Aby wyświetlać i analizować konkretne elementy strony internetowej, użyj trybu inspekcji.
Przegląd
Aktywowanie trybu inspekcji (selektora) w Narzędziach deweloperskich umożliwia najeżdżanie kursorem na elementy na stronie i wyświetlanie informacji o stylu i ułatwieniach dostępu. Kliknięcie elementu przy włączonym trybie inspekcji podświetla odpowiedni element DOM w drzewie DOM panelu Elementy i wyświetla odpowiednie style na karcie Style.
Aktywuj tryb inspekcji
Aby włączyć tryb inspekcji:
- Otwórz DevTools.
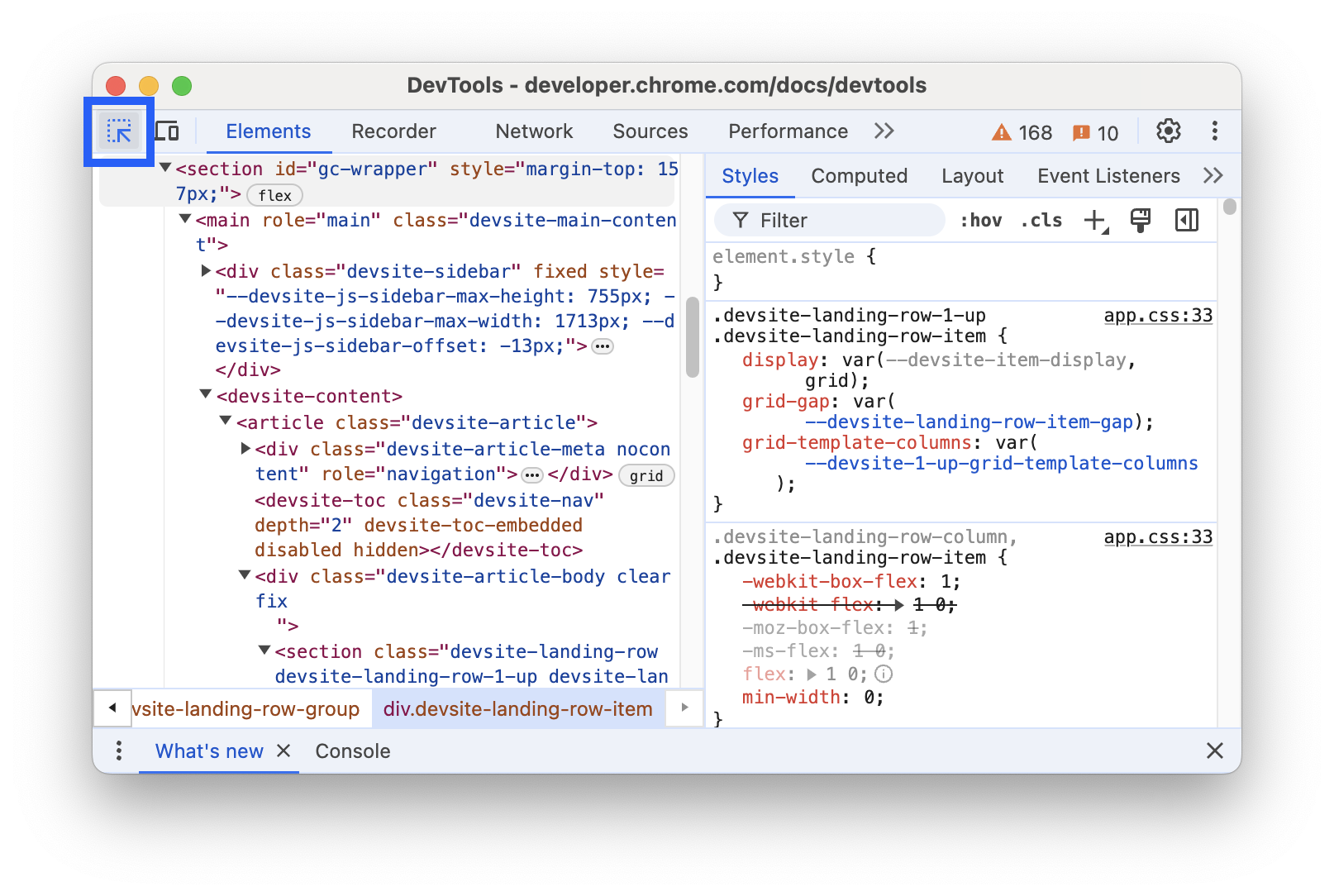
- Na pasku działań kliknij przycisk Tryb inspekcji.

Selektor jest aktywny, gdy ikona Trybu inspekcji jest niebieska.
Możesz też użyć skrótu w Chrome, aby otworzyć panel Elementy w trybie inspekcji. Naciśnij jedną z tych opcji:
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Shift+C
Używanie trybu inspekcji, aby wyświetlać informacje o stylu i ułatwieniach dostępu
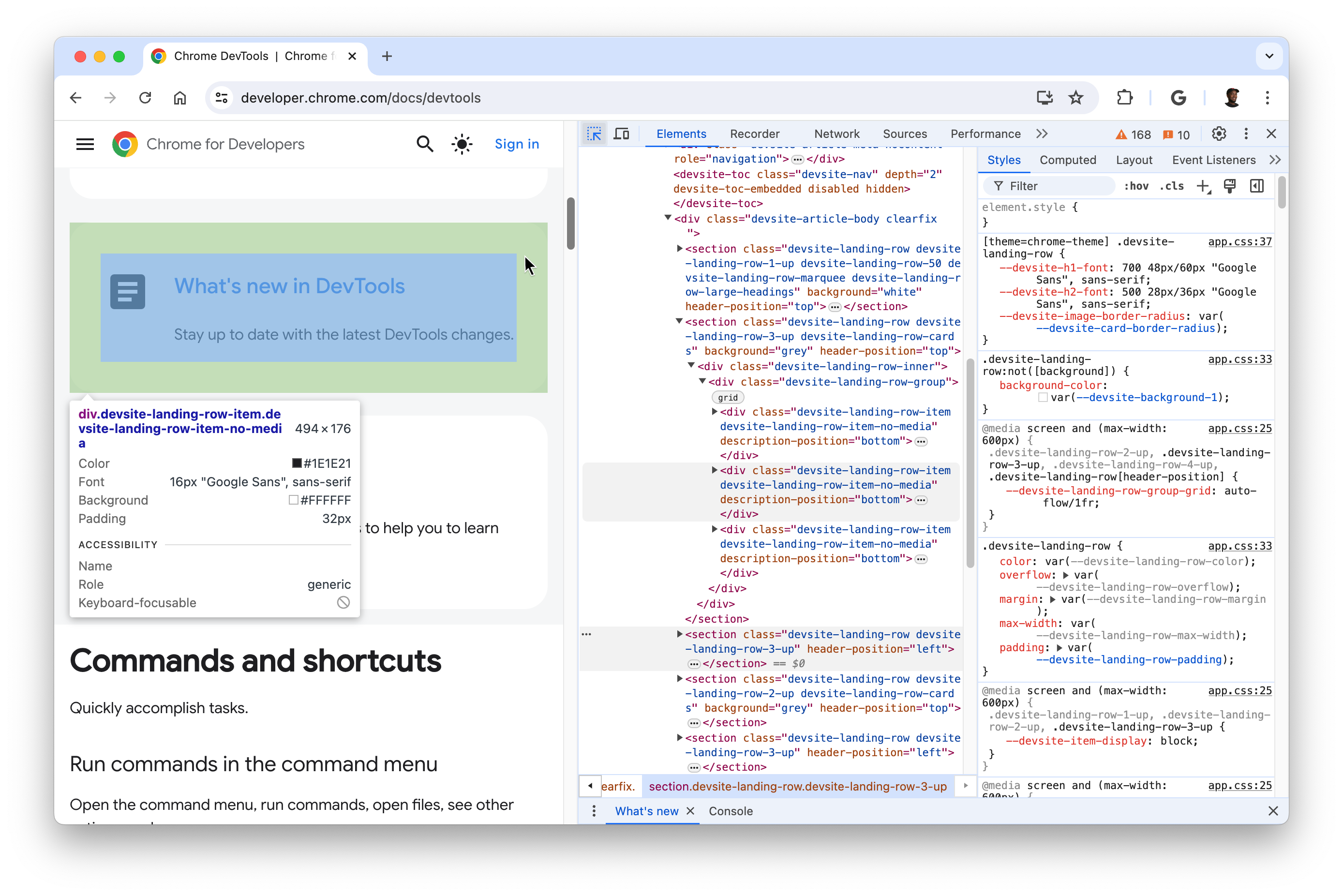
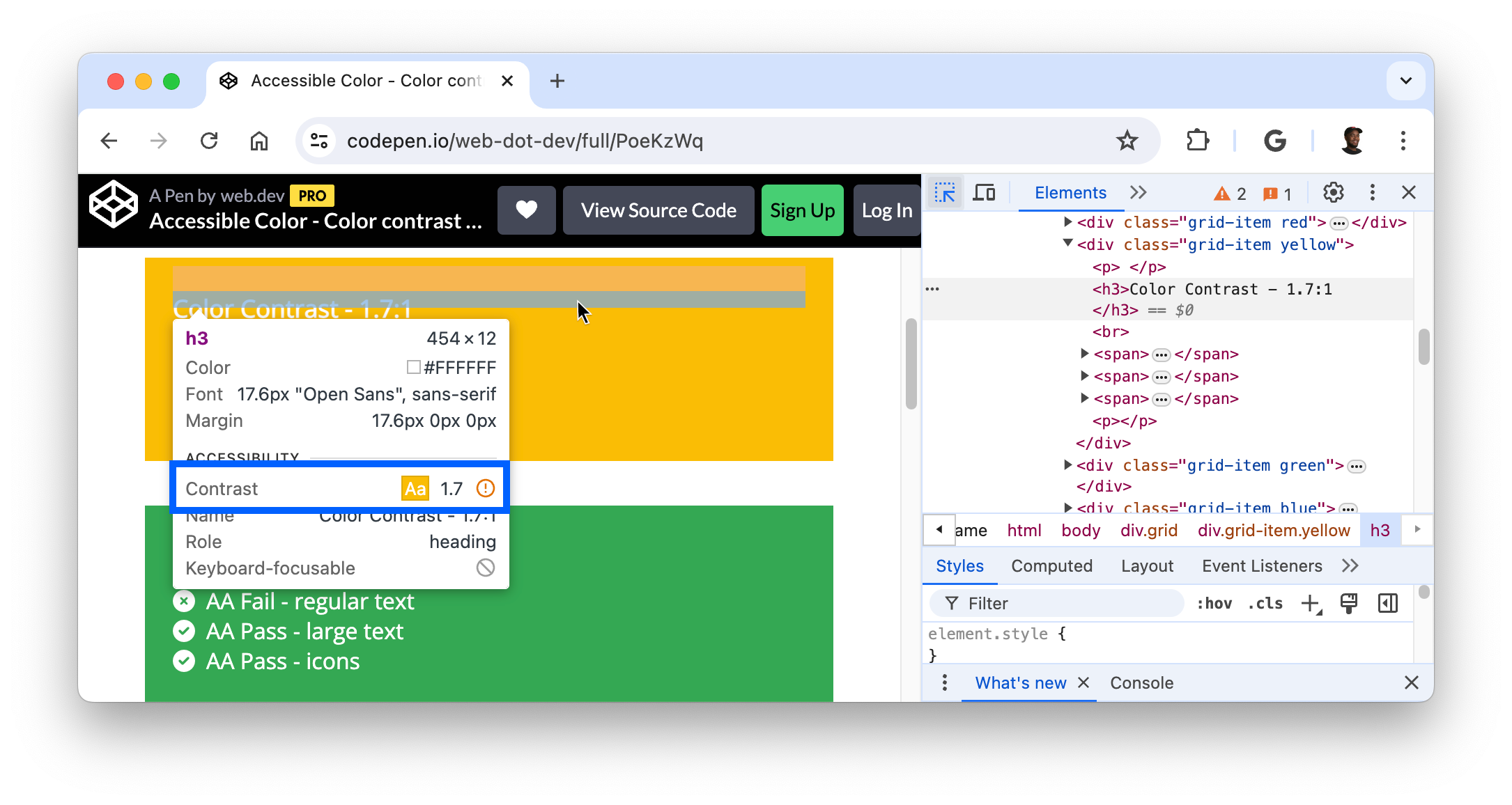
Gdy tryb inspekcji jest aktywny, najedź kursorem na elementy na stronie. Spowoduje to ich podświetlenie i wyświetlenie nakładki. Panel Elementy automatycznie rozwija drzewo DOM, aby wyróżnić element, na który najeżdżasz kursorem.

W zależności od elementu etykietka Tryb inspekcji będzie wyświetlać te właściwości stylu:
- Selektory elementu.
- Wymiary elementu w pikselach.
- Kolor tła elementu.
- Kolor tekstu elementu.
- Właściwości czcionki tego elementu.
- Dopełnienie elementu (w pikselach).
- Margines elementu w pikselach.
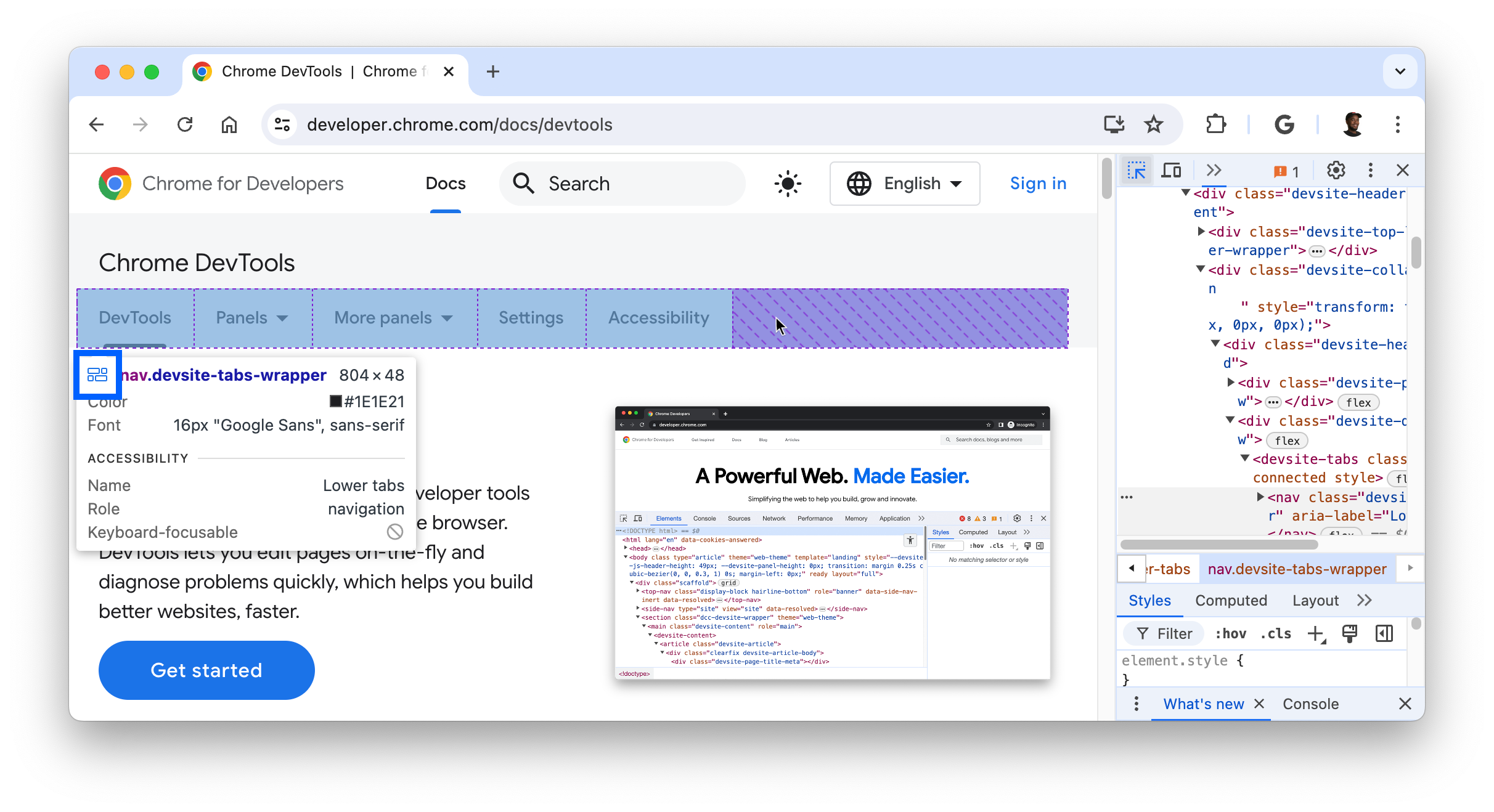
Dodatkowo elementy, które korzystają z siatki CSS lub arkusza Flexbox CSS, będą miały inną ikonę obok nazwy.

Sekcja ułatwień dostępu etykietki zawiera te informacje:
- Nazwa i rola elementu zgłoszonego technologii wspomagającej osoby z niepełnosprawnością.
- Określa, czy w elemencie można zaznaczyć za pomocą klawiatury.
Najechanie kursorem na nagłówki tekstu powoduje wyświetlenie współczynnika kontrastu, który mierzy różnicę w jasności pierwszego planu (koloru tekstu) i koloru tła.

Dobry współczynnik kontrastu jest kluczowy, aby tekst był czytelny. Dowiedz się, jak naprawić tekst o niskim kontraście.
Utrwalaj i ukrywaj etykietkę trybu inspekcji
Aby zachować etykietkę Tryb inspekcji bez możliwości przesuwania wskaźnika myszy w inne miejsce, naciśnij i przytrzymaj:
- macOS: Ctrl + Opcja
- Windows, Linux, ChromeOS: Ctrl+Alt
Aby tymczasowo ukryć etykietkę inspekcji, gdy przesuwasz wskaźnik myszy, naciśnij i przytrzymaj Ctrl.
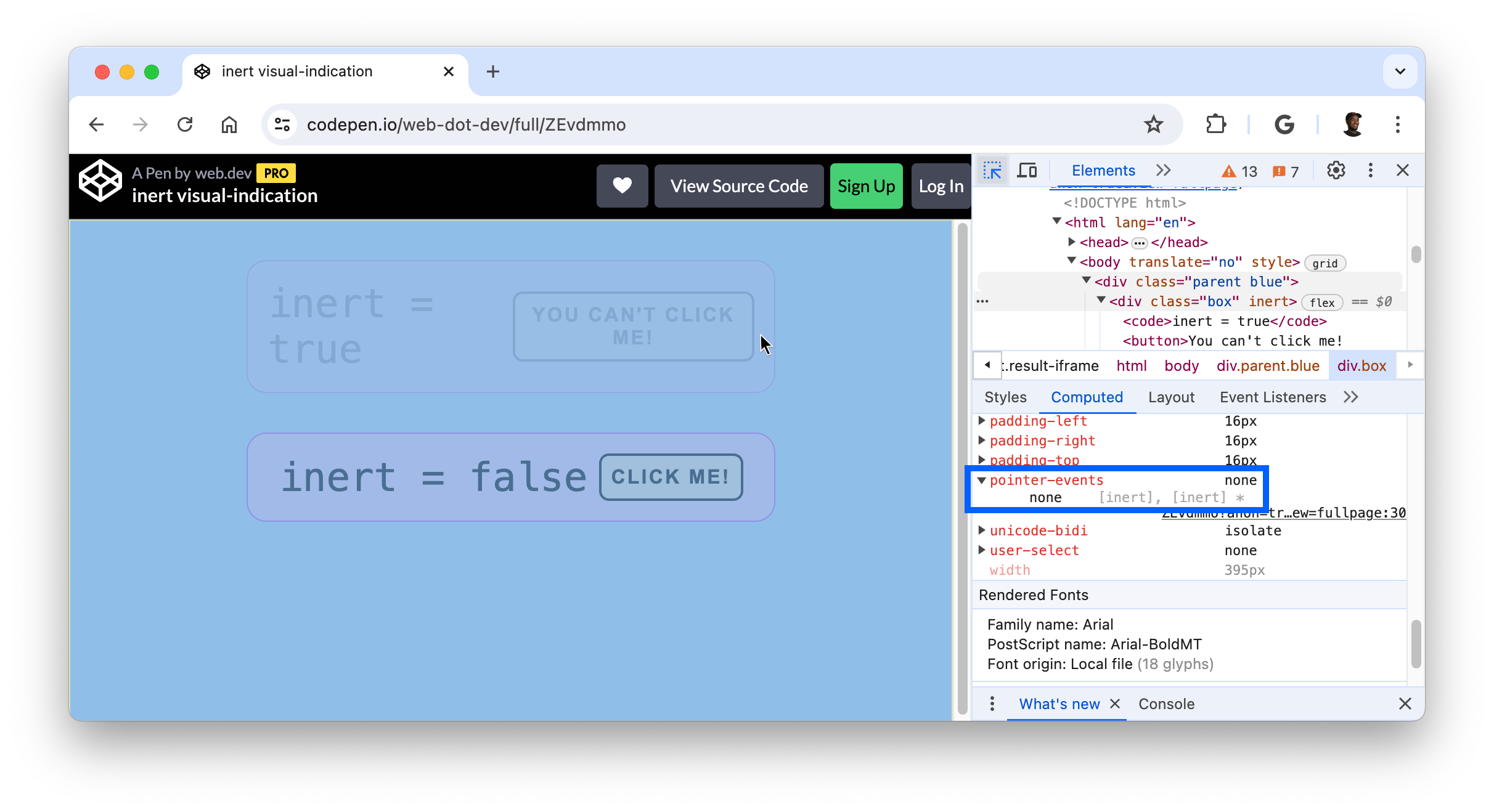
Sprawdzanie niedostępnych elementów
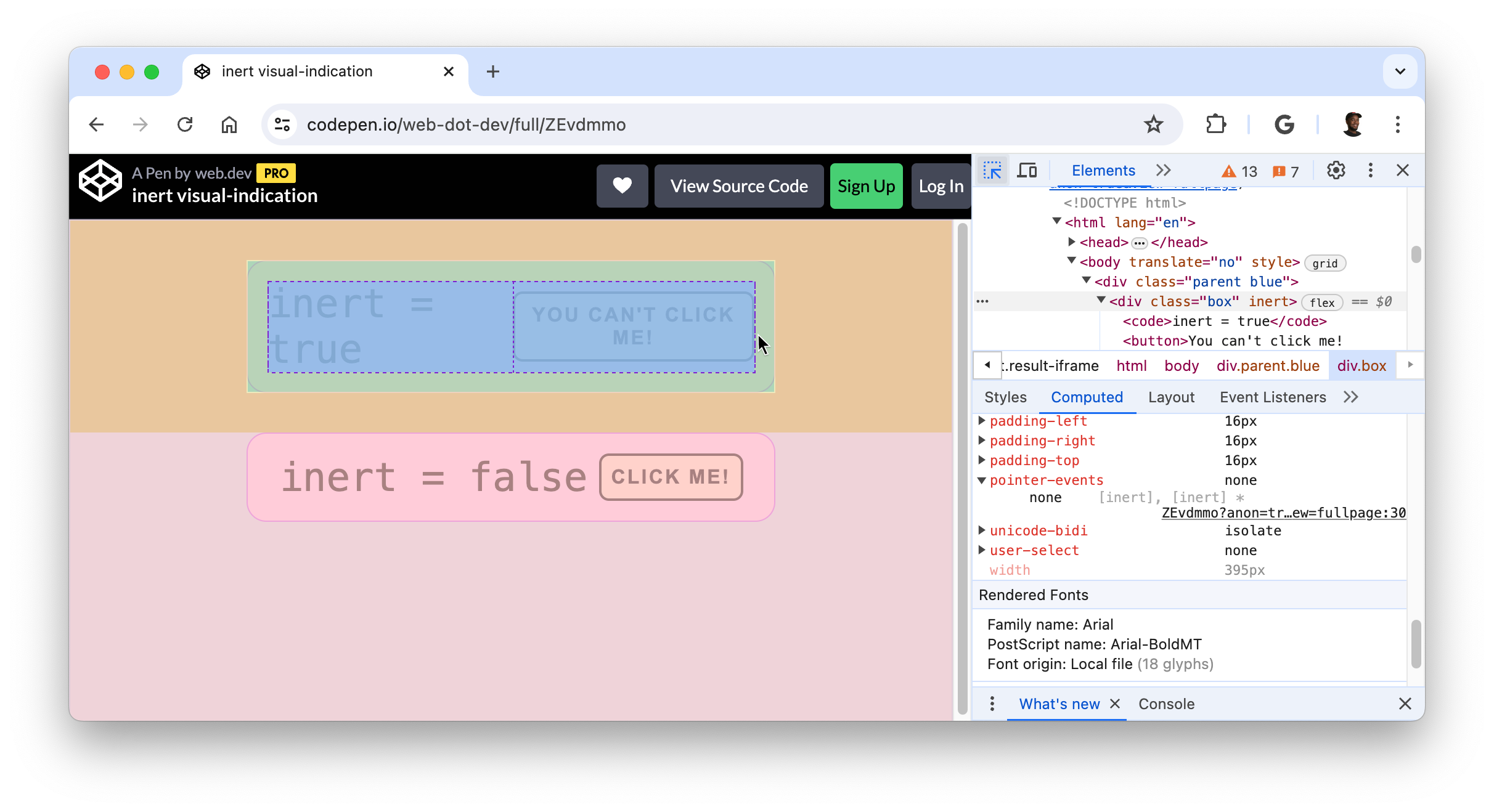
Elementów z właściwością CSS pointer-events: none; nie można początkowo kierować w trybie inspekcji.

Aby sprawdzić niedostępne elementy, najedź na nie kursorem, trzymając naciśnięty klawisz Shift.