发布时间:2025 年 2 月 28 日
边到边是 Android 的一项功能,可让应用在 Android 系统栏后面绘制,从而跨越显示屏的整个宽度和高度。
在 Chrome 135 之前,Android 版 Chrome 不会绘制边到边。本指南介绍了此项变更对网站的影响,以及开发者可以采取哪些措施来适应这项变更。
随处可见的酒吧
Android 附带由操作系统本身提供的系统栏。
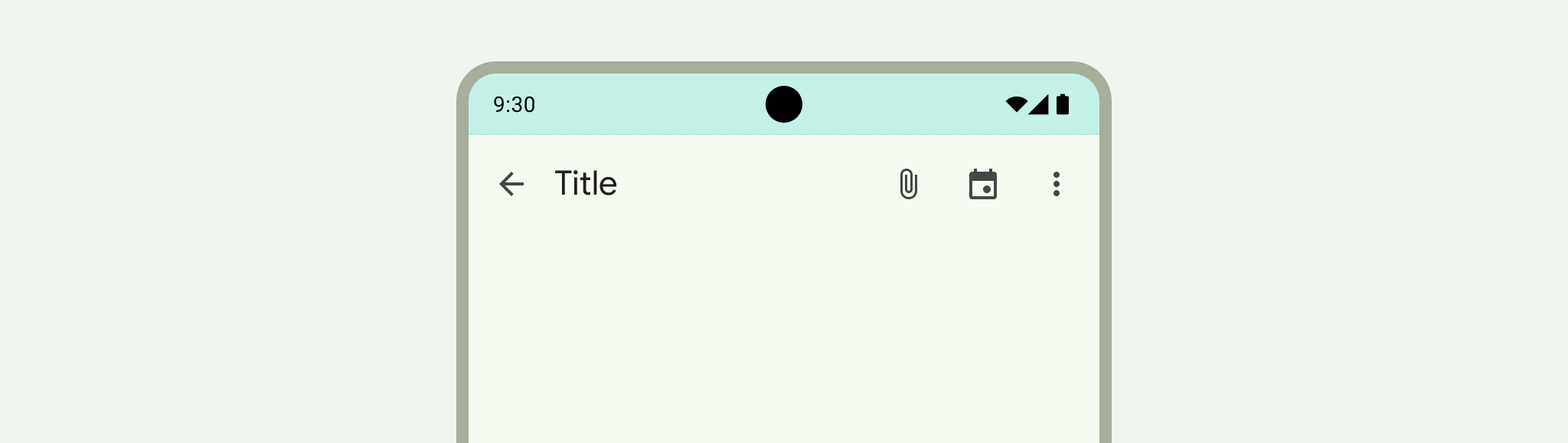
状态栏、标题栏和导航栏统称为系统栏。它们会显示电池电量、时间和通知提醒等重要信息,并支持用户随时随地直接与设备互动。
在屏幕顶部,您可以找到状态栏,其中包含通知图标和系统图标。

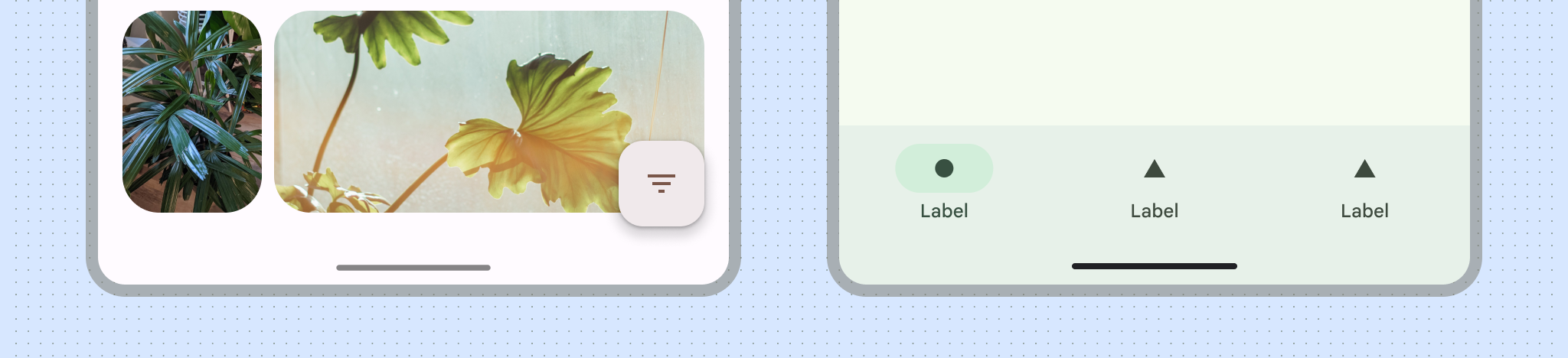
您可以在屏幕底部找到导航栏,通过返回、主屏幕和概览控件来控制导航。这可以是经典的三按钮导航栏,也可以是现代的手势导航栏。

除了 Android 系统栏之外,Chrome 本身还带有一个地址栏,该地址栏会随着您滚动而动态展开和收起。
Chrome 实现无边框
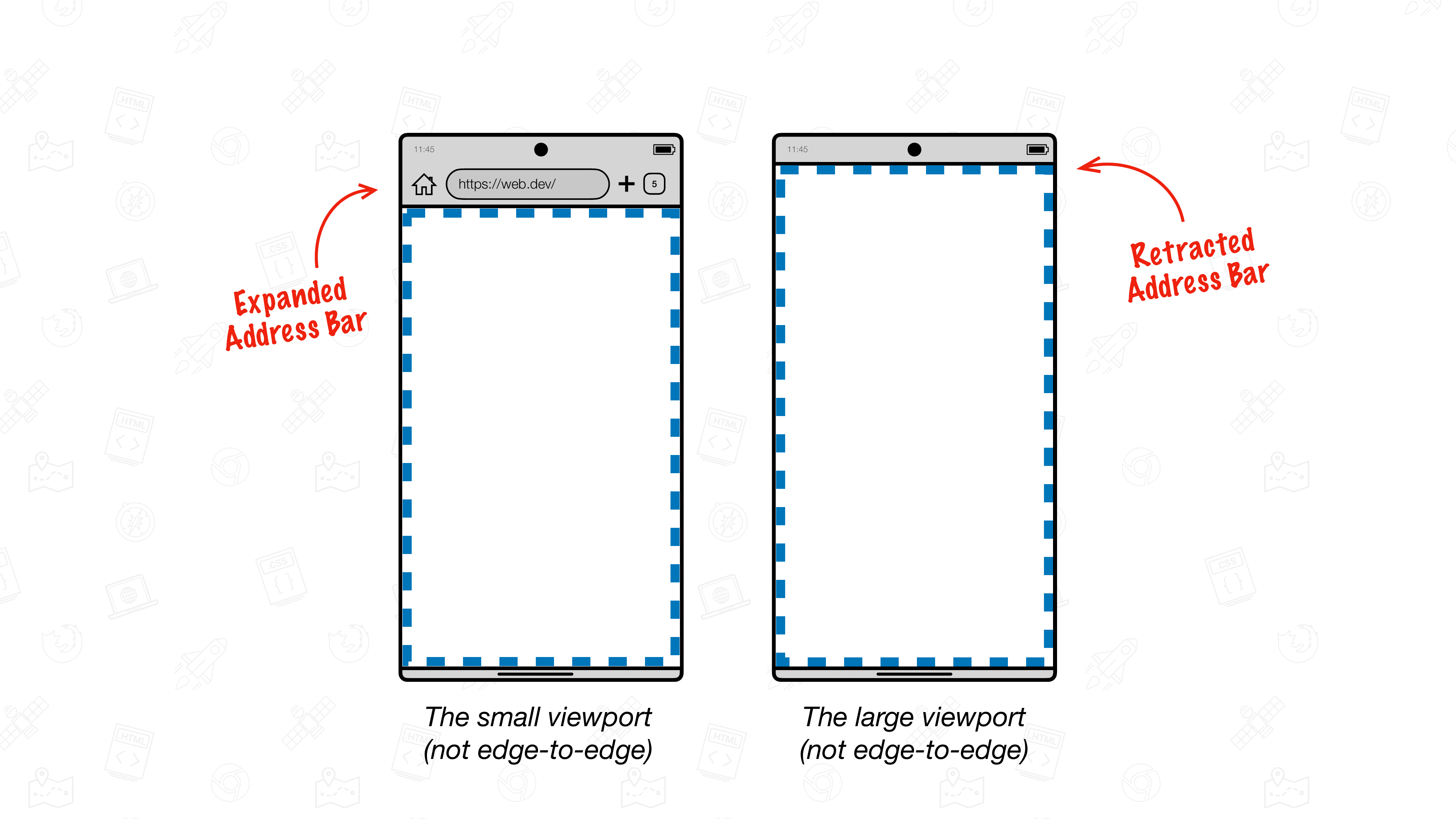
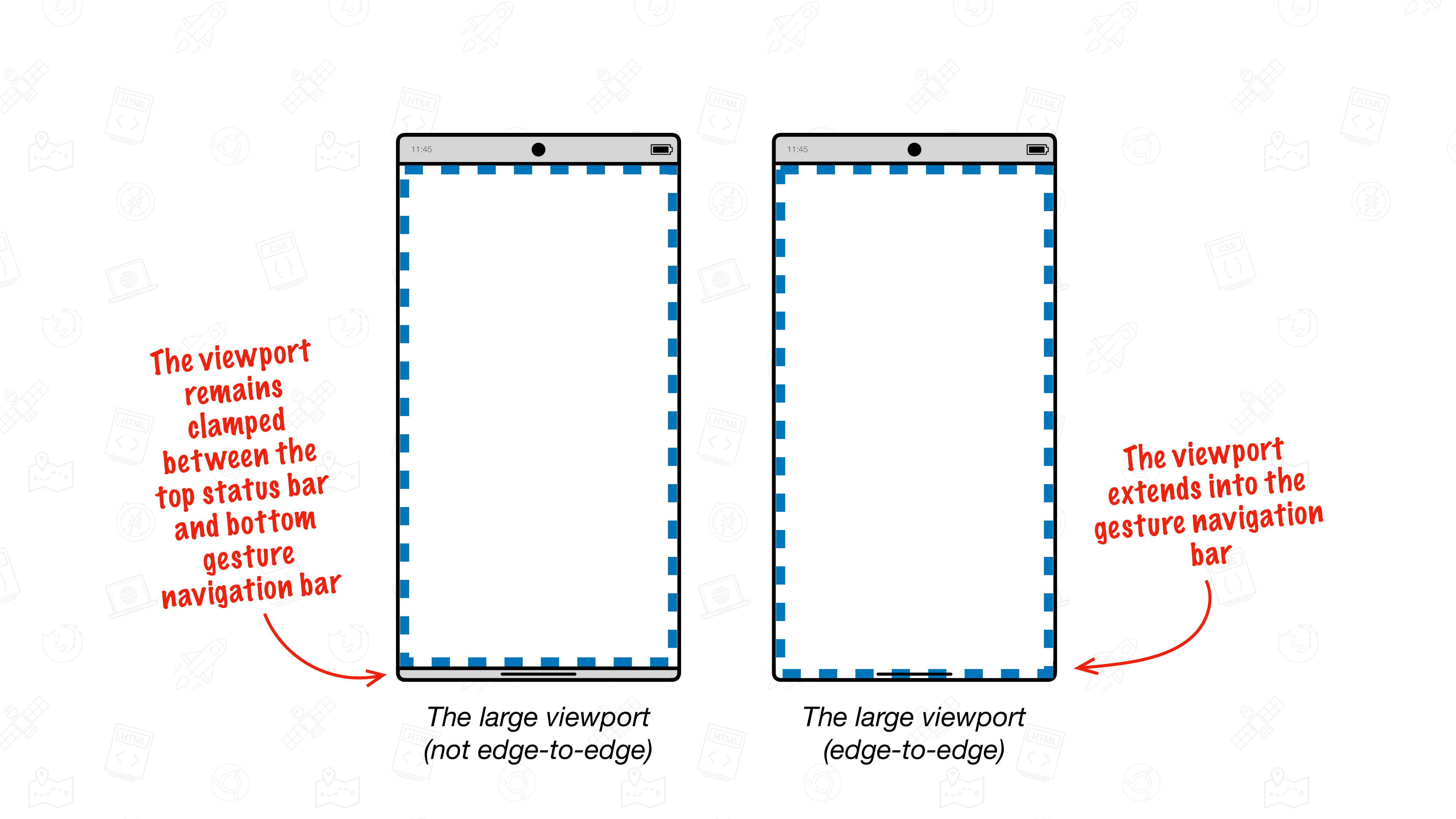
当您访问某个网站时,该网站会显示在一个矩形中,称为(布局)视口。
在 Android 版 Chrome 135 之前,该布局视口会在顶部状态栏和底部手势导航栏之间绘制。Chrome 地址栏的存在(或不存在)可能会影响视口的大小,但视口绝不会扩展到顶部系统栏或底部手势导航栏。

从 Chrome 135 开始,视口可以延伸到 Android 的手势导航栏。这种行为被称为“无边框”。

不支持无边框设计的 Chrome 行为
以下录制内容展示了 Android 版 Chrome 不支持边到边功能,当用户滚动网页时,Chrome 的地址栏(位于顶部)会动态移除。不过,顶部的 Android 原生状态栏和底部的 Android 原生导航栏会保持固定不动。
在这里,布局视口的大小会随着 Chrome 地址栏的收起或展开而发生变化。
无边框设计的 Chrome 行为
从 Chrome 135 开始,Chrome 可以通过将视口延伸到手势导航栏区域,将网页内容绘制到设备底部边缘。
动态边对边,带有“下巴”
默认情况下,Chrome 边到边显示在手势导航栏区域上方的一个名为“下巴”的新动态底部栏。与 Chrome 地址栏一样,当您开始滚动时,此下巴会移开,并会影响视口的大小。
在以下录制视频中,Android 版 Chrome 支持边到边显示,当页面向下滚动时,Chrome 地址栏和下巴都会动态收起。这会导致视口扩展,从而允许将网页内容绘制到设备底部边缘。
从 Chrome 135 开始,这种下巴行为是新的默认 Chrome 行为。
默认采用无边框设计,用户可选择启用
专为边到边模式构建的网站可以通过调整 viewport 元标记来指明这一点。启用后,视口将默认延伸到底部边缘,而下巴将永远不可见。
网页可以使用 viewport 元标记及其 viewport-fit 键指明其支持边到边模式。
如需选择启用边到边功能,请将 viewport-fit 设置为 cover 的值。
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover" />
如需详细了解 viewport-fit 的各种值,请参阅 MDN。
处理可能被手势导航栏遮挡的内容
在无边框模式下,您应考虑任何可能被手势导航栏遮挡的内容。
在大多数情况下,您无需执行任何操作,因为底部下巴会自行移开。用户仍然可以像以前一样访问您网站上的所有内容。
不过,如果您选择默认采用边到边模式,或者您有元素位于视口底部,则可能需要考虑到这些内容可能会被遮盖。
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
}
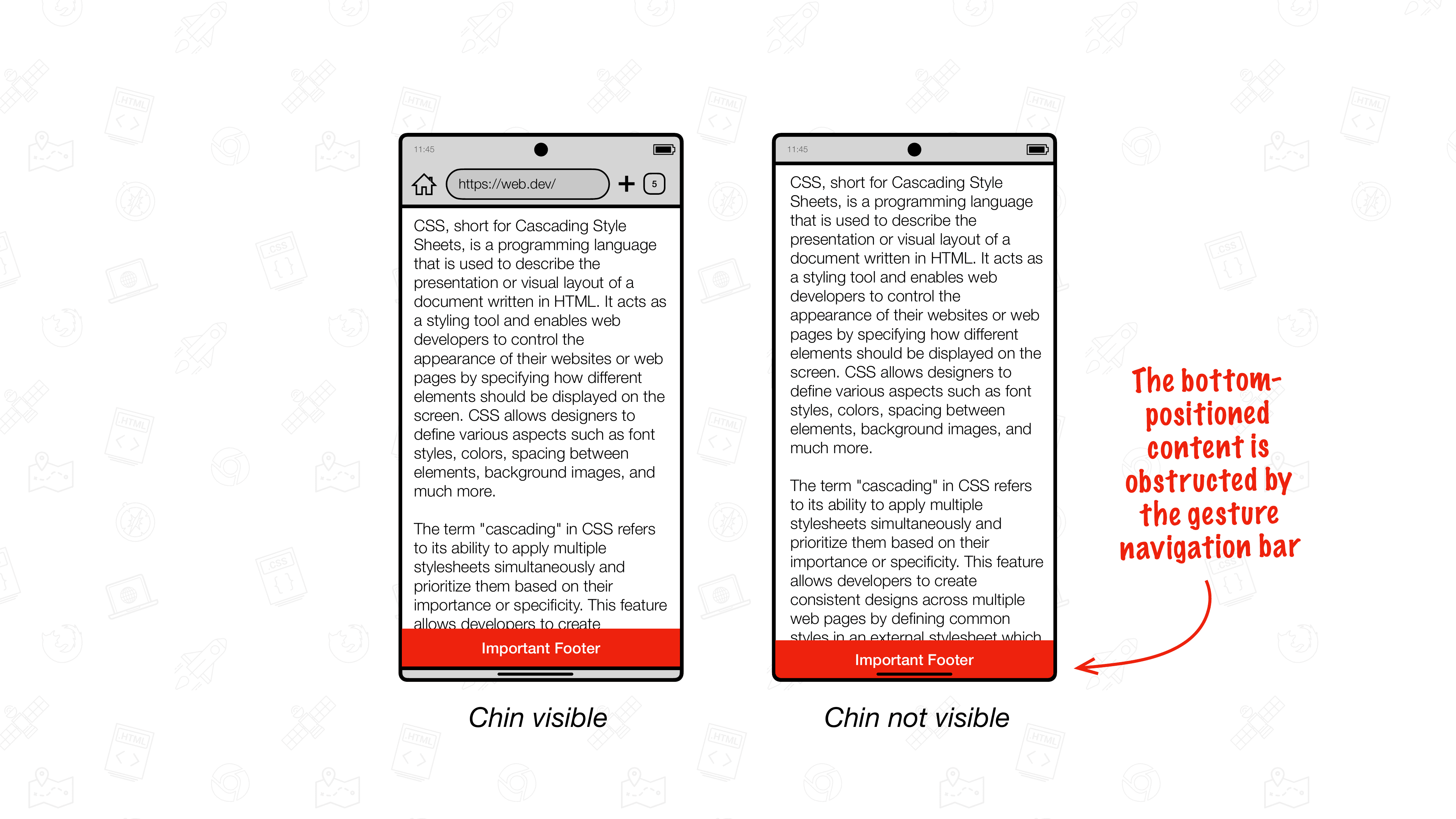
当下巴显示时,用户最初可以访问内容,但当下巴消失时,内容会被 Android 的导航栏遮挡。

如需缓解此问题,请使用安全区域边衬区,将受影响的元素始终放置在 Android 原生底部手势导航栏上方,或让其背景延伸到该区域。
安全区域内嵌
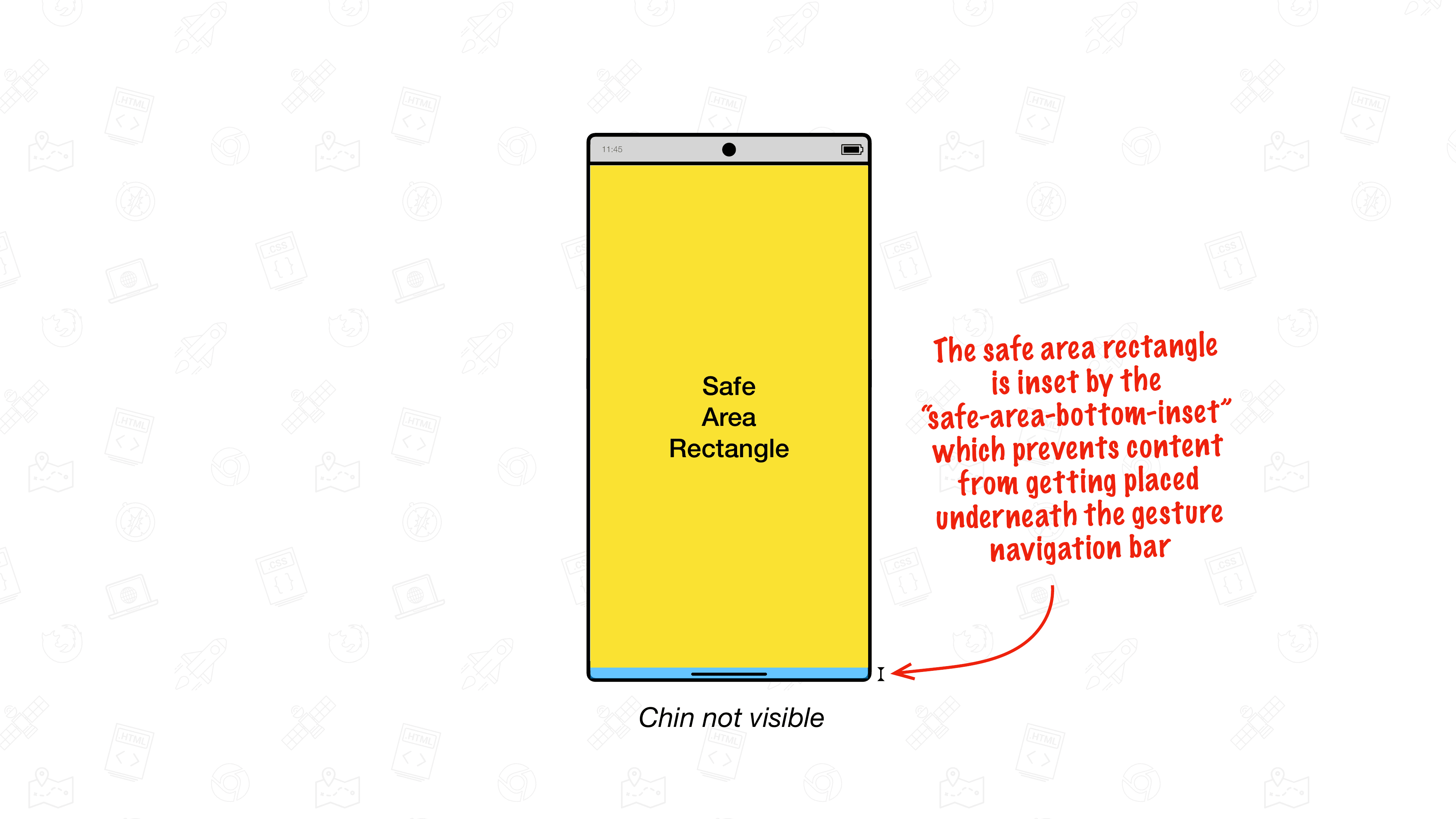
安全区域内边距是四个环境变量,用于通过视口边缘的顶部、右侧、底部和左侧内边距来定义矩形。
这四个值组合起来形成安全区域矩形,您可以在其中放置内容,这样内容就不会被 Android 手势导航栏等内容遮挡。

使用安全区域底部内边距
对于位于视口底部的元素,请使用 safe-area-inset-bottom 作为 bottom 属性的值,以防止其位于手势导航栏下方。随着下巴移出障碍,safe-area-inset-bottom 返回的值会动态更新,从而使底部元素保持在 Android 的动作导航栏上方。
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: env(safe-area-inset-bottom, 0px);
}

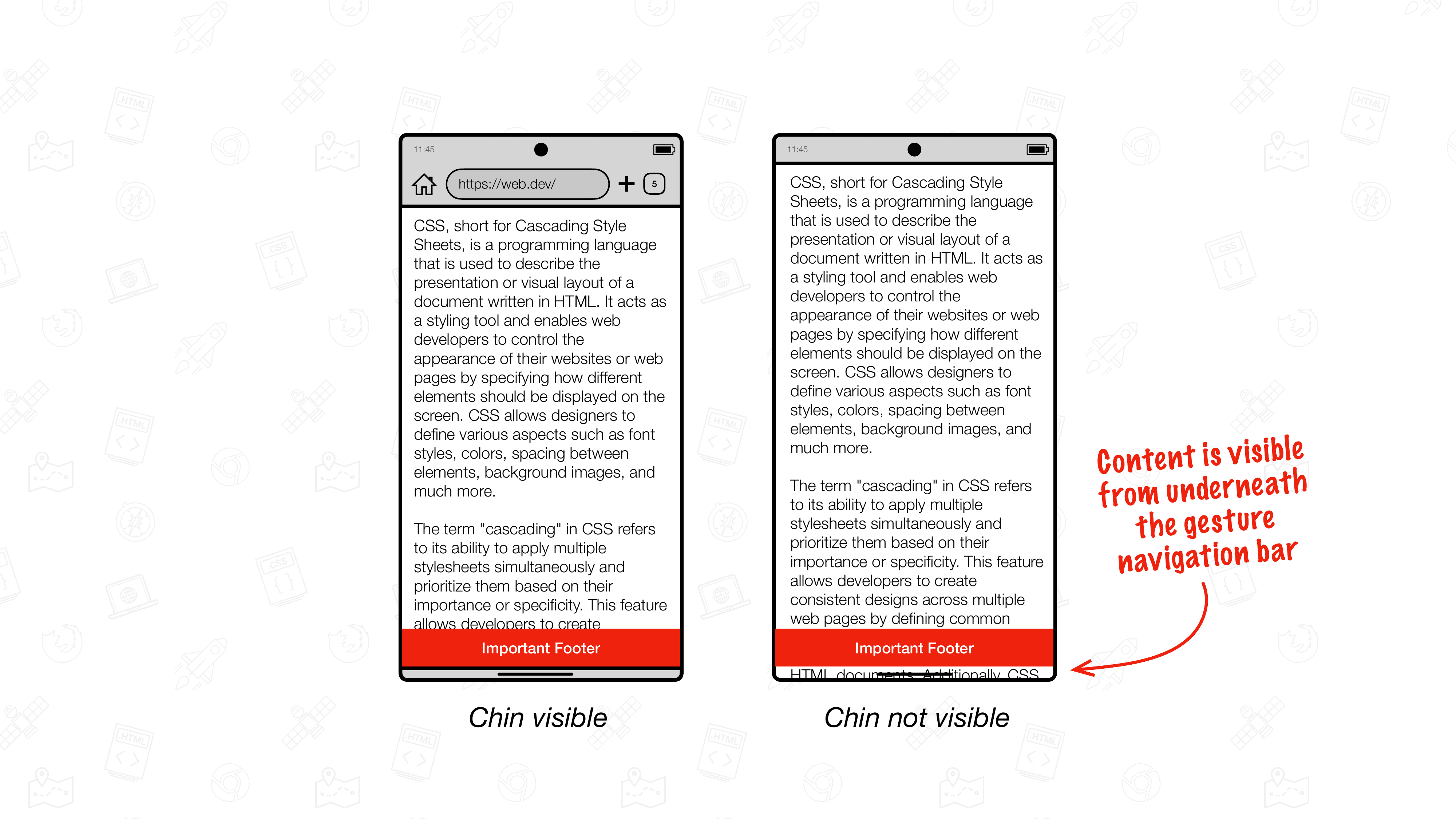
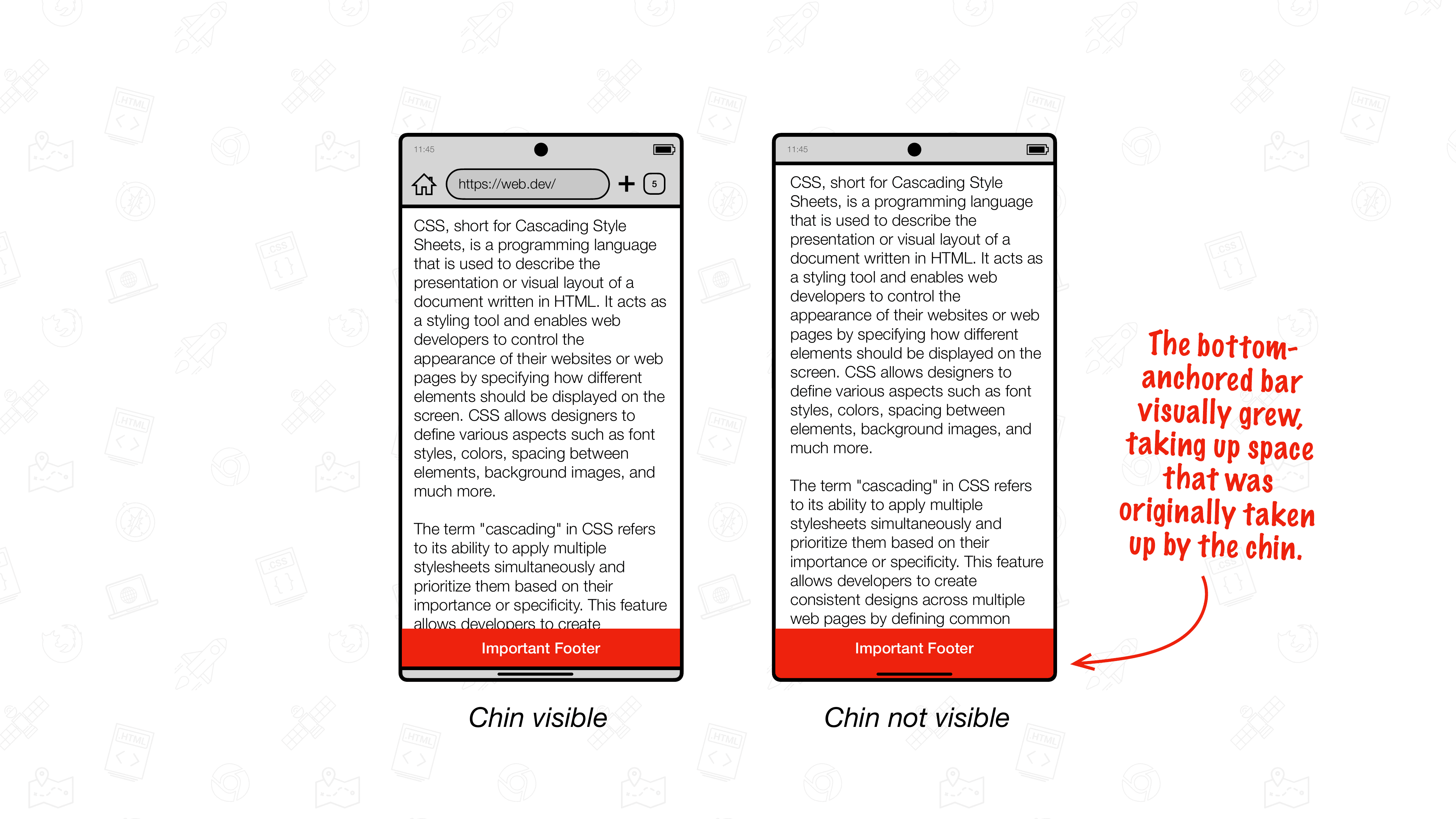
bottom 属性。当下巴可见时,该栏位于 Android 的手势导航栏上方。当下巴消失时,该元素也会位于下巴上方。如图所示,结果尚不理想:当下巴移开时,其余网页内容会显示在手势导航栏区域中。这是因为在此状态下,视口会延伸到手势导航栏区域。
为了防止内容绘制在底部锚定内容下方,常用的方法是将 padding-bottom 设置为 safe-area-inset-bottom。这样,底部锚定的元素会随着下巴隐藏而自动扩大。虽然这种方法确实可行,但不建议使用,因为在下巴移开时,它会导致布局抖动。
请勿将 padding 设置为安全区域内边距值。
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
padding-bottom: env(safe-area-inset-bottom, 0px); /* 🛑 Don't do this, as it causes layout thrashing. */
}
使用安全区域底部内边距和安全区域底部最大内边距
建议的方法是组合使用 safe-area-inset-bottom 和 safe-area-max-inset-bottom。与动态 safe-area-inset-bottom 不同,动态 safe-area-inset-bottom 会随着下巴移开而动态更新,而 safe-area-max-inset-bottom 表示 safe-area-inset-bottom 的最大值。
使用此 safe-area-max-inset-bottom 预先放大底部锚定的元素,并将其与 safe-area-inset-bottom 结合使用,以将该元素向下拉,使其位于下巴后面。
将 safe-area-max-inset-bottom 与 safe-area-inset-bottom 结合使用
:root {
--safe-area-max-inset-bottom: env(safe-area-max-inset-bottom, 36px);
--bottom-bar-height: 50px;
}
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
height: var(--bottom-bar-height);
padding-bottom: var(--safe-area-max-inset-bottom);
bottom: calc(env(safe-area-inset-bottom, 0px) - var(--safe-area-max-inset-bottom));
}
body {
padding-bottom: calc(var(--bottom-bar-height) + var(--safe-area-max-inset-bottom));
}
视觉结果与 padding-bottom: env(safe-area-inset-bottom, 0px); 方法相同,但性能要好得多。由于只有 bottom 的计算值需要随着下巴向后移动而更改,因此不会发生布局抖动。

在 Chrome 135 之前试用边到边
如需在 Edge-to-Edge 正式版发布之前试用该功能,您需要通过 chrome://flags 启用许多 Chrome 功能标志:
EdgeToEdgeBottomChin(可选将其设置为“已启用调试”将会将下巴的一半涂成粉色,以更清晰地将其与其他界面区分开来)DrawCutOutEdgeToEdgeBottomBrowserControlsRefactor(请勿设置为“已启用”,而应设置为“已启用 Dispatch yOffset”)DynamicSafeAreaInsetsDynamicSafeAreaInsetsOnScrollEdgeToEdgeWebOptInDrawKeyNativeEdgeToEdgeEdgeToEdgeSafeAreaConstraint(请勿设置为“已启用”,而应设置为“已启用可滚动变体”)
确保未启用以下标志:
DrawNativeEdgeToEdgeEdgeToEdgeEverywhere
重启 Chrome 两次。
我们期待您的反馈
如果您对 Chrome 及其边到边实现有任何反馈,请在“界面 > 浏览器 > 移动 > EdgeToEdge”组件中提交 Chromium bug 与我们联系。感谢您的反馈。