תאריך פרסום: 28 בפברואר 2025
'מקצה לקצה' היא תכונה של Android שמאפשרת לאפליקציות להשתרע על כל רוחב המסך וגובהו על ידי ציור מאחורי סרגלי המערכת של Android.
לפני Chrome 135, התצוגה של Chrome ב-Android לא הייתה מקצה לקצה. במדריך הזה נסביר מהי ההשפעה של השינוי הזה על אתרים, ומה מפתחים יכולים לעשות כדי להתאים את עצמם לשינוי.
ברים בכל מקום
מערכת Android מגיעה עם סרגל מערכת שמסופק על ידי מערכת ההפעלה עצמה.
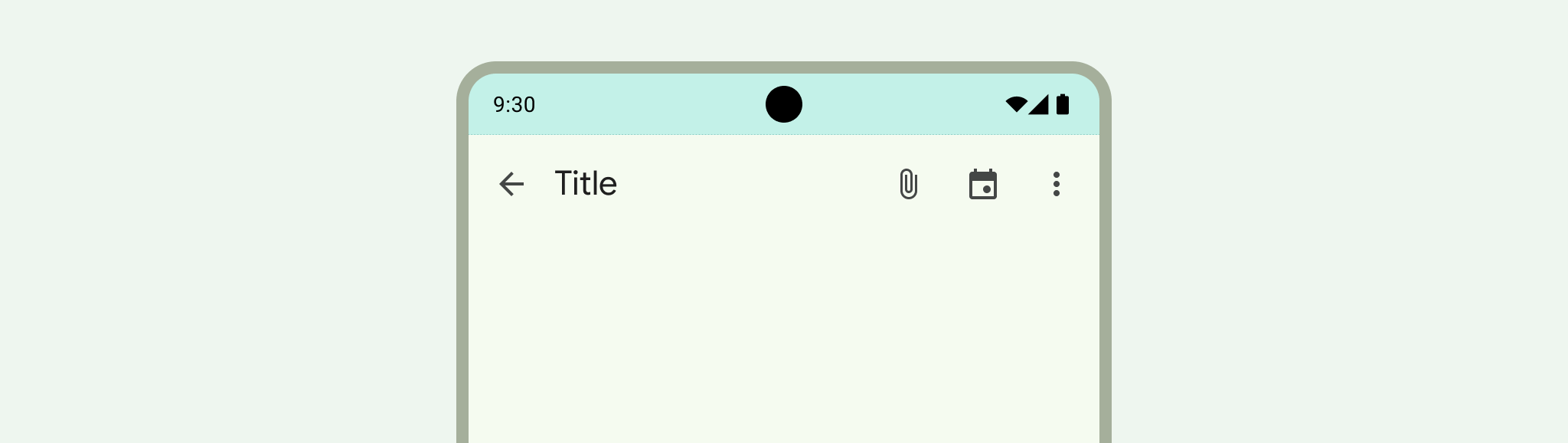
שורת הסטטוס, שורת הכותרת וסרגל הניווט נקראים יחד 'סרחי המערכת'. הם מציגים מידע חשוב כמו רמת הטעינה של הסוללה, השעה והתראות, ומאפשרים אינטראקציה ישירה עם המכשיר מכל מקום.
בחלק העליון של המסך מופיעה שורת הסטטוס, שמכילה סמלי התראות וסמלי מערכת.

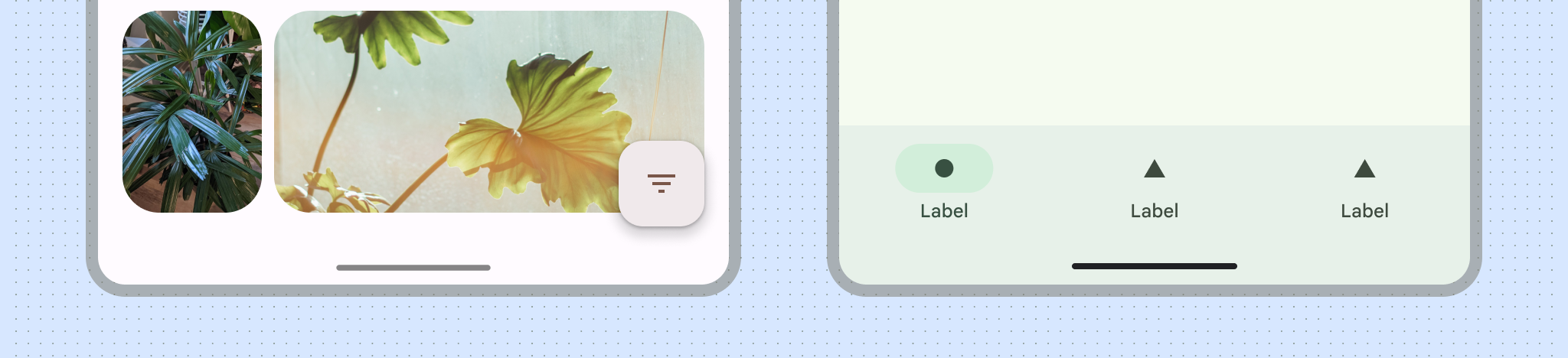
בתחתית המסך מופיע סרגל הניווט, שמאפשר לשלוט בניווט באמצעות לחצני החזרה, דף הבית והסקירה הכללית. זה יכול להיות סרגל הניווט הקלאסי עם שלושה לחצנים או סרגל הניווט המודרני עם תנועות.

בנוסף לסרגלי המערכת של Android, ב-Chrome יש סרגל כתובות שמתרחב ונסגר באופן דינמי בזמן הגלילה.
Chrome מלא מסך
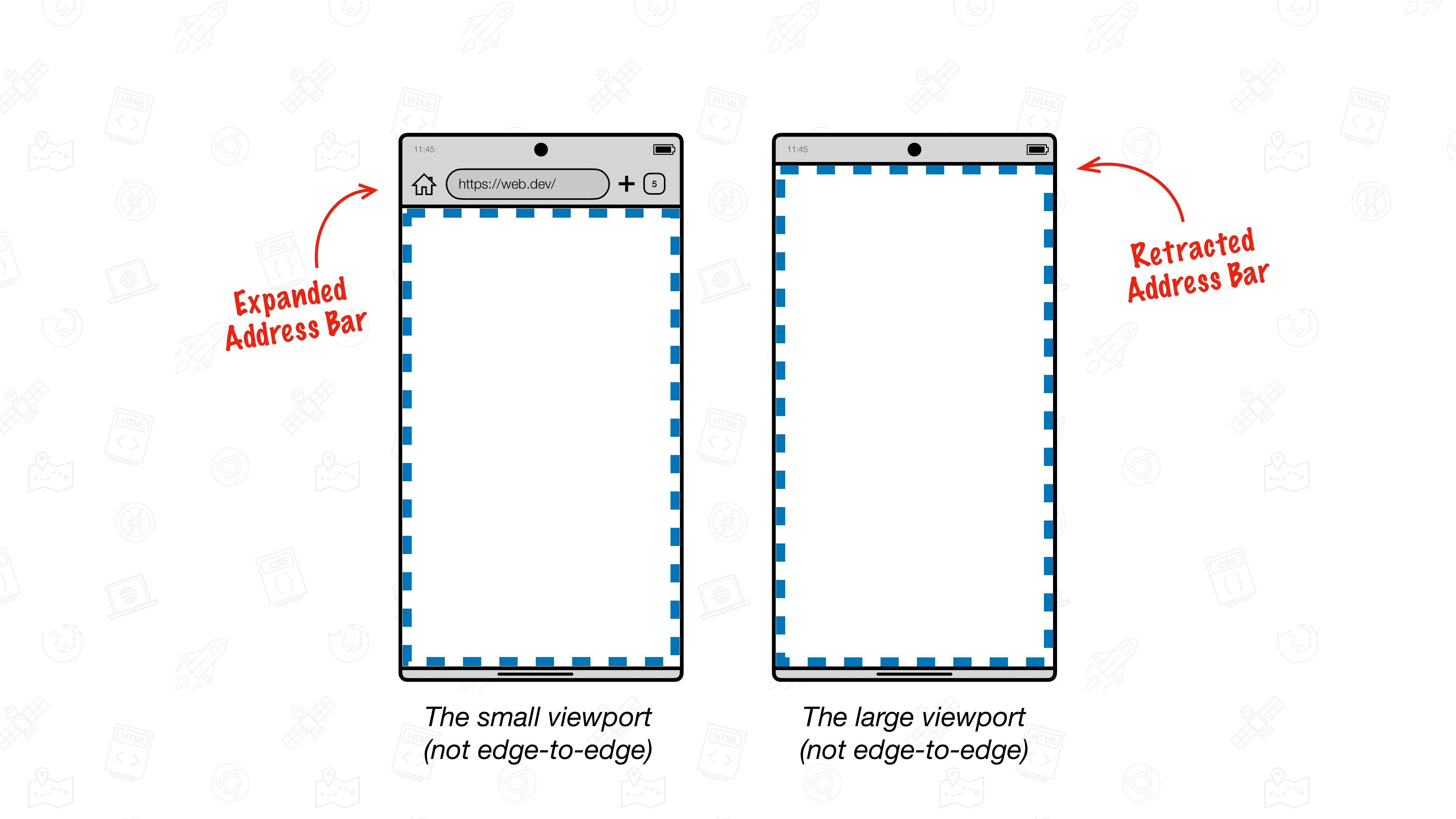
כשאתם מבקרים באתר, האתר מוצג במלבן שנקרא אזור התצוגה (פריסת המסך).
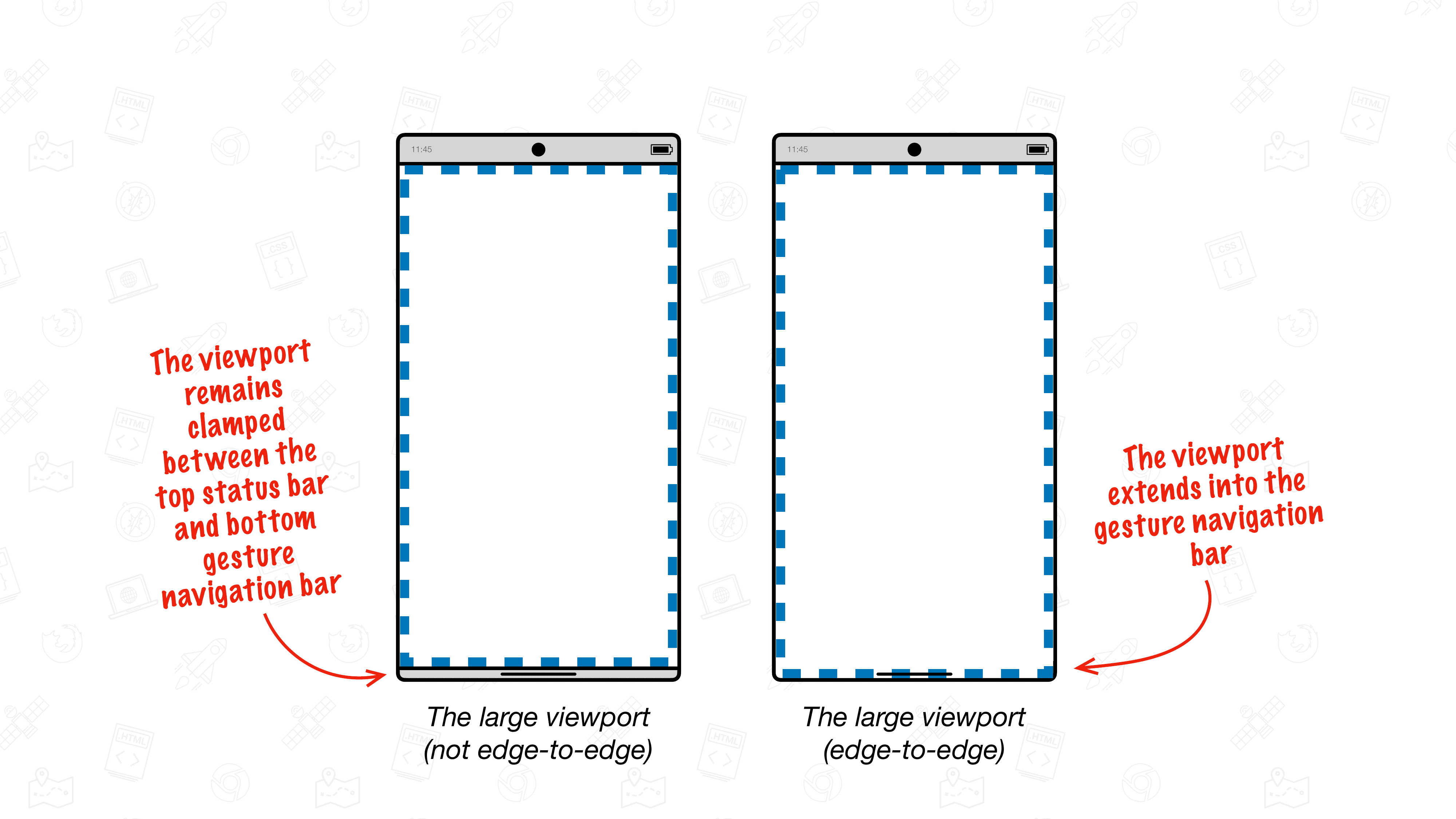
ב-Chrome ל-Android, לפני גרסה 135 של Chrome, אזור התצוגה של הפריסה הזה מצויר בין שורת הסטטוס העליונה לבין סרגל הניווט באמצעות תנועות התחתון. נוכחות סרגל הכתובות של Chrome (או היעדרותו) יכולה להשפיע על גודל אזור התצוגה, אבל אזור התצוגה לעולם לא יתרחב אל סרגל המערכת העליון או אל סרגל הניווט התחתון באמצעות תנועות.

החל מגרסה 135 של Chrome, ניתן להרחיב את אזור התצוגה לסרגל הניווט באמצעות תנועות ב-Android. זוהי ההתנהגות שמתוארת בתור מקצה לקצה.

התנהגות Chrome ללא תצוגה מקצה לקצה
בסרטון הבא מוצג Chrome ב-Android ללא תמיכה במסך מלא. סרגל הכתובות של Chrome (בחלק העליון) נעלם באופן דינמי כשגוללים בדף. עם זאת, שורת הסטטוס העליונה וסרגל הניווט התחתון, שנוצרו במיוחד ל-Android, נשארים במקומם.
כאן, גודל אזור התצוגה של הפריסה משתנה כאשר סרגל הכתובות של Chrome מתכווץ או מתרחב.
ההתנהגות של Chrome בתצוגה מקצה לקצה
החל מגרסה 135 של Chrome, Chrome יכול להציג תוכן אינטרנט עד לקצה התחתון של המכשיר על ידי הרחבת אזור התצוגה לאזור של סרגל הניווט באמצעות תנועות.
דינמי מקצה לקצה עם 'הסנטר'
כברירת מחדל, ב-Chrome במסך מלא מוצג סרגל תחתון דינמי חדש שנקרא 'הסנטר' מעל אזור סרגל הניווט באמצעות תנועות. בדומה לסרגל הכתובות של Chrome, החלק הזה נעלם כשמתחילים לגלול ומשפיע על גודל אזור התצוגה.
בסרטון הבא של Chrome ב-Android עם תמיכה במסך מלא, סרגל הכתובות של Chrome והחלק התחתון של המסך נכנסים באופן דינמי כשהדף גוללים למטה. הפעולה הזו גורמת לחלון התצוגה להרחיב, וכך תוכן האינטרנט מוצג עד לקצה התחתון של המכשיר.
התנהגות הצ'ין הזו היא התנהגות ברירת המחדל החדשה של Chrome מגרסה 135 ואילך.
מעבר למסך מלא כברירת מחדל עם הסכמה
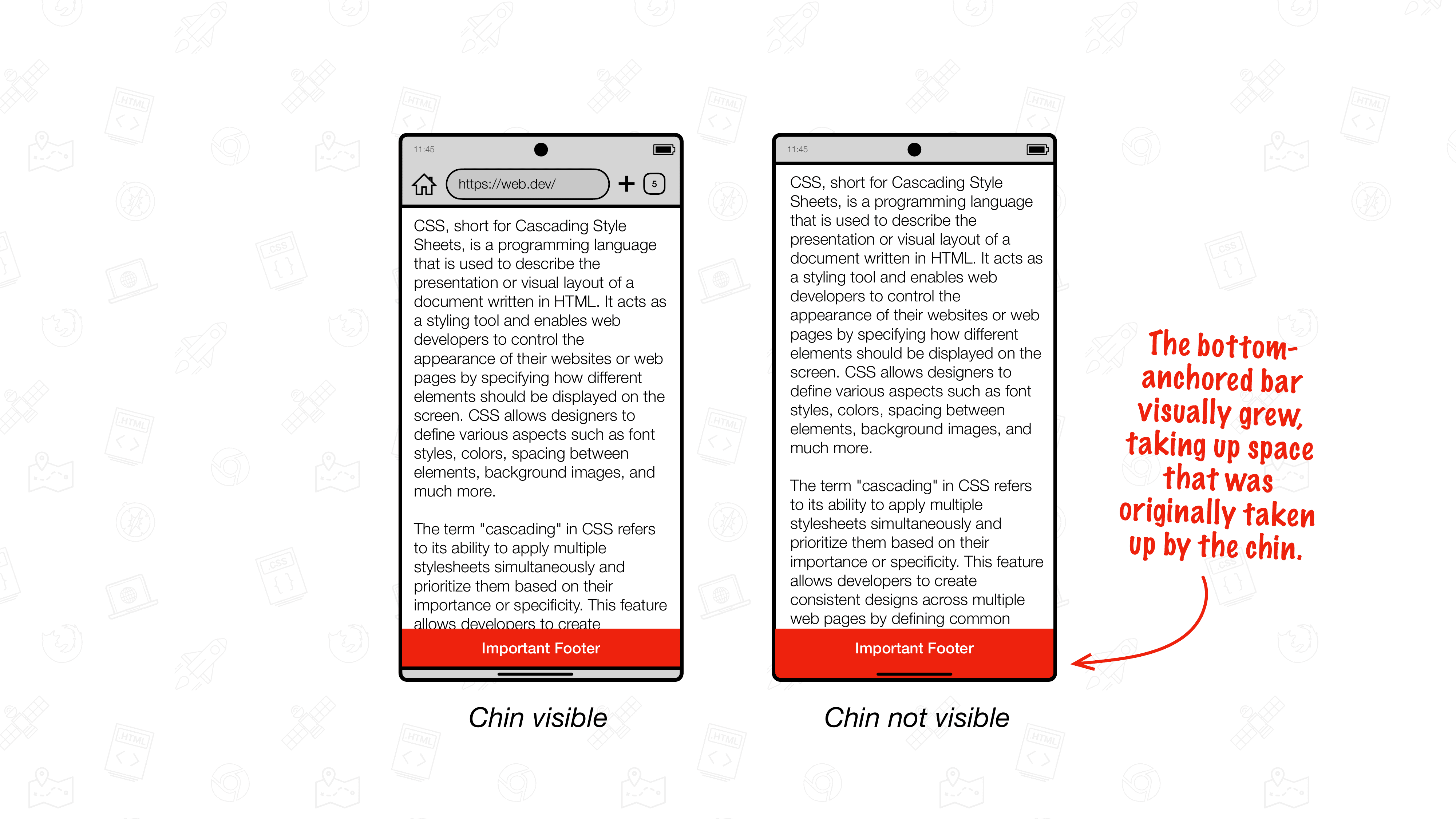
אתרים שנוצרו לתצוגה מקצה לקצה יכולים לציין זאת על ידי שינוי של מטא התג viewport. כשהאפשרות הזו מופעלת, אזור התצוגה יתרחב עד לקצה התחתון כברירת מחדל, בלי שהחלק התחתון של המסך (הצוואר) יהיה גלוי.
אפשר לציין בדף שהוא תומך בתצוגה מקצה לקצה באמצעות מטא התג viewport והמפתח viewport-fit שלו.
כדי להביע הסכמה לשימוש במודעות לאורך כל המסך, מגדירים את viewport-fit לערך cover.
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover" />
מידע נוסף על הערכים השונים של viewport-fit זמין ב-MDN.
טיפול בתוכן שעשוי להיחסם על ידי סרגל הניווט באמצעות תנועות
במצב צפייה מקצה לקצה, כדאי לבדוק אם יש תוכן שעשוי להיחסם על ידי סרגל הניווט באמצעות תנועות.
ברוב המקרים, לא תצטרכו לעשות כלום כי החלק התחתון של הסנטר יזוז מעצמו. המשתמשים עדיין יכולים לגשת לכל התוכן באתר שלכם כמו שהם עשו קודם.
עם זאת, אם בחרתם להציג את המודעות מקצה לקצה כברירת מחדל או שיש לכם רכיב שממוקם בחלק התחתון של אזור התצוגה, יכול להיות שתצטרכו להביא בחשבון את האפשרות שהתוכן הזה יהיה מכוסה.
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
}
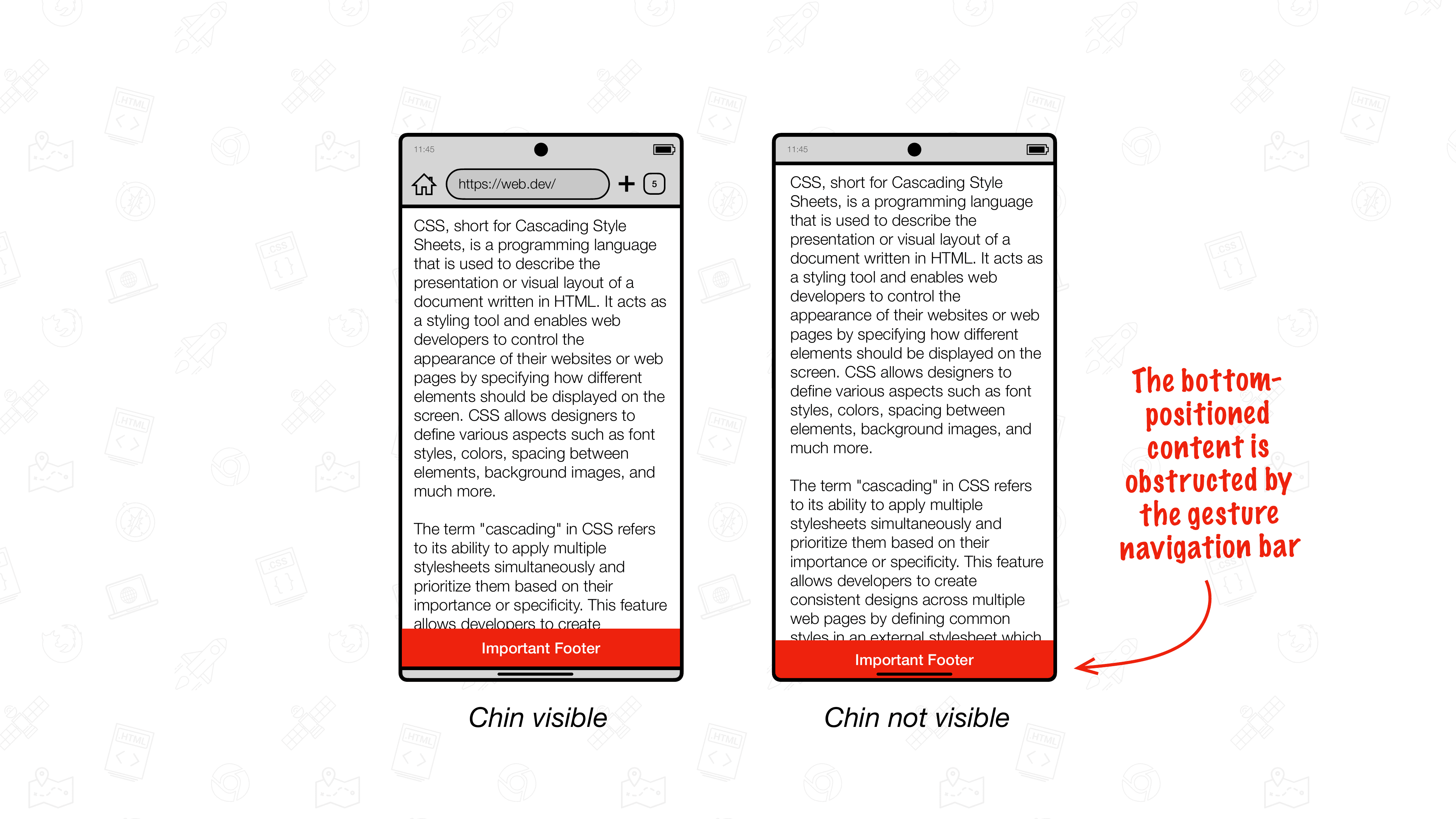
כשהסרגל מופיע, המשתמשים יכולים לגשת לתוכן בהתחלה, אבל הוא ייחסם על ידי סרגל הניווט של Android כשהסרגל ייעלם.

כדי לצמצם את ההשפעה, אפשר להשתמש בהקצאות פנימיות של אזור בטוח כדי למקם תמיד את הרכיבים המושפעים מעל סרגל הניווט התחתון של תנועות האנדרואיד, או כדי שהרקע שלהם יגיע לאזור הזה.
הקטעים הפנימיים של האזור הבטוח
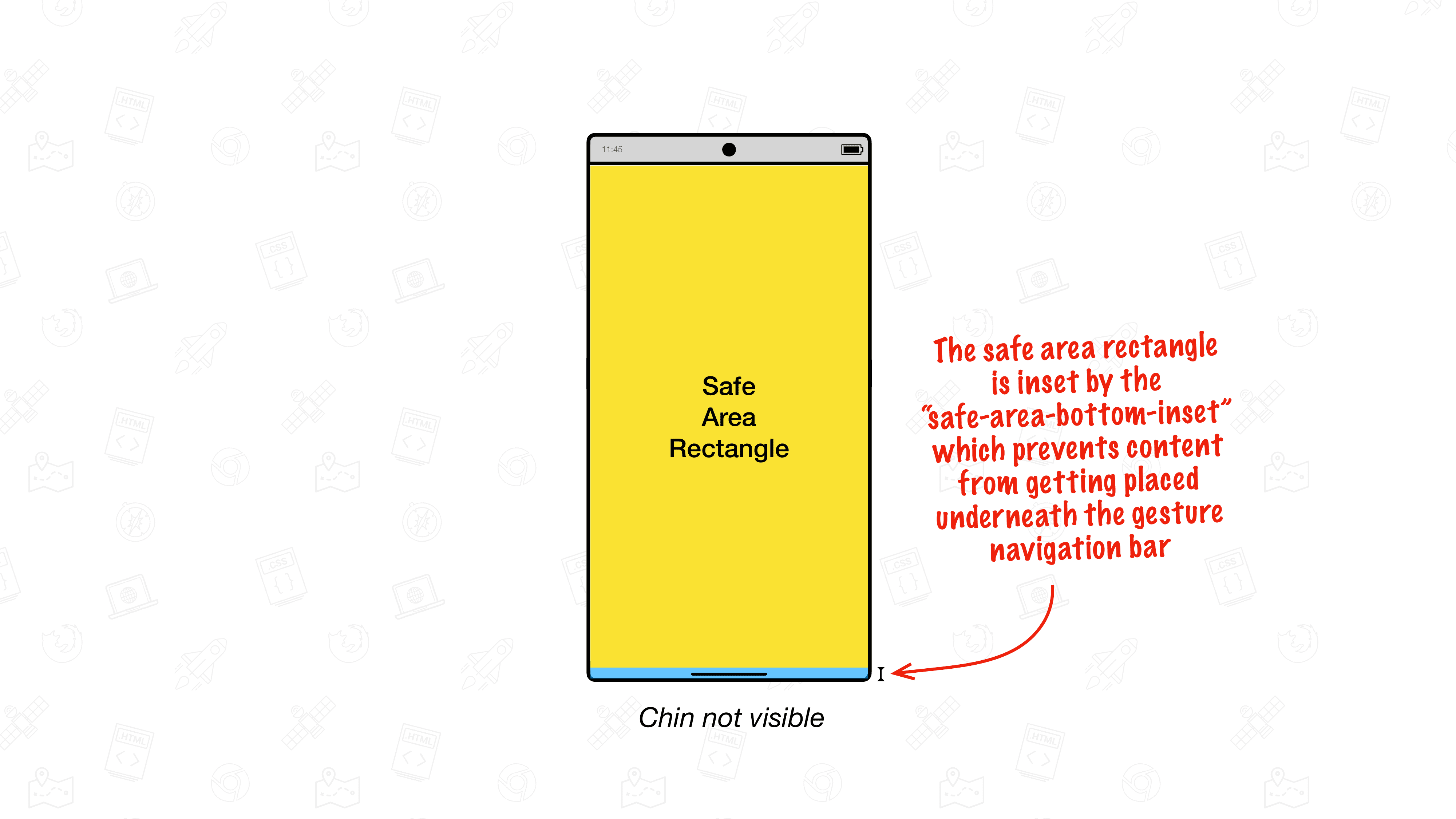
הקצאות האזור הבטוח הן ארבעה משתני סביבה שמגדירים מלבן לפי הקצאות העליון, הימני, התחתון והשמאלי שלו מקצה אזור התצוגה.
ארבעת הערכים האלה, בשילוב, יוצרים את המרובע של האזור הבטוח שבו אפשר למקם תוכן בבטחה, כך שהוא לא ייחסם על ידי דברים כמו סרגל הניווט באמצעות תנועות ב-Android.

שימוש בחלק התחתון של האזור הבטוח
לגבי רכיבים שממוקמים בחלק התחתון של אזור התצוגה, צריך להשתמש ב-safe-area-inset-bottom בתור הערך של המאפיין bottom כדי למנוע ממנו להופיע מתחת לסרגל הניווט באמצעות תנועות. הערך שהפונקציה safe-area-inset-bottom מחזירה מתעדכן באופן דינמי כשהסנטר מתרחק מהדרך, וכתוצאה מכך הרכיבים שממוקמים בתחתית נשארים מעל סרגל הניווט באמצעות תנועות של Android.
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: env(safe-area-inset-bottom, 0px);
}

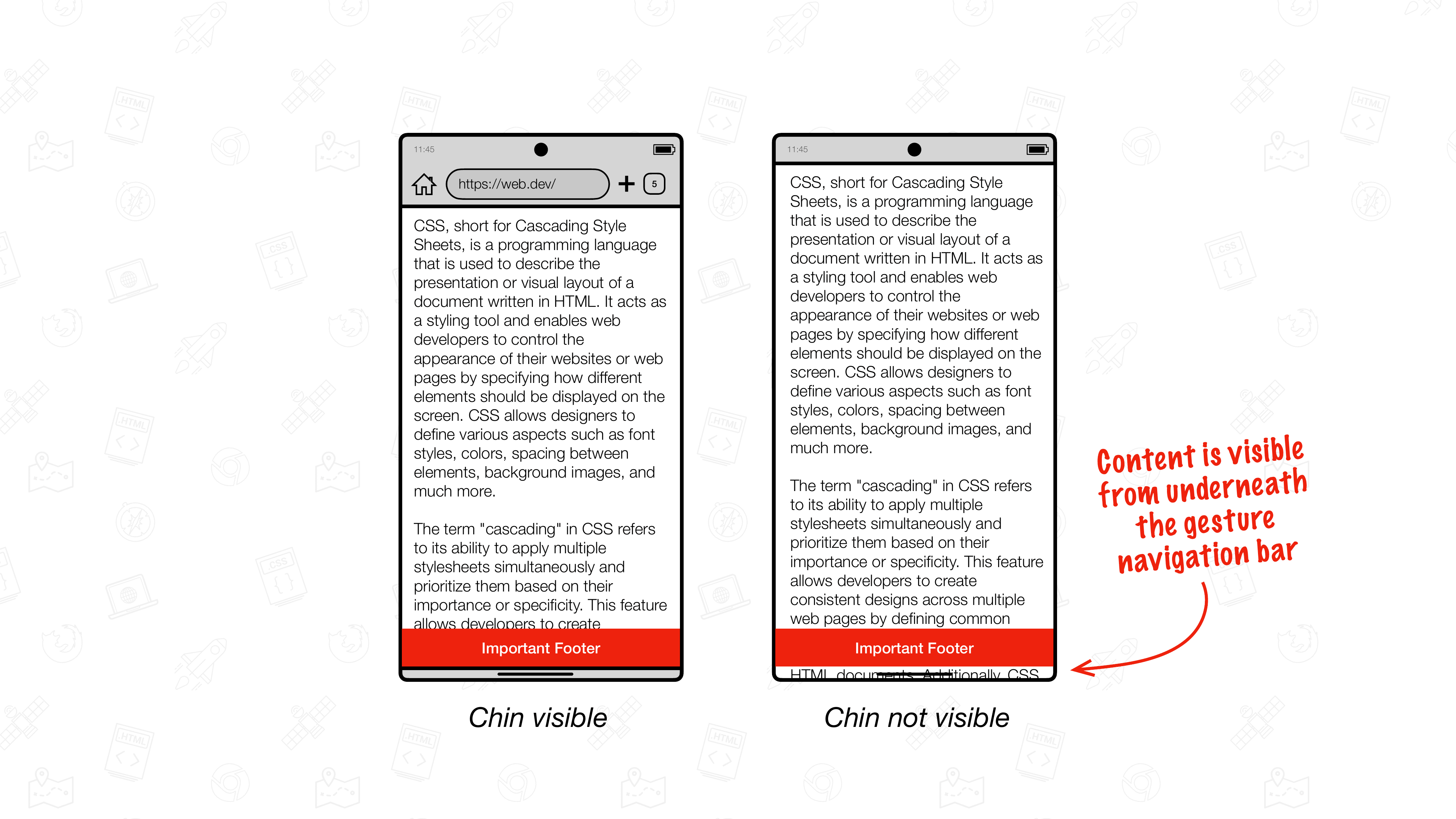
bottom. כשהסנטר גלוי, הסרגל מופיע מעל סרגל הניווט באמצעות תנועות ב-Android. כשהצוואר נעלם, האלמנט גם יופיע מעליו.כפי שאפשר לראות בתמונות, התוצאה עדיין לא מושלמת: כשהסנטר מוסר מהדרך, תוכן הדף שנותר גלוי באזור של סרגל הניווט באמצעות תנועות. הסיבה לכך היא שבמצב הזה אזור התצוגה נמתח לאזור של סרגל הניווט באמצעות תנועות.
כדי למנוע צביעה של תוכן מתחת לתוכן שמקובע לתחתית המסך, גישה נפוצה היא להגדיר את padding-bottom ל-safe-area-inset-bottom. כך הרכיב שמקובע לתחתית המסך יגדל באופן אוטומטי ככל שהסנטר ייעלם. הפתרון הזה אמנם עובד, אבל לא מומלץ להשתמש בו כי הוא גורם לרעידת פריסה בזמן שהסנטר זז החוצה.
לא מגדירים את padding לערך של safe-area-inset.
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
padding-bottom: env(safe-area-inset-bottom, 0px); /* 🛑 Don't do this, as it causes layout thrashing. */
}
שימוש בהכנסה התחתונה של אזור בטוח והכנסה מקסימלית של אזור בטוח בתחתית המסך
במקום זאת, הגישה המומלצת היא להשתמש בשילוב של safe-area-inset-bottom ו-safe-area-max-inset-bottom. בניגוד ל-safe-area-inset-bottom הדינמי שמתעדכן באופן דינמי כשהסנטר יוצא מהדרך, הערך safe-area-max-inset-bottom מייצג את הערך המקסימלי של safe-area-inset-bottom.
משתמשים ב-safe-area-max-inset-bottom כדי להגדיל את הרכיב שמקובע לתחתית מקדימה, ומשלבים אותו עם safe-area-inset-bottom כדי למשוך את הרכיב למטה כך שיהיה מאחורי הסנטר.
שימוש ב-safe-area-max-inset-bottom בשילוב עם safe-area-inset-bottom
:root {
--safe-area-max-inset-bottom: env(safe-area-max-inset-bottom, 36px);
--bottom-bar-height: 50px;
}
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
height: var(--bottom-bar-height);
padding-bottom: var(--safe-area-max-inset-bottom);
bottom: calc(env(safe-area-inset-bottom, 0px) - var(--safe-area-max-inset-bottom));
}
body {
padding-bottom: calc(var(--bottom-bar-height) + var(--safe-area-max-inset-bottom));
}
התוצאה החזותית זהה לגישה padding-bottom: env(safe-area-inset-bottom, 0px);, אבל הביצועים שלה טובים בהרבה. מכיוון שרק הערך המחושב של bottom צריך להשתנות כשהסנטר מתרחק, לא מתרחש טרישה של הפריסה.

איך בודקים את התצוגה מקצה לקצה לפני Chrome 135
כדי לנסות את התכונה 'מלא מסך' לפני שהיא תשוחרר באופן רשמי, צריך להפעיל כמה דגלים של תכונות Chrome דרך chrome://flags:
EdgeToEdgeBottomChin(אפשר להגדיר את האפשרות 'Enabled Debug' (הפעלת ניפוי באגים) כדי לצבוע חצי מהסנטר בצבע ורוד, כדי להבדיל בבירור יותר בין האפשרות הזו לממשקי משתמש אחרים)DrawCutOutEdgeToEdgeBottomBrowserControlsRefactor(לא מגדירים את הערך 'מופעל', אלא מגדירים את הערך 'הפעלת Dispatch yOffset')DynamicSafeAreaInsetsDynamicSafeAreaInsetsOnScrollEdgeToEdgeWebOptInDrawKeyNativeEdgeToEdgeEdgeToEdgeSafeAreaConstraint(לא מגדירים את הערך 'מופעל', אלא מגדירים את הערך 'גרסה מופעלת שניתן לגלילה')
מוודאים שהדגלים הבאים לא מופעלים:
DrawNativeEdgeToEdgeEdgeToEdgeEverywhere
מפעילים מחדש את Chrome פעמיים.
נשמח לקבל ממך משוב.
אם יש לכם משוב על Chrome ועל ההטמעה שלו במסך מלא, אתם יכולים לשלוח באג ב-Chromium ברכיב 'UI > Browser > Mobile > EdgeToEdge'. תודה על המשוב.