Publié le 28 février 2025
L'affichage d'un bord à l'autre est une fonctionnalité Android qui permet aux applications de s'étendre sur toute la largeur et la hauteur de l'écran en dessinant derrière les barres système Android.
Avant Chrome 135, Chrome sur Android ne dessinait pas d'éléments de bout en bout. Ce guide explique l'impact de ce changement sur les sites Web et ce que vous pouvez faire en tant que développeur pour l'intégrer.
Bars partout
Android est fourni avec des barres système fournies par le système d'exploitation lui-même.
La barre d'état, la barre de légende et la barre de navigation sont appelées "barres système". Elles affichent des informations importantes telles que le niveau de la batterie, l'heure et les alertes de notification, et permettent d'interagir directement avec l'appareil où que vous soyez.
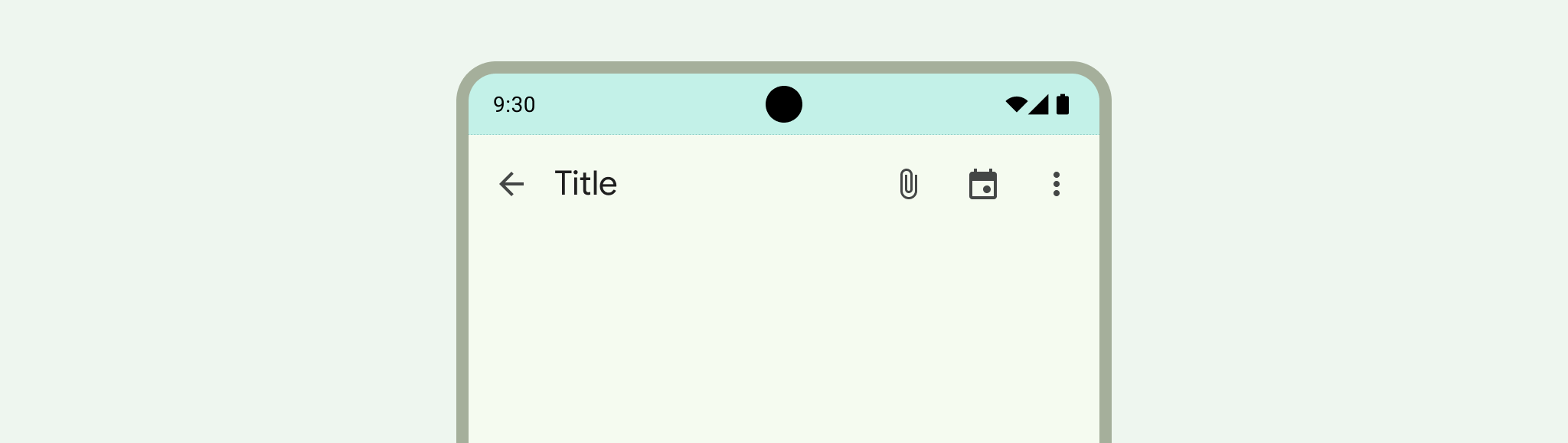
En haut de l'écran se trouve la barre d'état, qui contient des icônes de notification et des icônes système.

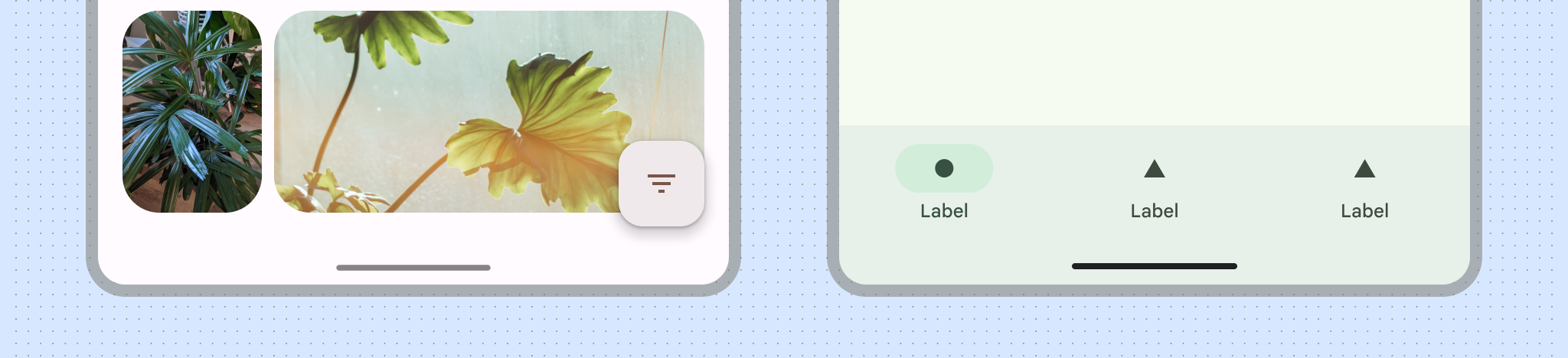
En bas de l'écran se trouve la barre de navigation, qui vous permet de contrôler la navigation à l'aide des commandes "Retour", "Accueil" et "Vue d'ensemble". Il peut s'agir de la navigation classique à trois boutons ou de la barre de navigation par gestes moderne.

En plus des barres système Android, Chrome est doté d'une barre d'adresse qui se développe et se rétracte de manière dynamique lorsque vous faites défiler l'écran.
Chrome passe au bord à bord
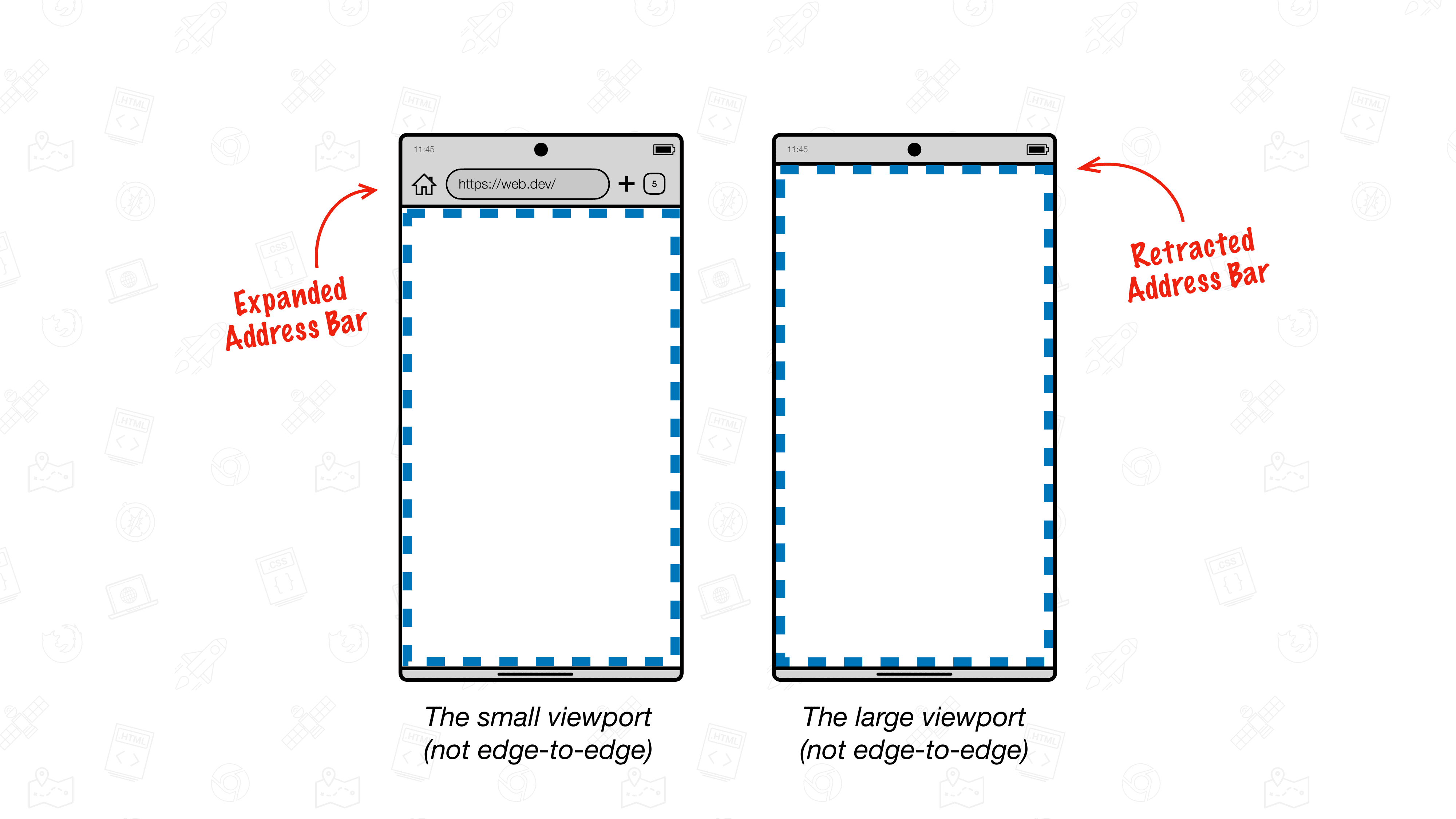
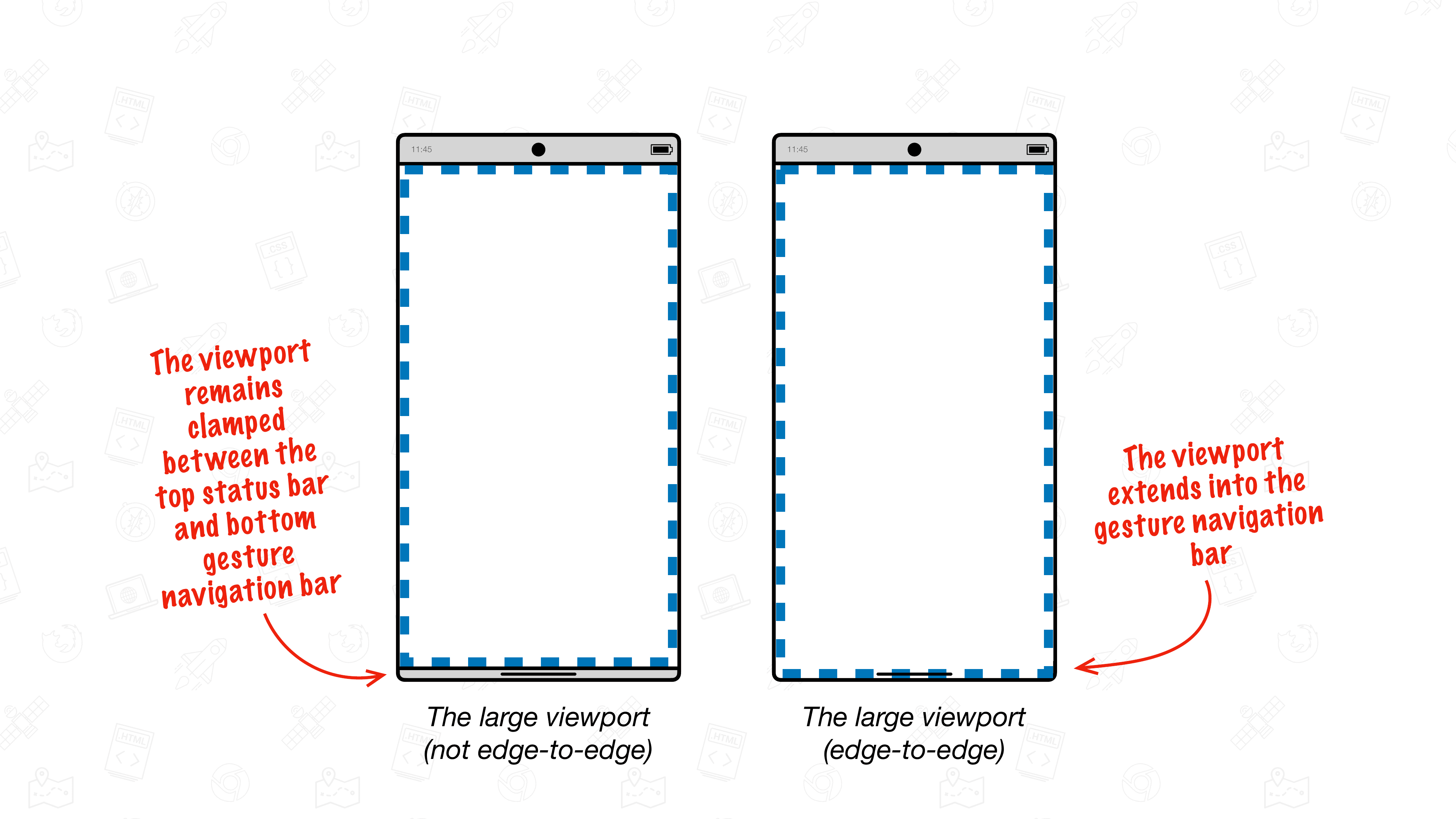
Lorsque vous consultez un site Web, celui-ci est présenté dans un rectangle appelé vue (mise en page).
Dans Chrome sur Android, avant Chrome 135, ce viewport de mise en page est dessiné entre la barre d'état supérieure et la barre de navigation par gestes inférieure. La présence (ou l'absence) de la barre d'adresse de Chrome peut affecter la taille de la fenêtre d'affichage, mais elle ne s'étendra jamais dans la barre système supérieure ni dans la barre de navigation par gestes inférieure.

À partir de Chrome 135, le viewport est autorisé à s'étendre dans la barre de navigation par gestes d'Android. C'est ce qu'on appelle le bord à bord.

Comportement de Chrome sans bord à bord
L'enregistrement suivant montre Chrome sur Android sans prise en charge de l'affichage bord à bord. La barre d'adresse de Chrome (en haut) se déplace dynamiquement lorsque la page est lue. Toutefois, la barre d'état supérieure native Android et la barre de navigation native Android en bas restent fixes.
Ici, la taille de la fenêtre d'affichage de la mise en page change à mesure que la barre d'adresse de Chrome se rétracte ou se développe.
Comportement de Chrome avec le mode bord à bord
À partir de Chrome 135, Chrome peut dessiner le contenu Web jusqu'au bord inférieur de l'appareil en étendant le viewport dans la zone de la barre de navigation par gestes.
Écran dynamique bord à bord avec "menton"
Par défaut, Chrome bord à bord affiche une nouvelle barre inférieure dynamique appelée "menton" au-dessus de la zone de la barre de navigation par gestes. Tout comme la barre d'adresse de Chrome, cette partie se déplace lorsque vous commencez à faire défiler la page et affecte la taille de la fenêtre d'affichage.
Dans l'enregistrement suivant de Chrome sur Android avec prise en charge de l'affichage bord à bord, la barre d'adresse et le menton de Chrome se rétractent de manière dynamique lorsque la page défile vers le bas. La vue d'affichage se développe, ce qui permet d'afficher le contenu Web jusqu'au bord inférieur de l'appareil.
Ce comportement est le nouveau comportement par défaut de Chrome à partir de Chrome 135.
Passer au format bord à bord par défaut avec une option d'activation
Les sites Web conçus pour l'affichage bord à bord peuvent l'indiquer en modifiant la balise méta viewport. Lorsqu'elle est activée, la vue d'affichage s'étend jusqu'au bord inférieur par défaut, sans que le menton ne soit jamais visible.
Une page peut indiquer qu'elle est compatible avec l'affichage bord à bord à l'aide de la balise Meta viewport et de sa clé viewport-fit.
Pour activer le mode plein écran, définissez viewport-fit sur la valeur cover.
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover" />
Pour en savoir plus sur les différentes valeurs de viewport-fit, consultez cette page MDN.
Gérer le contenu qui pourrait être masqué par la barre de navigation par gestes
En mode plein écran, vous devez tenir compte de tout contenu qui pourrait être masqué par la barre de navigation par gestes.
Dans la plupart des cas, aucune action de votre part n'est requise, car la partie inférieure du menton se déplace d'elle-même. Les utilisateurs peuvent toujours accéder à l'intégralité du contenu de votre site Web comme avant.
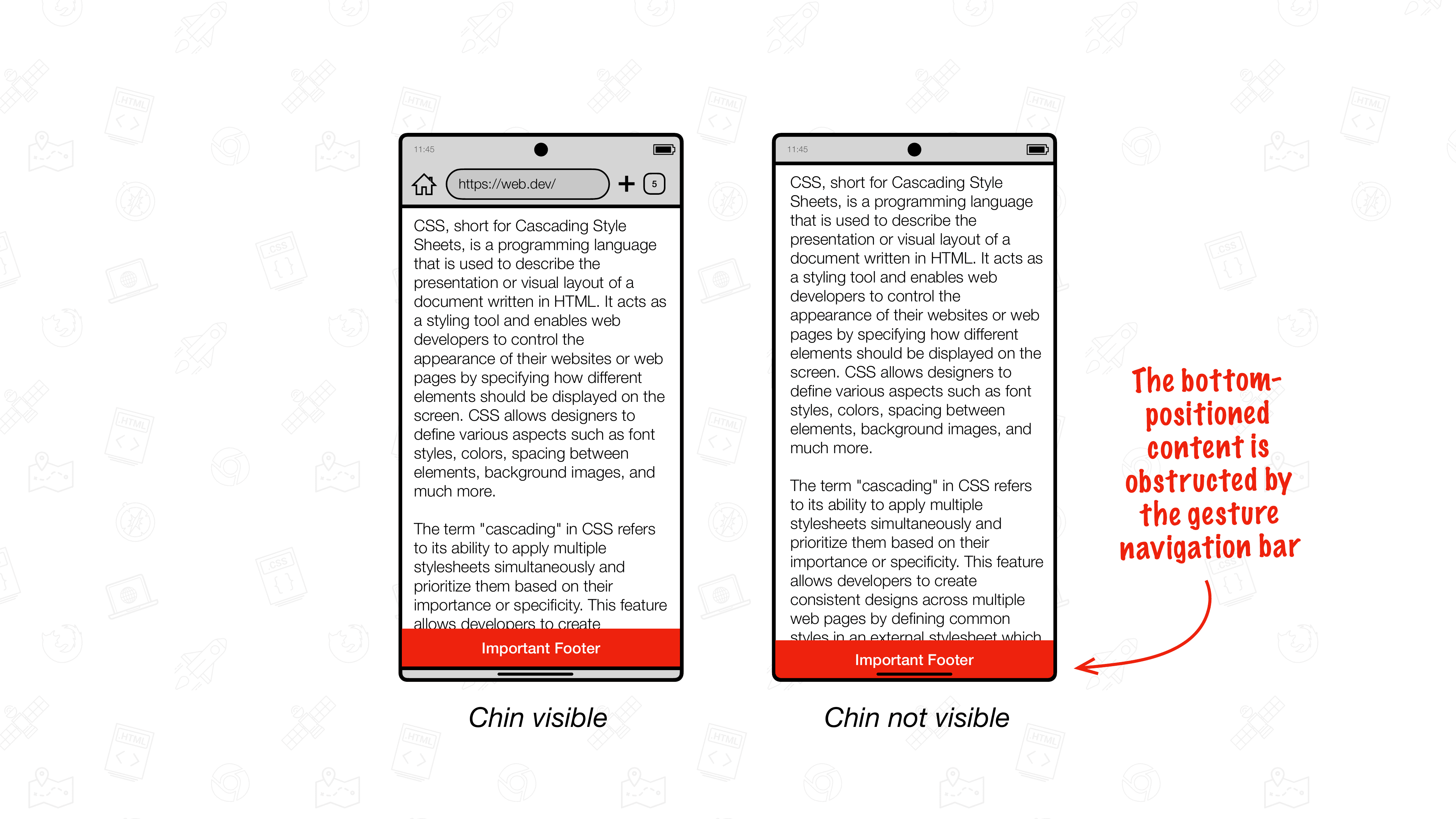
Toutefois, si vous activez l'affichage plein écran par défaut ou si un élément est positionné en bas du viewport, vous devrez peut-être tenir compte du fait que ce contenu peut être masqué.
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
}
Lorsque le menton est présent, les utilisateurs peuvent initialement accéder au contenu, mais il est masqué par la barre de navigation d'Android lorsque le menton disparaît.

Pour atténuer ce problème, utilisez les encarts de la zone sûre afin de toujours positionner les éléments concernés au-dessus de la barre de navigation par geste inférieure native d'Android ou de faire en sorte que leur arrière-plan s'étende dans cette zone.
Les encarts de la zone de sécurité
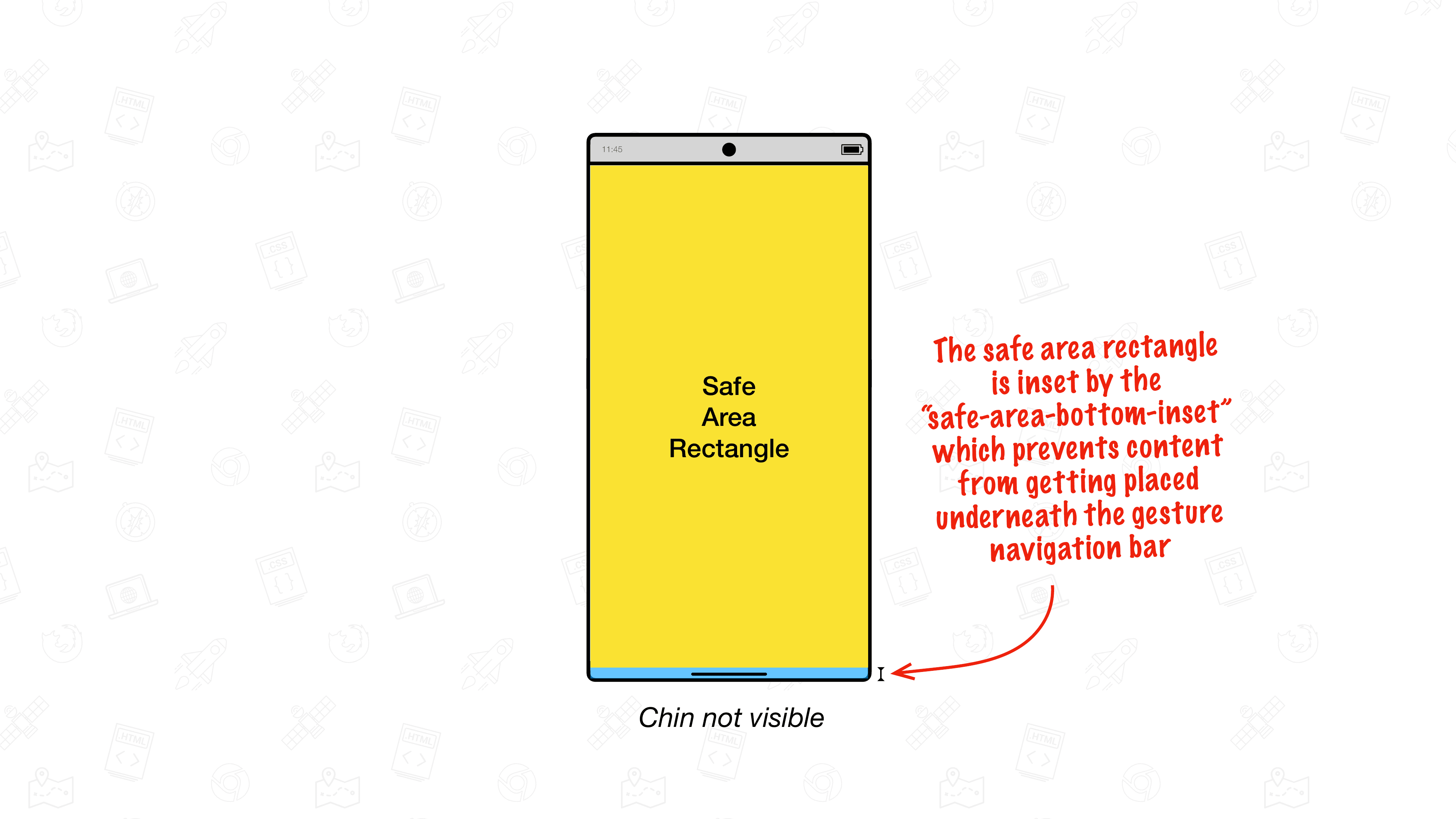
Les encarts de la zone de sécurité sont quatre variables d'environnement qui définissent un rectangle en fonction de ses encarts supérieur, droit, inférieur et gauche à partir du bord de la fenêtre d'affichage.
Combinées, ces quatre valeurs forment le rectangle de zone de sécurité dans lequel vous pouvez placer du contenu sans risque qu'il ne soit masqué par des éléments tels que la barre de navigation par gestes Android.

Utiliser l'encart inférieur de la zone de sécurité
Pour les éléments situés en bas de la fenêtre d'affichage, utilisez safe-area-inset-bottom comme valeur de la propriété bottom pour éviter qu'ils ne soient positionnés sous la barre de navigation par gestes. La valeur renvoyée par safe-area-inset-bottom est mise à jour de manière dynamique lorsque le menton se déplace, ce qui permet aux éléments situés en bas de rester au-dessus de la barre de navigation par gestes d'Android.
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: env(safe-area-inset-bottom, 0px);
}

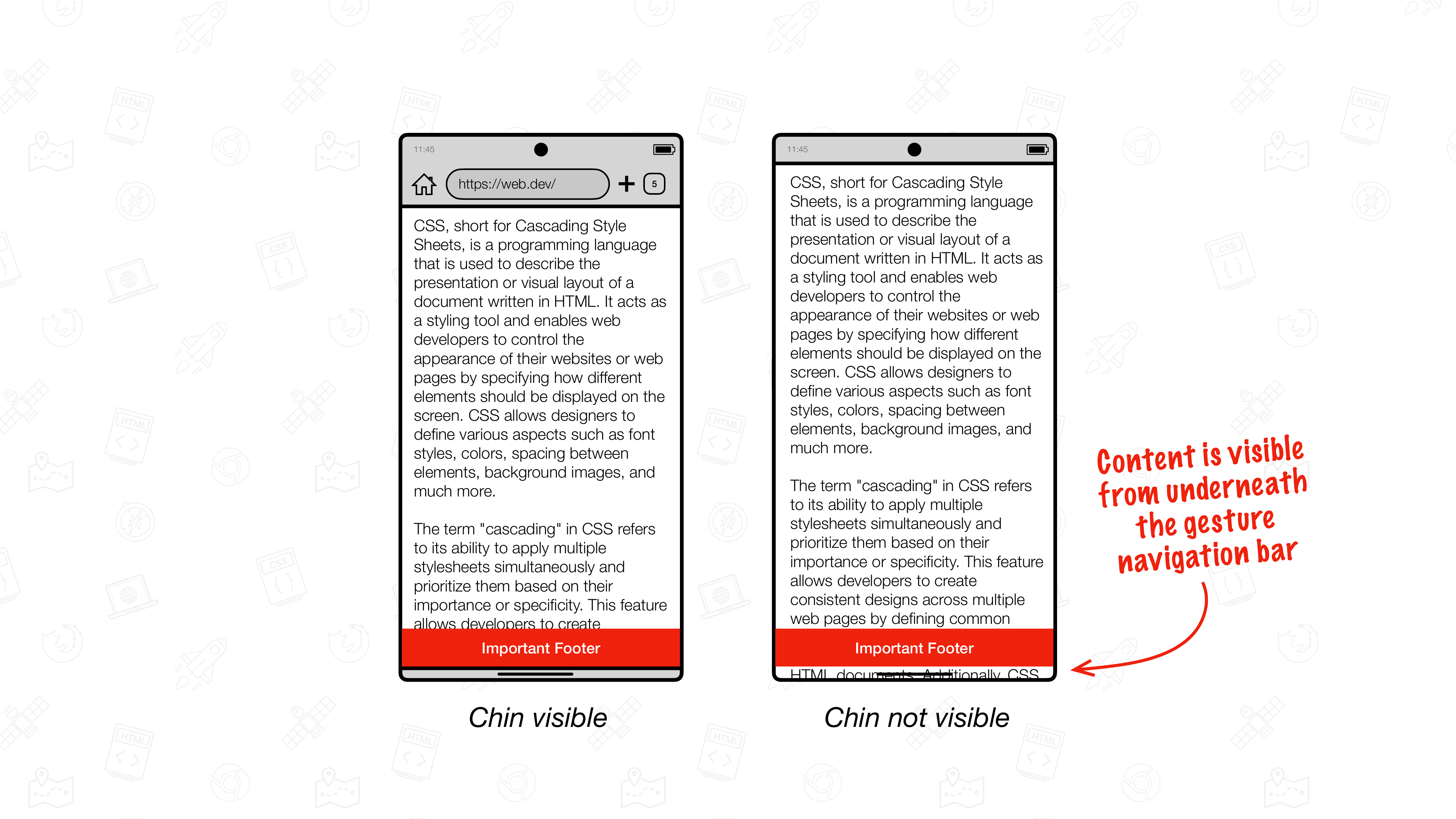
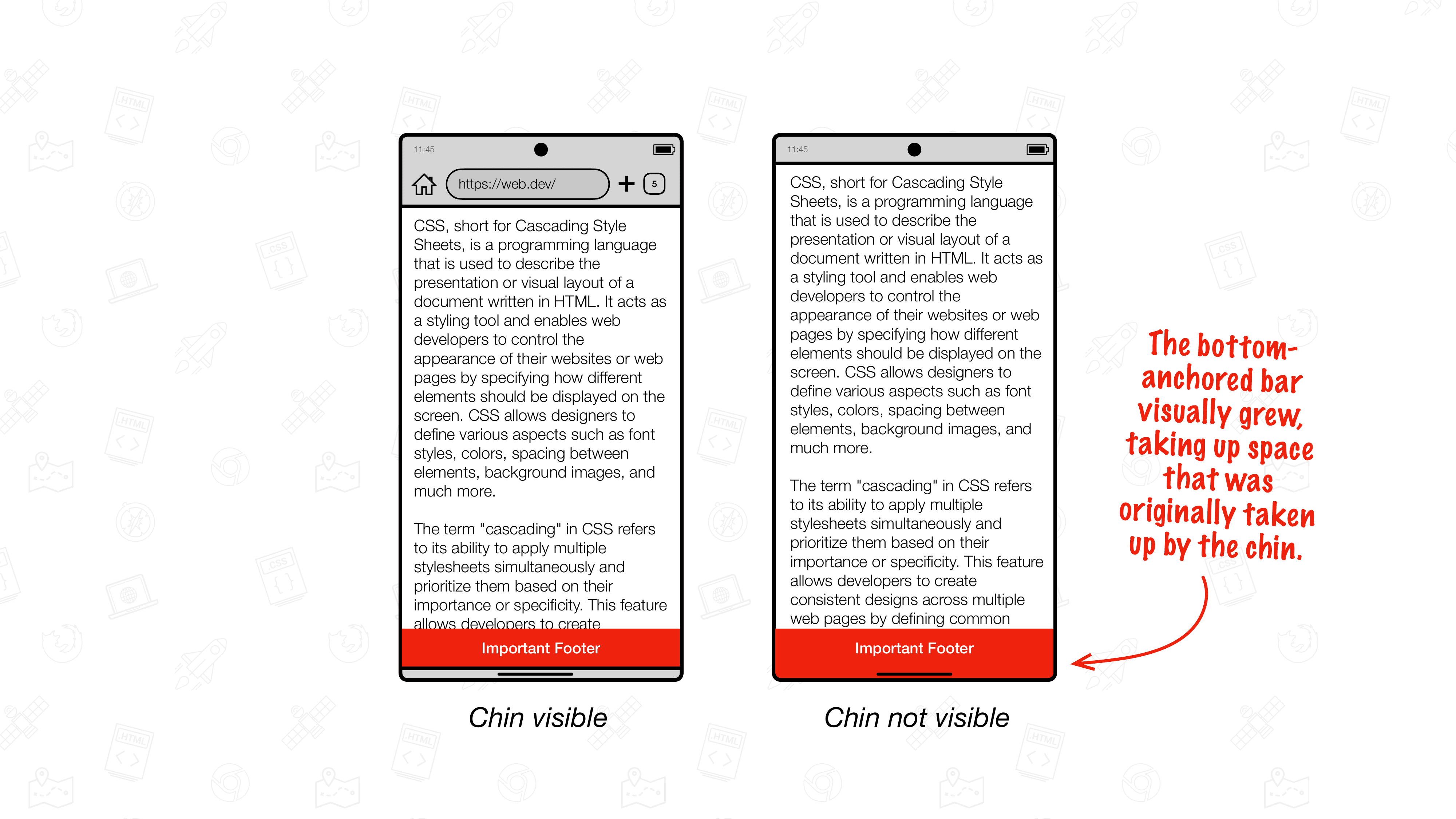
bottom. Lorsque le menton est visible, la barre se trouve au-dessus de la barre de navigation par gestes d'Android. Lorsque le menton disparaît, l'élément se trouve également au-dessus de lui.Comme vous pouvez le voir dans les illustrations, le résultat n'est pas encore parfait: lorsque le menton est déplacé, le reste du contenu de la page devient visible dans la zone de la barre de navigation par geste. En effet, dans cet état, la fenêtre d'affichage s'étend dans la zone de la barre de navigation par gestes.
Pour éviter que le contenu ne soit peint sous le contenu ancré en bas, une approche couramment utilisée consiste à définir le padding-bottom sur le safe-area-inset-bottom. De cette façon, l'élément ancré en bas se développe automatiquement lorsque le menton se cache. Bien que cette approche fonctionne, elle n'est pas recommandée, car elle entraîne un déplacement de la mise en page lorsque le menton se déplace.
Ne définissez pas padding sur une valeur safe-area-inset.
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
padding-bottom: env(safe-area-inset-bottom, 0px); /* 🛑 Don't do this, as it causes layout thrashing. */
}
Utiliser l'encart inférieur de la zone de sécurité et l'encart maximal inférieur de la zone de sécurité
Nous vous recommandons plutôt d'utiliser une combinaison de safe-area-inset-bottom et safe-area-max-inset-bottom. Contrairement à la safe-area-inset-bottom dynamique, qui est mise à jour dynamiquement lorsque le menton se déplace, la safe-area-max-inset-bottom représente la valeur maximale de la safe-area-inset-bottom.
Utilisez cette safe-area-max-inset-bottom pour développer l'élément ancré en bas à l'avant, puis combinez-la avec safe-area-inset-bottom pour tirer l'élément vers le bas afin qu'il se trouve derrière le menton.
Utiliser safe-area-max-inset-bottom avec safe-area-inset-bottom
:root {
--safe-area-max-inset-bottom: env(safe-area-max-inset-bottom, 36px);
--bottom-bar-height: 50px;
}
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
height: var(--bottom-bar-height);
padding-bottom: var(--safe-area-max-inset-bottom);
bottom: calc(env(safe-area-inset-bottom, 0px) - var(--safe-area-max-inset-bottom));
}
body {
padding-bottom: calc(var(--bottom-bar-height) + var(--safe-area-max-inset-bottom));
}
Essayer une démonstration en direct
Le résultat visuel est le même que celui de l'approche padding-bottom: env(safe-area-inset-bottom, 0px);, mais les performances sont bien meilleures. Étant donné que seule la valeur calculée pour bottom doit changer à mesure que le menton s'éloigne, aucun forçage de mise en page ne se produit.

Essayer l'affichage bord à bord avant Chrome 135
Pour essayer le mode plein écran avant sa version stable publique, vous devez activer de nombreux indicateurs de fonctionnalités Chrome via chrome://flags:
EdgeToEdgeBottomChin(si vous définissez la valeur sur "Enabled Debug" (Débogage activé), la moitié de la barre de navigation sera colorée en rose pour la distinguer plus clairement des autres UI)DrawCutOutEdgeToEdgeBottomBrowserControlsRefactor(ne pas définir sur "Enabled", mais sur "Enabled Dispatch yOffset")DynamicSafeAreaInsetsDynamicSafeAreaInsetsOnScrollEdgeToEdgeWebOptInDrawKeyNativeEdgeToEdgeEdgeToEdgeSafeAreaConstraint(ne pas définir sur "Enabled", mais sur "Enabled Scrollable Variation")
Assurez-vous que les indicateurs suivants ne sont pas activés:
DrawNativeEdgeToEdgeEdgeToEdgeEverywhere
Redémarrez Chrome deux fois.
Votre avis nous intéresse
Si vous avez des commentaires sur Chrome et son implémentation plein écran, veuillez nous contacter en signalant un bug Chromium dans le composant "UI > Browser > Mobile > EdgeToEdge". Vos commentaires nous sont très utiles.