Gebruik de Inspectiemodus om specifieke elementen op uw webpagina scherp te stellen en te analyseren.
Overzicht
Door de DevTools Inspect-modus (selectorkiezer) te activeren, kunt u over elementen op uw pagina bewegen en stijl- en toegankelijkheidsinformatie bekijken. Als u op een element klikt terwijl de inspectiemodus actief is, wordt het overeenkomstige DOM-element gemarkeerd in de DOM-structuur van het paneel Elementen en worden de relevante stijlen weergegeven op het tabblad Stijlen .
Activeer de inspectiemodus
Om de Inspectiemodus te activeren:
- Open DevTools
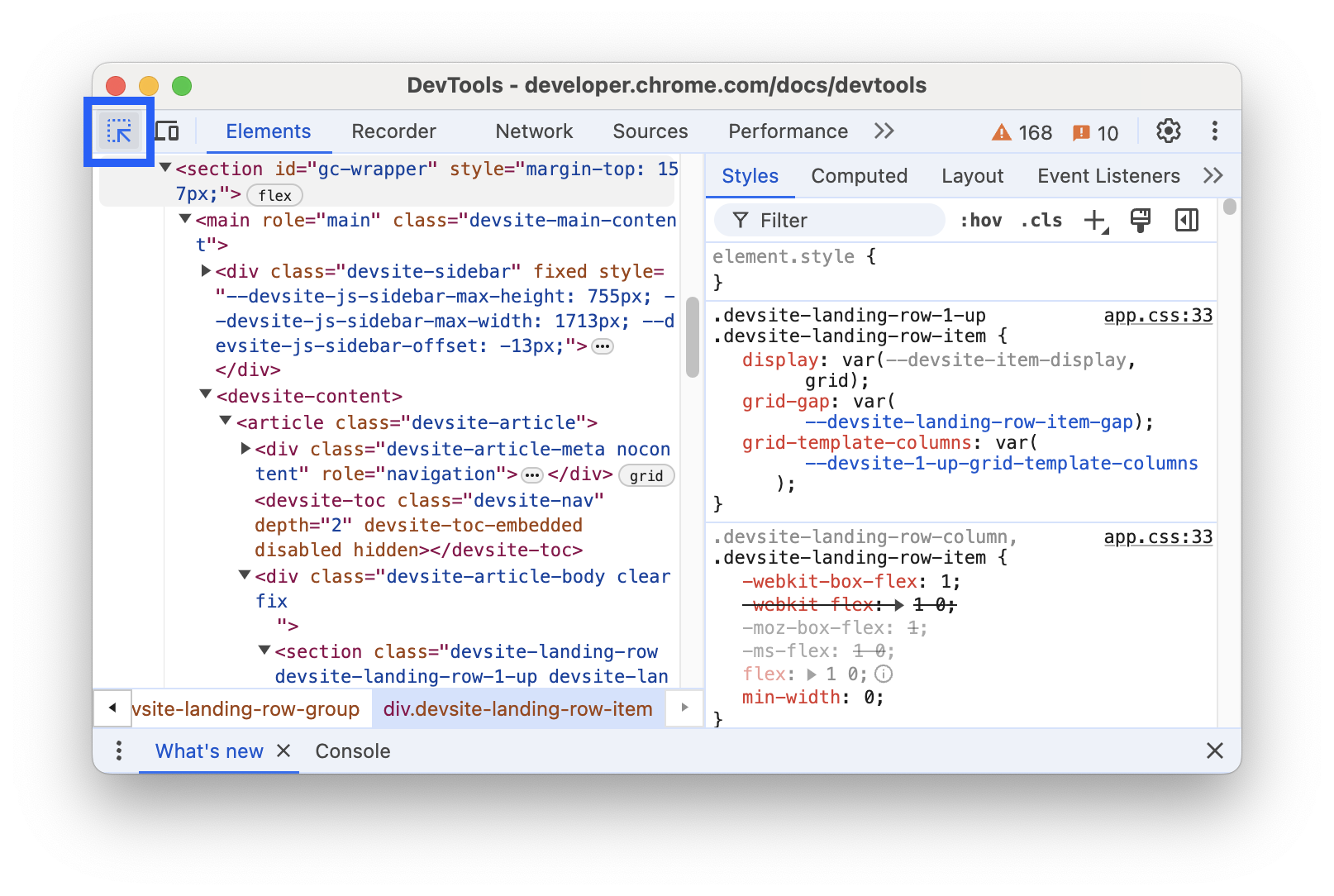
- Klik op de knop Inspecteermodus in de actiebalk.

De selectorkiezer is actief wanneer het pictogram Inspectiemodus blauw is.
U kunt ook een snelkoppeling in Chrome gebruiken om het paneel Elementen in de inspectiemodus te openen. Druk op een van de volgende opties:
- macOS: Cmd + Optie + C
- Windows, Linux, ChromeOS: Ctrl + Shift + C
Gebruik de inspectiemodus om stijl- en toegankelijkheidsinformatie te bekijken
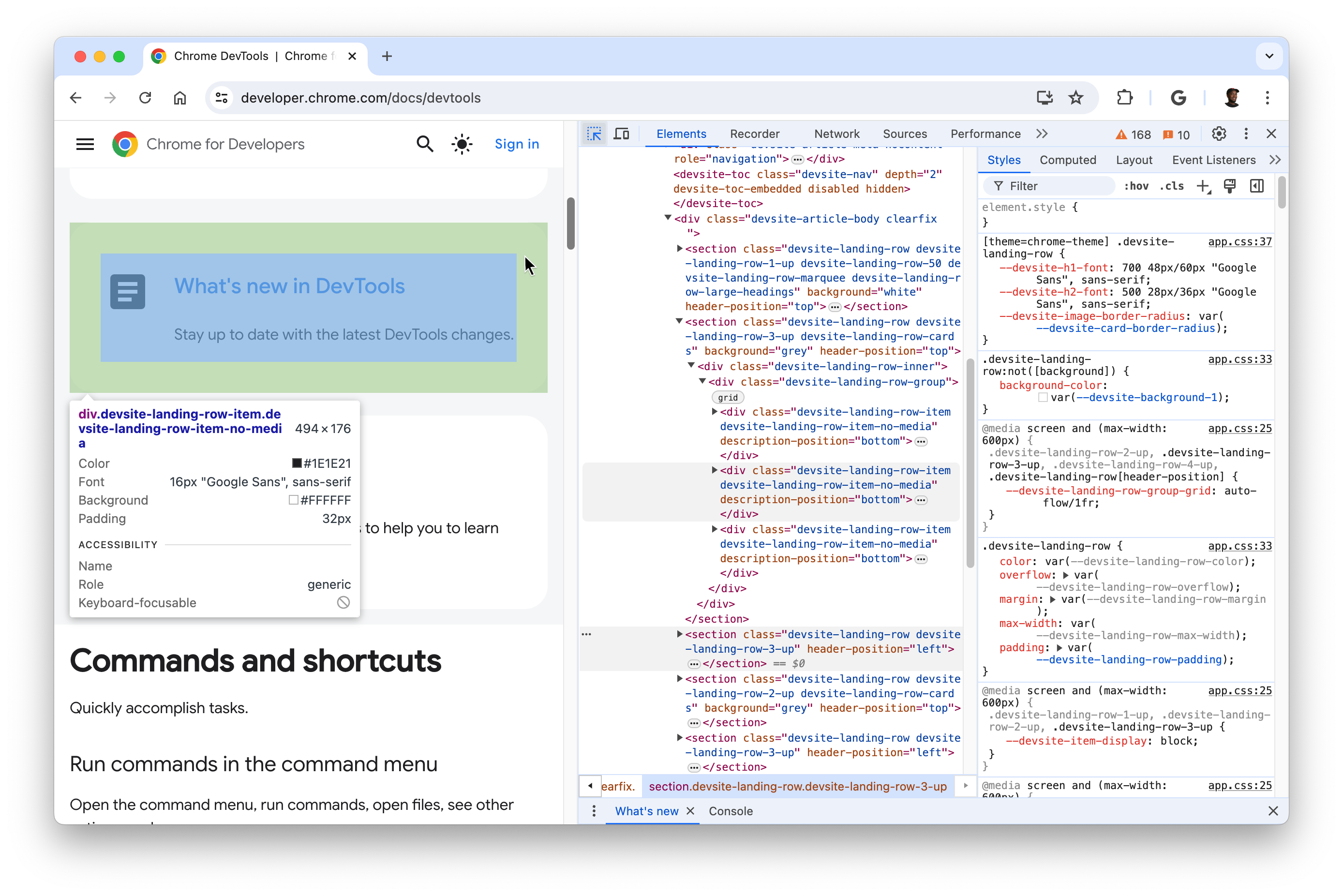
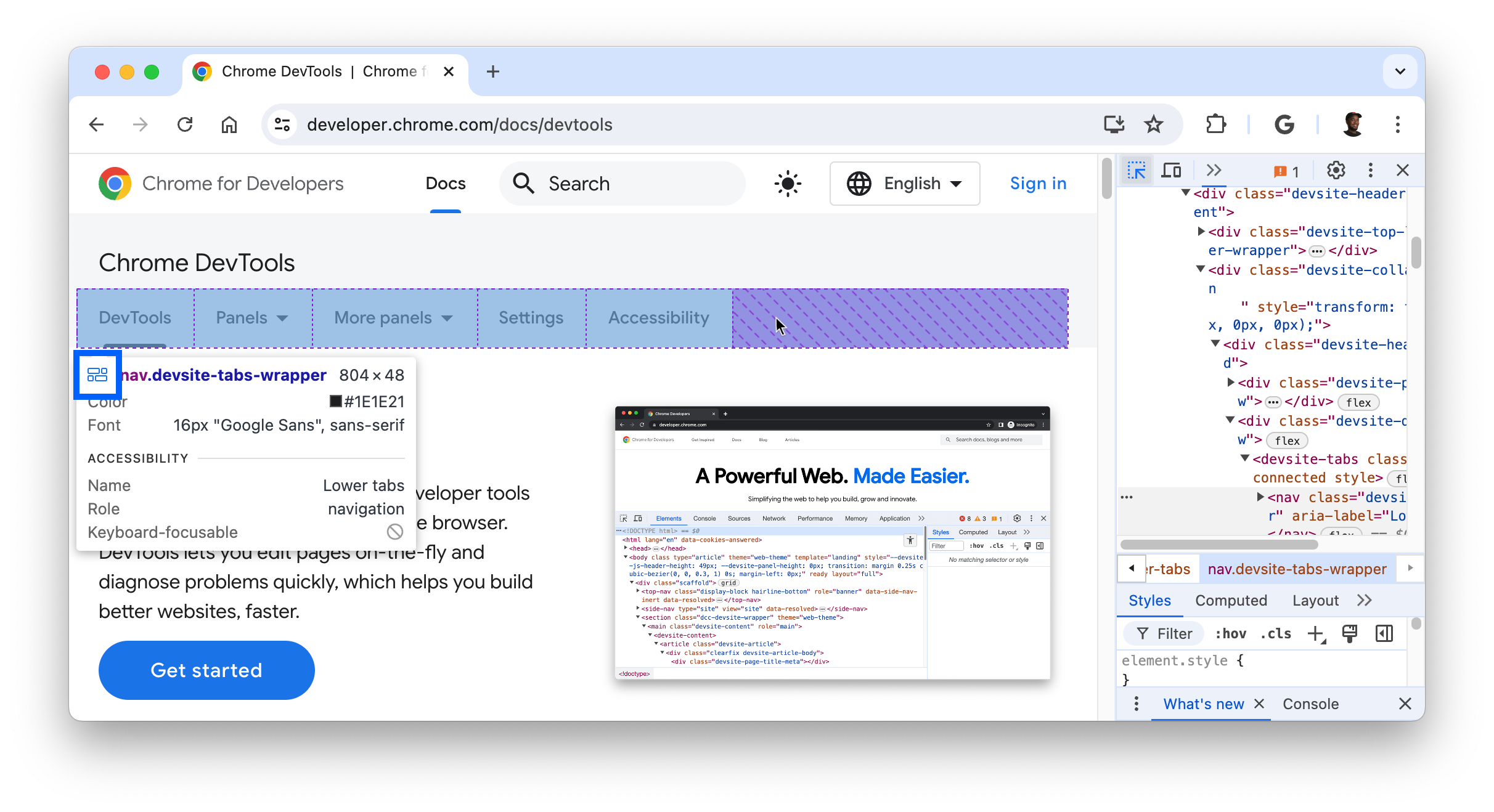
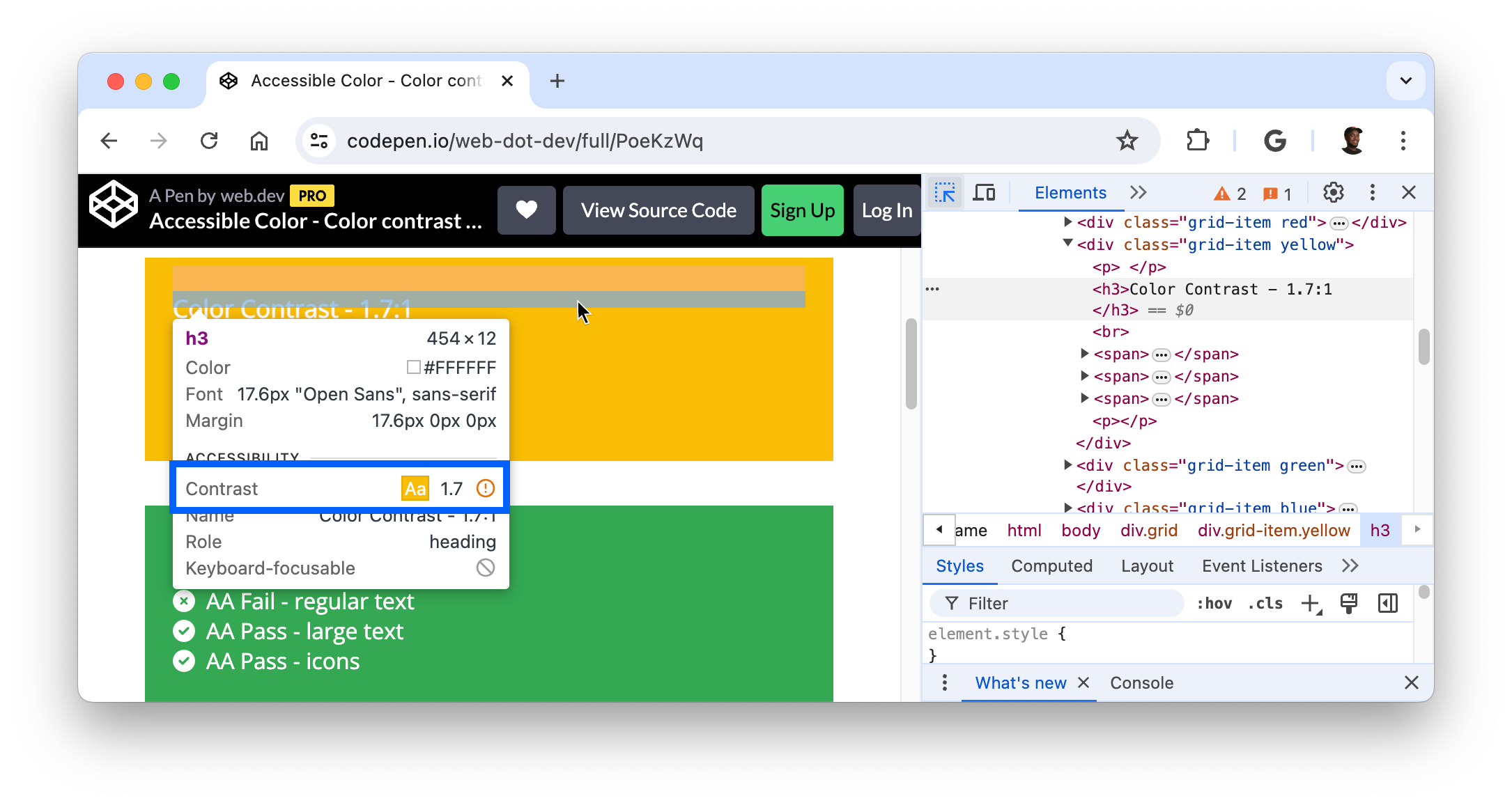
Wanneer de inspectiemodus actief is, beweegt u de muis over elementen op uw pagina. Hierdoor wordt het element gemarkeerd en wordt een tooltip-overlay weergegeven. Het paneel Elementen zal de DOM-structuur automatisch uitvouwen om het element te markeren waar u overheen zweeft.

Afhankelijk van het element worden in de tooltip Inspecteermodus de volgende stijleigenschappen weergegeven:
- De selectoren van het element.
- De afmetingen van het element, in pixels.
- De achtergrondkleur van het element.
- De tekstkleur van het element.
- De lettertype-eigenschappen van het element.
- De opvulling van het element, in pixels.
- De marge van het element, in pixels.
Bovendien zullen bij elementen die een CSS-raster of CSS-flexbox gebruiken, een ander pictogram verschijnen naast de naam van het element.

In het toegankelijkheidsgedeelte van de tooltip wordt de volgende informatie weergegeven:
- De naam en rol van het element dat wordt gerapporteerd aan ondersteunende technologie.
- Of het element via het toetsenbord kan worden gefocust.
Vooral als u over tekstkoppen beweegt, wordt een contrastverhouding weergegeven, die het verschil in helderheid meet tussen de voorgrond (tekstkleur) en achtergrondkleuren.

Een goede contrastverhouding is essentieel voor leesbare tekst. Ontdek hoe u tekst met laag contrast kunt corrigeren .
Houd aan en verberg de tooltip van de Inspecteermodus
Om de tooltip van de Inspecteermodus te behouden terwijl u uw muisaanwijzer ergens anders kunt verplaatsen, houdt u ingedrukt:
- macOS: Ctrl + Optie
- Windows, Linux, ChromeOS: Ctrl + Alt
Als u de knopinfo voor het inspecteren tijdelijk wilt verbergen terwijl u de muisaanwijzer beweegt, houdt u Ctrl ingedrukt.
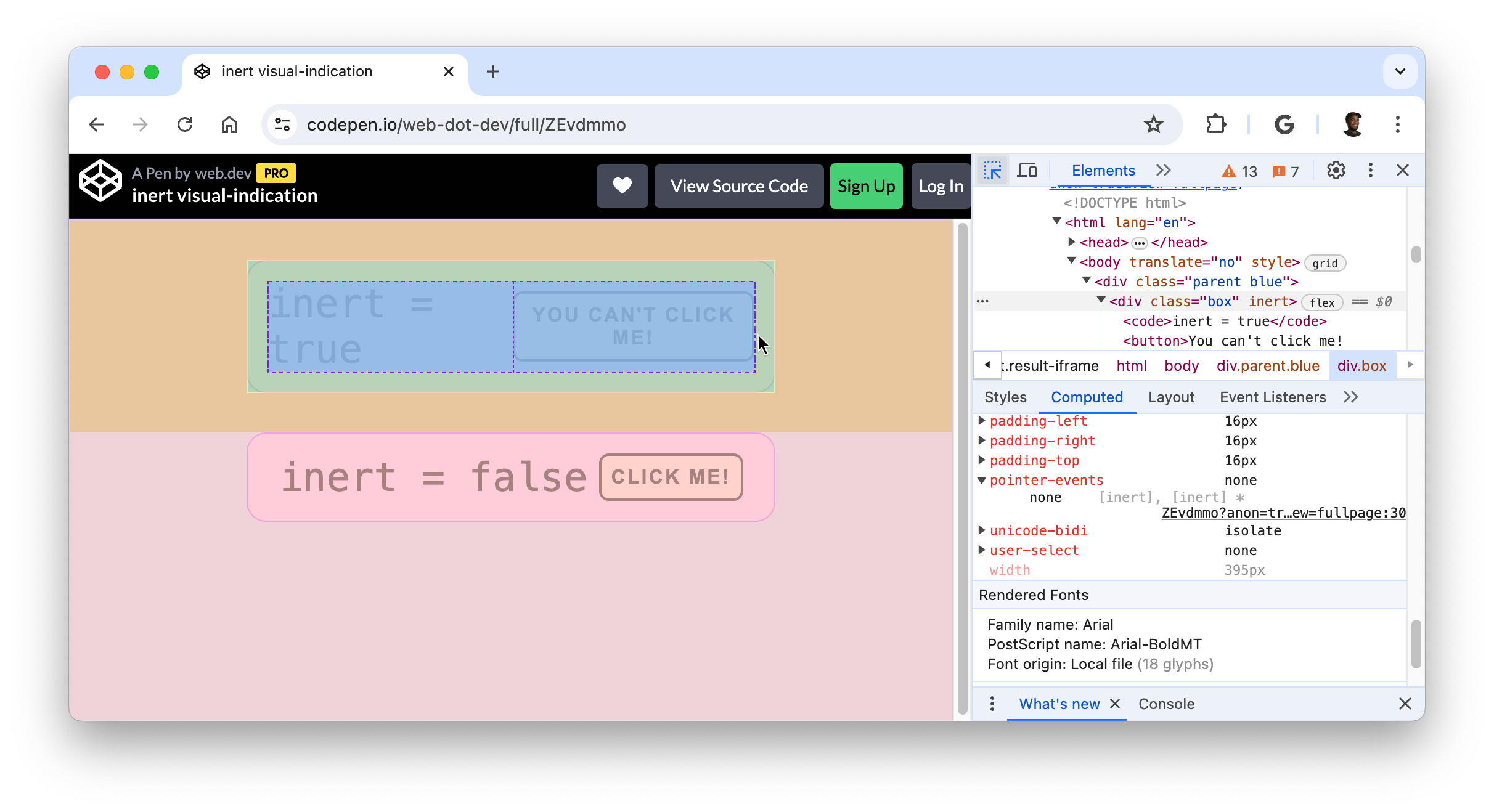
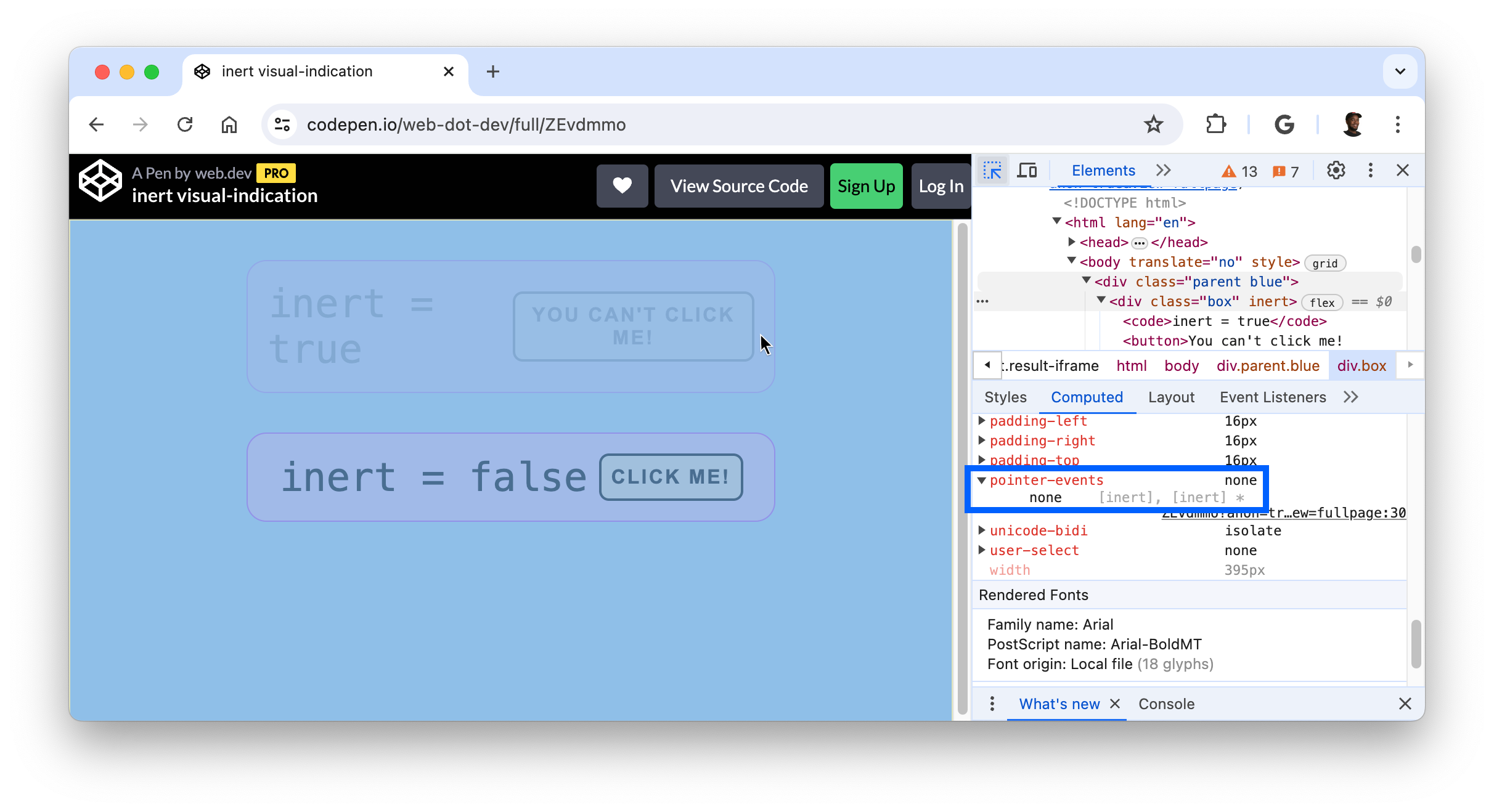
Inspecteer niet-toegankelijke elementen
Elementen met de CSS-eigenschap pointer-events: none; kan in eerste instantie niet worden getarget door de Inspect-modus .

Om niet-toegankelijke elementen te inspecteren, drukt u op Shift terwijl u over het element zweeft.