Utilizza la modalità Ispeziona per impostare lo stato attivo su elementi specifici della tua pagina web e analizzarli.
Panoramica
L'attivazione della modalità Ispeziona di DevTools (selettore del selettore) ti consente di passare il mouse sopra gli elementi della pagina e visualizzare le informazioni su stile e accessibilità. Se fai clic su un elemento mentre è attiva la modalità Ispeziona, viene evidenziato l'elemento DOM corrispondente nella struttura DOM del riquadro Elementi e vengono elencati gli stili pertinenti nella scheda Stili.
Attiva la modalità Ispeziona
Per attivare la modalità Ispeziona:
- Apri DevTools.
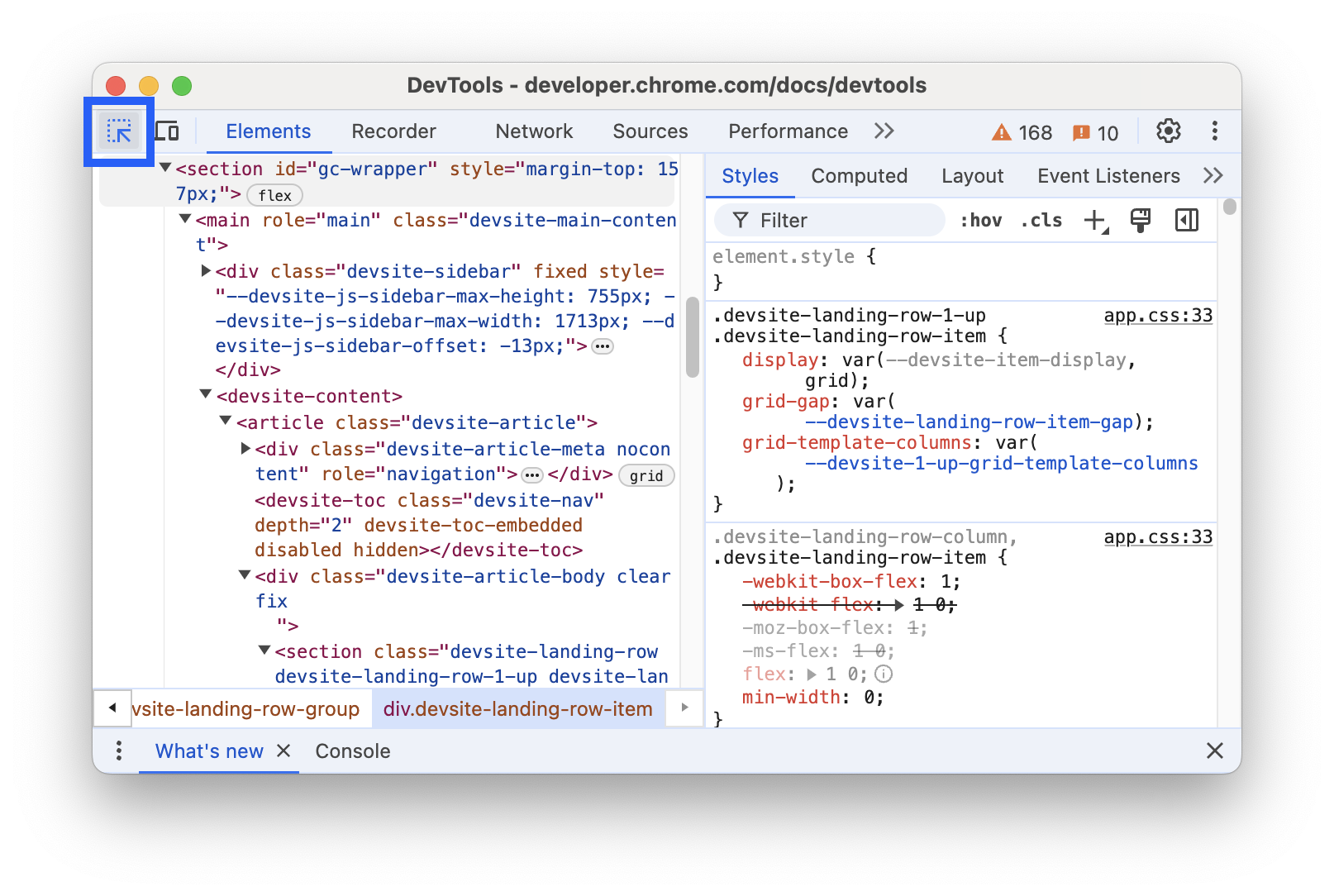
- Fai clic sul pulsante Modalità Ispeziona nella barra delle azioni.

Il selettore del selettore è attivo quando l'icona della modalità Ispeziona è blu.
Puoi anche utilizzare una scorciatoia in Chrome per aprire il riquadro Elementi in modalità Ispeziona. Premi una delle seguenti opzioni:
- macOS: Cmd + Opzione + C
- Windows, Linux e ChromeOS: Ctrl+Maiusc+C
Usa la modalità Ispeziona per visualizzare informazioni su stile e accessibilità
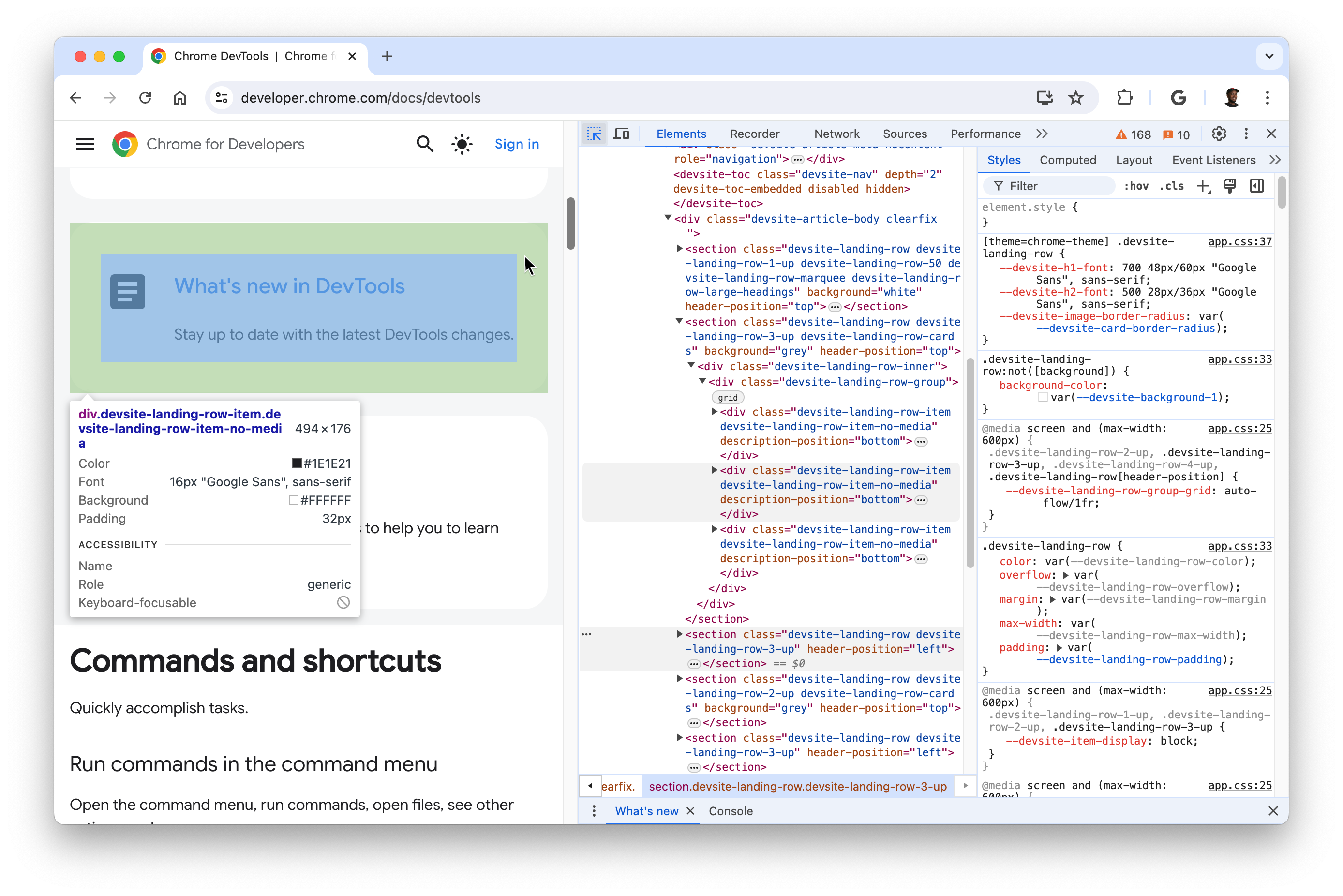
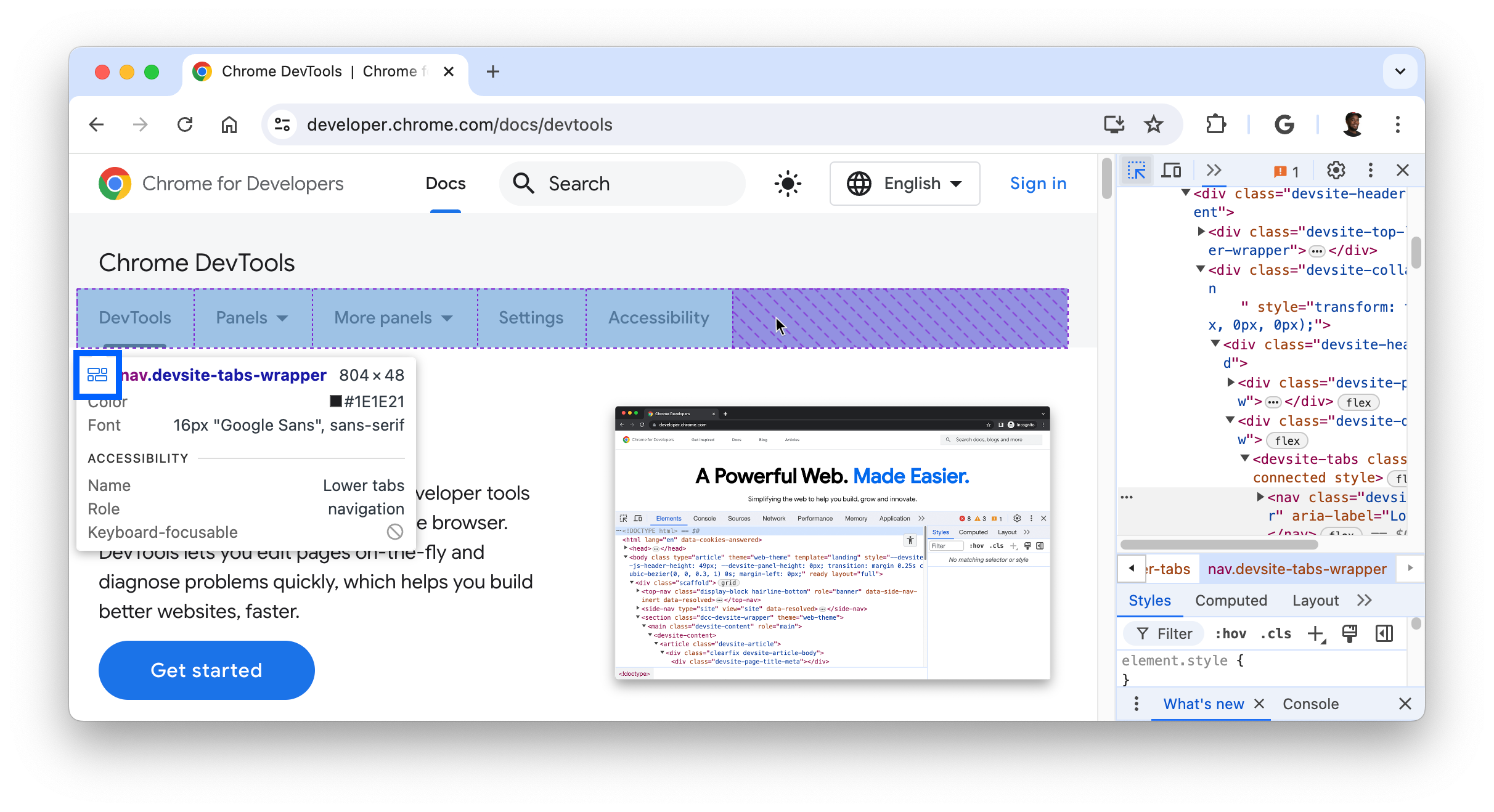
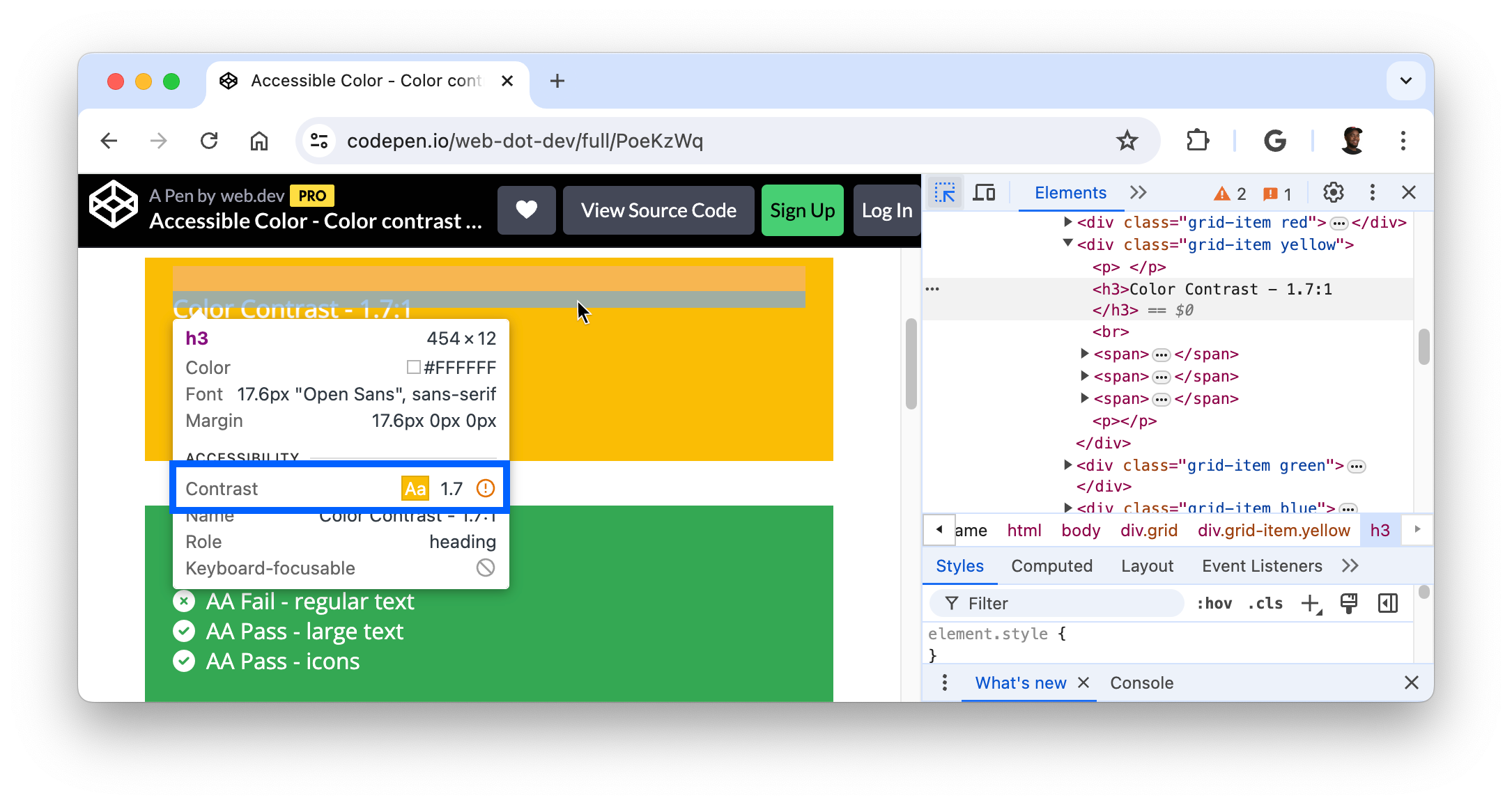
Quando la modalità Ispeziona è attiva, passa il mouse sopra gli elementi della pagina per evidenziare l'elemento e visualizzare un overlay della descrizione comando. Il riquadro Elementi espande automaticamente l'albero DOM per evidenziare l'elemento su cui stai passando il mouse.

A seconda dell'elemento, la descrizione comando Modalità Ispeziona mostrerà le seguenti proprietà di stile:
- I selettori dell'elemento.
- Le dimensioni dell'elemento, in pixel.
- Il colore di sfondo dell'elemento.
- Il colore del testo dell'elemento.
- Le proprietà del carattere dell'elemento.
- La spaziatura interna dell'elemento, in pixel.
- Il margine dell'elemento, in pixel.
Inoltre, gli elementi che utilizzano la griglia CSS o la flexbox CSS avranno un'icona diversa accanto al nome.

La sezione Accessibilità della descrizione comando mostrerà le seguenti informazioni:
- Il nome e il ruolo dell'elemento segnalato alle tecnologie per la disabilità.
- Indica se l'elemento può essere attivato dalla tastiera.
Se passi il mouse sopra le intestazioni di testo, viene visualizzato un rapporto di contrasto, che misura la differenza di luminosità tra i colori di primo piano (colore del testo) e di sfondo.

Un buon rapporto di contrasto è fondamentale per ottenere un testo leggibile. Scopri come correggere il testo a basso contrasto.
Mantieni e nascondi la descrizione comando della modalità Ispeziona
Per mantenere la descrizione comando Modalità Ispeziona mentre puoi spostare il puntatore del mouse altrove, tieni premuto:
- macOS: Ctrl+Opzione
- Windows, Linux e ChromeOS: Ctrl+Alt
Per nascondere temporaneamente la descrizione comando di ispezione mentre sposti il puntatore del mouse, tieni premuto Ctrl.
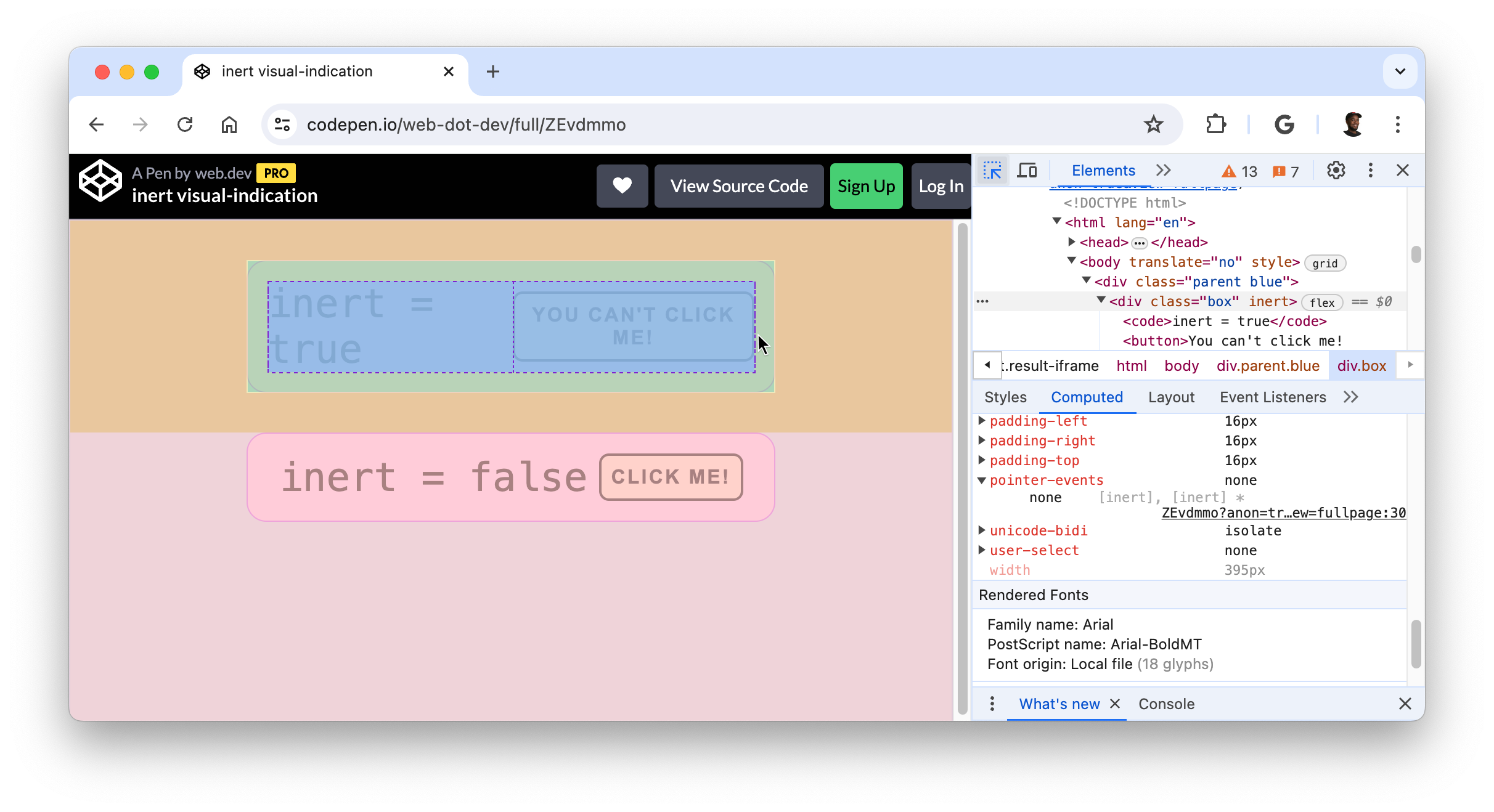
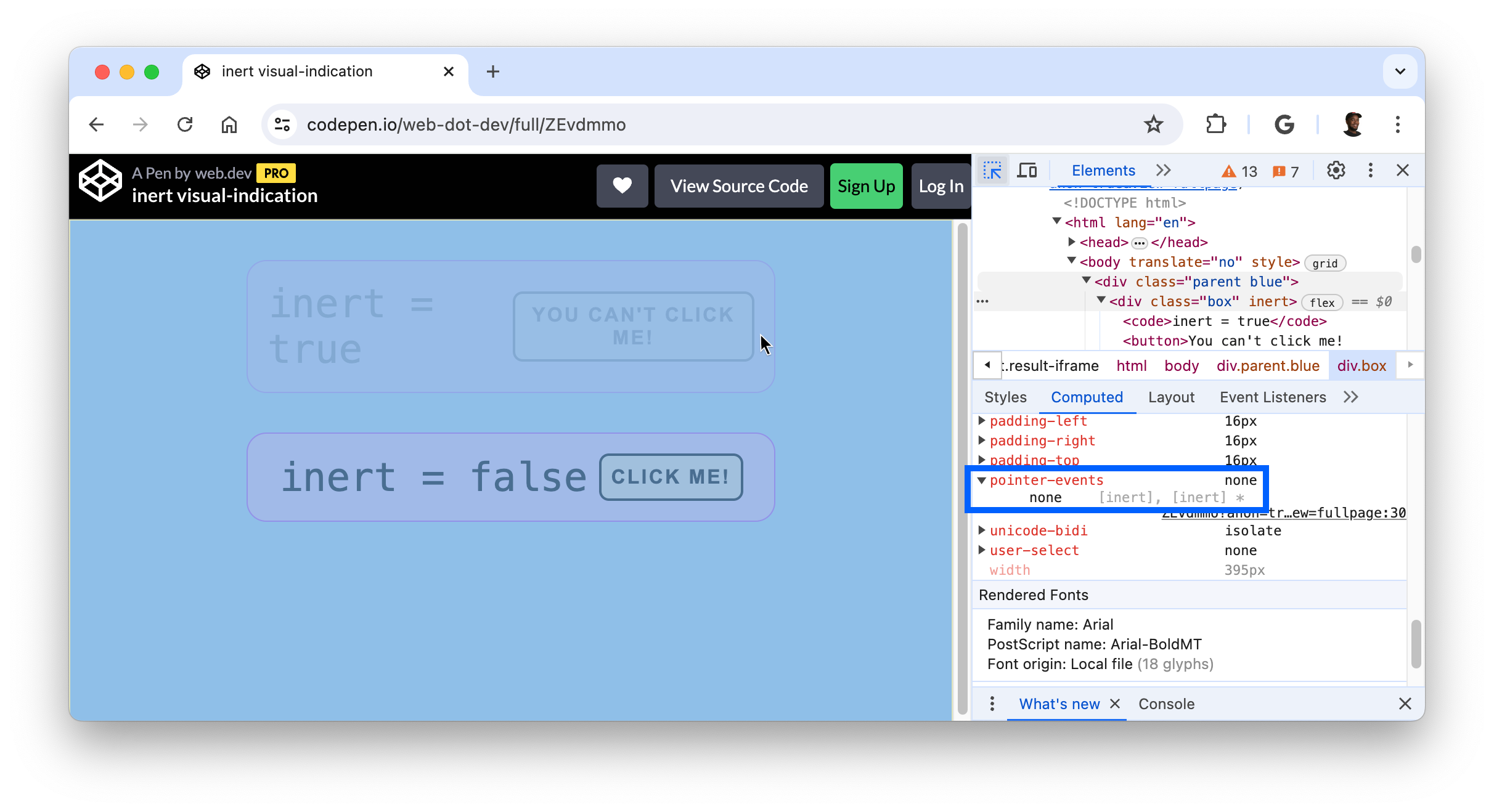
Ispeziona gli elementi non accessibili
Inizialmente, gli elementi con la proprietà CSS pointer-events: none; non possono essere scelti come target dalla modalità Ispeziona.

Per esaminare gli elementi non accessibili, premi Maiusc mentre passi il mouse sopra l'elemento.