Gunakan Mode periksa untuk memfokuskan dan menganalisis elemen tertentu di halaman web Anda.
Ringkasan
Mengaktifkan Mode periksa (pemilih pemilih) DevTools memungkinkan Anda mengarahkan kursor ke elemen di halaman serta melihat gaya dan informasi aksesibilitas. Mengklik elemen saat Mode periksa aktif akan menandai elemen DOM yang sesuai di hierarki DOM panel Elemen, dan mencantumkan gaya yang relevan di tab Gaya.
Aktifkan mode Periksa
Untuk mengaktifkan Mode periksa:
- Buka DevTools
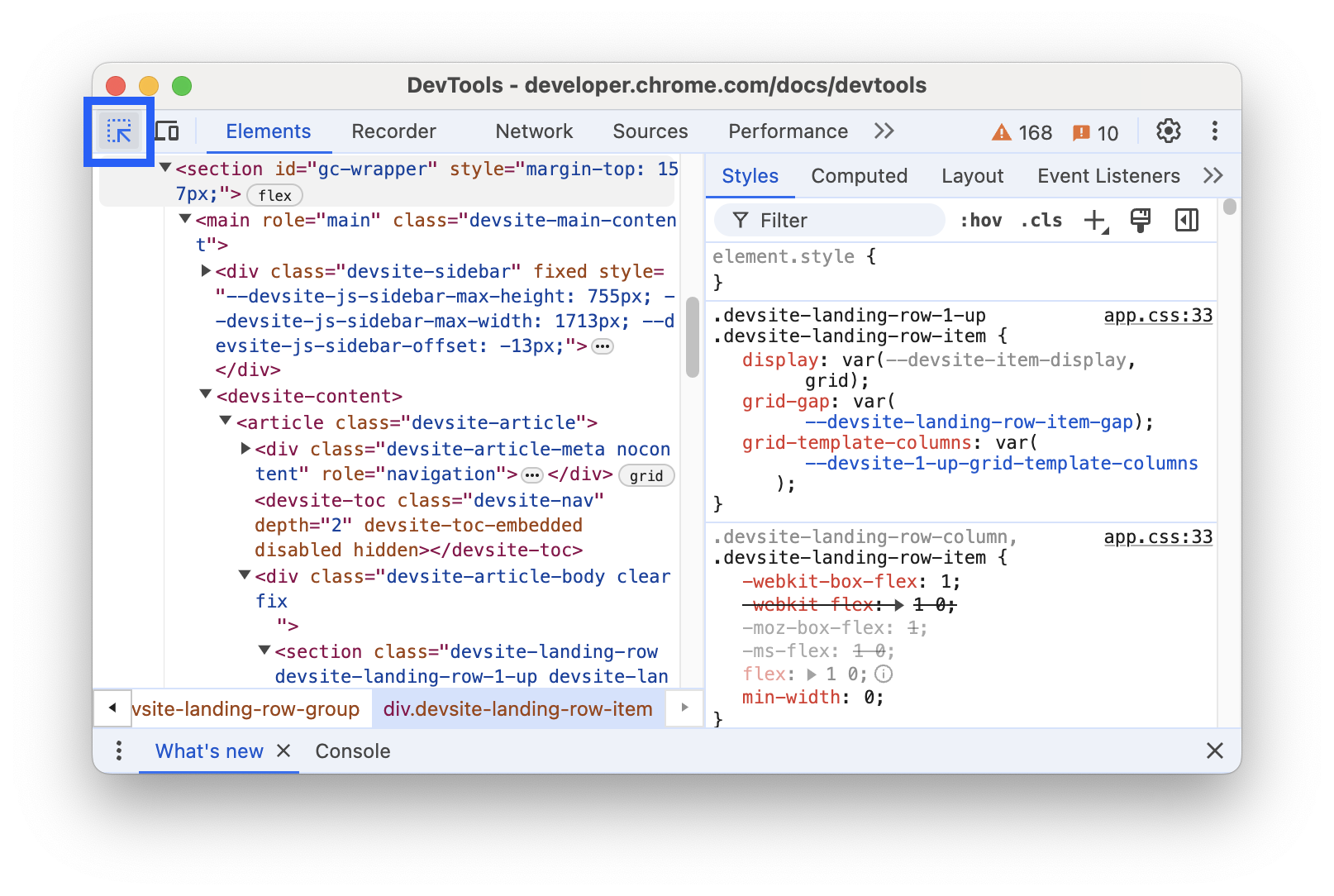
- Klik tombol Periksa mode di panel tindakan.

Pemilih pemilih aktif saat ikon Inspect mode berwarna biru.
Anda juga dapat menggunakan pintasan di Chrome untuk membuka panel Elemen dalam Mode periksa. Tekan salah satu opsi berikut:
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Shift+C
Menggunakan mode Periksa untuk melihat informasi gaya dan aksesibilitas
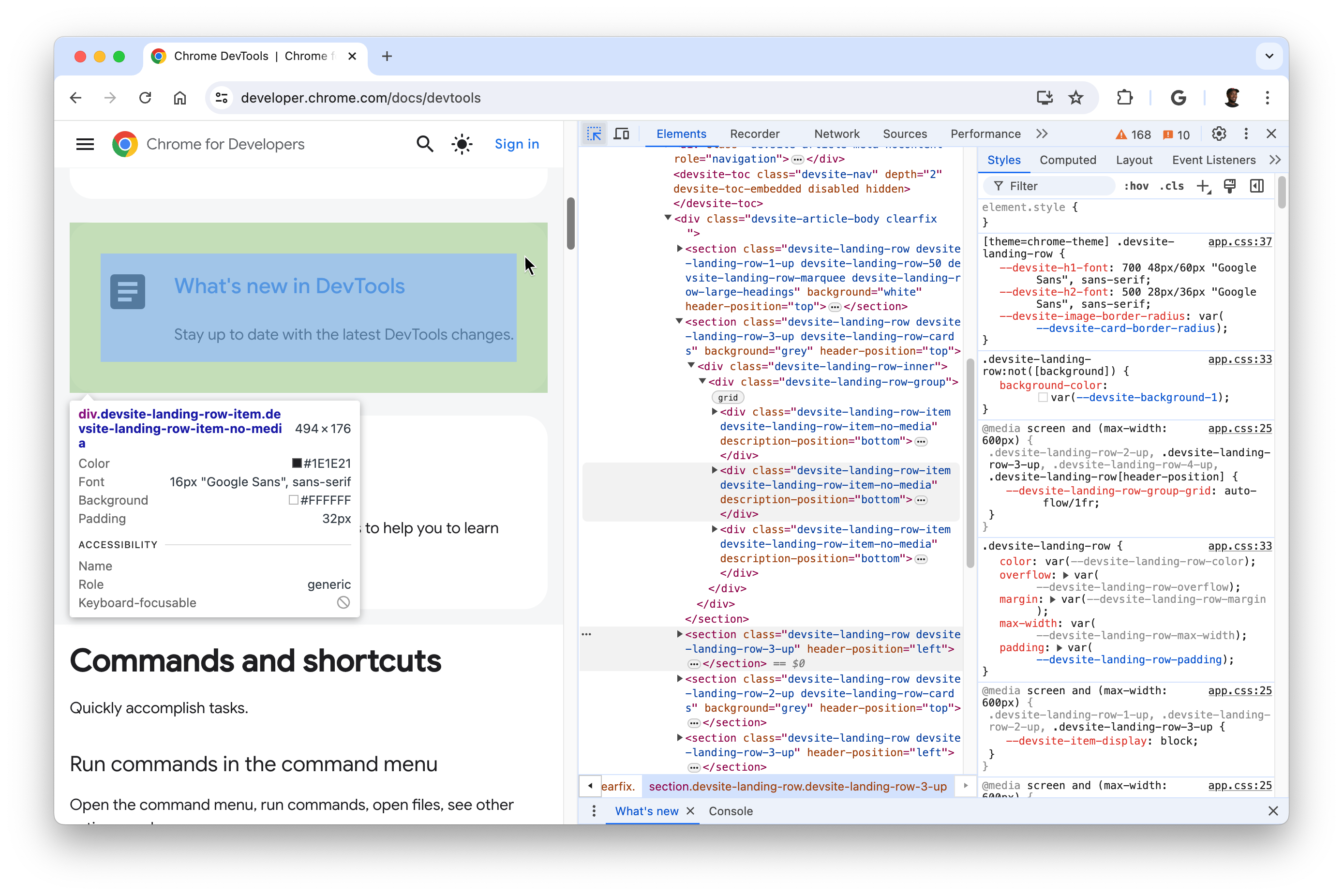
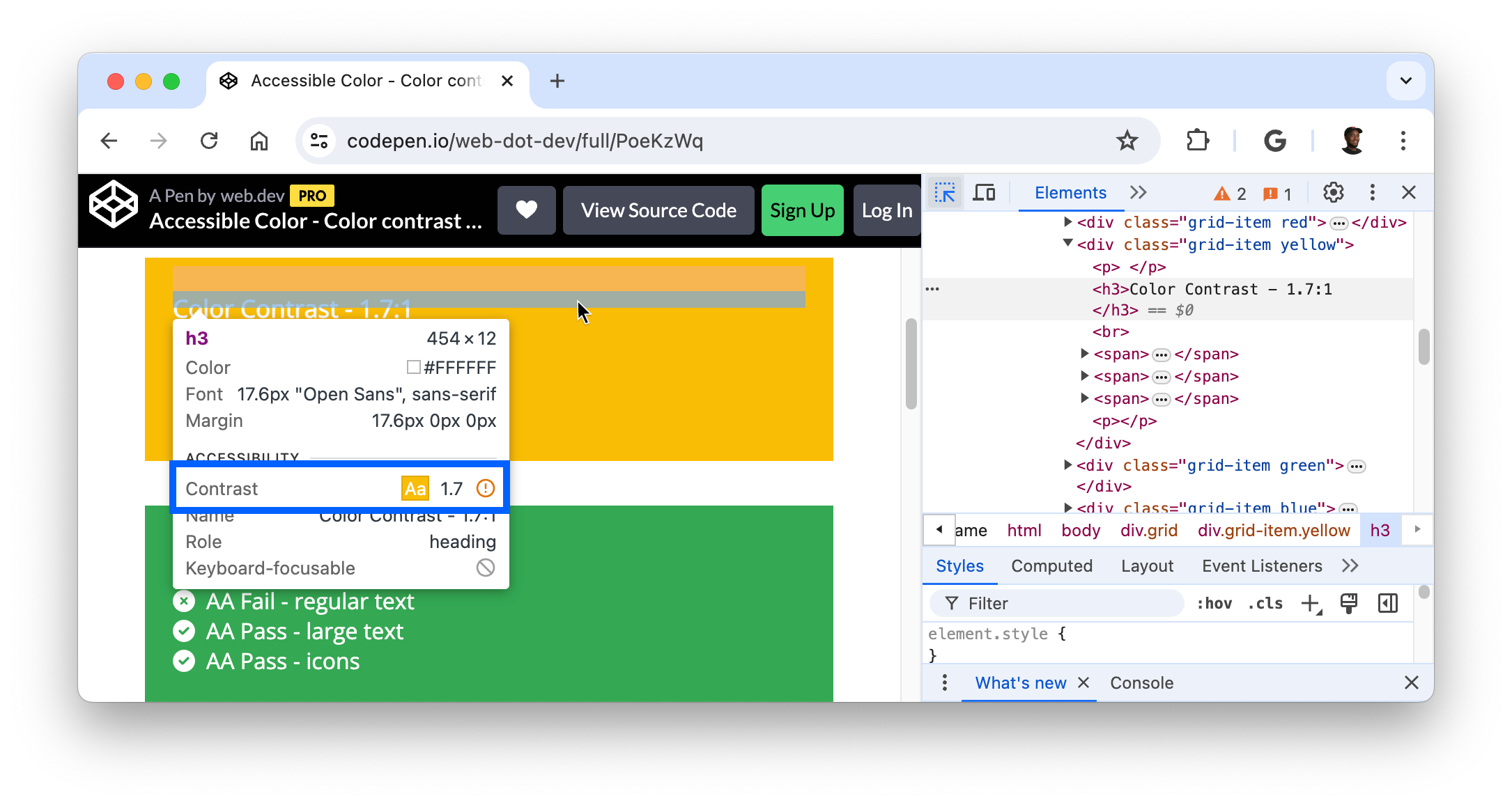
Saat Mode periksa aktif, arahkan kursor ke elemen di halaman Anda, tindakan ini akan menyorot elemen dan menampilkan overlay tooltip. Panel Elemen akan otomatis memperluas hierarki DOM untuk menandai elemen yang Anda arahkan kursor.

Bergantung pada elemennya, tooltip Inspect mode akan menampilkan properti gaya berikut:
- Pemilih elemen.
- Dimensi elemen, dalam piksel.
- Warna latar belakang elemen.
- Warna teks elemen.
- Properti font elemen.
- Padding elemen, dalam piksel.
- Margin elemen, dalam piksel.
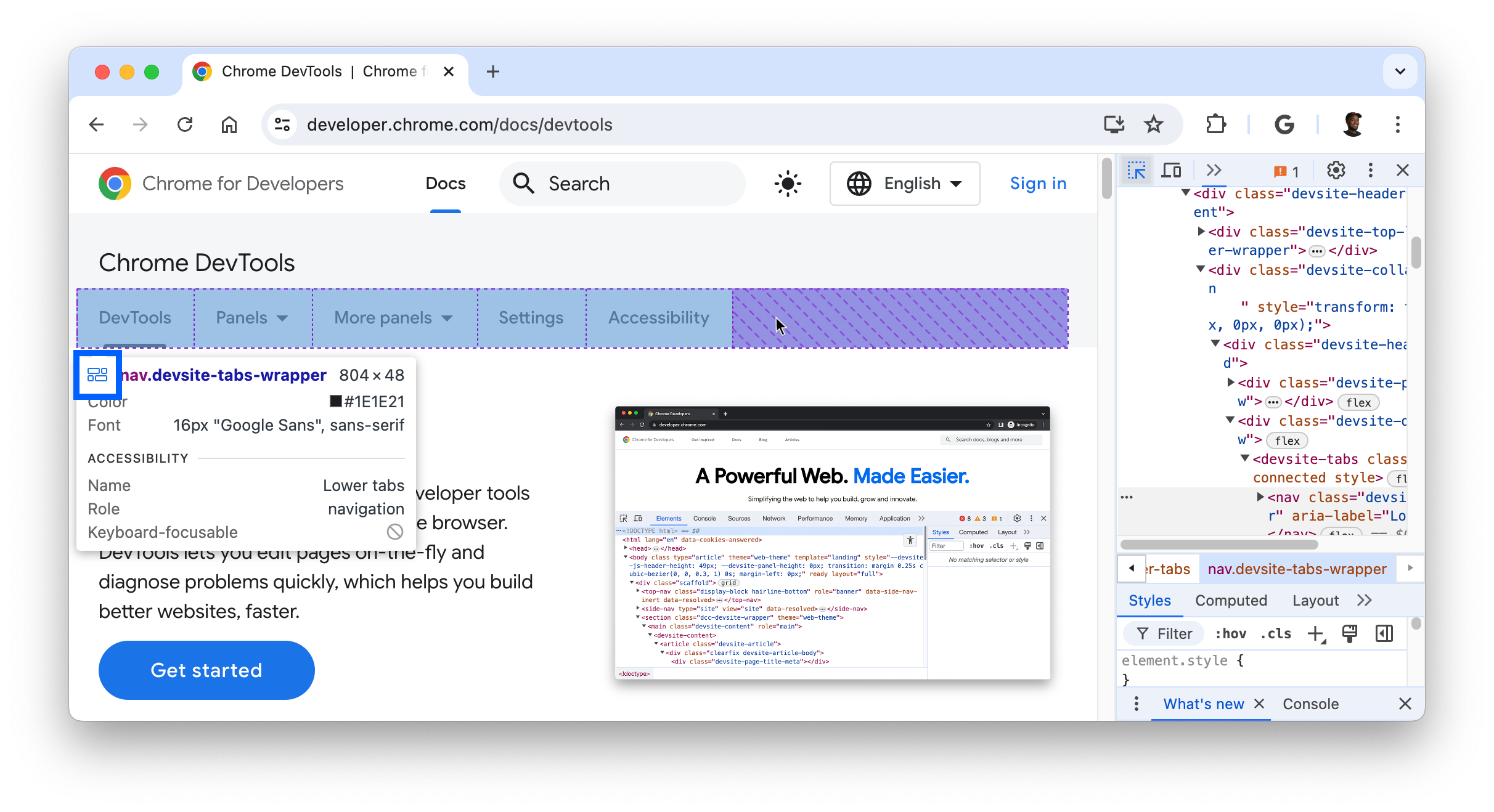
Selain itu, elemen yang menggunakan petak CSS atau flexbox CSS akan memiliki ikon berbeda yang muncul di samping nama elemen.

Bagian aksesibilitas tooltip akan menampilkan informasi berikut:
- Nama dan peran elemen yang dilaporkan kepada {i>assistive technology<i} (teknologi bantu/pendukung).
- Apakah elemen dapat difokuskan keyboard.
Mengarahkan kursor ke atas header teks secara khusus akan menampilkan rasio kontras, yang mengukur perbedaan kecerahan antara warna latar depan (warna teks) dan latar belakang.

Rasio kontras yang baik sangat penting agar teks dapat dibaca. Cari tahu cara memperbaiki teks dengan kontras rendah.
Mempertahankan dan menyembunyikan tooltip mode Periksa
Untuk mempertahankan tooltip Inspect mode saat dapat memindahkan kursor mouse ke tempat lain, tekan dan tahan:
- macOS: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
Untuk menyembunyikan tooltip pemeriksaan sementara saat Anda menggerakkan kursor mouse, tekan dan tahan Ctrl.
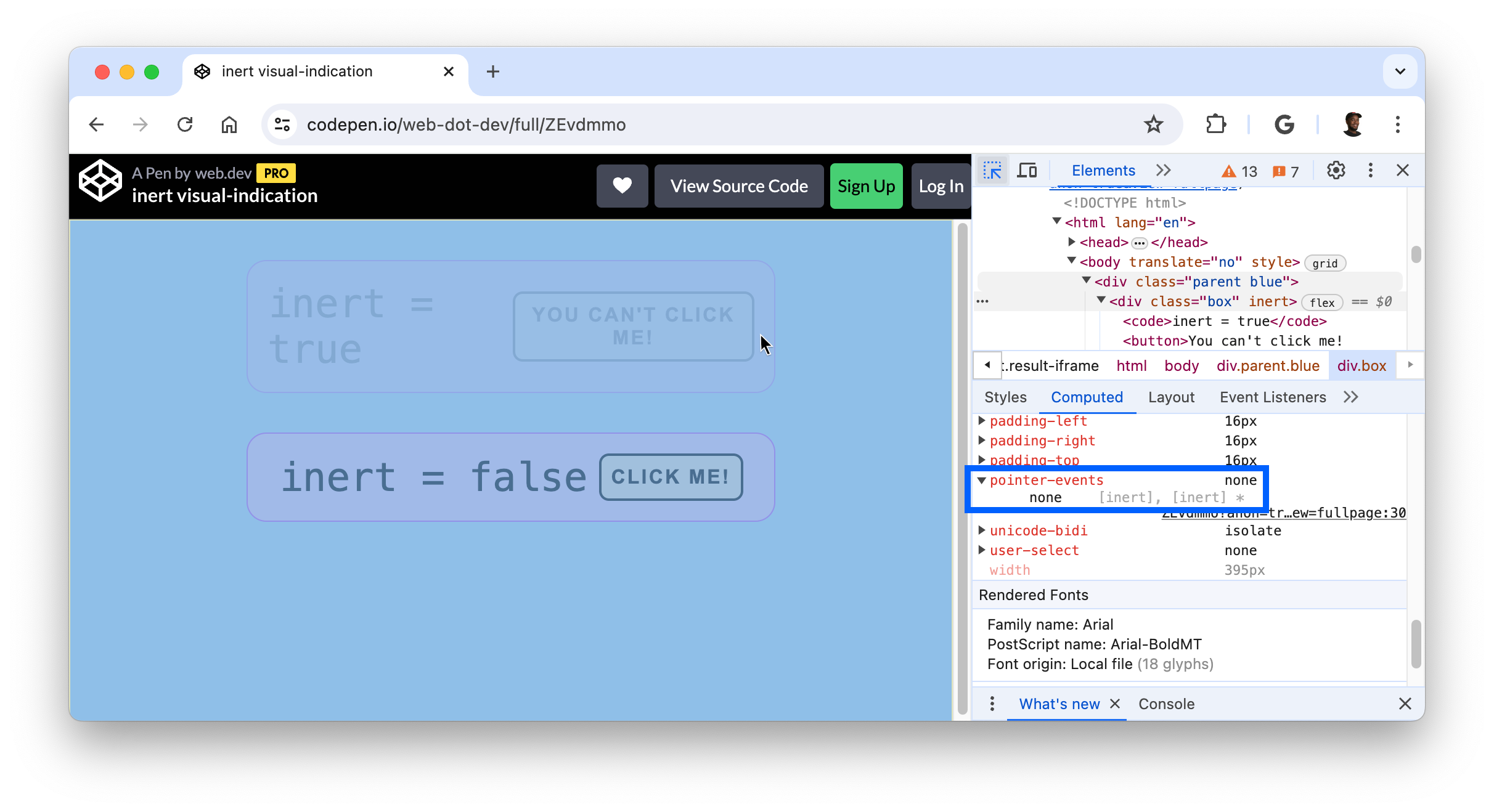
Memeriksa elemen yang tidak dapat diakses
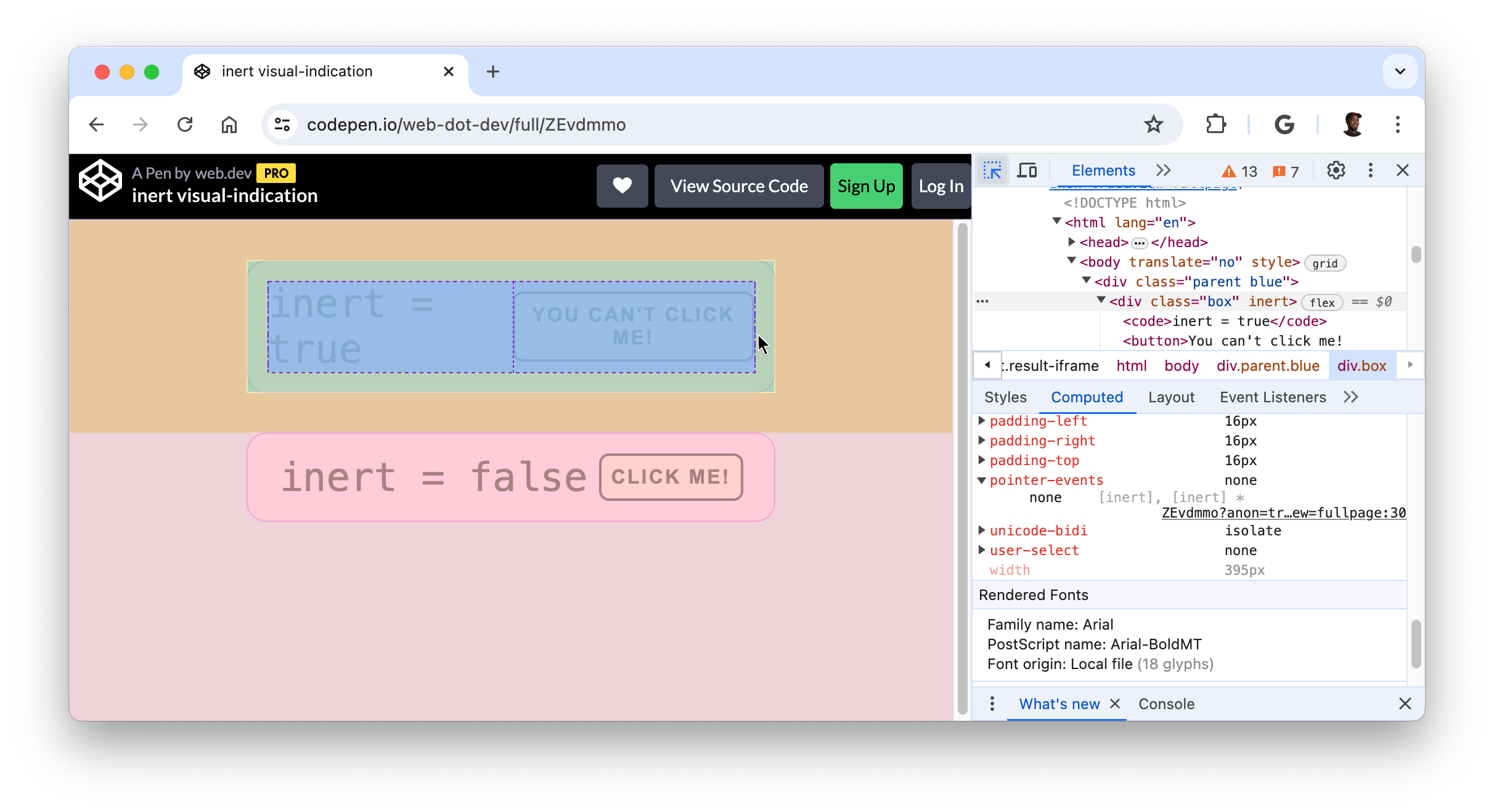
Elemen dengan properti CSS pointer-events: none; tidak dapat ditargetkan oleh mode Inspeksi di awal.

Untuk memeriksa elemen yang tidak dapat diakses, tekan Shift sambil mengarahkan kursor ke elemen tersebut.