আপনার ওয়েব পৃষ্ঠায় নির্দিষ্ট উপাদান ফোকাস এবং বিশ্লেষণ করতে পরিদর্শন মোড ব্যবহার করুন।
ওভারভিউ
DevTools Inspect mode (নির্বাচক পিকার) সক্রিয় করা আপনাকে আপনার পৃষ্ঠার উপাদানগুলির উপর ঘোরাতে এবং শৈলী এবং অ্যাক্সেসযোগ্যতার তথ্য দেখতে দেয়। পরিদর্শন মোড সক্রিয় থাকাকালীন একটি উপাদানে ক্লিক করা উপাদান প্যানেল DOM ট্রিতে সংশ্লিষ্ট DOM উপাদানটিকে হাইলাইট করবে এবং শৈলী ট্যাবে প্রাসঙ্গিক শৈলীগুলি তালিকাভুক্ত করবে৷
পরিদর্শন মোড সক্রিয় করুন
পরিদর্শন মোড সক্রিয় করতে:
- DevTools খুলুন
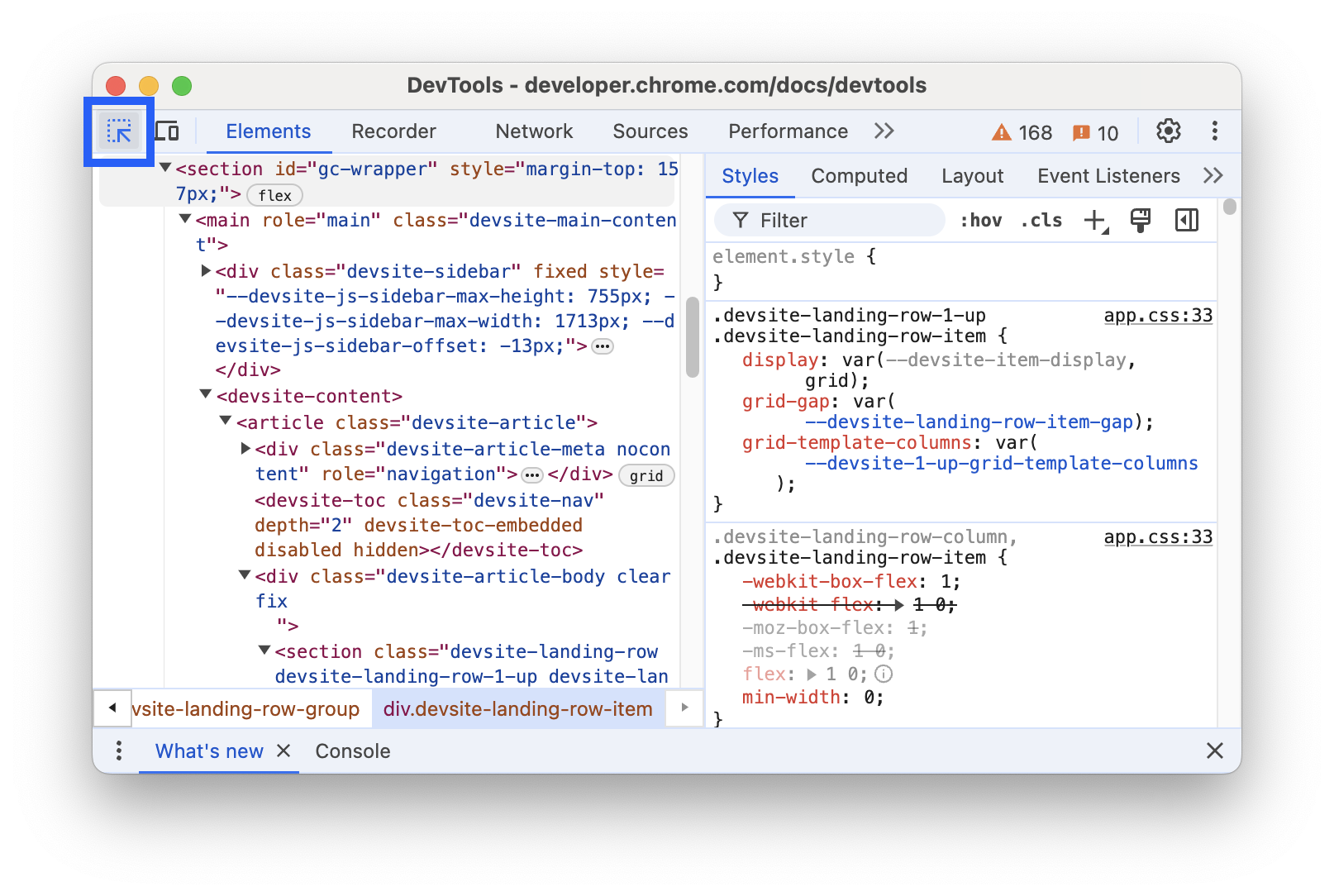
- অ্যাকশন বারে ইনস্পেক্ট মোড বোতামে ক্লিক করুন।

পরিদর্শন মোড আইকন নীল হলে নির্বাচক বাছাইকারী সক্রিয় থাকে।
আপনি ইন্সপেক্ট মোডে এলিমেন্ট প্যানেল খুলতে Chrome-এ একটি শর্টকাটও ব্যবহার করতে পারেন। নিচের যেকোনো একটি টিপুন:
- macOS: Cmd + Option + C
- Windows, Linux, ChromeOS: Ctrl + Shift + C
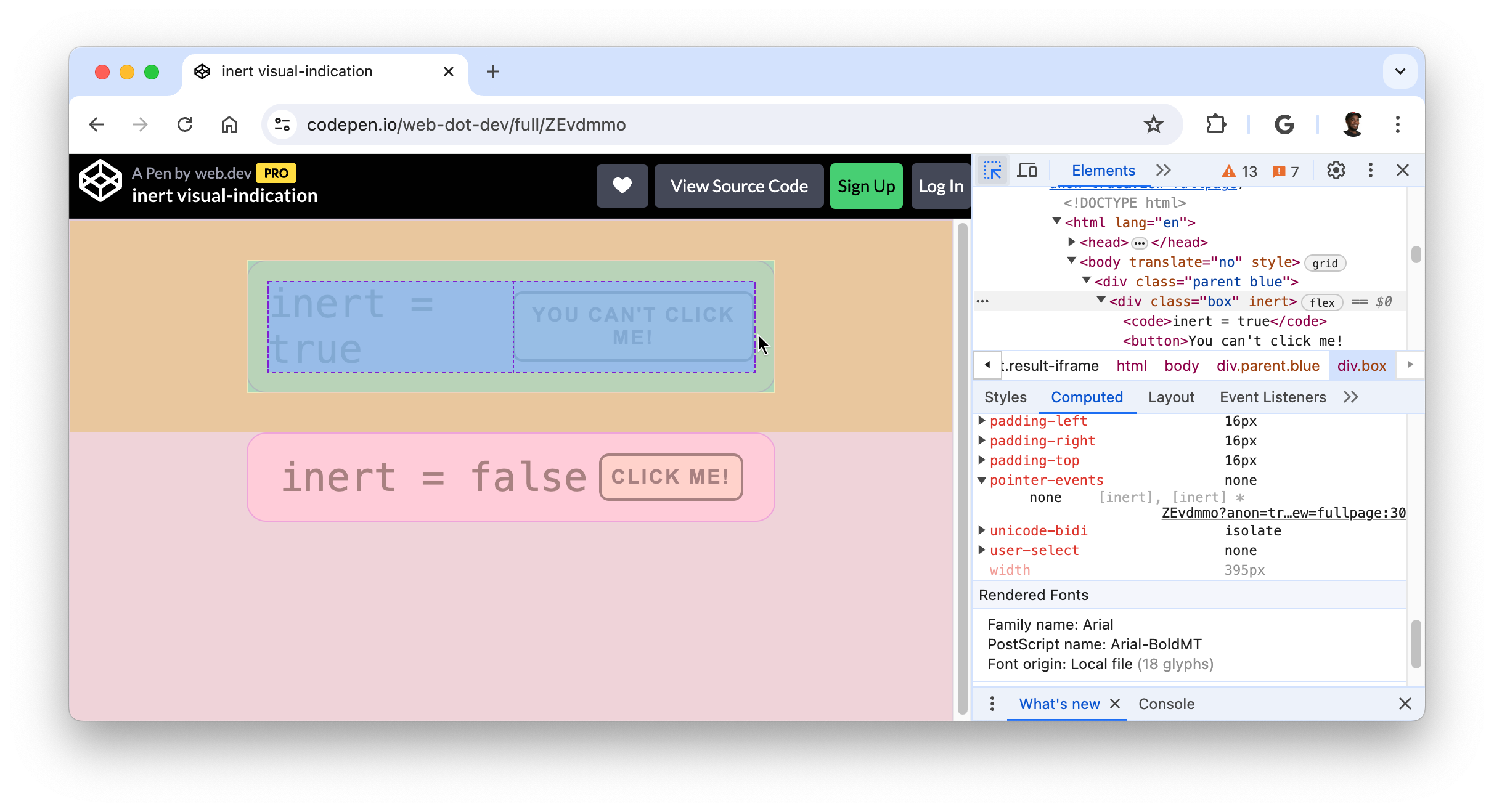
শৈলী এবং অ্যাক্সেসযোগ্যতার তথ্য দেখতে পরিদর্শন মোড ব্যবহার করুন
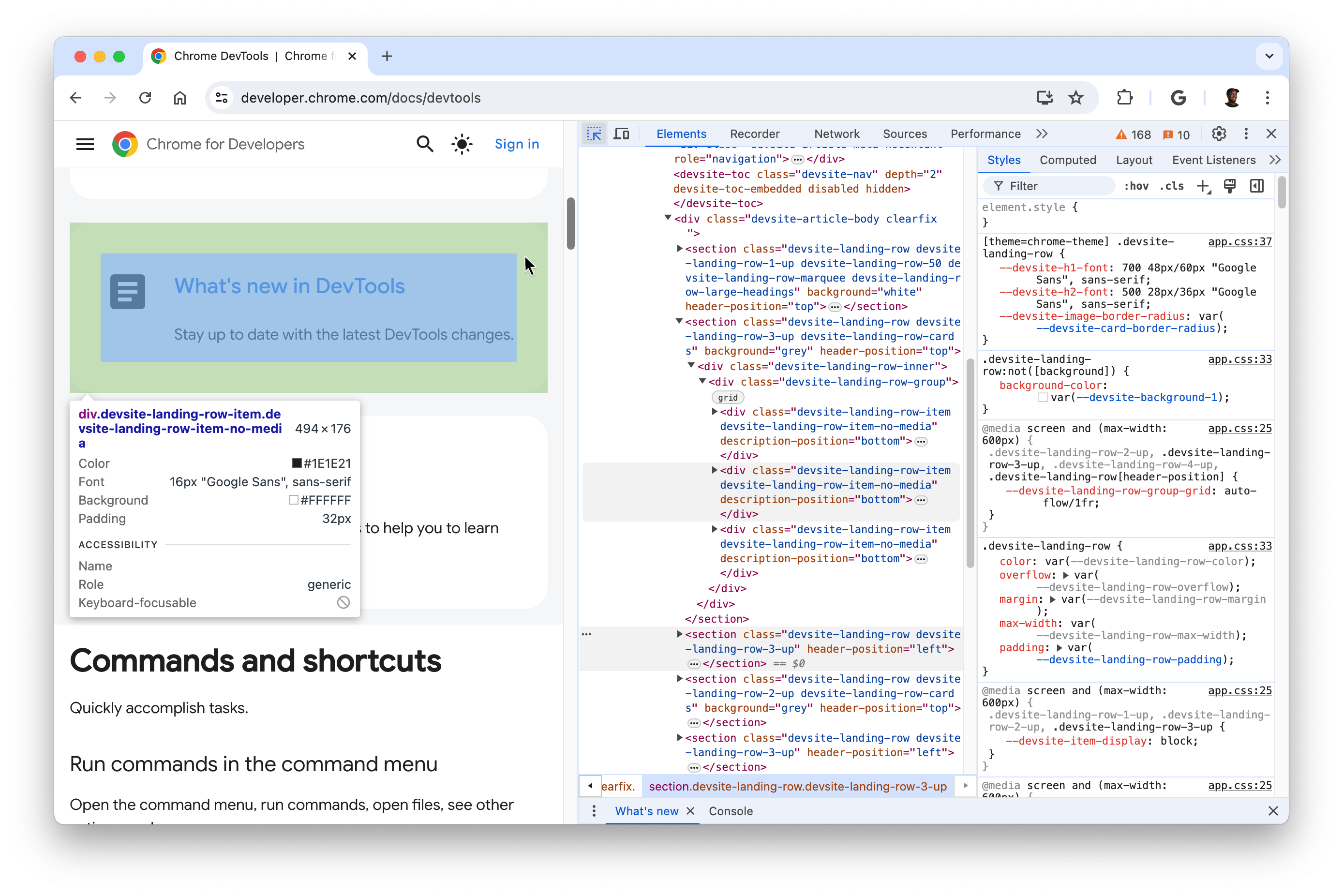
যখন পরিদর্শন মোড সক্রিয় থাকে, তখন আপনার পৃষ্ঠার উপাদানগুলির উপর হোভার করুন, এটি উপাদানটিকে হাইলাইট করবে এবং একটি টুলটিপ ওভারলে প্রদর্শন করবে৷ এলিমেন্টস প্যানেল স্বয়ংক্রিয়ভাবে DOM ট্রিকে প্রসারিত করবে যাতে আপনি যে এলিমেন্টের উপরে ঘোরাফেরা করছেন তা হাইলাইট করে।

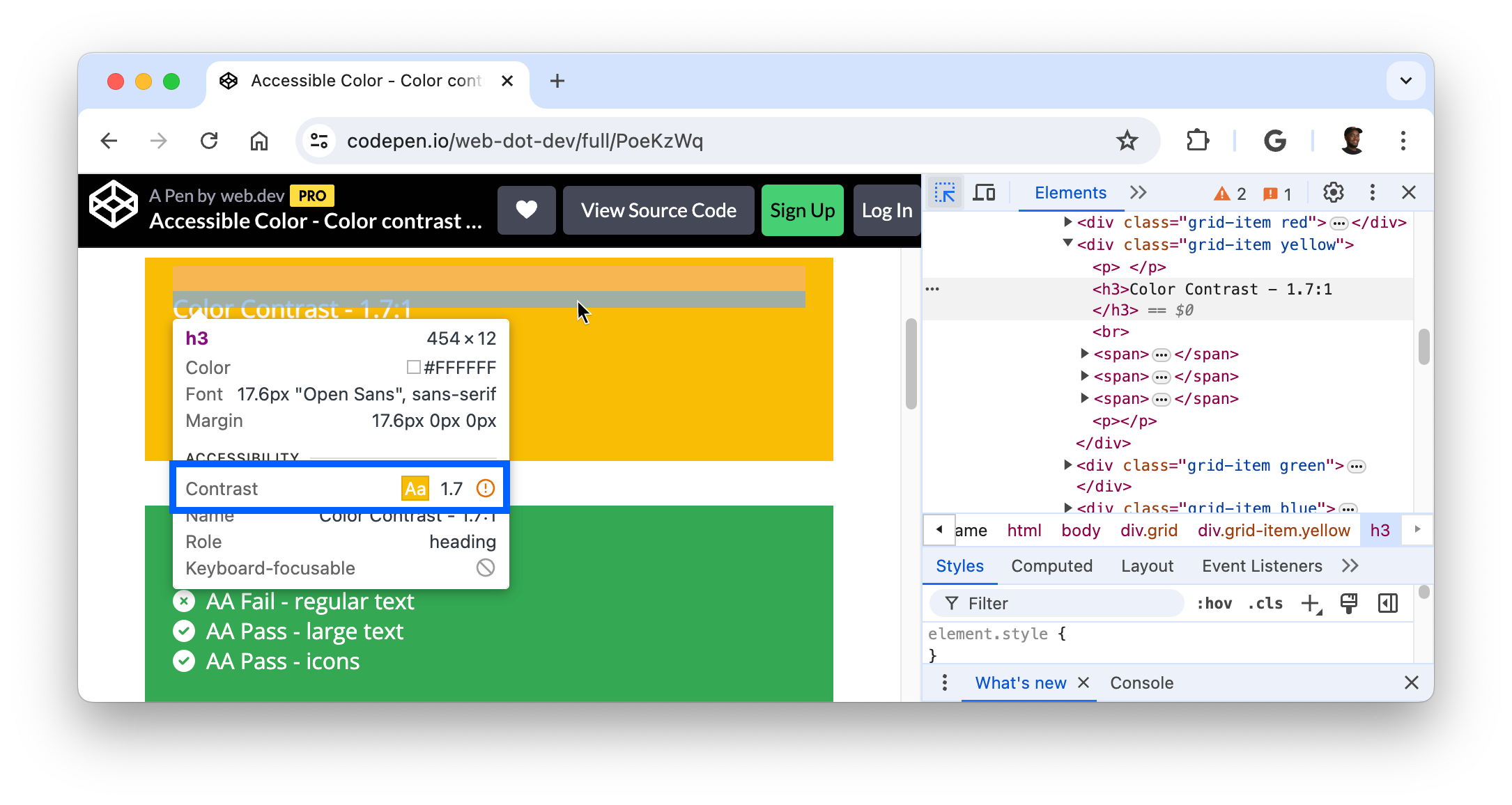
উপাদানের উপর নির্ভর করে, পরিদর্শন মোড টুলটিপ নিম্নলিখিত শৈলী বৈশিষ্ট্যগুলি প্রদর্শন করবে:
- উপাদান নির্বাচক.
- উপাদানটির মাত্রা, পিক্সেলে।
- উপাদানটির পটভূমির রঙ।
- উপাদানটির পাঠ্যের রঙ।
- উপাদানের ফন্ট বৈশিষ্ট্য.
- উপাদানটির প্যাডিং, পিক্সেলে।
- উপাদানটির মার্জিন, পিক্সেলে।
অতিরিক্তভাবে, যে উপাদানগুলি CSS গ্রিড বা CSS flexbox ব্যবহার করে সেগুলির নামের পাশে একটি ভিন্ন আইকন থাকবে৷

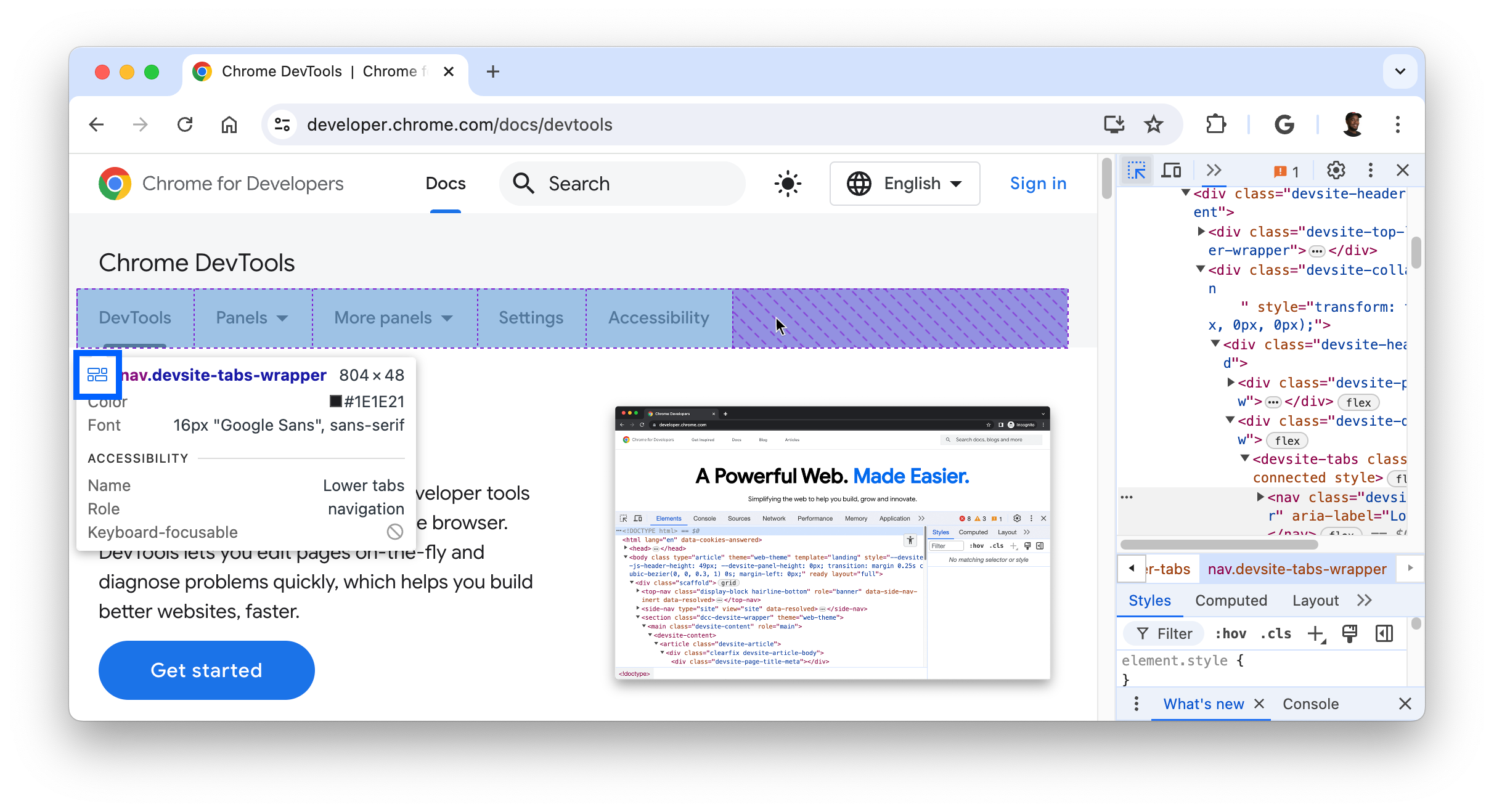
টুলটিপের অ্যাক্সেসিবিলিটি বিভাগটি নিম্নলিখিত তথ্য প্রদর্শন করবে:
- উপাদানটির নাম এবং ভূমিকা সহায়ক প্রযুক্তিতে রিপোর্ট করা হয়েছে।
- উপাদানটি কীবোর্ড-ফোকাসযোগ্য কিনা।
বিশেষ করে টেক্সট হেডারের উপর ঘোরানো একটি বৈসাদৃশ্য অনুপাত প্রদর্শন করবে, যা ফোরগ্রাউন্ড (টেক্সট রঙ) এবং পটভূমির রঙের মধ্যে উজ্জ্বলতার পার্থক্য পরিমাপ করে।

পাঠযোগ্য পাঠ্যের জন্য একটি ভাল বৈসাদৃশ্য অনুপাত অত্যাবশ্যক। কম কনট্রাস্ট টেক্সট কিভাবে ঠিক করবেন তা খুঁজে বের করুন।
স্থির থাকুন এবং পরিদর্শন মোড টুলটিপ লুকান
আপনার মাউস পয়েন্টার অন্য কোথাও সরাতে সক্ষম হওয়ার সময় পরিদর্শন মোড টুলটিপ ধরে রাখতে, টিপুন এবং ধরে রাখুন:
- macOS: Ctrl + বিকল্প
- Windows, Linux, ChromeOS: Ctrl + Alt
আপনি মাউস পয়েন্টার সরানোর সময় পরিদর্শন টুলটিপ সাময়িকভাবে লুকানোর জন্য, Ctrl টিপুন এবং ধরে রাখুন।
অ্যাক্সেসযোগ্য নয় এমন উপাদানগুলি পরিদর্শন করুন
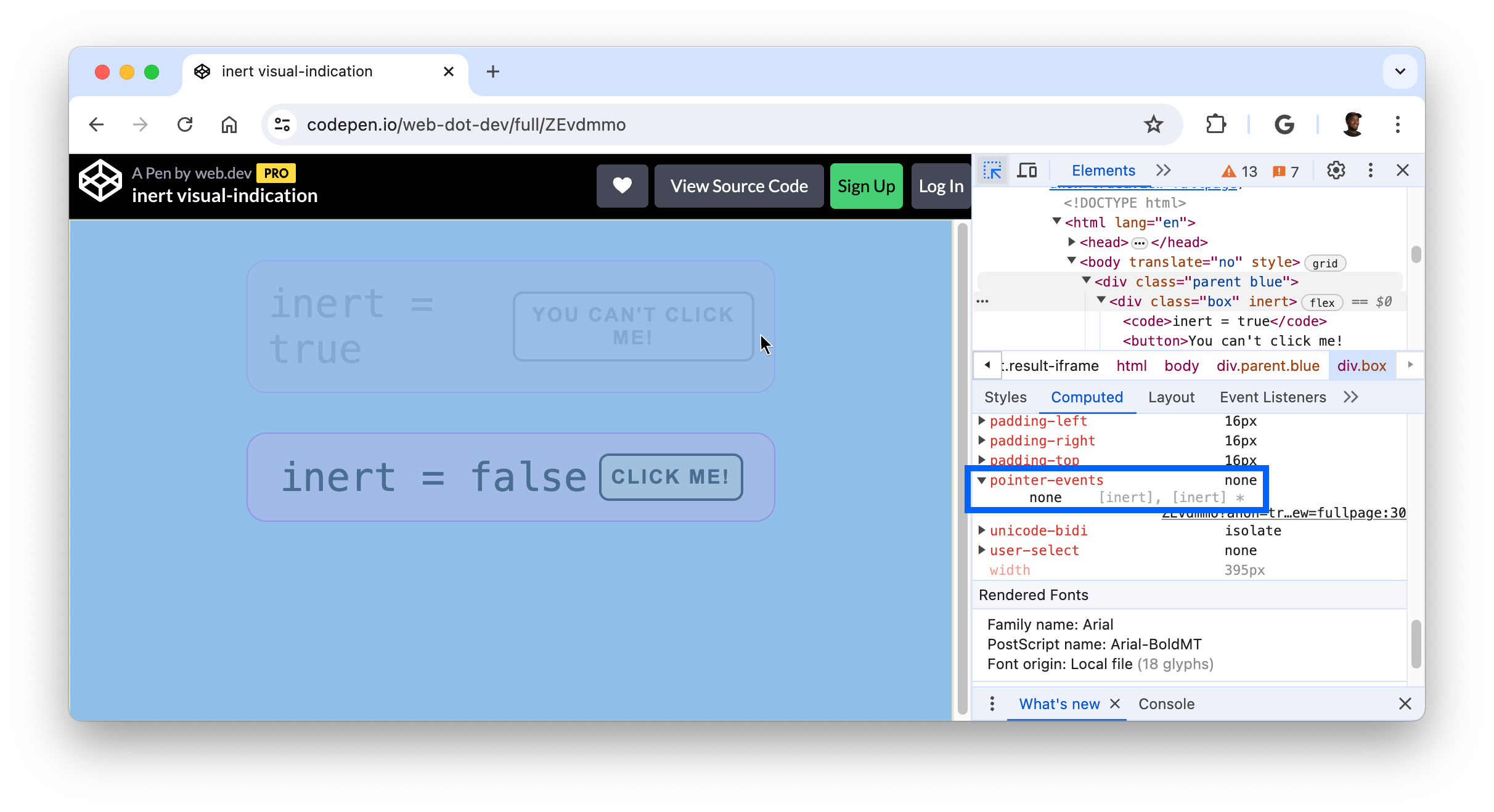
সিএসএস প্রপার্টি pointer-events: none; প্রাথমিকভাবে পরিদর্শন মোড দ্বারা লক্ষ্য করা যাবে না।

অ-অ্যাক্সেসযোগ্য উপাদানগুলি পরিদর্শন করতে, উপাদানটির উপর ঘোরানোর সময় Shift টিপুন৷