Utilisez le mode d'inspection pour sélectionner et analyser des éléments spécifiques sur votre page Web.
Présentation
L'activation du mode d'inspection des outils de développement (sélecteur) vous permet de pointer sur des éléments de votre page, et d'afficher des informations sur le style et l'accessibilité. Cliquez sur un élément lorsque le mode d'inspection est actif pour mettre en surbrillance l'élément DOM correspondant dans l'arborescence DOM du panneau Éléments et afficher la liste des styles pertinents dans l'onglet Styles.
Activer le mode d'inspection
Pour activer le mode d'inspection:
- Ouvrez les DevTools.
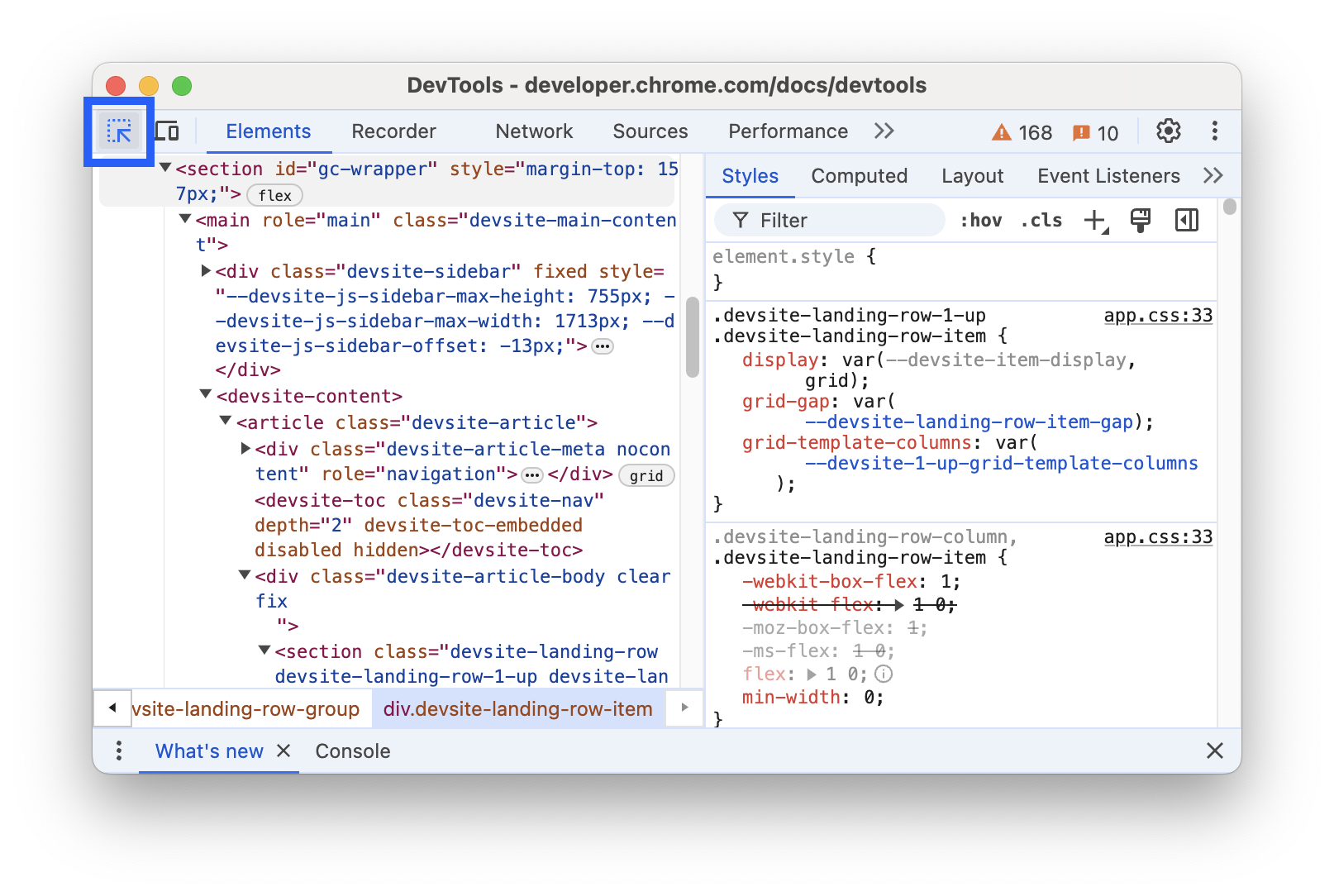
- Cliquez sur le bouton Inspect mode (Mode d'inspection) dans la barre d'action.

L'outil de sélection du sélecteur est actif lorsque l'icône Inspect mode (Mode d'inspection) est bleue.
Vous pouvez également utiliser un raccourci dans Chrome pour ouvrir le panneau Éléments en mode d'inspection. Appuyez sur l'une des options suivantes:
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Maj+C
Utiliser le mode Inspecter pour afficher les informations sur le style et l'accessibilité
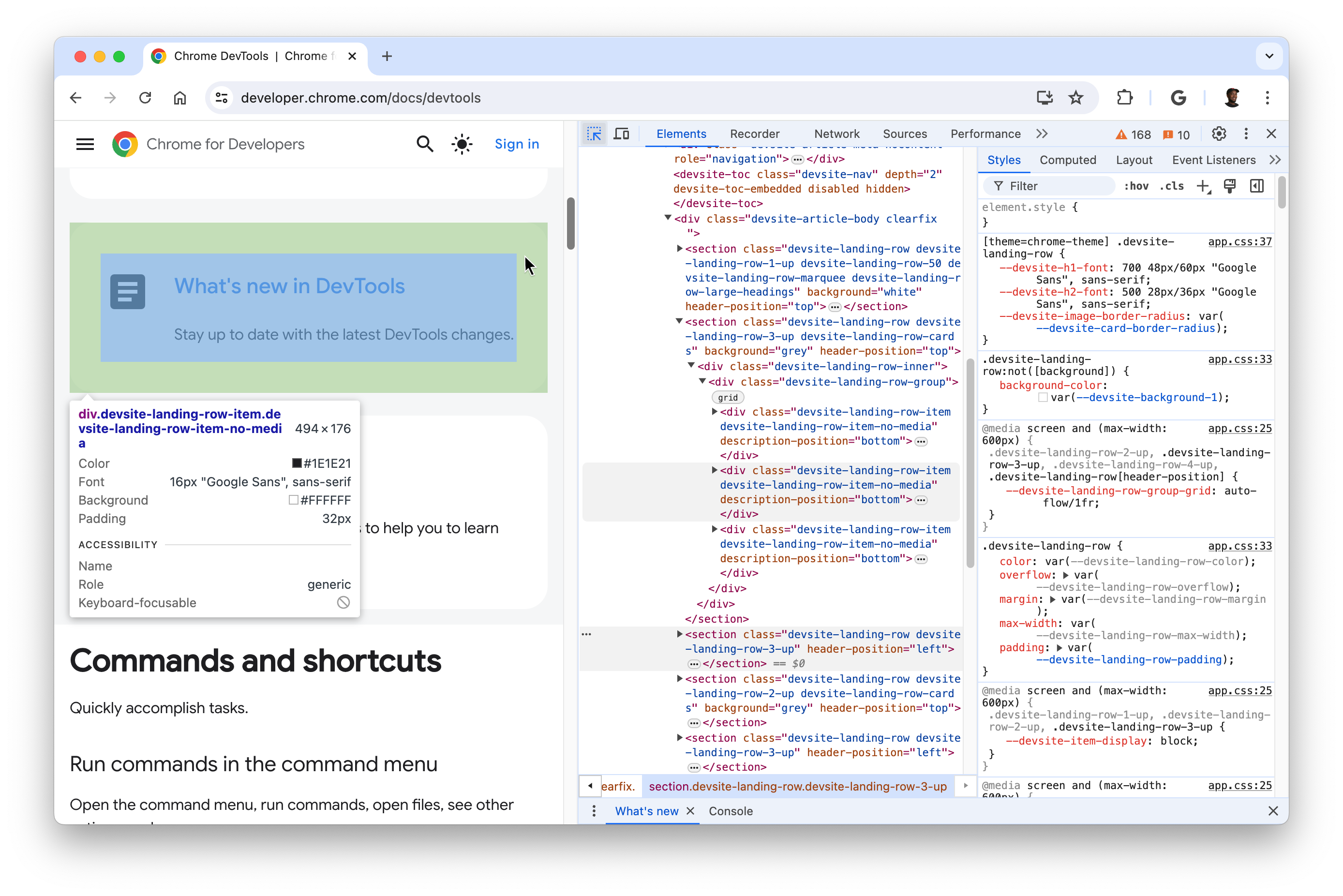
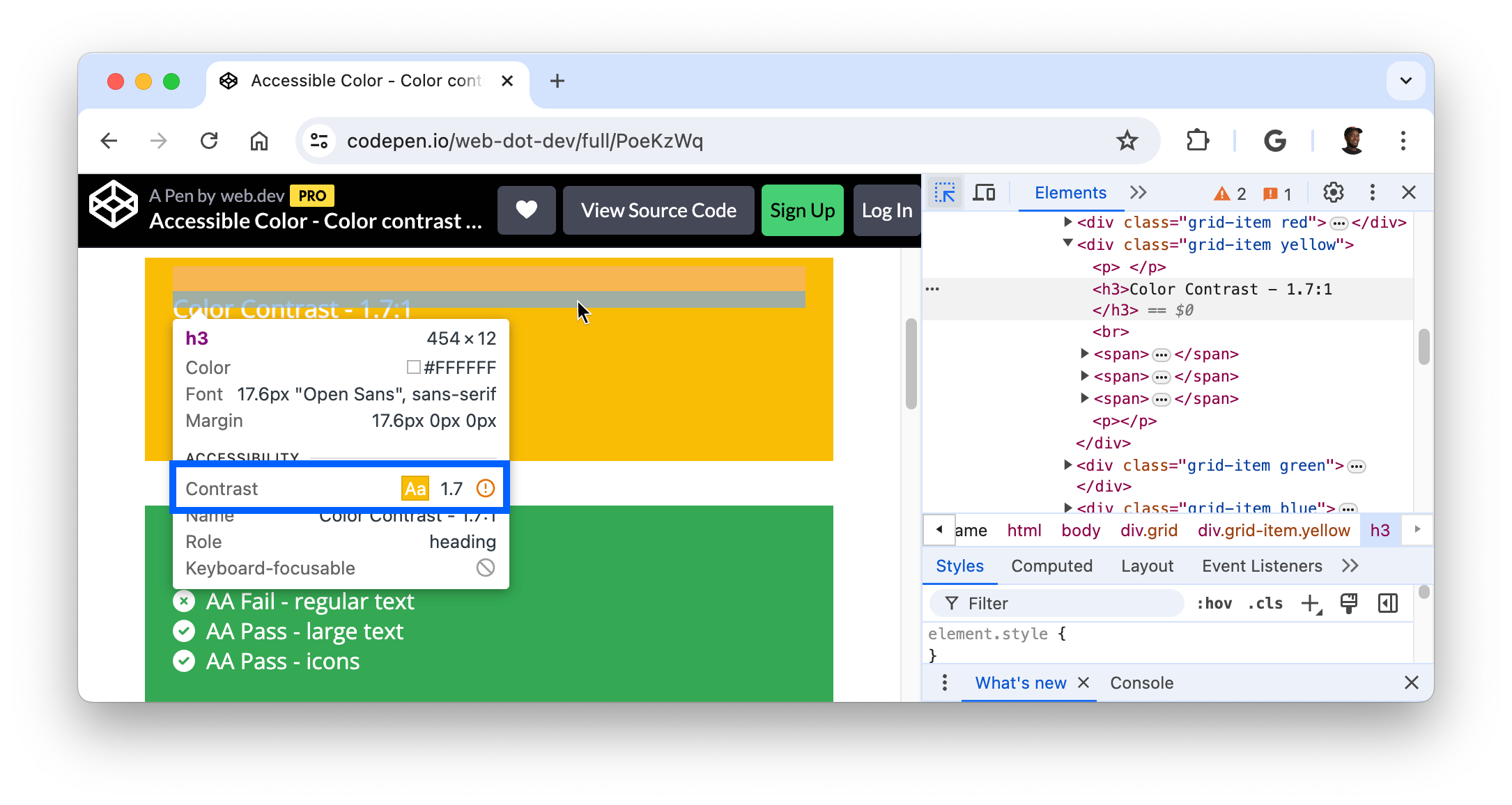
Lorsque le mode d'inspection est actif, pointez sur les éléments de votre page pour les mettre en surbrillance et afficher une info-bulle en superposition. Le panneau Éléments développe automatiquement l'arborescence DOM pour mettre en surbrillance l'élément sur lequel vous pointez.

Selon l'élément, l'info-bulle Inspect mode (Mode d'inspection) affiche les propriétés de style suivantes:
- Sélecteurs de l'élément
- Dimensions de l'élément, en pixels.
- Couleur d'arrière-plan de l'élément.
- Couleur du texte de l'élément.
- Propriétés de la police de l'élément.
- Marge intérieure de l'élément, en pixels.
- Marge de l'élément, en pixels.
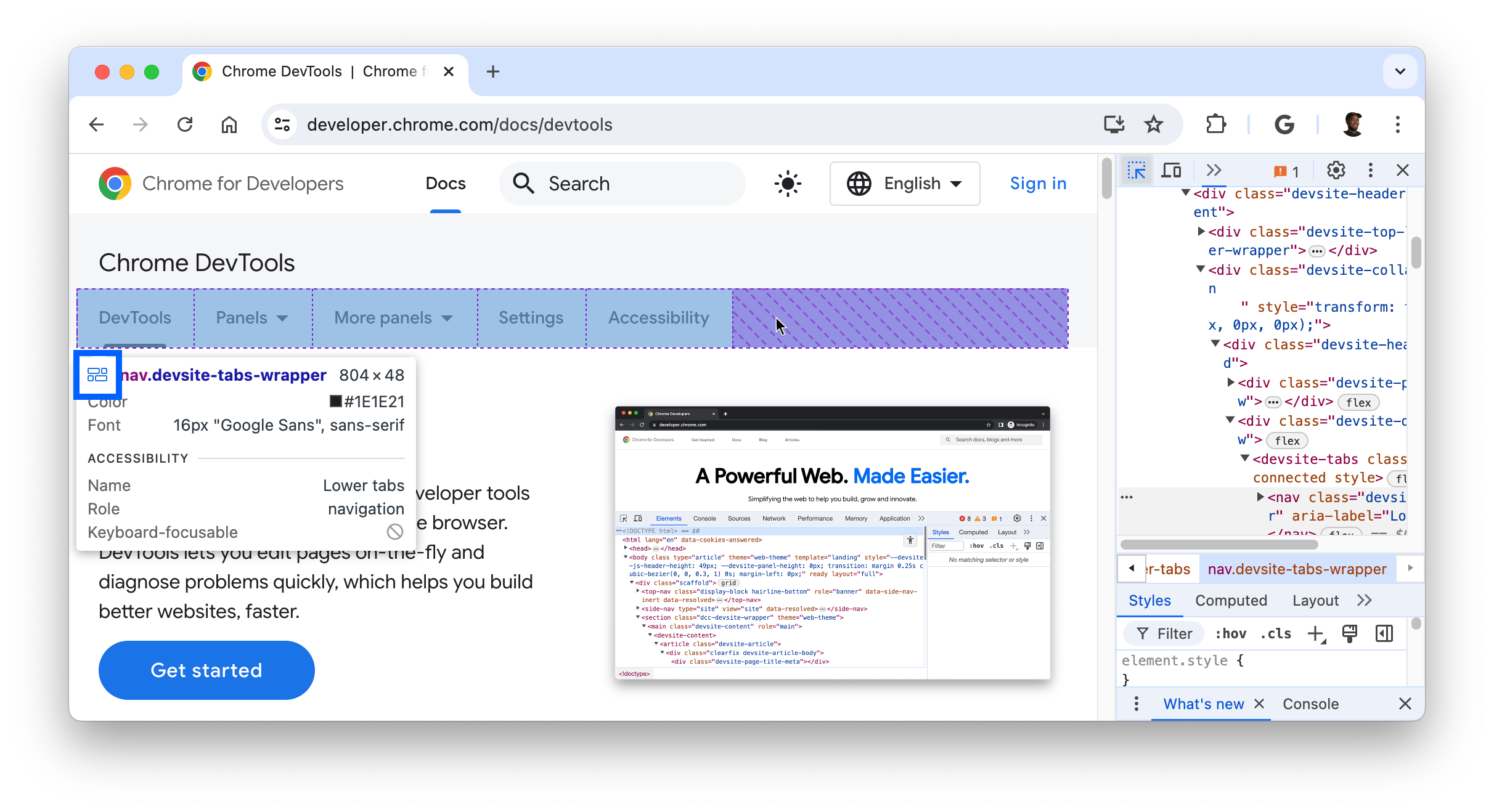
En outre, les éléments qui utilisent une grille CSS ou un flexbox CSS verront une icône différente à côté de leur nom.

La section "Accessibilité" de l'info-bulle affiche les informations suivantes:
- Nom et rôle de l'élément signalé à la technologie d'assistance.
- Indique si l'élément est sélectionnable au clavier.
En passant la souris sur des en-têtes de texte en particulier, vous affichez un rapport de contraste qui mesure la différence de luminosité entre les couleurs du premier plan (couleur du texte) et de l'arrière-plan.

Un bon rapport de contraste est essentiel à la lisibilité du texte. Découvrez comment corriger le texte à faible contraste.
Conserver et masquer l'info-bulle du mode d'inspection
Pour conserver l'info-bulle Inspect mode (Mode d'inspection) tout en déplaçant le pointeur de votre souris ailleurs, appuyez de manière prolongée sur:
- macOS: Ctrl+Option
- Windows, Linux et ChromeOS: Ctrl+Alt
Pour masquer temporairement l'info-bulle d'inspection lorsque vous déplacez le pointeur de la souris, appuyez de manière prolongée sur Ctrl.
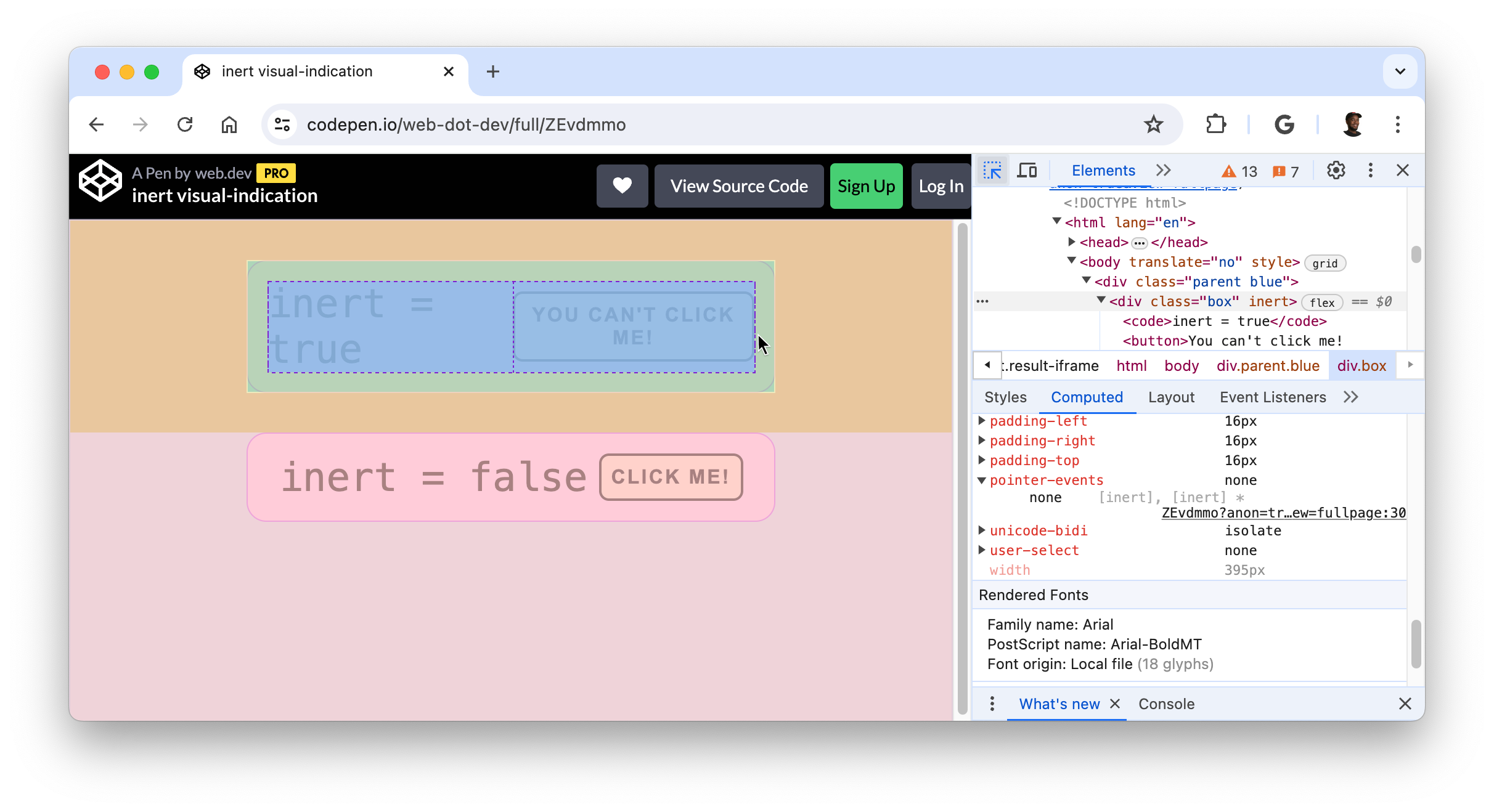
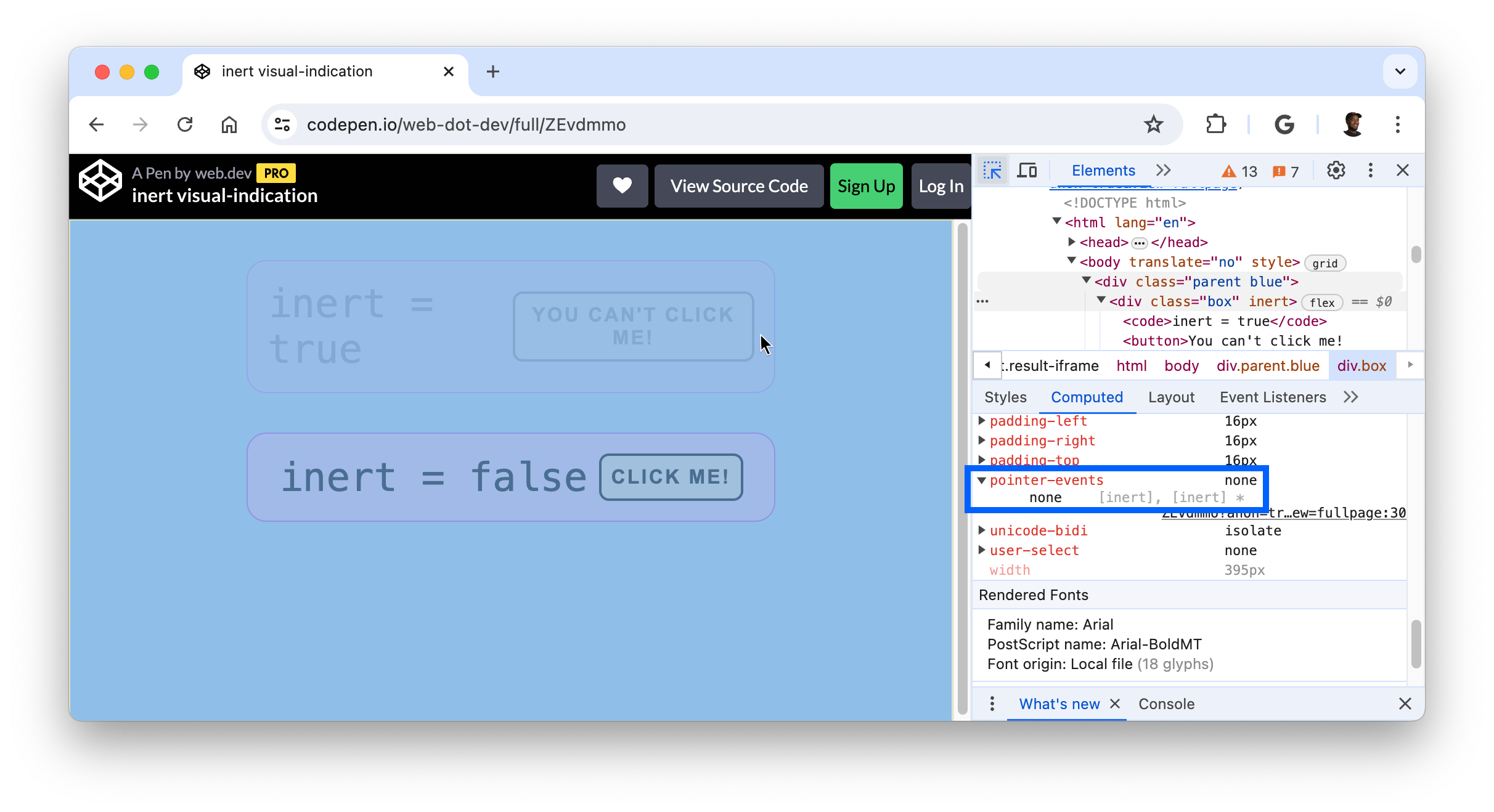
Inspecter les éléments non accessibles
Dans un premier temps, le mode d'inspection ne peut pas cibler les éléments avec la propriété CSS pointer-events: none;.

Pour inspecter un élément non accessible, appuyez sur la touche Maj lorsque vous pointez dessus.