अपने वेब पेज पर खास एलिमेंट पर फ़ोकस करने और उनका विश्लेषण करने के लिए, जांच करें मोड का इस्तेमाल करें.
खास जानकारी
DevTools जांच करें मोड (चुनने वाला पिकर) चालू करने पर, आपको अपने पेज पर एलिमेंट पर कर्सर घुमाने से, स्टाइल और सुलभता की जानकारी देखने में मदद मिलती है. जांच करें मोड चालू होने पर, किसी एलिमेंट पर क्लिक करने से एलिमेंट पैनल के डीओएम ट्री में उससे जुड़े DOM एलिमेंट को हाइलाइट किया जाएगा. साथ ही, स्टाइल टैब में उस एलिमेंट की सूची बनाई जाएगी.
'जांच करें' मोड चालू करें
जांच करें मोड चालू करने के लिए:
- DevTools खोलें
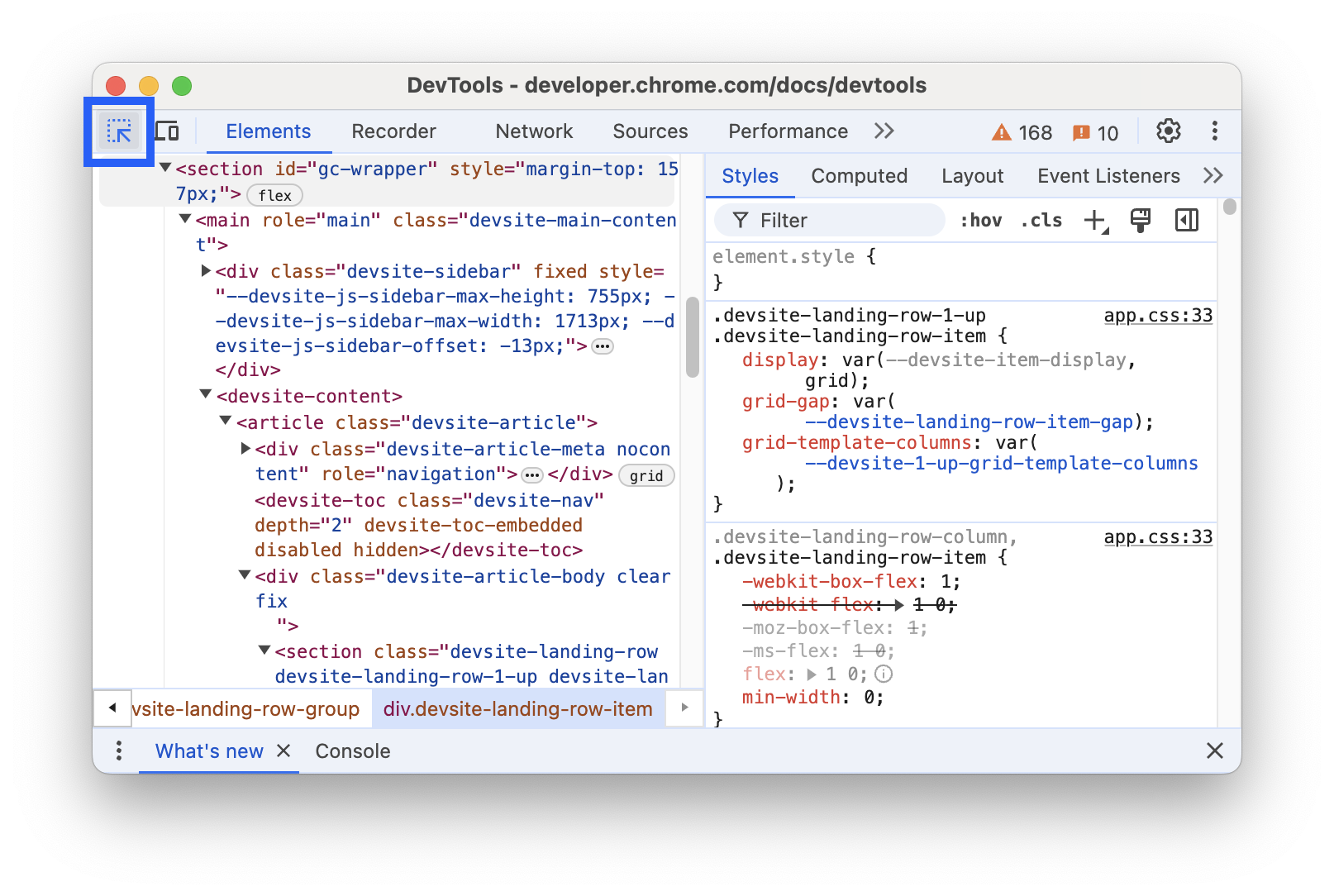
- ऐक्शन बार में, मोड की जांच करें बटन पर क्लिक करें.

जांच मोड आइकॉन के नीला होने पर, सिलेक्टर पिकर चालू होता है.
जांच मोड में एलिमेंट पैनल को खोलने के लिए, Chrome में शॉर्टकट का इस्तेमाल भी किया जा सकता है. इनमें से कोई एक दबाएं:
- macOS में: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Shift+C
स्टाइल और सुलभता की जानकारी देखने के लिए, 'जांच करें' मोड का इस्तेमाल करें
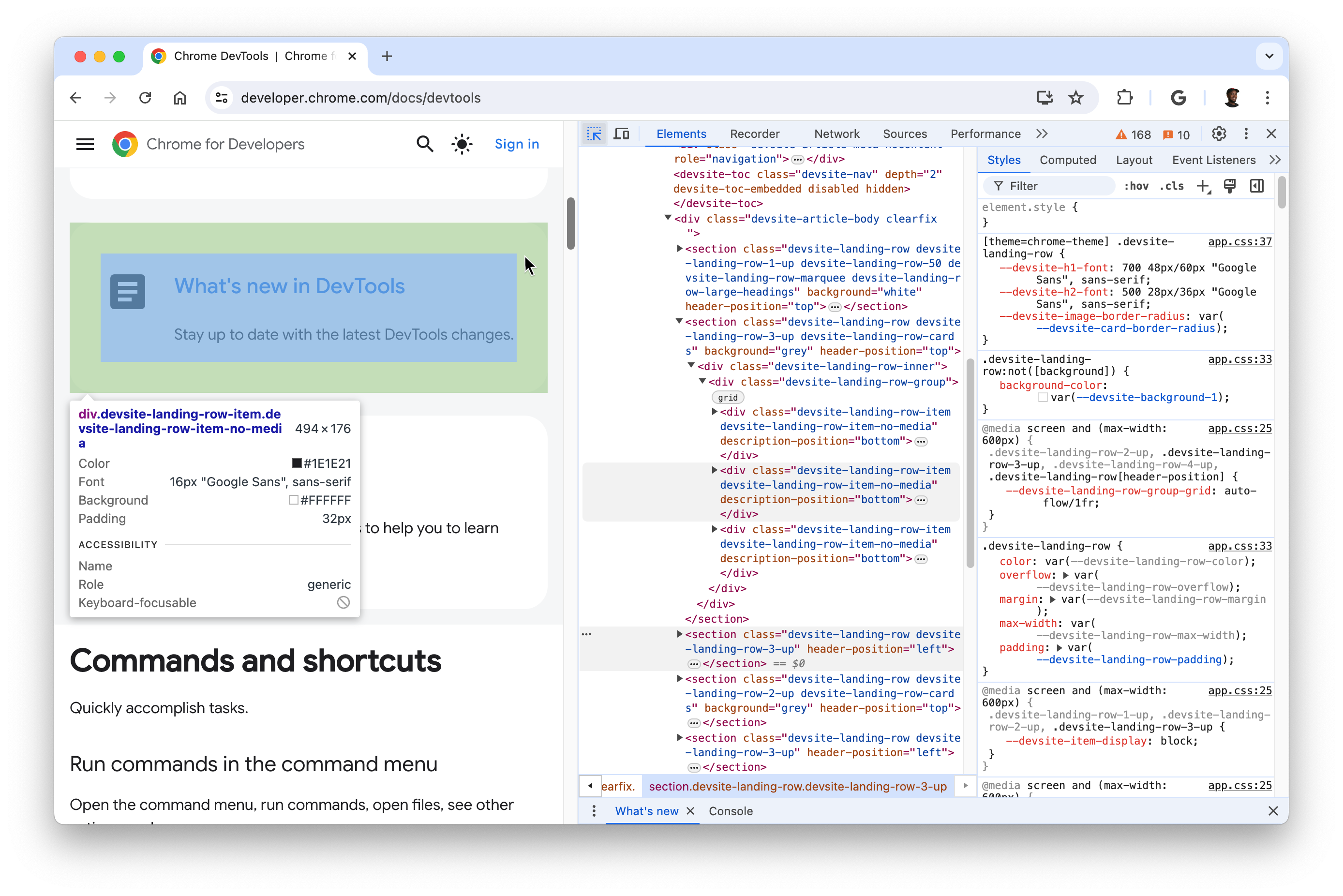
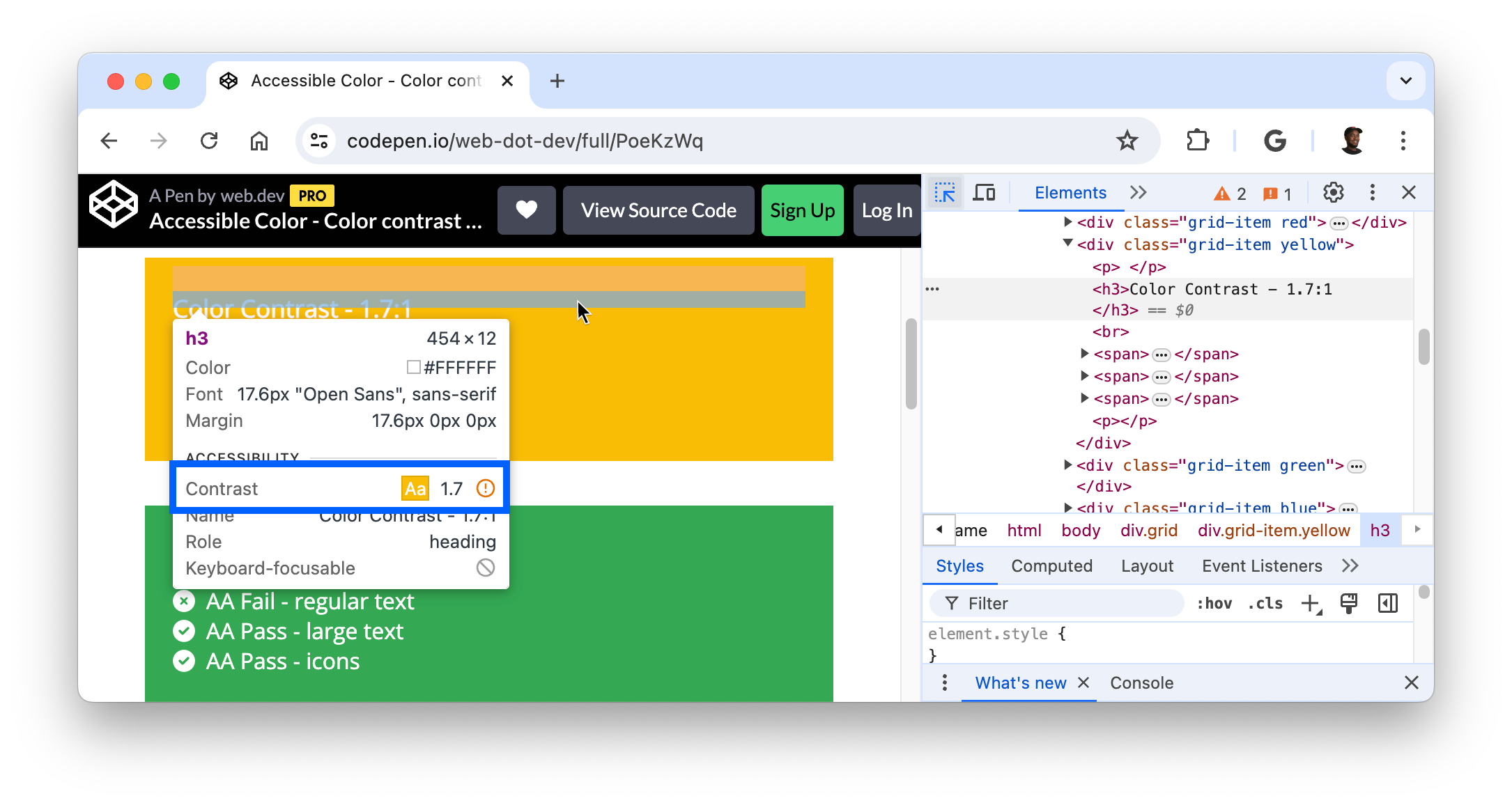
जांच करें मोड चालू होने पर, पेज पर एलिमेंट पर कर्सर घुमाएं. इससे एलिमेंट हाइलाइट हो जाएगा और टूलटिप ओवरले दिखेगा. एलिमेंट पैनल, डीओएम ट्री को अपने-आप बड़ा करके उस एलिमेंट को हाइलाइट करेगा जिस पर आप कर्सर घुमा रहे हैं.

एलिमेंट के आधार पर, मोड की जांच करें टूलटिप में ये स्टाइल प्रॉपर्टी दिखेंगी:
- एलिमेंट के सिलेक्टर.
- पिक्सल में एलिमेंट के डाइमेंशन.
- एलिमेंट के बैकग्राउंड का रंग.
- एलिमेंट के टेक्स्ट का रंग.
- एलिमेंट की फ़ॉन्ट प्रॉपर्टी.
- पिक्सल में एलिमेंट की पैडिंग.
- पिक्सल में एलिमेंट का मार्जिन.
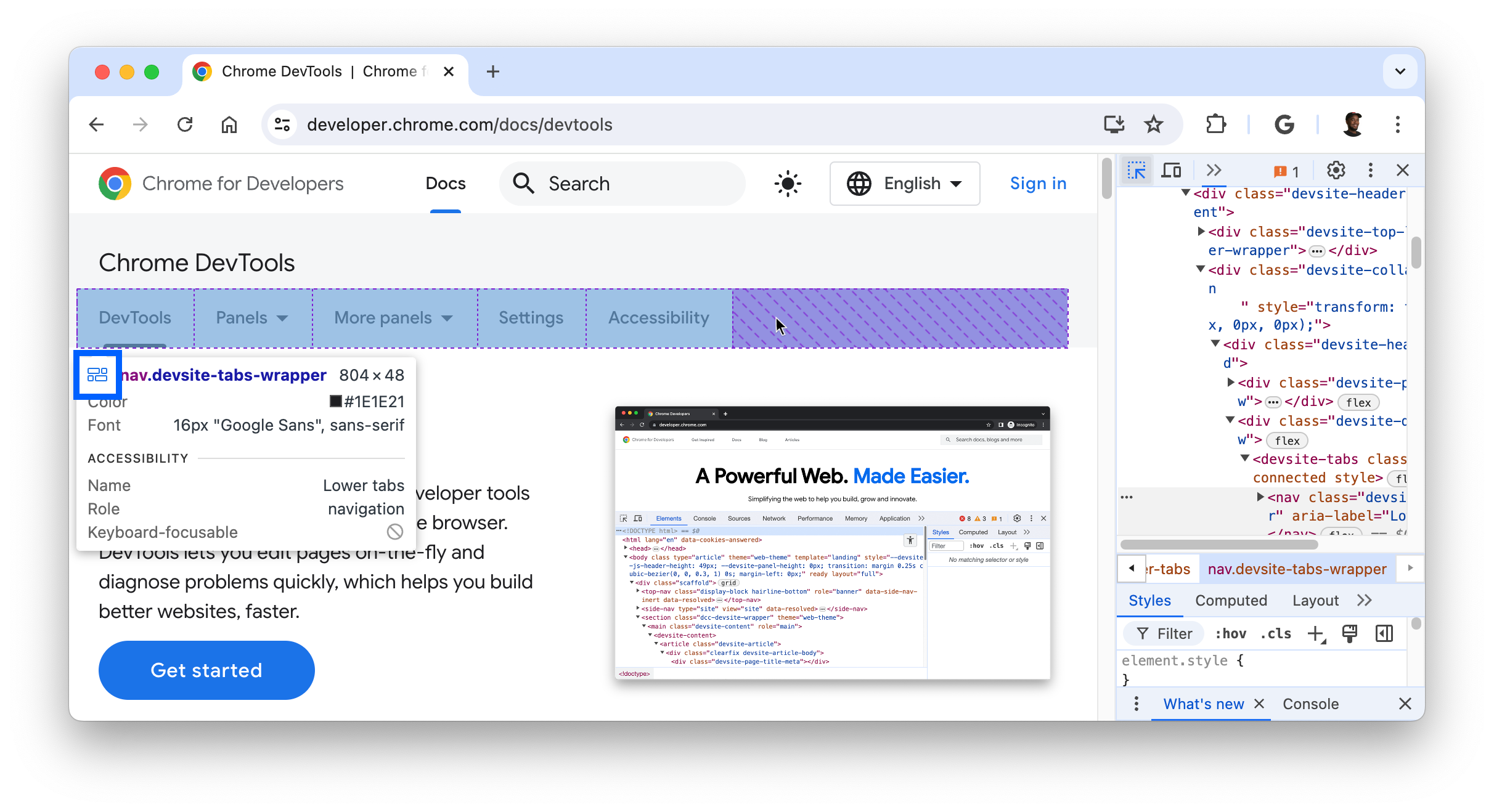
इसके अलावा, सीएसएस ग्रिड या सीएसएस फ़्लेक्सबॉक्स का इस्तेमाल करने वाले एलिमेंट में, एलिमेंट के नाम के बगल में अलग आइकॉन दिखेगा.

टूलटिप के सुलभता सेक्शन में यह जानकारी दिखेगी:
- सहायक टेक्नोलॉजी को रिपोर्ट किए गए एलिमेंट का नाम और उसकी भूमिका.
- एलिमेंट पर कीबोर्ड फ़ोकस किया जा सकता है या नहीं.
खास तौर पर, टेक्स्ट हेडर पर कर्सर घुमाने पर कंट्रास्ट रेशियो दिखता है. इससे फ़ोरग्राउंड (टेक्स्ट का रंग) और बैकग्राउंड के रंगों के बीच की चमक का अंतर पता चलता है.

आसानी से पढ़े जा सकने वाले टेक्स्ट के लिए, कंट्रास्ट का अच्छा अनुपात होना बहुत ज़रूरी होता है. कम कंट्रास्ट वाले टेक्स्ट की समस्या को ठीक करने का तरीका जानें.
जांच मोड की टूलटिप को लागू रखें और छिपाएं
अपने माउस पॉइंटर को कहीं और ले जाने के दौरान, जांच करें मोड टूलटिप को बनाए रखने के लिए, दबाकर रखें:
- macOS पर: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
माउस पॉइंटर को एक जगह से दूसरी जगह ले जाने के दौरान, जांच करने वाले टूलटिप को कुछ समय के लिए छिपाने के लिए, Ctrl को दबाकर रखें.
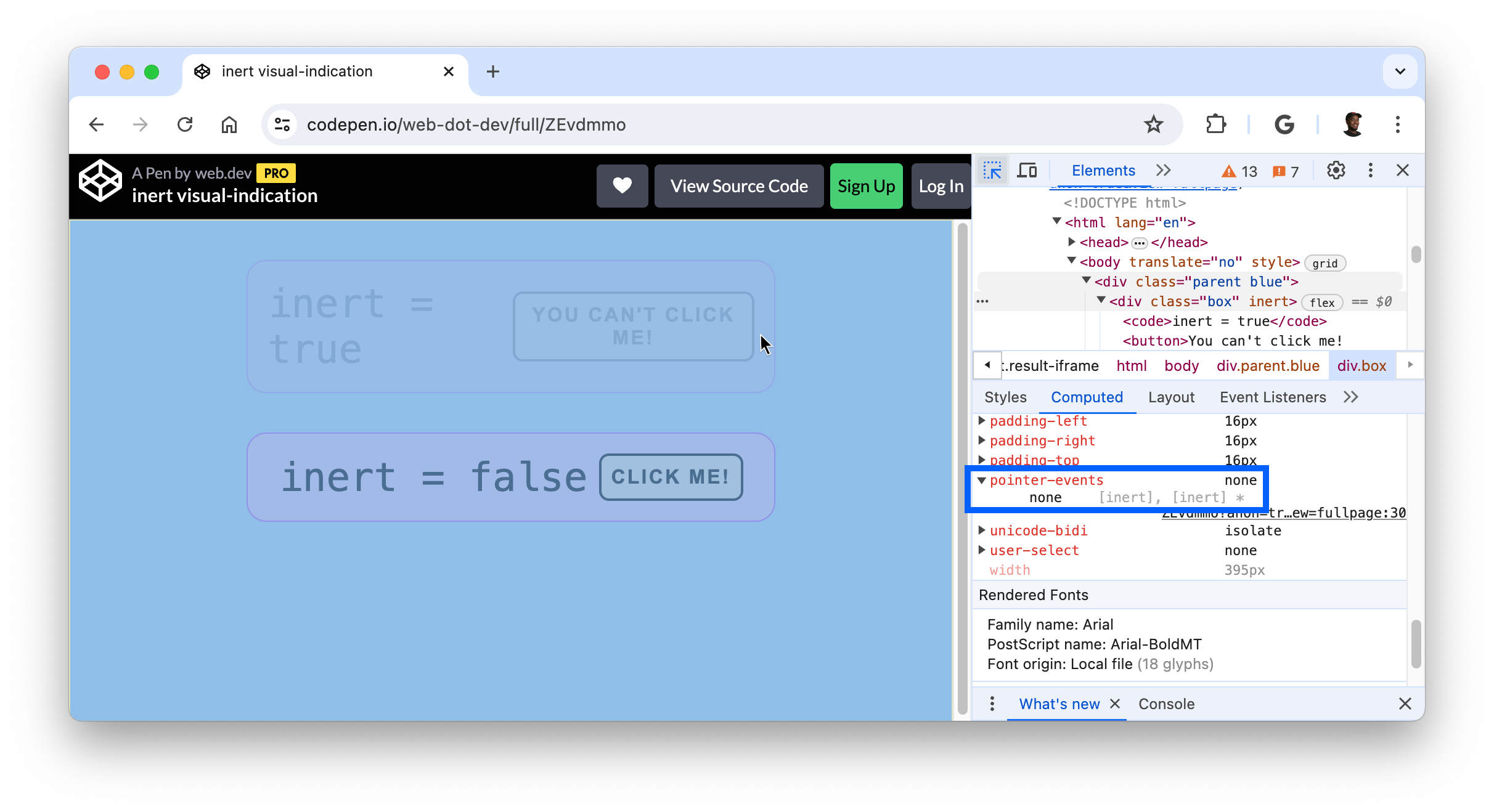
उन एलिमेंट की जांच करें जिन्हें ऐक्सेस नहीं किया जा सकता
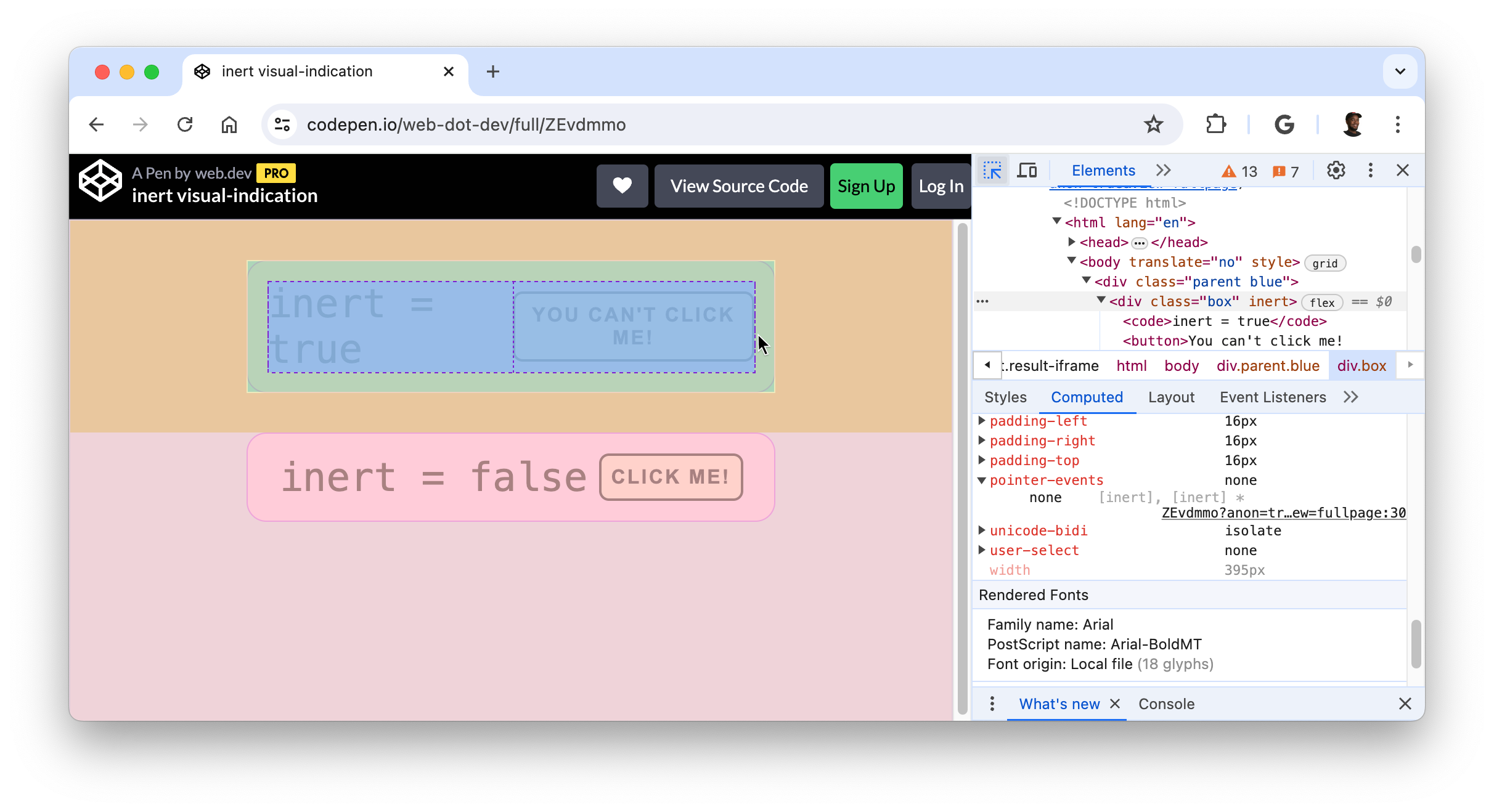
शुरुआत में, जांच करें मोड का इस्तेमाल करके, सीएसएस प्रॉपर्टी pointer-events: none; वाले एलिमेंट को टारगेट नहीं किया जा सकता.

जिन एलिमेंट को ऐक्सेस नहीं किया जा सकता उनकी जांच करने के लिए, एलिमेंट पर कर्सर घुमाते समय Shift दबाएं.