Use o Modo de inspeção para focar e analisar elementos específicos na página da Web.
Visão geral
Ao ativar o Modo de inspeção (seletor) do DevTools, é possível passar o cursor sobre os elementos da página e conferir as informações de estilo e acessibilidade. Quando você clica em um elemento com o Modo de inspeção ativo, o elemento correspondente do DOM é destacado na árvore DOM do painel Elementos e os estilos relevantes são listados na guia Estilos.
Ativar o modo de inspeção
Para ativar o Modo de inspeção:
- Abra o DevTools.
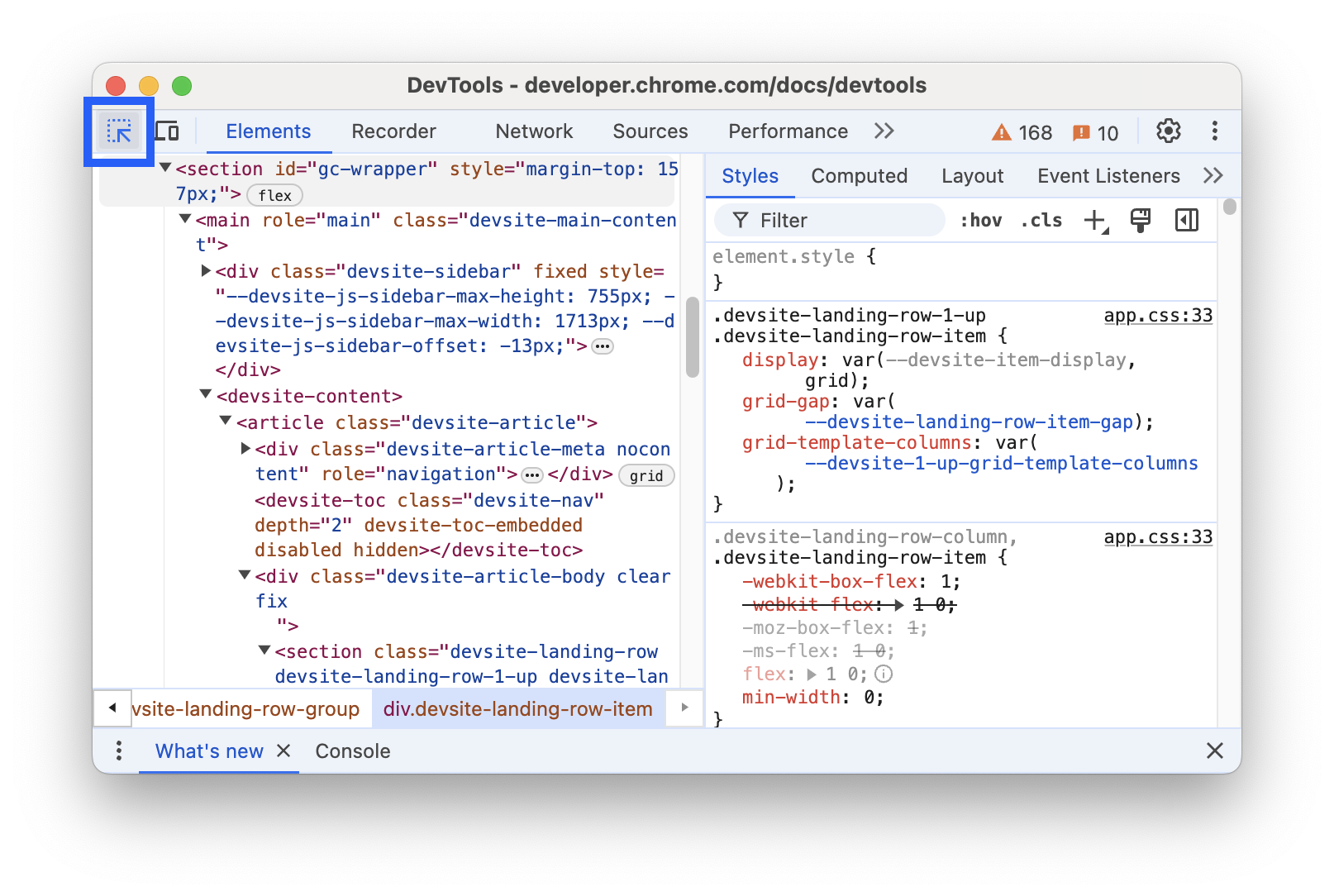
- Clique no botão Inspecionar modo na barra de ações.

O seletor fica ativo quando o ícone Inspect mode está azul.
Você também pode usar um atalho no Chrome para abrir o painel Elementos no Modo de inspeção. Pressione uma das seguintes opções:
- macOS: Cmd+Option+C
- Windows, Linux e ChromeOS: Ctrl + Shift + C
Usar o modo de inspeção para conferir informações de estilo e acessibilidade
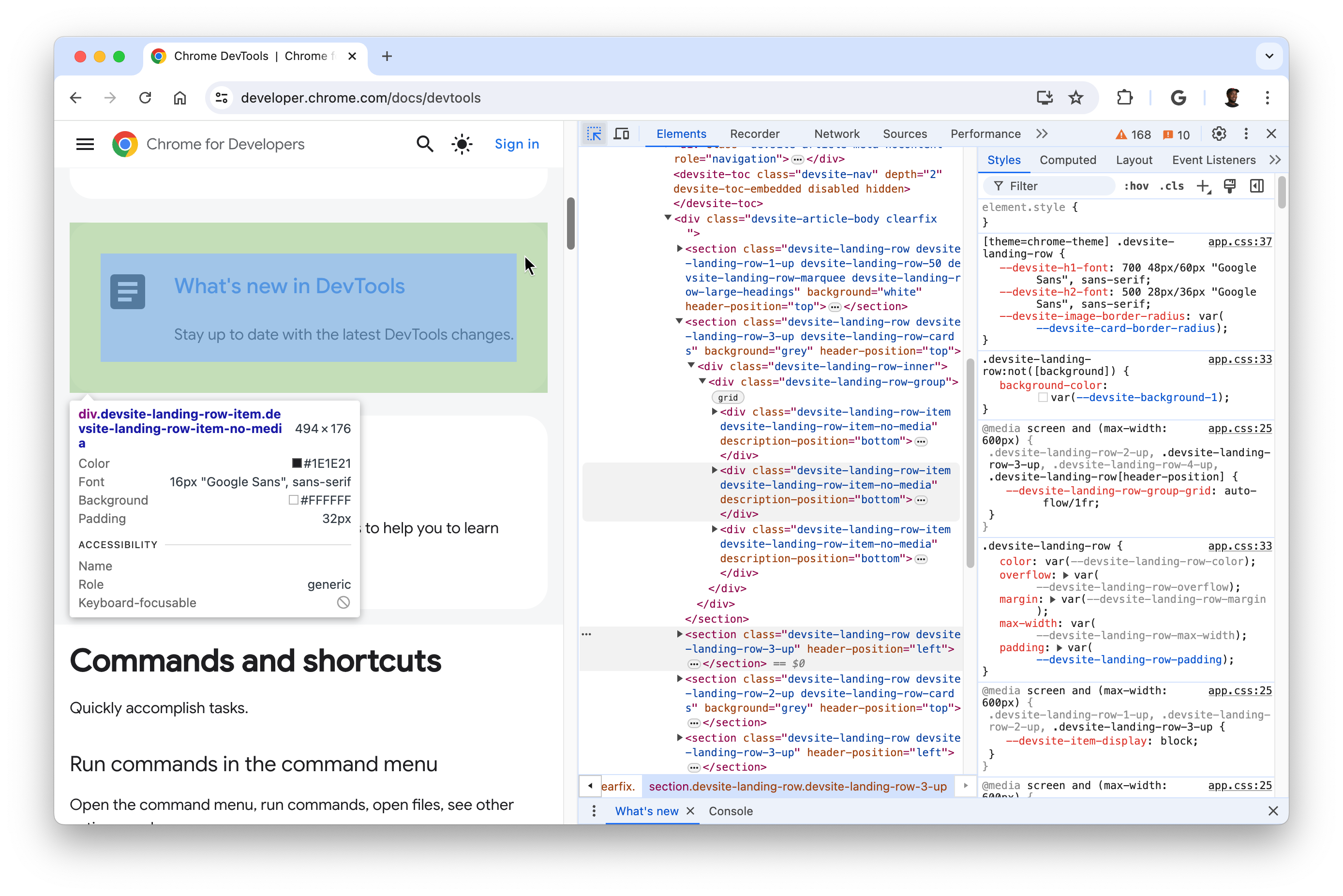
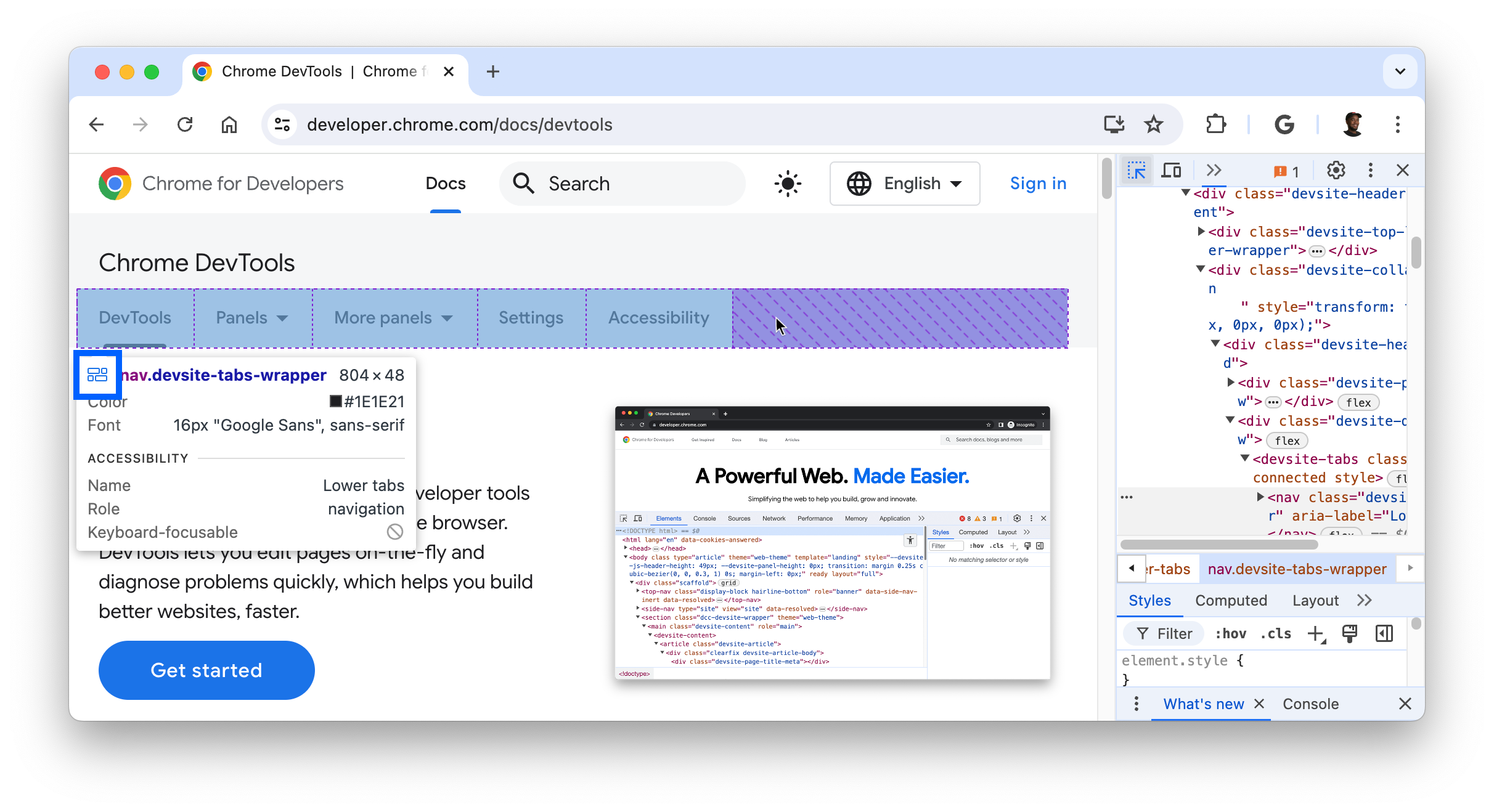
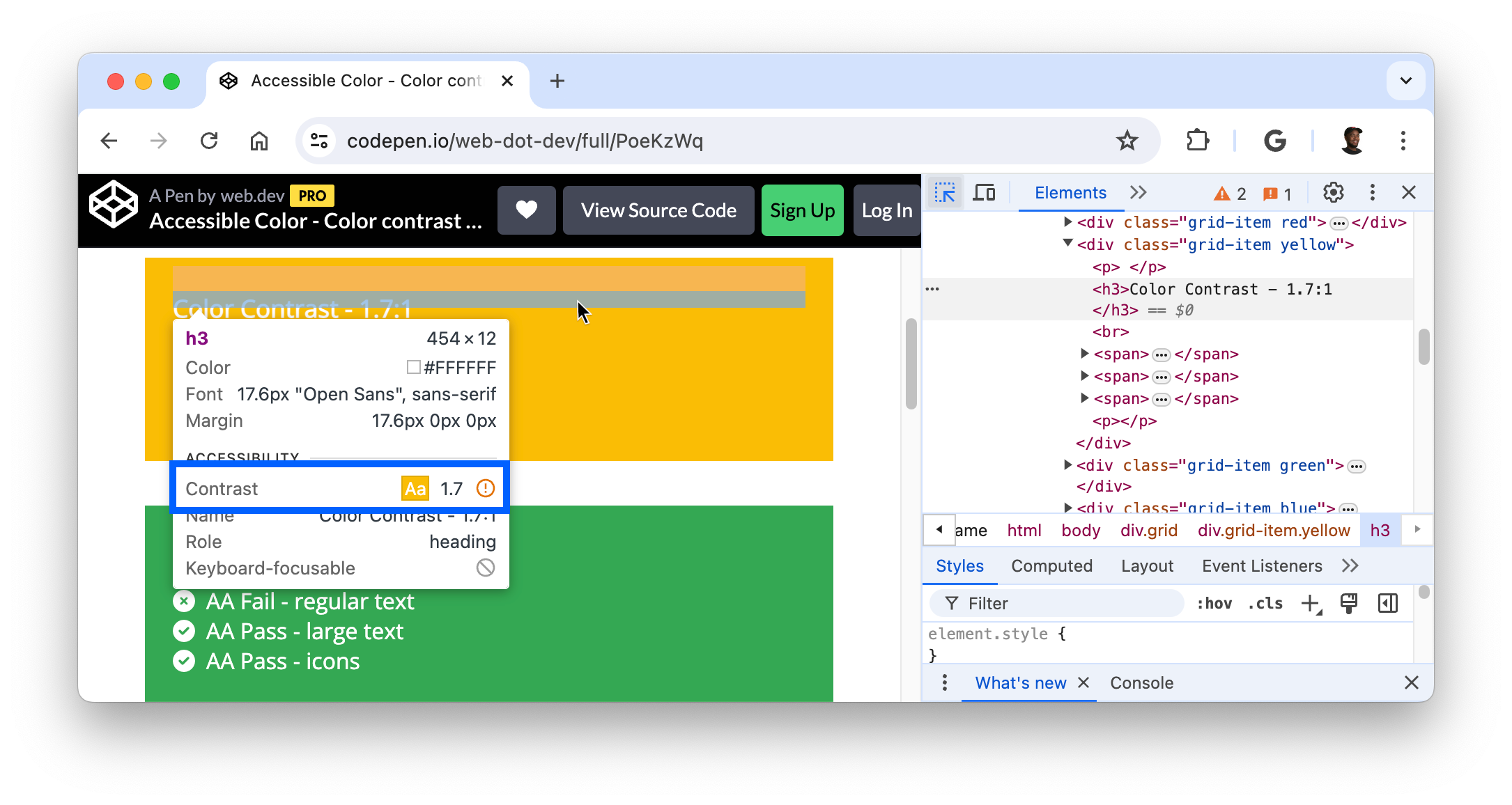
Quando o Modo de inspeção estiver ativo, passe o cursor sobre os elementos na página. Isso vai destacar o elemento e exibir uma sobreposição de dica. O painel Elementos expandirá automaticamente a árvore do DOM para destacar o elemento sobre o qual você está passando o cursor.

Dependendo do elemento, a dica Modo de inspeção vai mostrar as seguintes propriedades de estilo:
- Os seletores do elemento.
- As dimensões do elemento, em pixels.
- A cor do plano de fundo do elemento.
- A cor do texto do elemento.
- Propriedades da fonte do elemento.
- O padding do elemento, em pixels.
- A margem do elemento, em pixels.
Além disso, os elementos que usam grade CSS ou flexbox CSS terão um ícone diferente ao lado do nome do elemento.

A seção de acessibilidade da dica vai mostrar as seguintes informações:
- O nome e a função do elemento informado à tecnologia adaptativa.
- Define se o elemento pode ser focado no teclado.
Passe o mouse sobre os cabeçalhos do texto em particular para ver uma taxa de contraste, que mede a diferença de brilho entre o primeiro plano (cor do texto) e as cores de fundo.

Uma boa taxa de contraste é essencial para que o texto fique legível. Saiba como corrigir textos de baixo contraste.
Manter e ocultar a dica do modo de inspeção
Para manter a dica Inspect mode enquanto move o ponteiro do mouse para outro lugar, toque e pressione:
- macOS: Ctrl+Option
- Windows, Linux e ChromeOS: Ctrl + Alt
Para ocultar temporariamente a dica de inspeção enquanto move o ponteiro do mouse, mantenha a tecla Ctrl pressionada.
Inspecionar elementos não acessíveis
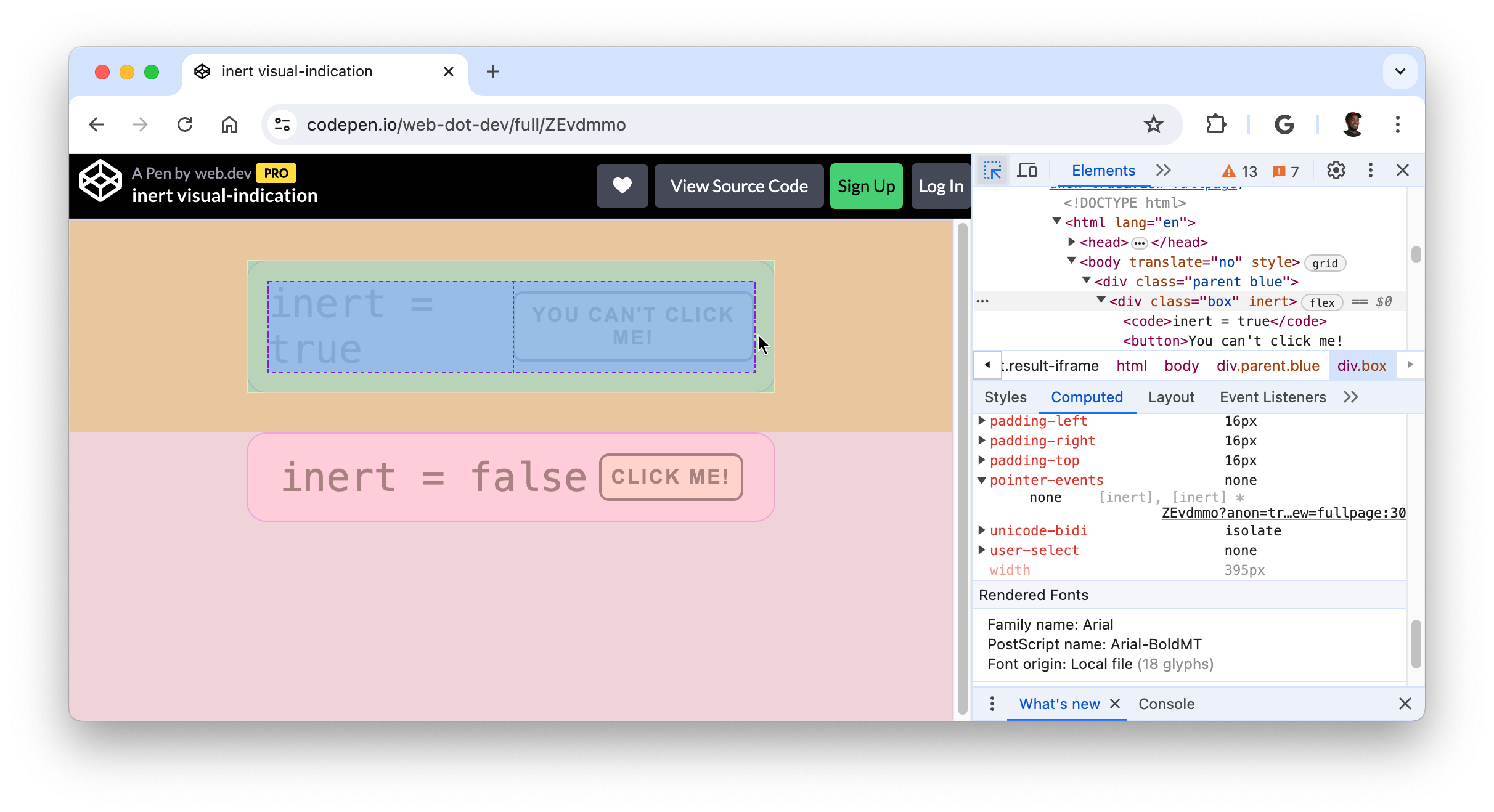
Inicialmente, os elementos com a propriedade CSS pointer-events: none; não podem ser segmentados pelo Modo de inspeção.

Para inspecionar elementos não acessíveis, pressione Shift ao passar o cursor sobre o elemento.