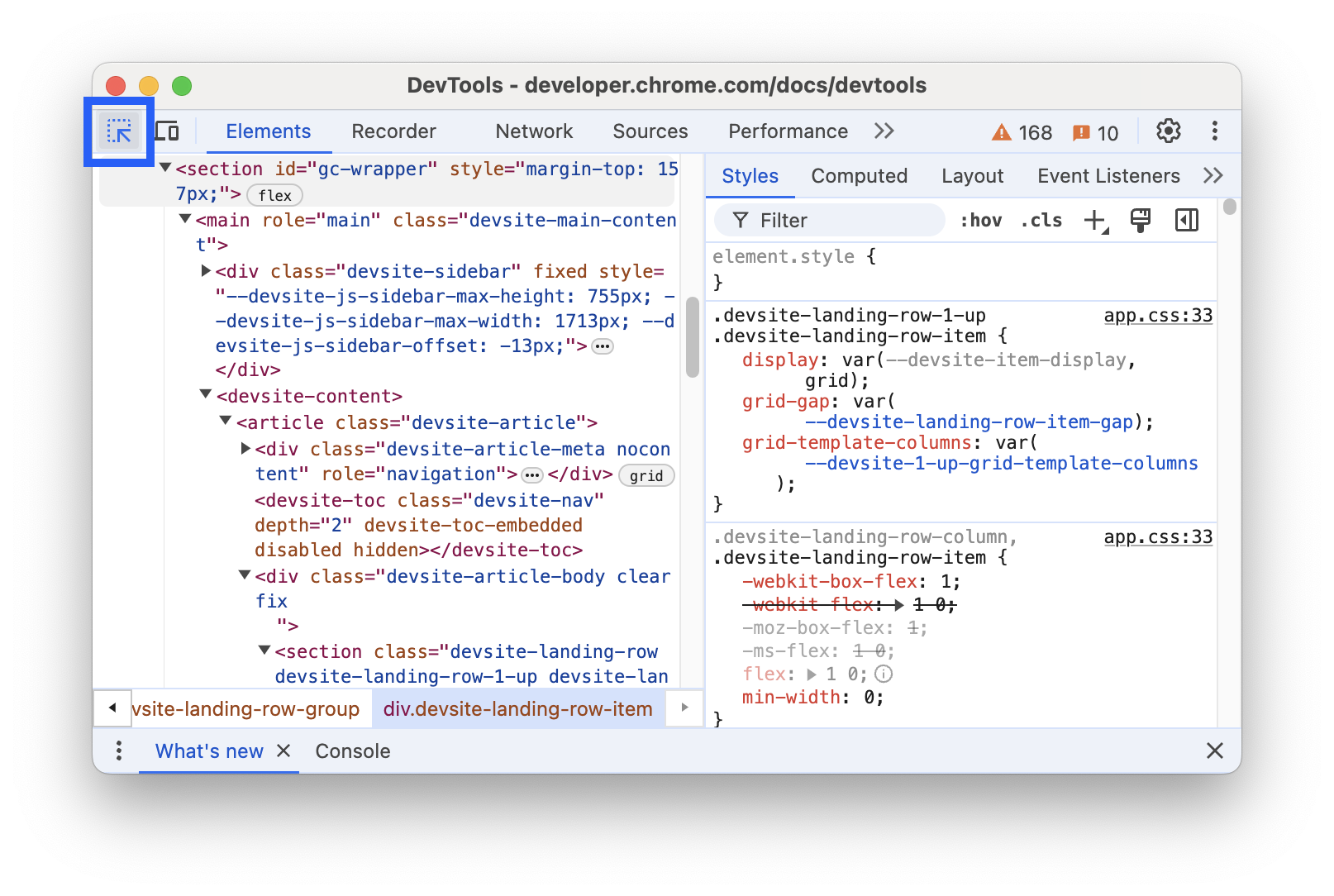
- Нажмите кнопку «Режим проверки» на панели действий.

Средство выбора становится активным, когда значок режима проверки становится синим.
Вы также можете использовать ярлык в Chrome, чтобы открыть панель «Элементы» в режиме проверки . Нажмите одну из следующих кнопок:
- macOS: Cmd + Option + C
- Windows, Linux, ChromeOS: Ctrl + Shift + C.
Используйте режим проверки для просмотра информации о стиле и доступности.
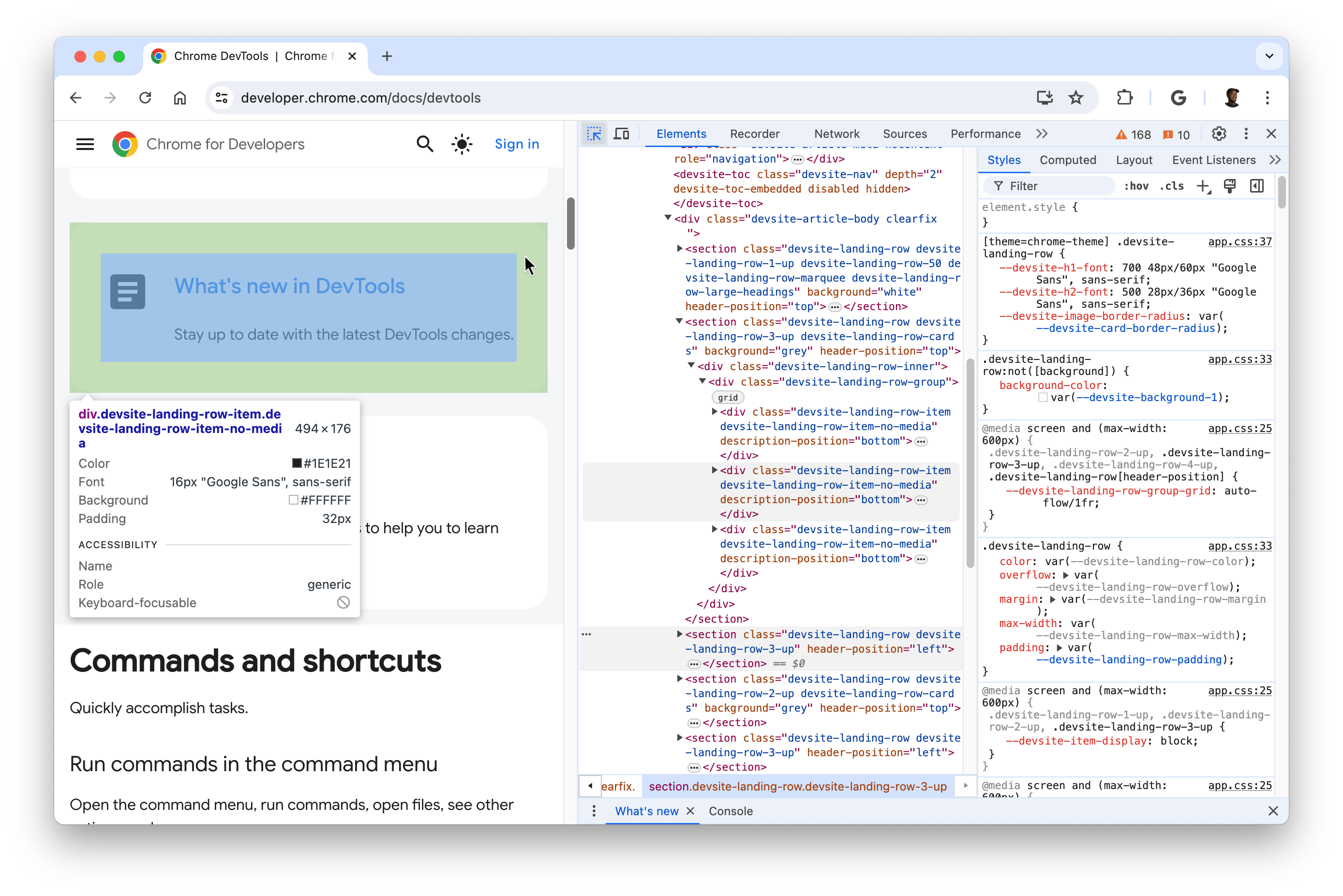
Когда режим проверки активен, наведите указатель мыши на элементы на вашей странице, это выделит элемент и отобразит наложение всплывающей подсказки. Панель «Элементы» автоматически развернет дерево DOM, чтобы выделить элемент, над которым вы наводите курсор.

В зависимости от элемента во всплывающей подсказке режима проверки будут отображаться следующие свойства стиля:
- Селекторы элемента.
- Размеры элемента в пикселях.
- Цвет фона элемента.
- Цвет текста элемента.
- Свойства шрифта элемента.
- Отступ элемента в пикселях.
- Граница элемента в пикселях.
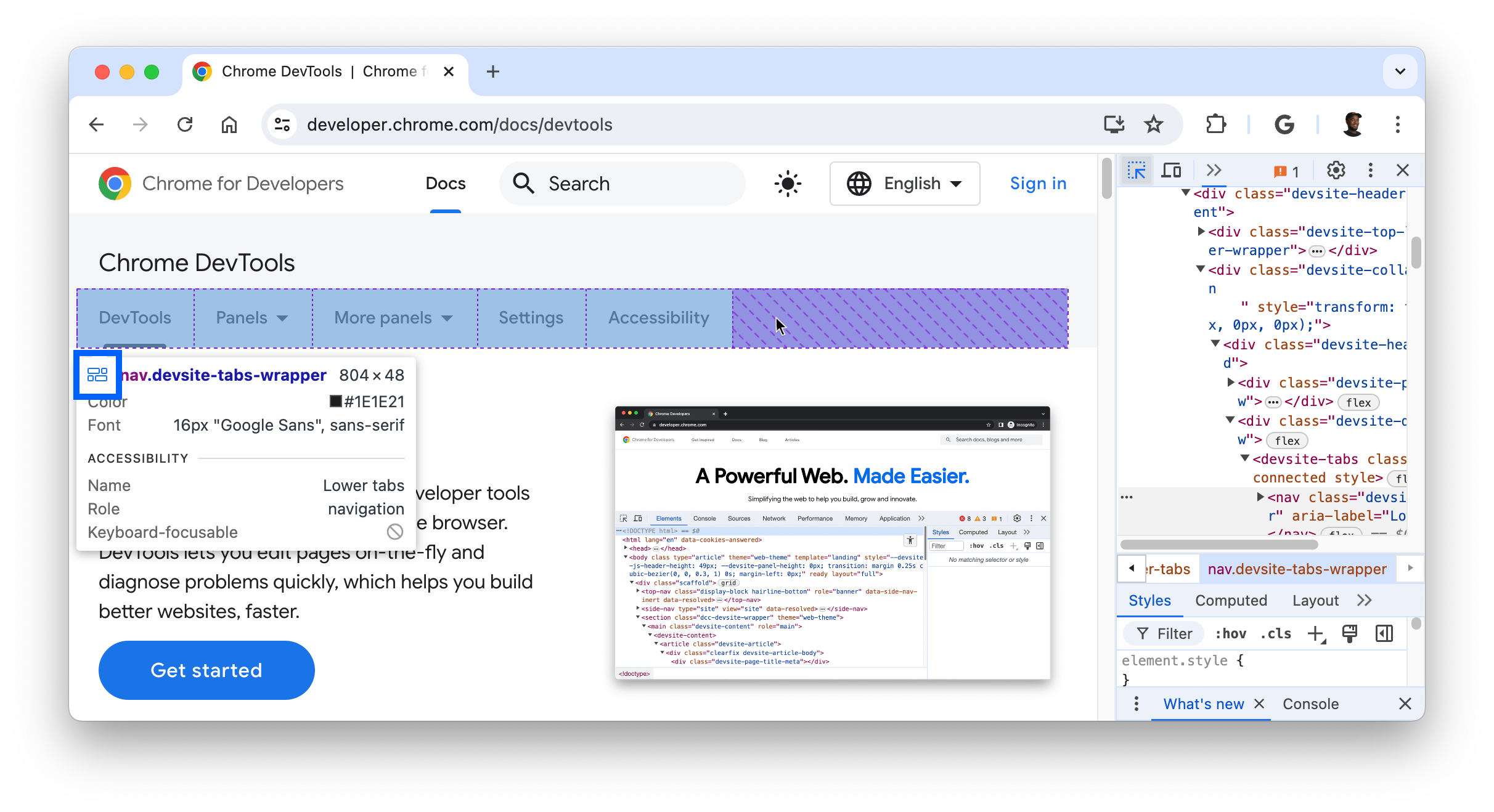
Кроме того, элементы, использующие сетку CSS или флексбокс CSS, будут иметь другой значок рядом с именем элемента.

В разделе специальных возможностей всплывающей подсказки будет отображена следующая информация:
- Название и роль элемента сообщаются вспомогательным технологиям.
- Является ли элемент фокусируемым с помощью клавиатуры.
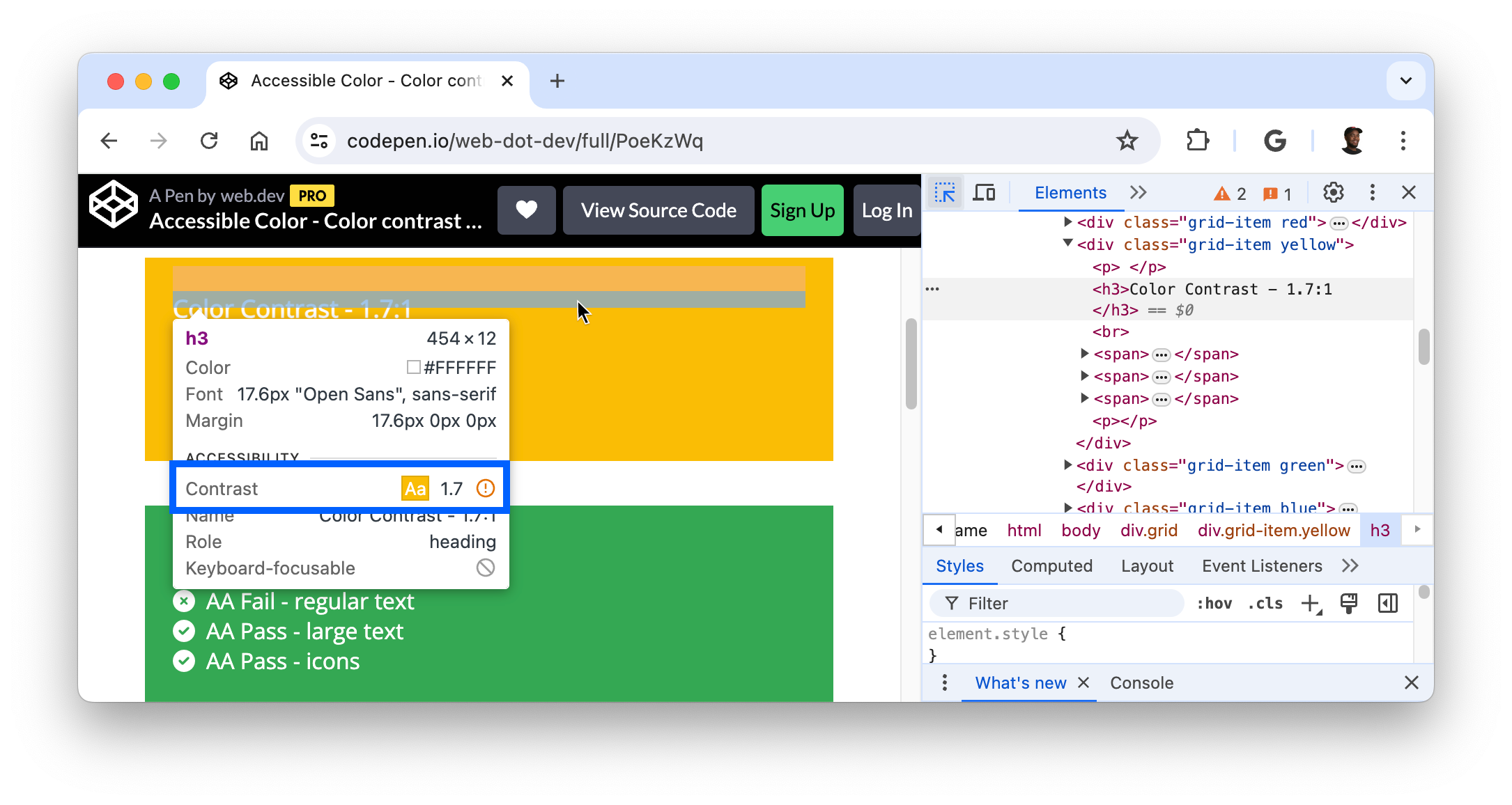
В частности, при наведении курсора на заголовки текста отображается коэффициент контрастности, который измеряет разницу в яркости между цветами переднего плана (цвета текста) и фона.

Хороший коэффициент контрастности жизненно важен для читаемости текста. Узнайте, как исправить низкоконтрастный текст .
Сохранить и скрыть всплывающую подсказку режима проверки.
Чтобы сохранить всплывающую подсказку режима проверки и при этом иметь возможность перемещать указатель мыши в другое место, нажмите и удерживайте:
- macOS: Ctrl + Option
- Windows, Linux, ChromeOS: Ctrl + Alt.
Чтобы временно скрыть всплывающую подсказку проверки при перемещении указателя мыши, нажмите и удерживайте клавишу Ctrl .
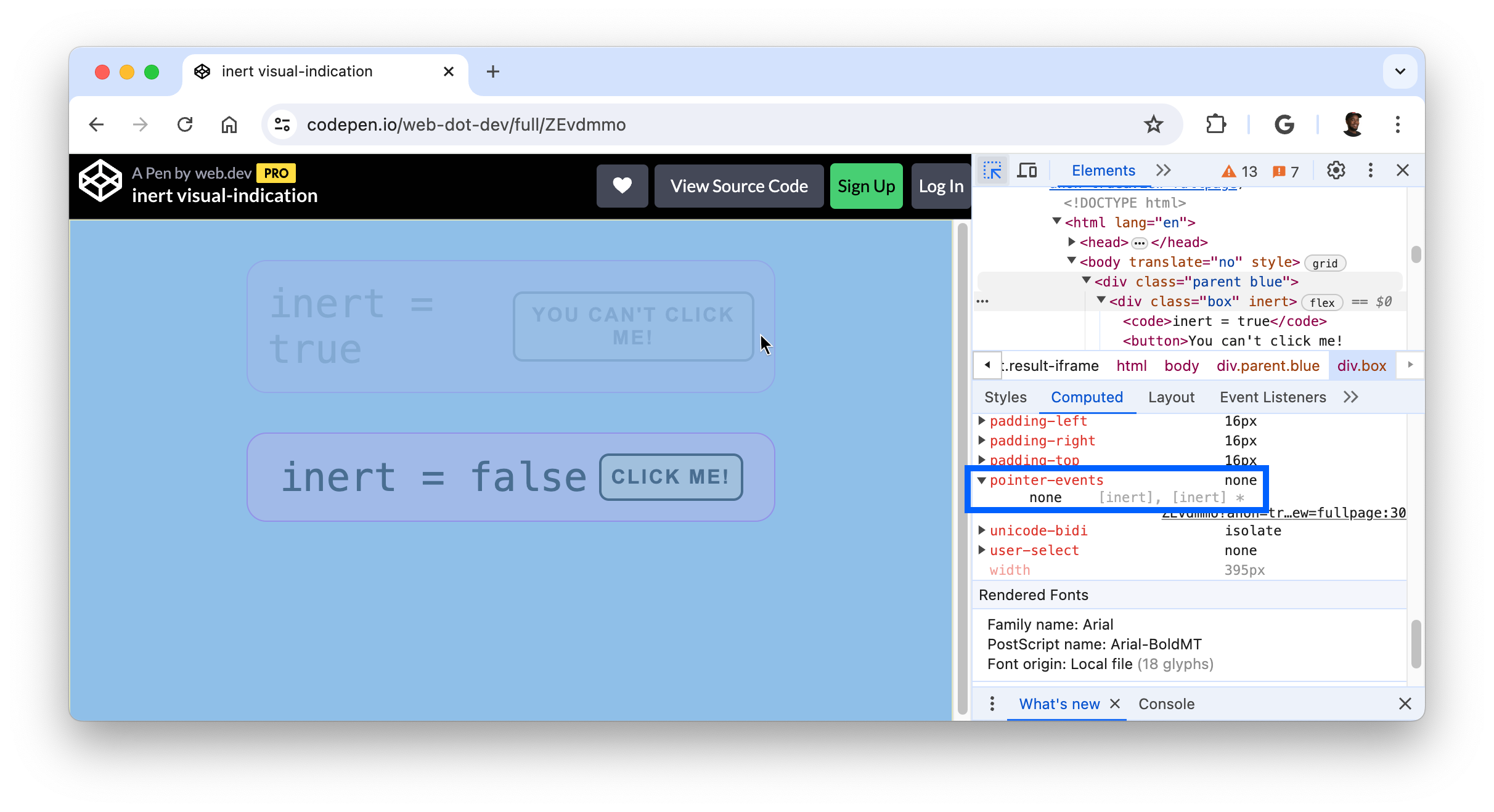
Осмотрите недоступные элементы
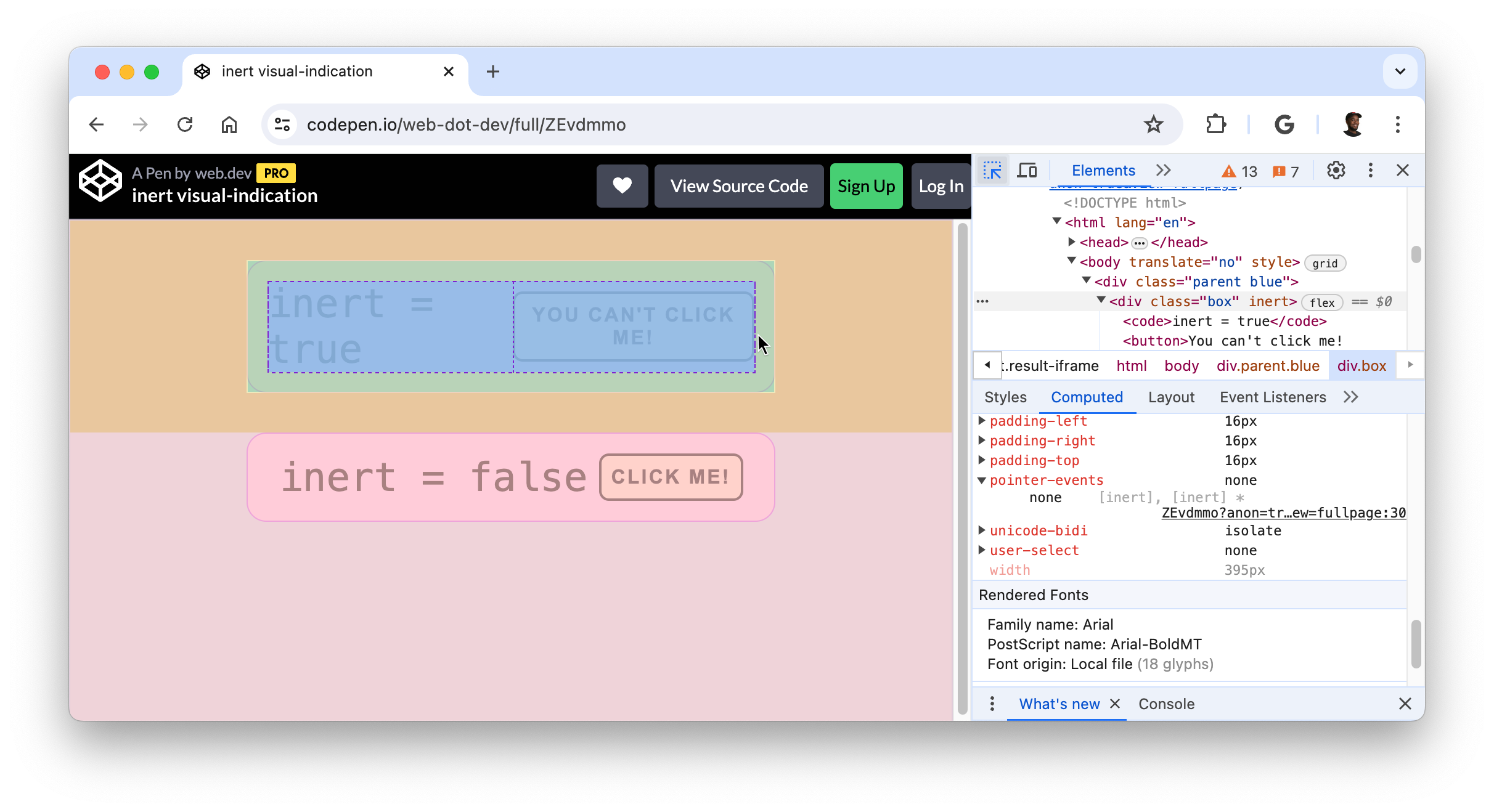
Элементы с pointer-events: none; изначально не может быть выбран в режиме проверки .

Чтобы проверить недоступные элементы, нажмите клавишу Shift , наведя курсор на элемент.