Yayınlanma tarihi: 28 Şubat 2025
Uçtan uca, Android sistem çubuklarının arkasında çizim yaparak uygulamaların ekranın tüm genişliğini ve yüksekliğini kaplamasına olanak tanıyan bir Android özelliğidir.
Chrome 135'ten önce Android'de Chrome, ekranı kenarlara kadar çizmiyordu. Bu rehberde, bu değişikliğin web siteleri üzerindeki etkisi ve geliştirici olarak bu değişikliği benimsemek için neler yapabileceğiniz açıklanmaktadır.
Her yerde barlar
Android, işletim sisteminin sağladığı sistem çubuklarına sahiptir.
Durum çubuğu, altyazı çubuğu ve gezinme çubuğu birlikte sistem çubukları olarak adlandırılır. Pil seviyesi, saat ve bildirim uyarıları gibi önemli bilgileri gösterir ve istediğiniz yerden cihazla doğrudan etkileşim kurmanızı sağlar.
Ekranın üst kısmında bildirim simgelerini ve sistem simgelerini içeren durum çubuğunu bulabilirsiniz.

Ekranın alt kısmında, geri, ana sayfa ve genel bakış kontrollerini kullanarak gezinmeyi kontrol etmenizi sağlayan gezinme çubuğunu bulabilirsiniz. Bu, klasik üç düğmeli gezinme veya modern hareketle gezinme çubuğu olabilir.

Chrome, Android sistem çubuklarına ek olarak, siz ekranı kaydırdıkça dinamik olarak genişleyip daralan bir adres çubuğuna sahiptir.
Chrome'un ekranı kenarlara kadar uzanıyor
Bir web sitesini ziyaret ettiğinizde bu web sitesi, (düzenleme) görüntü alanı olarak bilinen bir dikdörtgende sunulur.
Android'deki Chrome'da, Chrome 135'ten önceki sürümlerde bu düzen görüntü alanı, üst durum çubuğu ile alt hareket gezinme çubuğu arasında çizilir. Chrome'un adres çubuğunun varlığı (veya yokluğu) görüntü alanının boyutunu etkileyebilir ancak görüntü alanı hiçbir zaman üst sistem çubuğuna veya alt hareket gezinme çubuğuna genişlemez.

Chrome 135'ten itibaren görüntü alanının Android'in hareketli gezinme çubuğuna genişlemesine izin verilir. Bu, uçtan uca olarak tanımlanan davranıştır.

Uçtan uca ekran olmayan Chrome davranışı
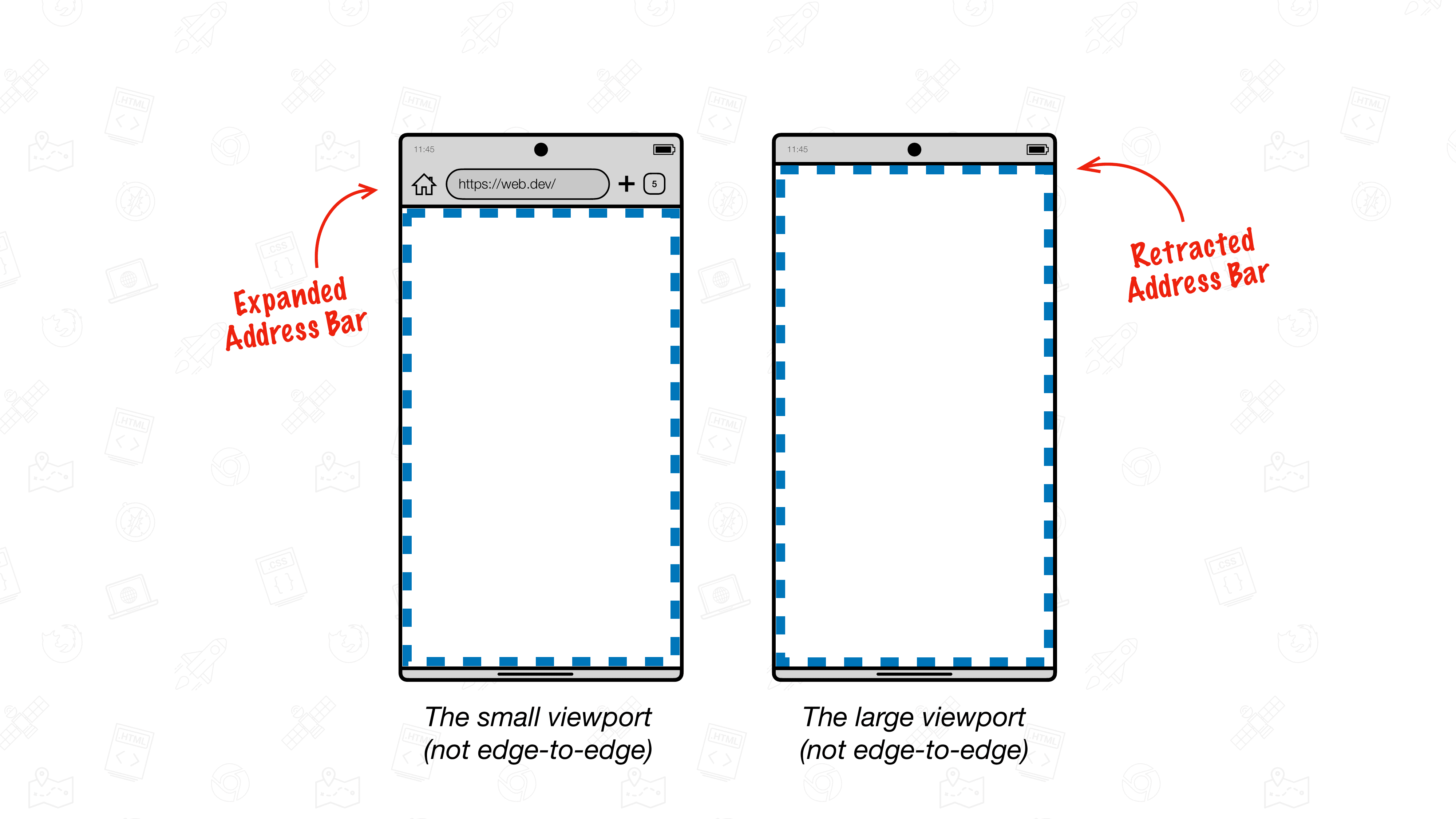
Aşağıdaki kayıtta, Android'de kenardan kenara destek olmadan Chrome gösterilmektedir. Sayfada kaydırma yapıldığında Chrome'un adres çubuğu (üstte) dinamik olarak ekrandan çıkar. Ancak Android'e özgü üst durum çubuğu ve alttaki Android'e özgü gezinme çubuğu sabit kalır.
Burada, Chrome'un adres çubuğu geri çekildikçe veya genişledikçe düzen görüntü alanının boyutu değişir.
Uçtan uca ekranlarda Chrome davranışı
Chrome 135'ten itibaren Chrome, ekran görüntüsünü hareket gezinme çubuğu alanına genişleterek web içeriğini cihazın alt kenarına kadar çizebilir.
"Çentik" ile dinamik uçtan uca
Varsayılan olarak, Chrome kenardan kenara ekranlarda, hareketle gezinme çubuğu alanının üzerinde "çene" olarak bilinen yeni bir dinamik alt çubuk gösterilir. Chrome adres çubuğu gibi, bu çene de siz kaydırmaya başladığınızda yolunuzdan çekilir ve görüntü alanının boyutunu etkiler.
Android'de kenardan kenara destek sunan Chrome'un aşağıdaki kaydında, sayfa aşağı kaydırılırken hem Chrome adres çubuğu hem de çene dinamik olarak geri çekilir. Bu, ekran görüntü alanının genişlemesine neden olarak web içeriğinin cihazın alt kenarına kadar çizilmesine olanak tanır.
Bu çene davranışı, Chrome 135'ten itibaren yeni varsayılan Chrome davranışıdır.
Etkinleştirmeyle varsayılan olarak kenardan kenara görüntüleme
Kenardan kenara görüntüleme için tasarlanmış web siteleri, viewport meta etiketinde değişiklik yaparak bunu belirtebilir. Etkinleştirildiğinde, görüntü alanı varsayılan olarak çenenin görünmediği alt kenara kadar uzanır.
Bir sayfa, viewport meta etiketini ve viewport-fit anahtarını kullanarak kenardan kenara görüntülemeyi desteklediğini belirtebilir.
Kenardan kenara özelliğini etkinleştirmek için viewport-fit değerini cover olarak ayarlayın.
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover" />
viewport-fit değerinin çeşitli değerleri hakkında daha fazla bilgiyi MDN'de bulabilirsiniz.
Hareket gezinme çubuğu tarafından engellenebilecek içeriklerle başa çıkma
Kenardan kenara modunda, hareketle gezinme çubuğu tarafından engellenebilecek tüm içerikleri göz önünde bulundurmanız gerekir.
Alt çene kendiliğinden çekildiği için çoğu durumda herhangi bir işlem yapmanız gerekmez. Kullanıcılar web sitenizdeki tüm içeriklere daha önce olduğu gibi erişebilir.
Ancak varsayılan olarak kenardan kenara geçişi etkinleştirirseniz veya görüntü alanının alt kısmında konumlandırılmış bir öğeniz varsa bu içeriğin örtülmesi olasılığını hesaba katmanız gerekebilir.
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
}
Çene mevcut olduğunda içerik başlangıçta kullanıcılar tarafından erişilebilir ancak çene kaybolduğunda Android'in gezinme çubuğu tarafından engellenir.

Bu sorunu azaltmak için güvenli alan iç içe eklemelerini kullanarak etkilenen öğeleri her zaman Android'e özgü alt hareket navigasyon çubuğunun üzerine yerleştirin veya arka planlarının bu alana uzanmasını sağlayın.
Güvenli alan iç içe yerleştirilmeleri
Güvenli alan iç içe yerleştirilmeleri, bir dikdörtgeni, görüntü alanının kenarından üst, sağ, alt ve sol iç içe yerleştirilmelerine göre tanımlayan dört ortam değişkenidir.
Bu dört değerin birleşimi, Android hareketli gezinme çubuğu gibi öğelerin engellememesi için içeriğin güvenli bir şekilde yerleştirilebileceği güvenli alan dikdörtgenini oluşturur.

Güvenli alan alt içe yerleştirilmesini kullanma
Görüntü alanının alt kısmında konumlandırılan öğelerin hareket gezinme çubuğunun altına yerleştirilmesini önlemek için bottom mülkü için değer olarak safe-area-inset-bottom kullanın. safe-area-inset-bottom tarafından döndürülen değer, çene yolundan çekildikçe dinamik olarak güncellenir. Bu sayede, alt konumdaki öğeler Android'in hareketli gezinme çubuğunun üzerinde güzelce kalır.
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: env(safe-area-inset-bottom, 0px);
}

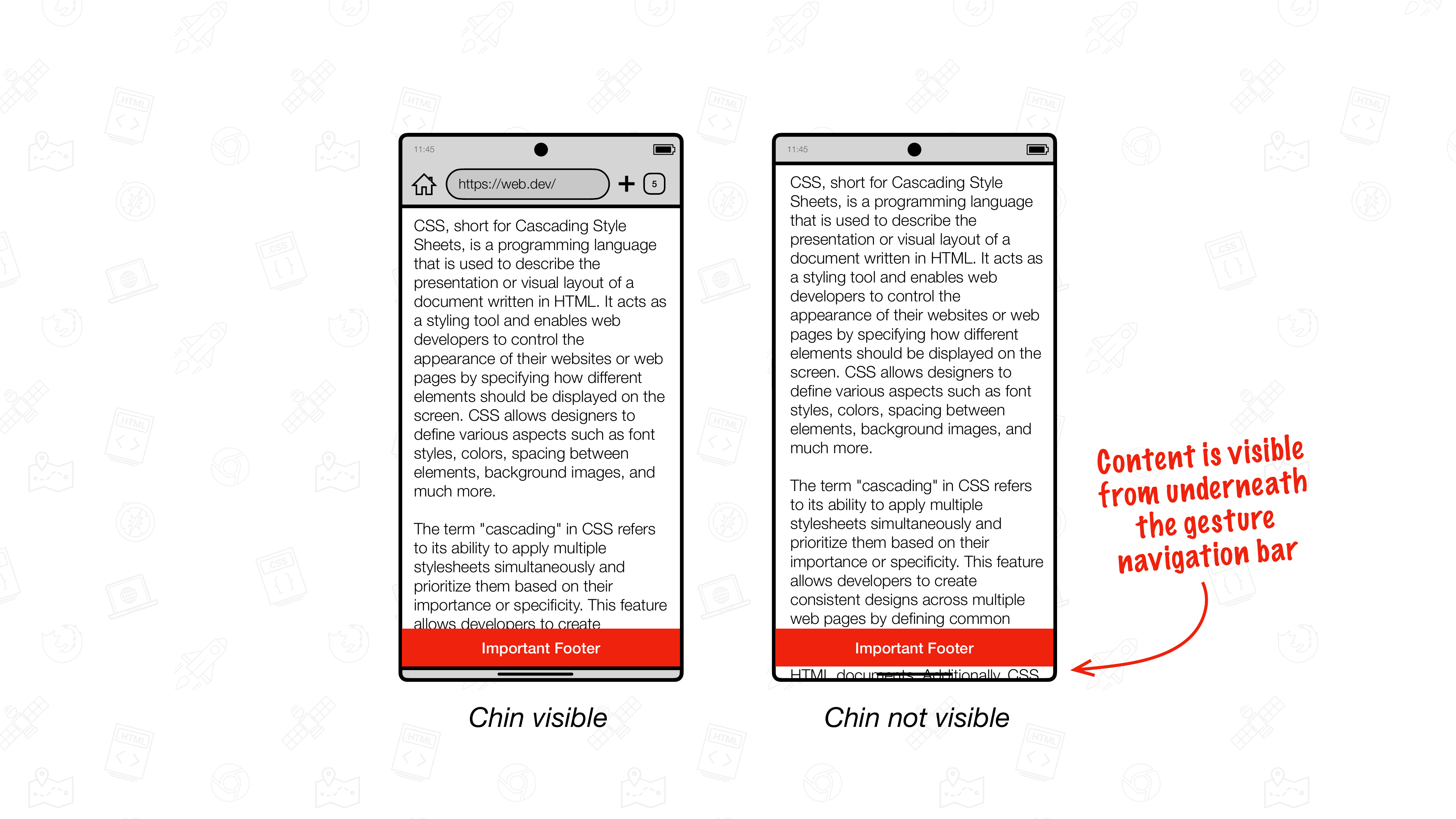
bottom mülkü ile alt güvenli alan içe yerleştirilmesini kullanan, alt konumlandırılmış bir öğenin bulunduğu bir web sitesinin görselleri. Çene görünür durumdayken çubuk, Android'in hareketle gezinme çubuğunun üzerinde yer alır. Çene görünmez olduğunda öğe de onun üzerinde görünür.Görsellerde de görebileceğiniz gibi, sonuç henüz mükemmel değil: Çene yolundan çekildiğinde, geri kalan sayfa içeriği hareketli gezinme çubuğu alanında görünür hale gelir. Bunun nedeni, bu durumda görüntü alanı hareket gezinme çubuğu alanına uzanmasıdır.
Altta sabitlenmiş içeriğin altına içerik çizilmesini önlemek için yaygın olarak kullanılan bir yaklaşım, padding-bottom değerini safe-area-inset-bottom olarak ayarlamaktır. Böylece çene gizlenirken alttaki ankrajlı öğe otomatik olarak büyür. Bu yöntem işe yarar ancak çenenin yolundan çekilmesi sırasında düzenlemede sarsıntı yaşandığı için önerilmez.
padding değerini güvenli alan içe yerleştirilmiş değerine ayarlamayın.
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
padding-bottom: env(safe-area-inset-bottom, 0px); /* 🛑 Don't do this, as it causes layout thrashing. */
}
Güvenli alan alt iç içe yerleştirilmesi ve güvenli alan alt maksimum iç içe yerleştirilmesi özelliklerini kullanma
Bunun yerine, safe-area-inset-bottom ve safe-area-max-inset-bottom'un bir kombinasyonunu kullanmanız önerilir. Çene yolundan çekildikçe dinamik olarak güncellenen dinamik safe-area-inset-bottom'nin aksine safe-area-max-inset-bottom, safe-area-inset-bottom'nin maksimum değerini temsil eder.
Altta sabitlenmiş öğeyi öne doğru büyütmek için bu safe-area-max-inset-bottom değerini kullanın ve öğeyi çenenin arkasına gelecek şekilde aşağı çekmek için safe-area-inset-bottom ile birlikte kullanın.
safe-area-max-inset-bottom öğesini safe-area-inset-bottom ile birlikte kullanın
:root {
--safe-area-max-inset-bottom: env(safe-area-max-inset-bottom, 36px);
--bottom-bar-height: 50px;
}
.stuck-to-the-bottom-of-the-viewport {
position: fixed;
bottom: 0;
height: var(--bottom-bar-height);
padding-bottom: var(--safe-area-max-inset-bottom);
bottom: calc(env(safe-area-inset-bottom, 0px) - var(--safe-area-max-inset-bottom));
}
body {
padding-bottom: calc(var(--bottom-bar-height) + var(--safe-area-max-inset-bottom));
}
Görsel sonuç, padding-bottom: env(safe-area-inset-bottom, 0px); yaklaşımıyla aynıdır ancak çok daha iyi performans gösterir. Çene uzaklaştıkça yalnızca bottom için hesaplanan değerin değişmesi gerektiğinden, düzende aşırı değişiklik olmaz.

Chrome 135'ten önce kenardan kenara görüntüleme özelliğini deneyin
Kenardan kenara modunu herkese açık kararlı sürümden önce denemek için chrome://flags üzerinden birçok Chrome özellik işaretini etkinleştirmeniz gerekir:
EdgeToEdgeBottomChin(isteğe bağlı olarak "Hata Ayıklama Etkin" olarak ayarlandığında, diğer kullanıcı arayüzünden daha net ayırt edilebilmesi için çenenin yarısı pembe renkte gösterilir)DrawCutOutEdgeToEdgeBottomBrowserControlsRefactor("Etkin" olarak değil, "Etkin Dispatch yOffset" olarak ayarlayın)DynamicSafeAreaInsetsDynamicSafeAreaInsetsOnScrollEdgeToEdgeWebOptInDrawKeyNativeEdgeToEdgeEdgeToEdgeSafeAreaConstraint("Etkin" olarak değil, "Kaydırılabilir Varyant Etkin" olarak ayarlayın)
Aşağıdaki işaretlerin etkin olmadığından emin olun:
DrawNativeEdgeToEdgeEdgeToEdgeEverywhere
Chrome'u iki kez yeniden başlatın.
Geri bildirimlerinizi bizimle paylaşın
Chrome ve tam ekran uygulamasıyla ilgili geri bildiriminiz varsa lütfen "UI > Browser > Mobile > EdgeToEdge" bileşeninde Chromium hatası bildirerek bizimle iletişime geçin. Geri bildiriminiz bizim için değerli.


