検査モードを使用すると、ウェブページの特定の要素に焦点を当てて分析できます。
概要
DevTools の [検査モード](セレクタ選択ツール)を有効にすると、ページの要素にカーソルを合わせ、スタイルとユーザー補助情報を表示できます。検査モードがアクティブな状態で要素をクリックすると、[要素] パネルの DOM ツリーで対応する DOM 要素がハイライト表示され、関連するスタイルが [スタイル] タブに一覧表示されます。
検査モードを有効にする
[検査モード] を有効にするには:
- DevTools を開きます。
- アクションバーの [Inspect mode] ボタンをクリックします。
![アクションバーの [Inspect mode] ボタン。](https://developer.chrome.google.cn/static/docs/devtools/inspect-mode/image/inspect-mode-button.png?authuser=6&hl=ja)
[Inspect mode] アイコンが青の場合は、セレクタ選択ツールが有効になっています。
Chrome のショートカットを使用して、[検証モード] で [要素] パネルを開くこともできます。次のいずれかを押します。
- macOS: Cmd+Option+C
- Windows、Linux、ChromeOS: Ctrl+Shift+C
検査モードを使用してスタイルとユーザー補助情報を表示する
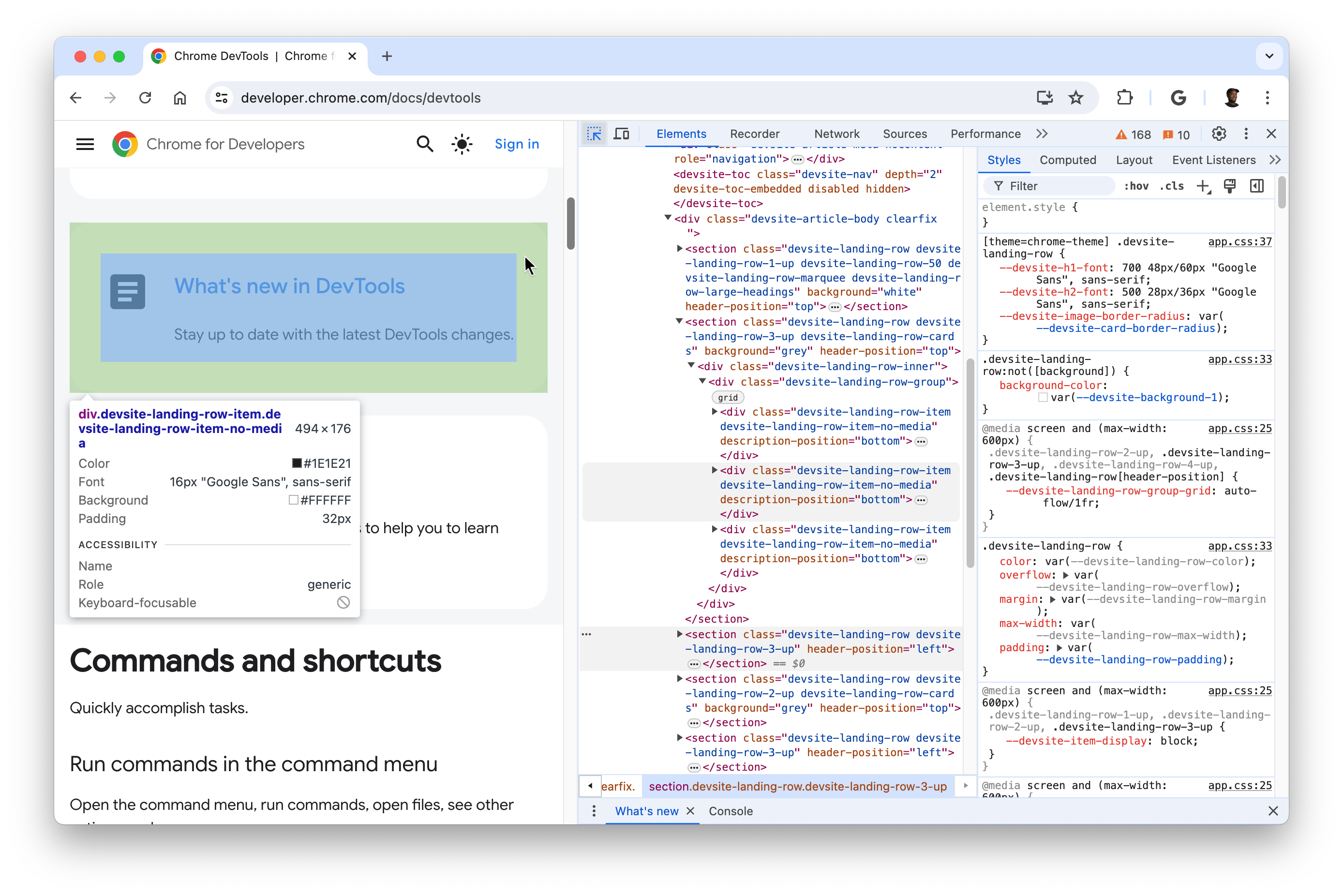
[検査モード] が有効な場合に、ページ上の要素にカーソルを合わせると、その要素がハイライト表示され、ツールチップのオーバーレイが表示されます。[要素] パネルで自動的に DOM ツリーが展開され、カーソルを合わせている要素がハイライト表示されます。

要素に応じて、検査モードのツールチップに以下のスタイル プロパティが表示されます。
- 要素のセレクタ。
- 要素のサイズ(ピクセル単位)。
- 要素の背景色。
- 要素のテキストの色。
- 要素のフォント プロパティ。
- 要素のパディング(ピクセル単位)。
- 要素のマージン(ピクセル単位)。
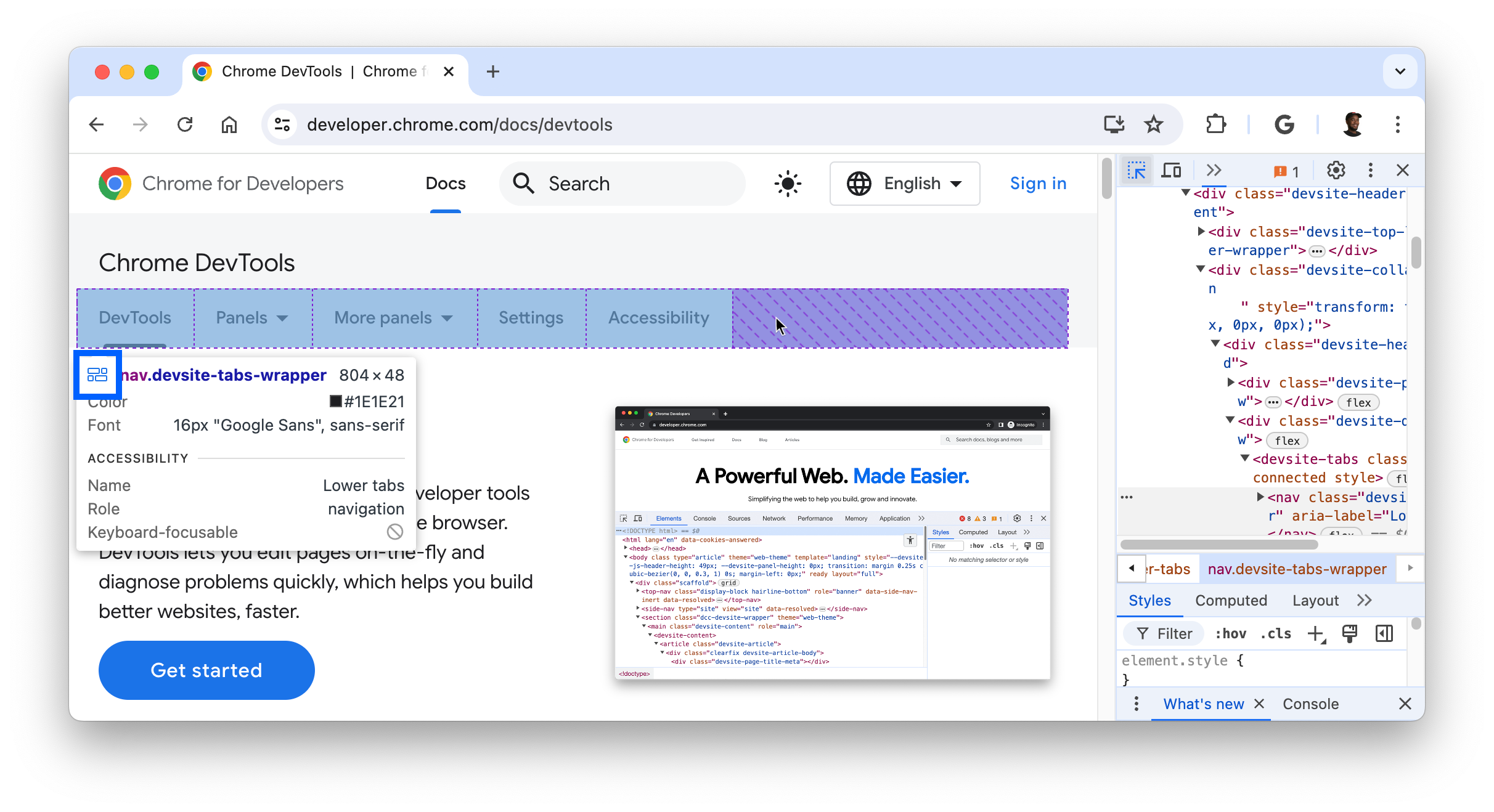
また、CSS グリッドや CSS Flexbox を使用する要素は、要素名の横に別のアイコンが表示されます。

ツールチップのユーザー補助セクションには、次の情報が表示されます。
- 支援技術に報告された要素の名前と役割。
- 要素がキーボードでフォーカス可能かどうか。
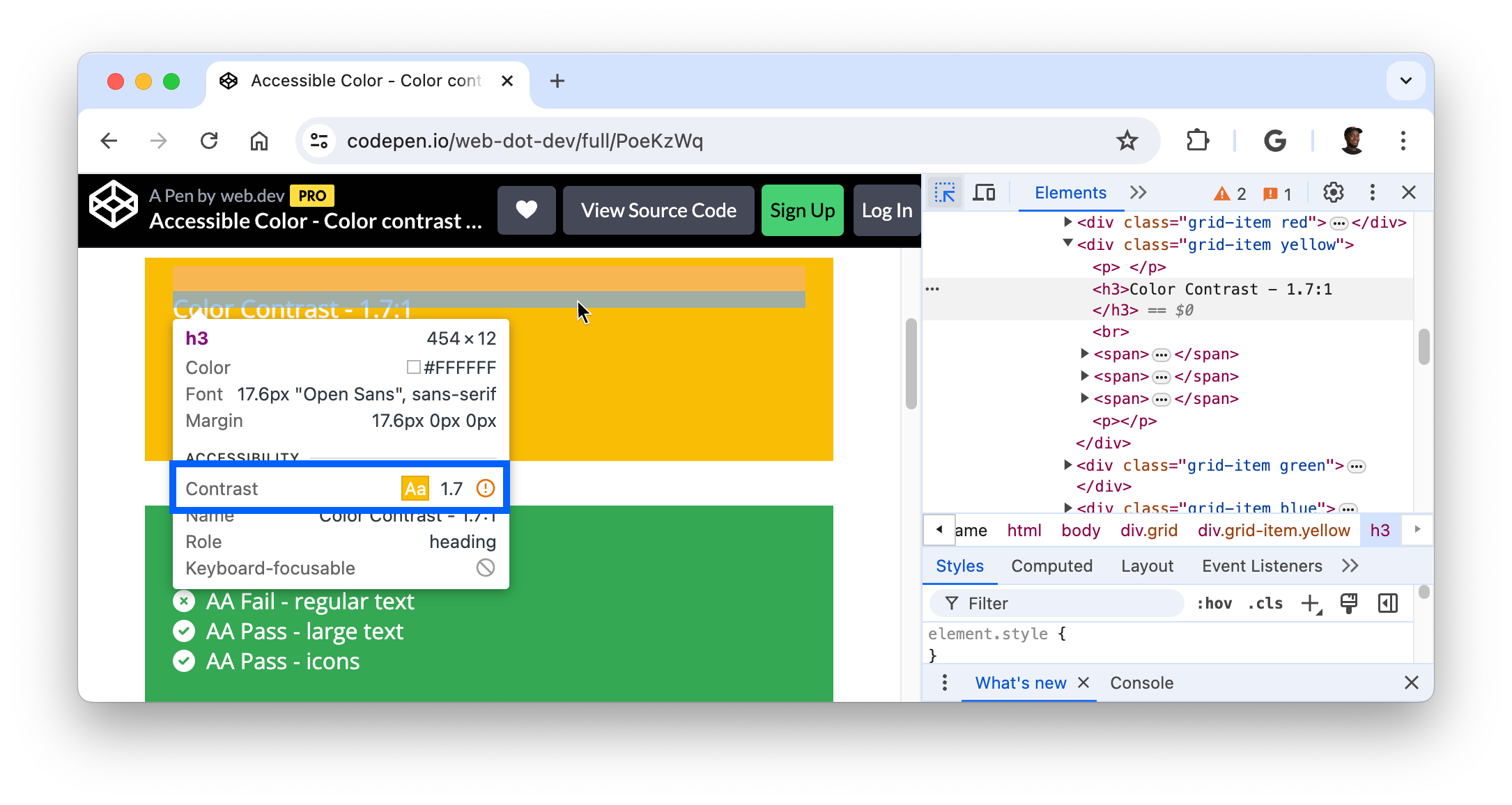
特にテキスト ヘッダーにカーソルを合わせると、前景(テキストの色)と背景色の明るさの差を示すコントラスト比が表示されます。

テキストを読みやすくするには、適切なコントラスト比が必要です。詳しくは、低コントラストのテキストを修正する方法をご覧ください。
検査モードのツールチップを保持して非表示にする
[Inspect mode] ツールチップを表示したままマウスポインタを他の場所に移動できるようにするには、次のように長押しします。
- macOS: Ctrl+option
- Windows、Linux、ChromeOS: Ctrl+Alt
マウスポインタの移動中に検査ツールチップを一時的に非表示にするには、Ctrl を長押しします。
アクセスできない要素を調べる
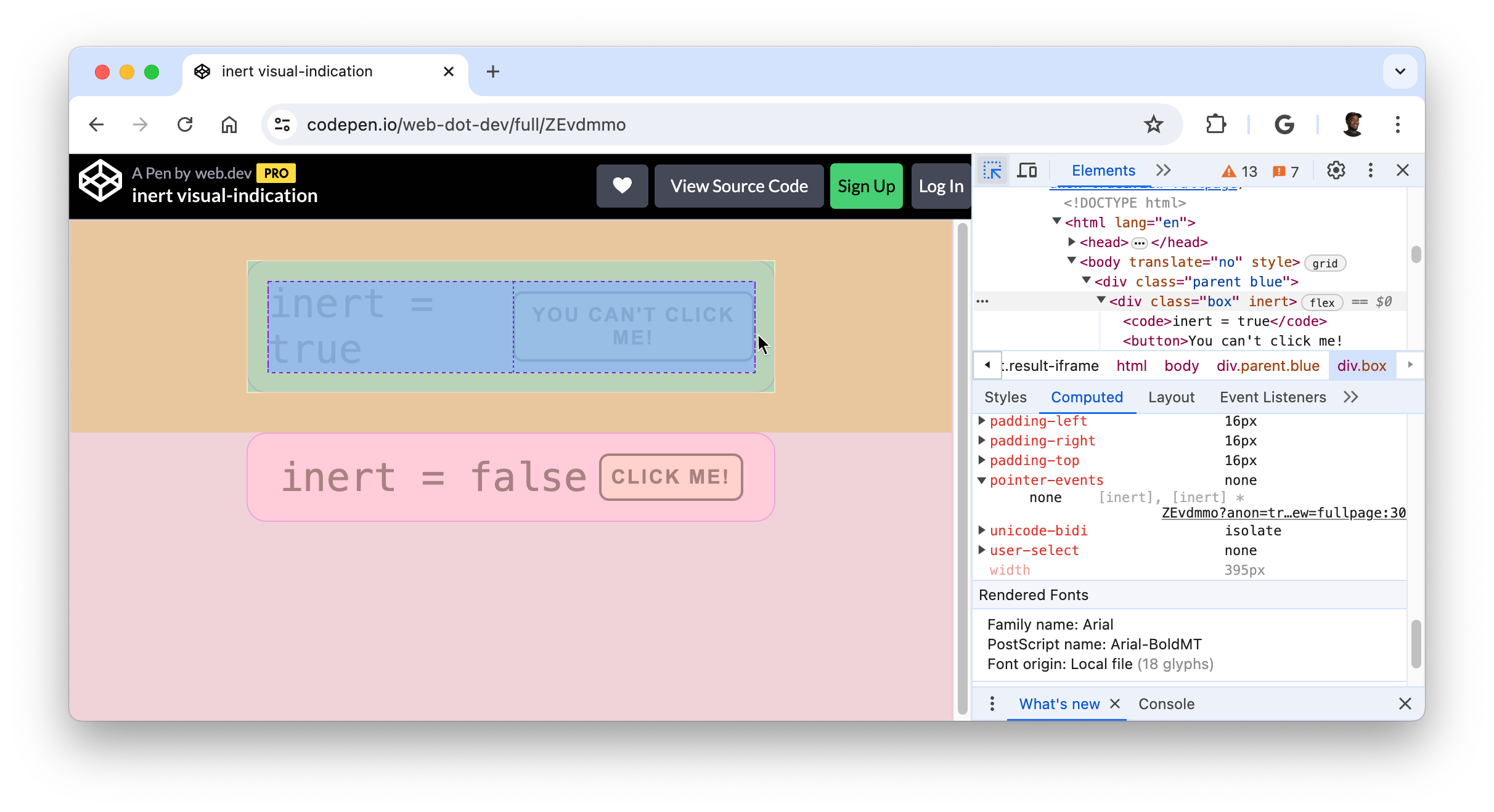
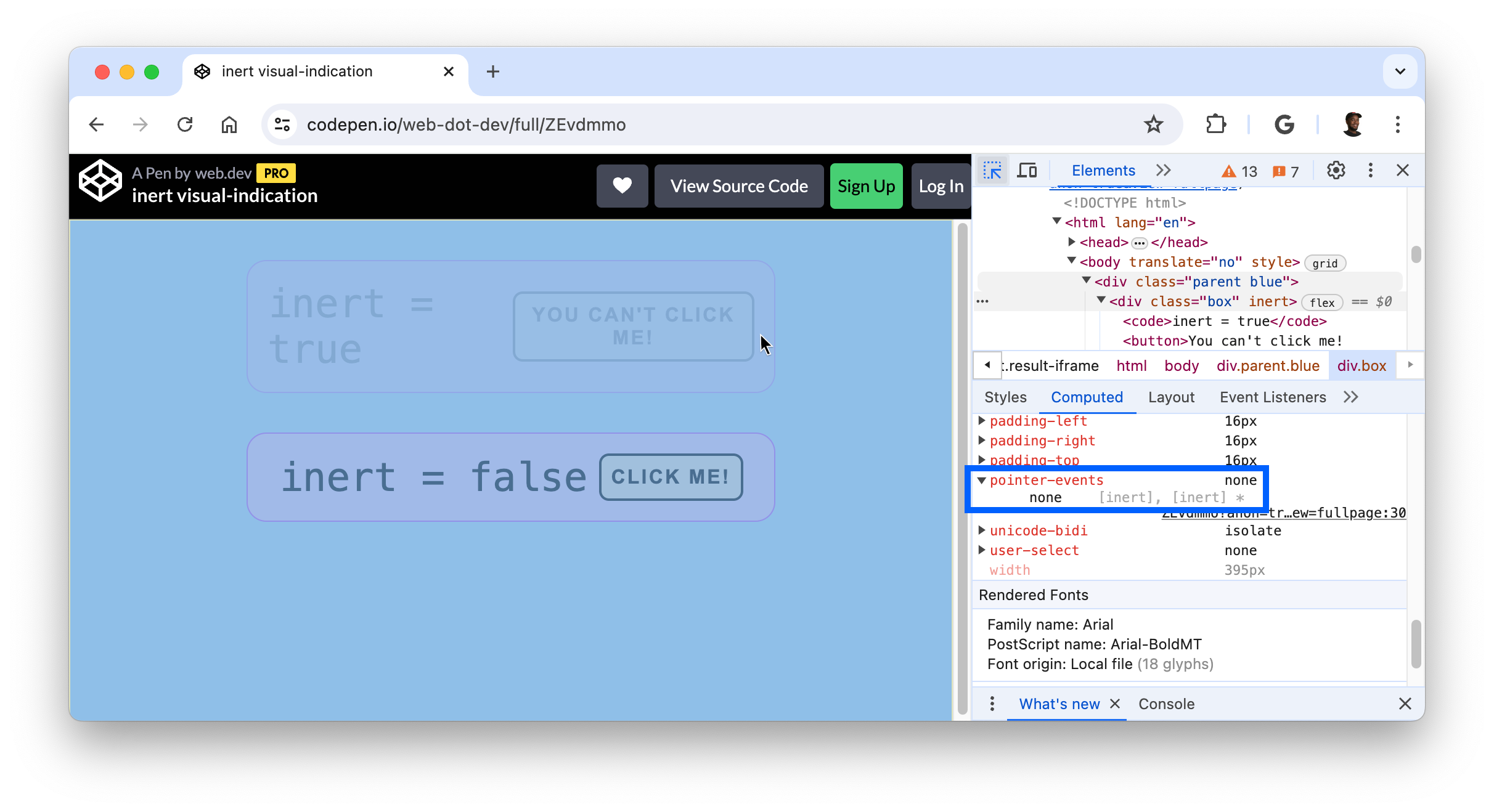
CSS プロパティ pointer-events: none; を持つ要素は、最初は検査モードでターゲットに設定できません。

アクセスできない要素を調べるには、Shift キーを押して要素にカーソルを合わせます。