משתמשים במצב בדיקה כדי להתמקד ברכיבים ספציפיים בדף האינטרנט ולנתח אותם.
סקירה
כשמפעילים מצב בדיקה (בורר הבורר) של כלי הפיתוח, אפשר להעביר את העכבר מעל רכיבים בדף ולראות את פרטי הסגנון והנגישות. כשלוחצים על רכיב בזמן שמצב הבדיקה פעיל, רכיב ה-DOM המתאים מודגש בעץ ה-DOM של חלונית Elements, והסגנונות הרלוונטיים מוצגים בכרטיסייה Styles.
הפעלת מצב בדיקה
כדי להפעיל את מצב בדיקה:
- פותחים את DevTools.
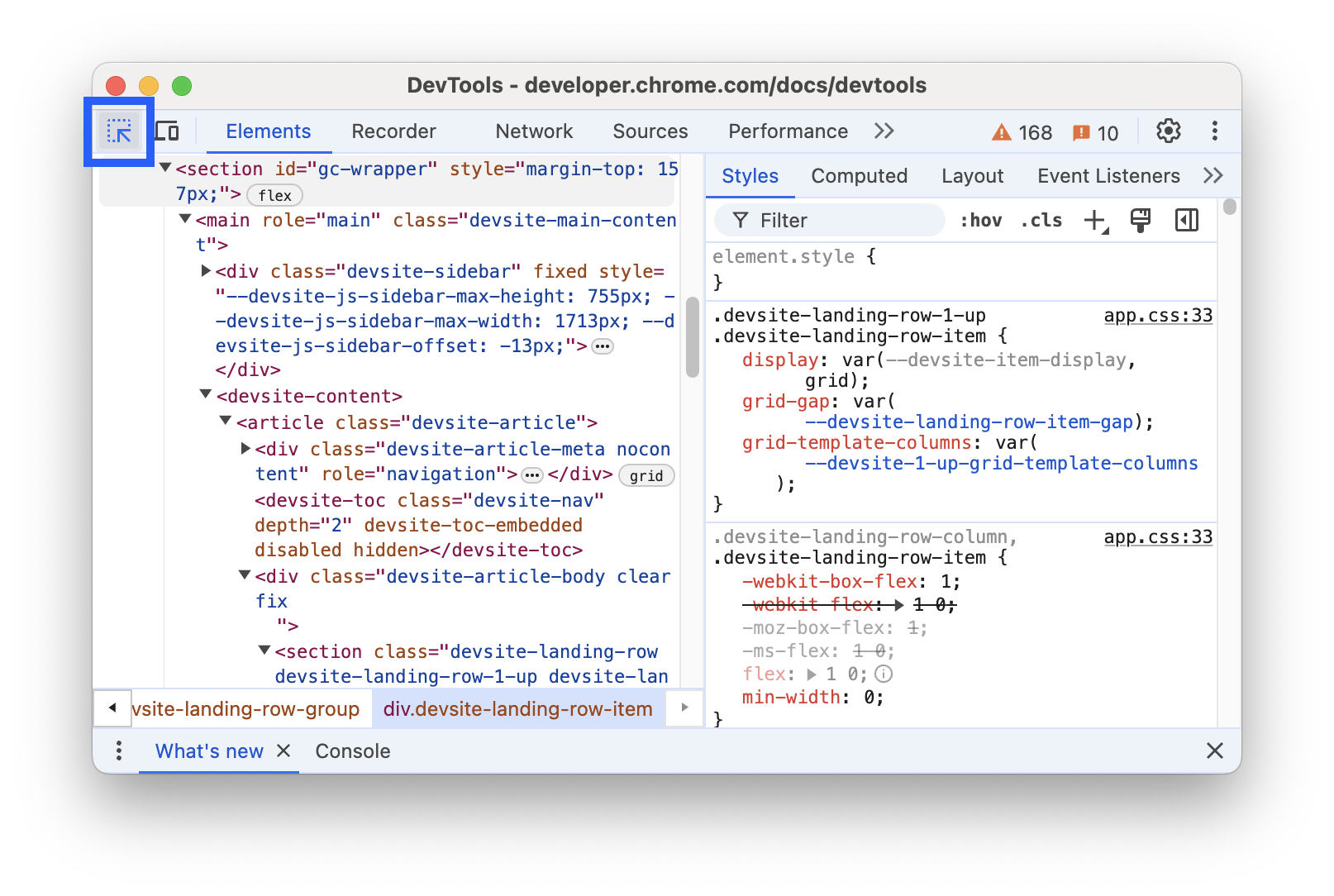
- לוחצים על הלחצן מצב בדיקה בסרגל הפעולות.

הבורר פעיל כשסמל מצב הבדיקה כחול.
אפשר גם להשתמש בקיצור דרך ב-Chrome כדי לפתוח את החלונית רכיבים במצב בדיקה. לוחצים על אחת מהאפשרויות הבאות:
- macOS: Cmd+Option+C
- Windows , Linux ו-ChromeOS: Ctrl+Shift+C
איך להשתמש במצב בדיקה כדי להציג את פרטי הסגנון והנגישות
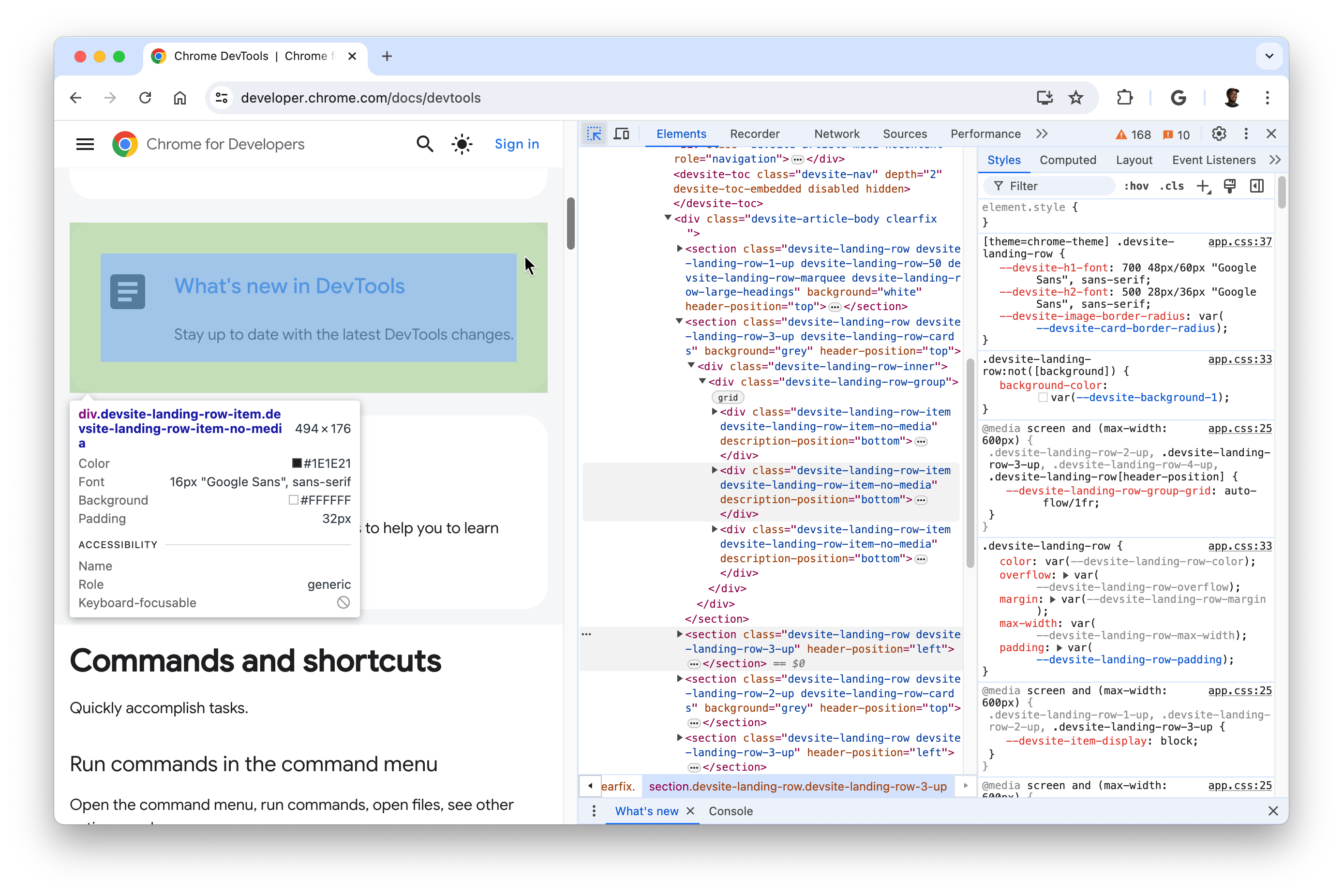
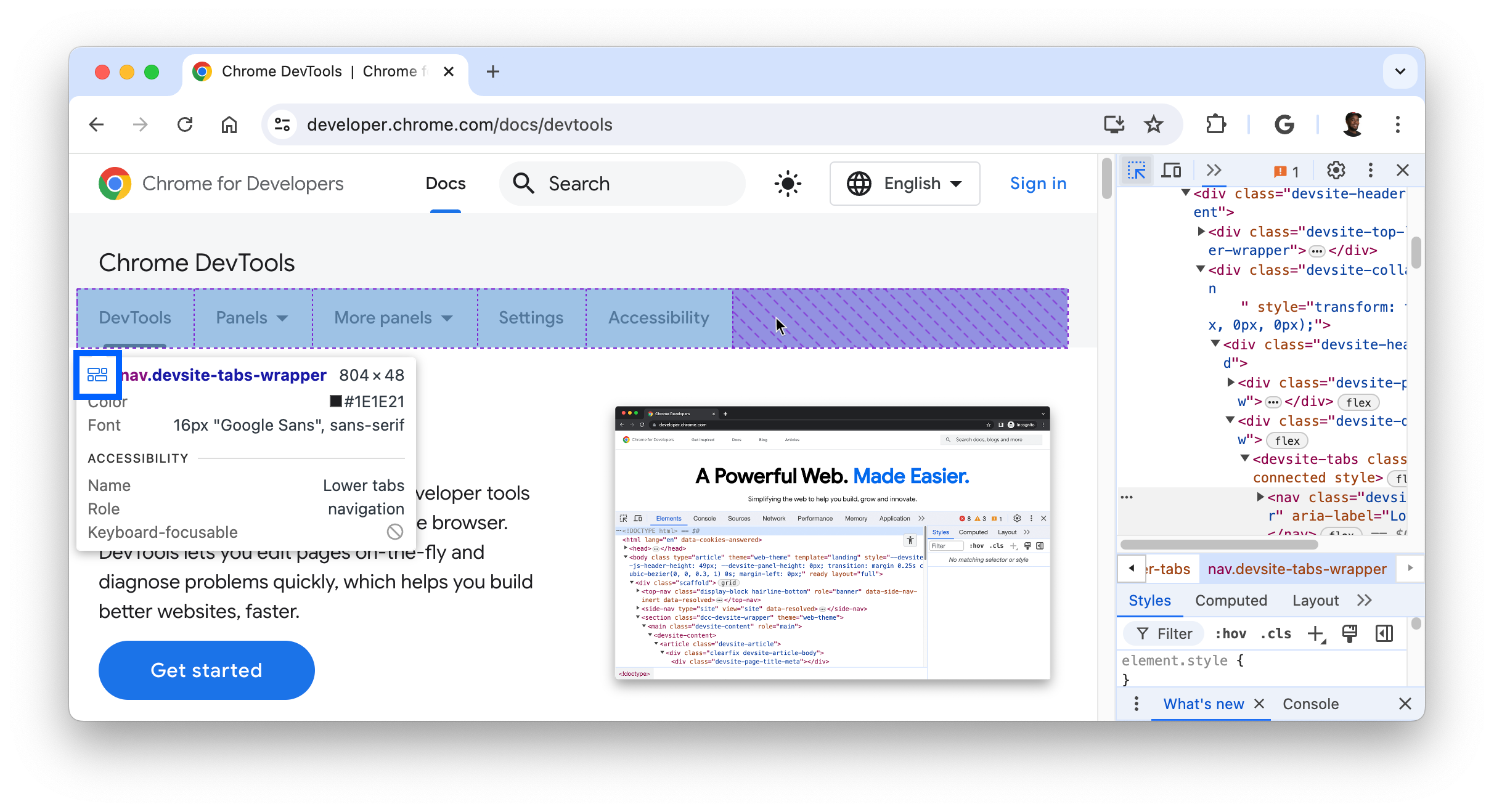
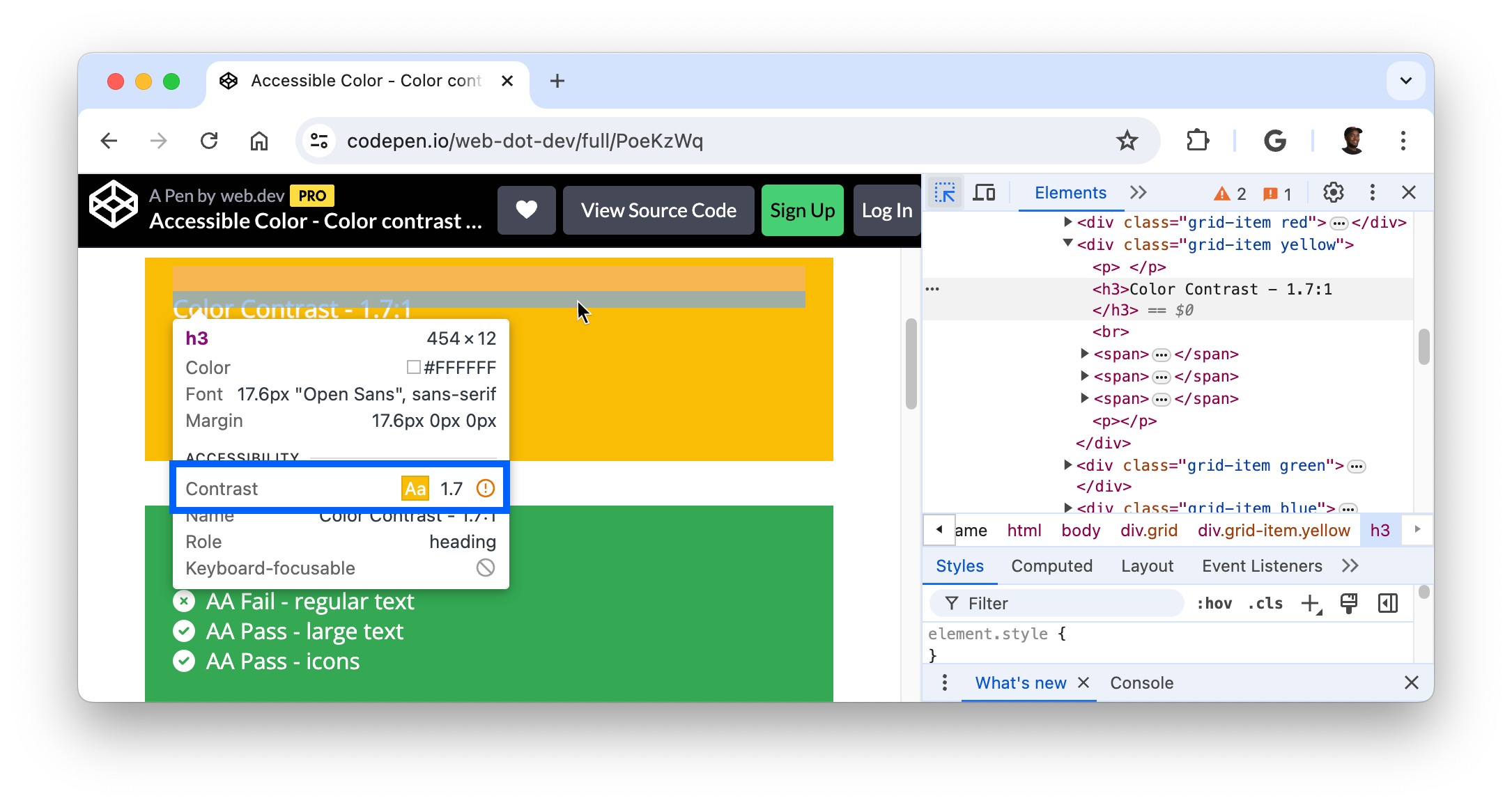
כשמצב בדיקה פעיל, מעבירים את העכבר מעל רכיבים בדף כדי להדגיש את הרכיב ולהציג שכבת-על של הסבר קצר. החלונית Elements תרחיב באופן אוטומטי את עץ ה-DOM כדי להדגיש את הרכיב שמעליו מעבירים את העכבר.

בהתאם לאלמנט, בהסבר הקצר מצב בדיקה יוצגו מאפייני הסגנון הבאים:
- הסלקטורים של הרכיב.
- מאפייני הרכיב, בפיקסלים.
- צבע הרקע של הרכיב.
- צבע הטקסט של הרכיב.
- מאפייני הגופנים של הרכיב.
- המרווח הפנימי של הרכיב בפיקסלים.
- השוליים של הרכיב בפיקסלים.
בנוסף, לרכיבים שמשתמשים ב-CSS grid או ב-CSS flexbox יהיה סמל שונה ליד שם הרכיב.

בקטע הנגישות בהסבר הקצר יוצגו הפרטים הבאים:
- השם והתפקיד של הרכיב שדווח לטכנולוגיה מסייעת.
- האם ניתן להתמקד ברכיב באמצעות המקלדת.
כשמעבירים את העכבר מעל כותרות טקסט במיוחד, מוצג יחס ניגודיות, שמודד את ההבדל בבהירות בין צבע החזית (צבע הטקסט) לבין צבעי הרקע.

יחס ניגודיות טוב הוא חיוני לטקסט קריא. כך מתקנים טקסט בניגודיות נמוכה.
להמשיך ולהסתיר את ההסבר הקצר על מצב הבדיקה
כדי לשמור את ההסבר הקצר על מצב בדיקה בזמן שאפשר להעביר את סמן העכבר למקום אחר, לוחצים לחיצה ארוכה:
- macOS: Ctrl+Option
- Windows , Linux ו-ChromeOS: Ctrl+Alt
כדי להסתיר באופן זמני את ההסבר הקצר של הבדיקה תוך כדי הזזת הסמן של העכבר, לוחצים לחיצה ארוכה על Ctrl.
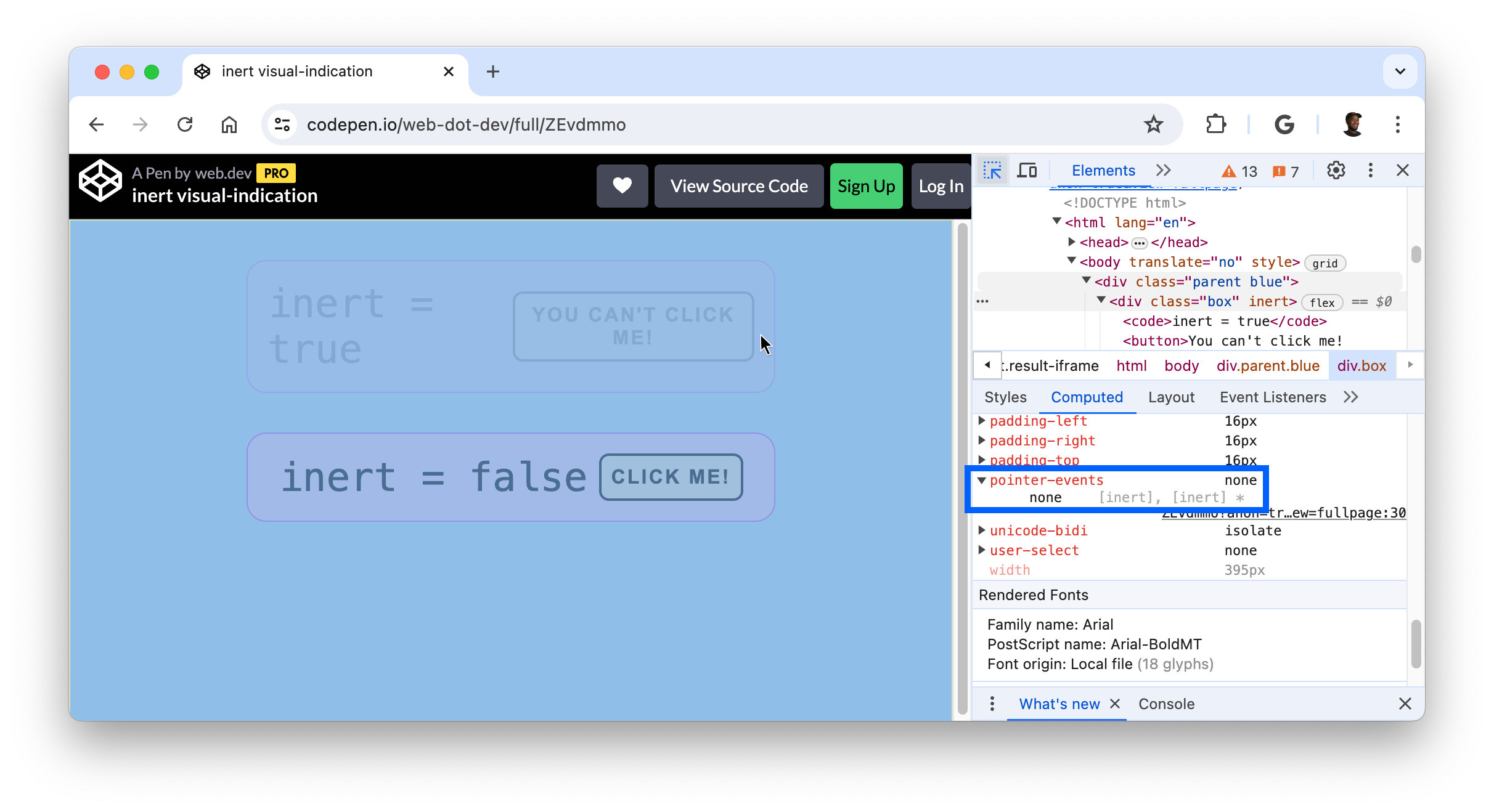
בדיקת רכיבים שאינם נגישים
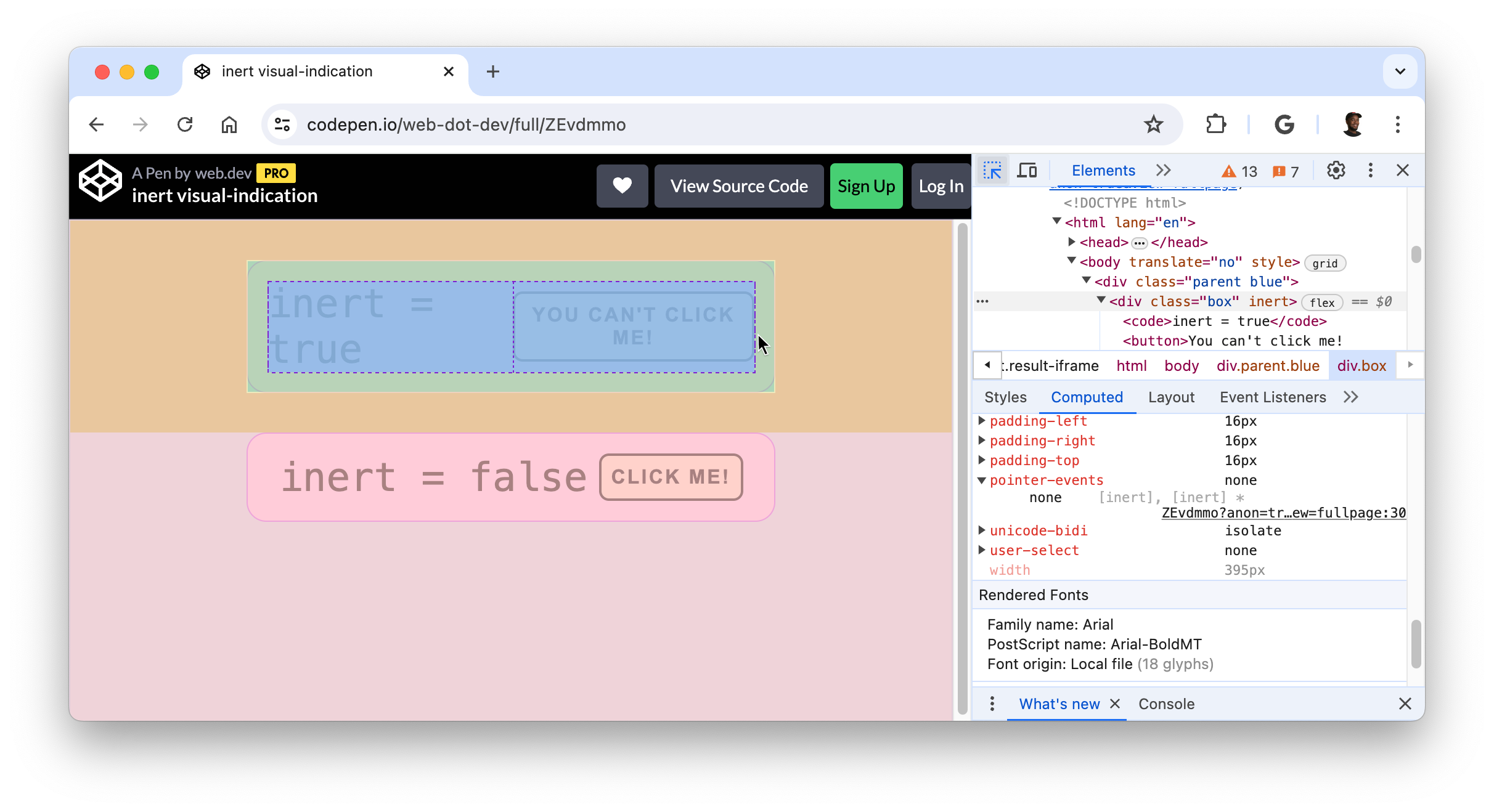
בשלב הראשון, לא ניתן לטרגט רכיבים עם נכס ה-CSS pointer-events: none; באמצעות מצב בדיקה.

כדי לבדוק רכיבים שלא נגישים, מקישים על Shift ומעבירים את העכבר מעל הרכיב.