使用检查模式可聚焦于网页上的特定元素并对其进行分析。
概览
启用 DevTools Inspect 模式(选择器选择器)后,您可以将鼠标悬停在网页上的元素上,查看样式和无障碍信息。在检查模式处于活动状态时点击某个元素,系统会在元素面板的 DOM 树中突出显示相应的 DOM 元素,并在样式标签页中列出相关样式。
启用“检查”模式
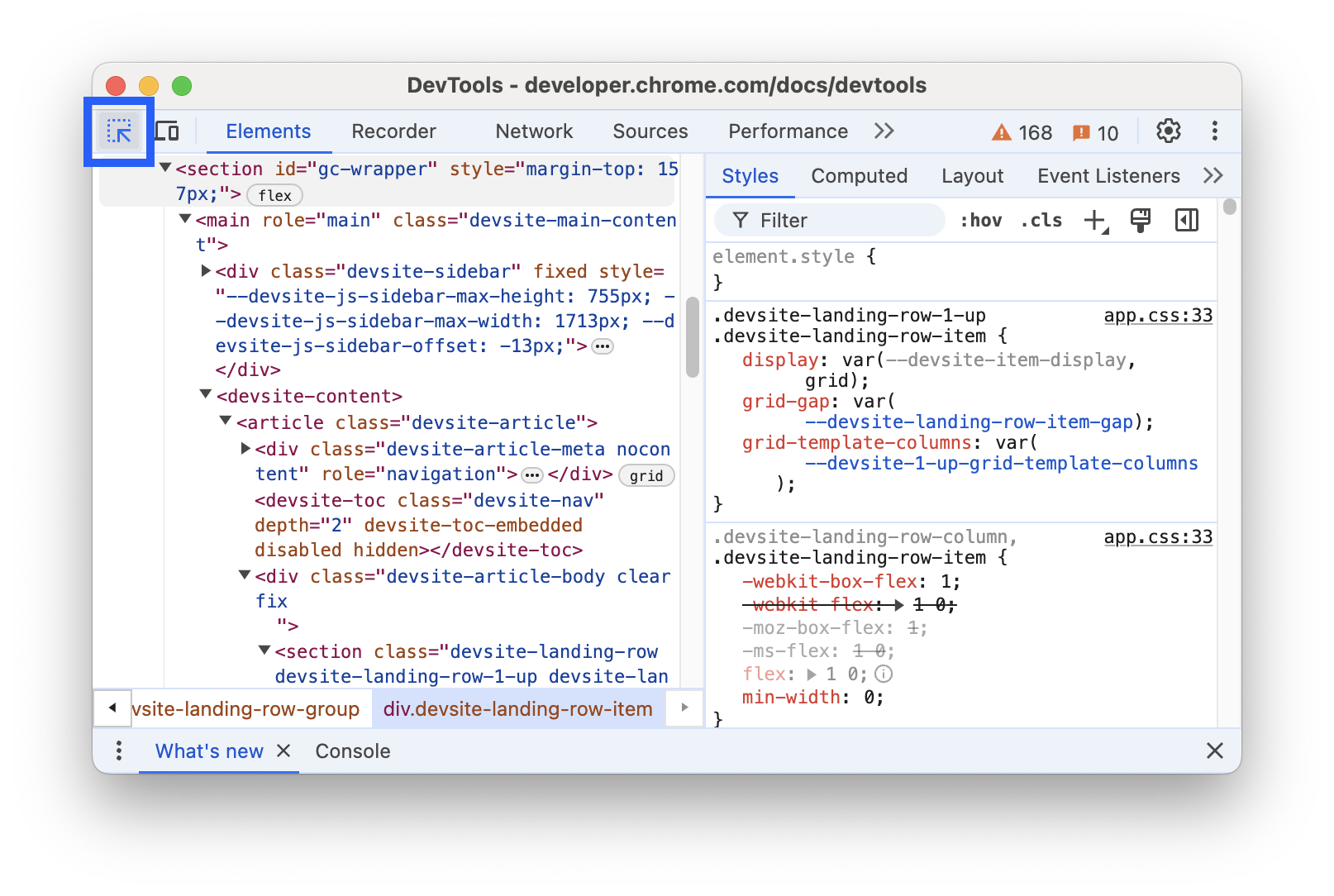
如需启用检查模式,请执行以下操作:
- 打开 DevTools
- 点击操作栏中的检查模式按钮。

当检查模式图标呈蓝色时,选择器选择器处于活动状态。
您还可以在 Chrome 中使用快捷键在检查模式下打开元素面板。按以下任一键:
- macOS:Cmd+Option+C
- Windows、Linux、ChromeOS:Ctrl+Shift+C
使用“检查”模式查看样式和无障碍功能信息
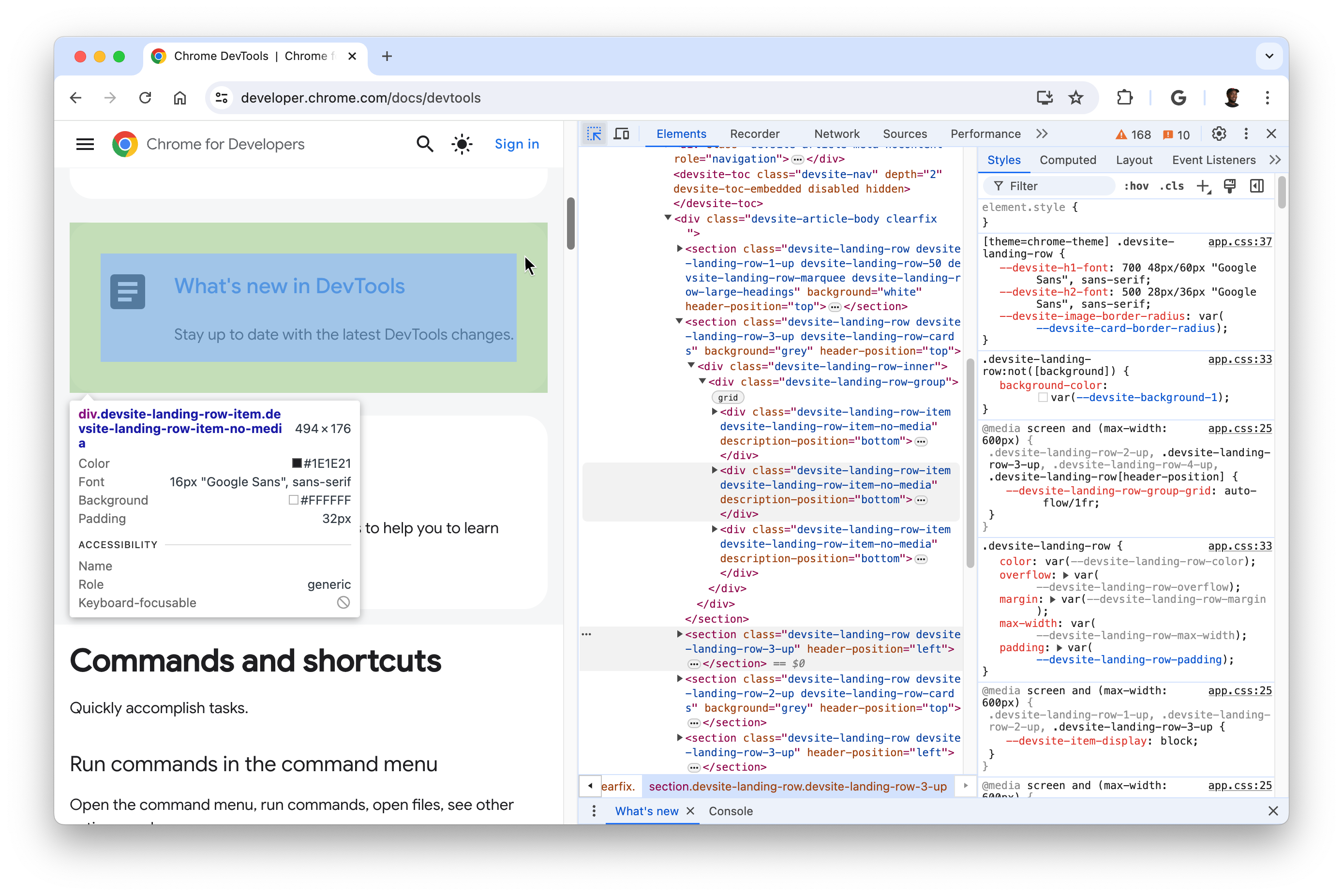
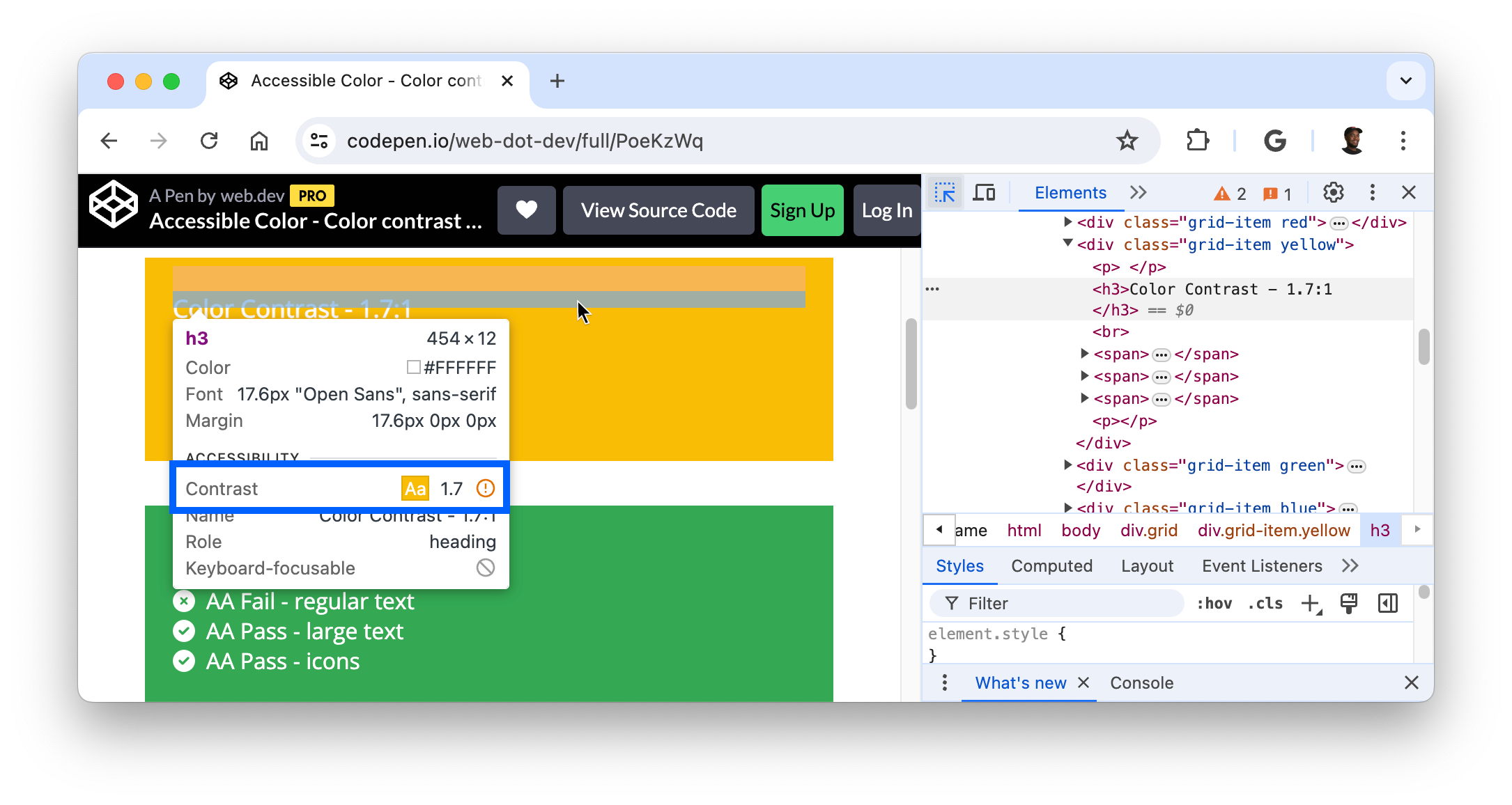
检查模式处于启用状态时,将鼠标悬停在网页上的元素上,系统会突出显示该元素并显示提示叠加层。元素面板会自动展开 DOM 树,以突出显示您悬停的元素。

检查模式工具提示会显示以下样式属性,具体取决于元素:
- 元素的选择器。
- 元素的尺寸(以像素为单位)。
- 元素的背景颜色。
- 元素的文本颜色。
- 元素的字体属性。
- 元素的内边距(以像素为单位)。
- 元素的外边距(以像素为单位)。
此外,使用 CSS 网格或 CSS Flexbox 的元素的名称旁边会显示不同的图标。

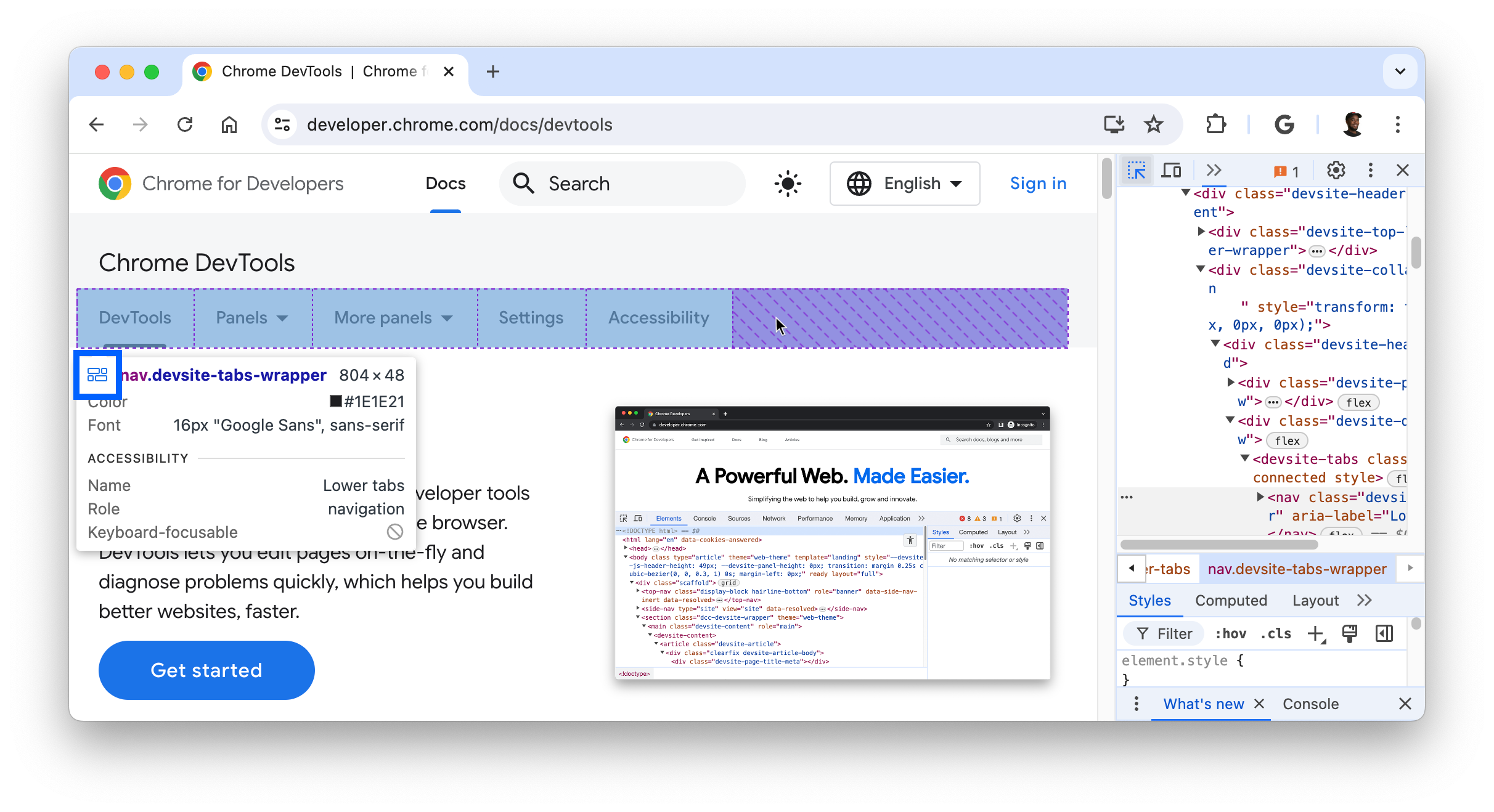
提示的“无障碍”部分将显示以下信息:
- 向辅助技术报告的元素的名称和角色。
- 元素是否可通过键盘聚焦。
尤其是,当您将鼠标悬停在文本标题上时,系统会显示对比度,对比度用于衡量前景色(文本颜色)和背景色之间的亮度差异。

良好的对比度对于清晰易读的文字至关重要。了解如何修复低对比度文本。
保留并隐藏“检查”模式提示
如需保留检查模式提示,同时能够将鼠标指针移到其他位置,请按住以下按键:
- macOS:Ctrl+Option
- Windows、Linux、ChromeOS:Ctrl+Alt
如需在移动鼠标指针时暂时隐藏“检查”工具提示,请按住 Ctrl。
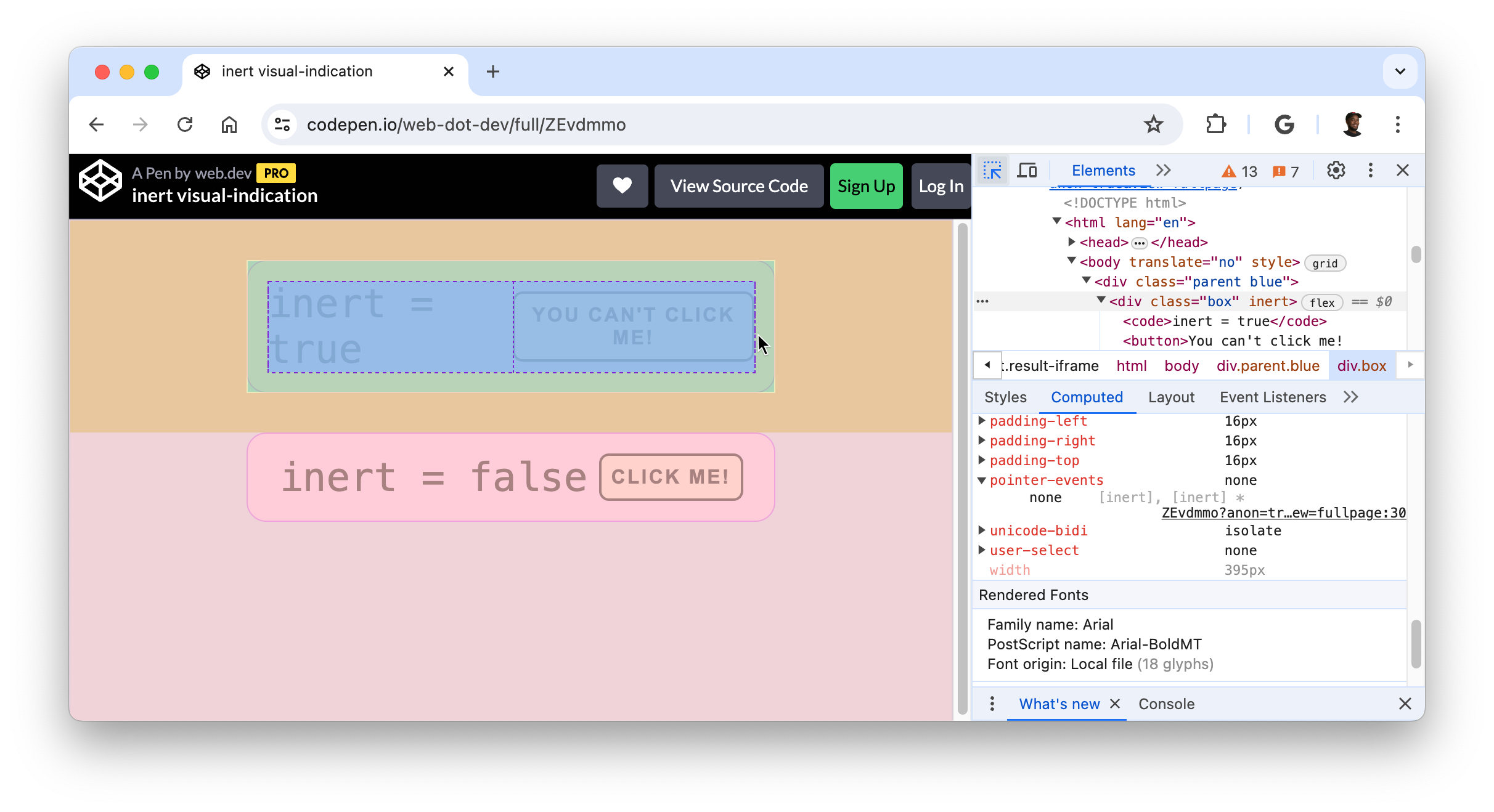
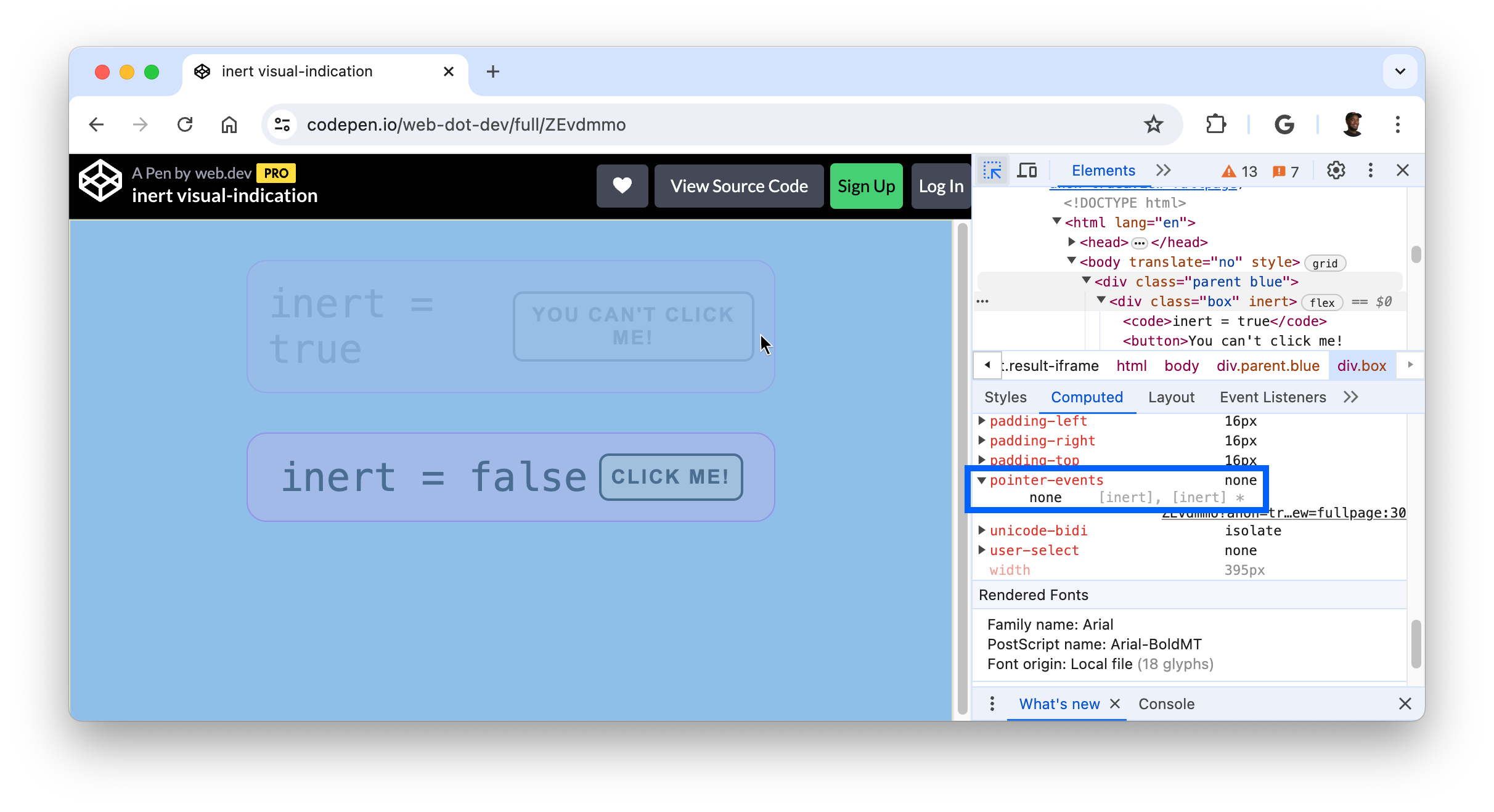
检查不可访问的元素
检查模式最初无法定位具有 CSS 属性 pointer-events: none; 的元素。

如需检查不可访问的元素,请按 Shift 键,同时将鼠标悬停在相应元素上。