Hàm color-mix() CSS cho phép bạn kết hợp màu sắc trong bất kỳ không gian màu nào được hỗ trợ ngay từ CSS.
Trước color-mix(), để làm tối, làm sáng hoặc làm giảm độ bão hoà của màu, nhà phát triển đã sử dụng trình xử lý trước CSS hoặc calc() trên các kênh màu.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass đã làm rất tốt việc đi trước quy cách CSS màu. Tuy nhiên, chưa có cách thực sự để kết hợp màu sắc trong CSS. Để có được màu sắc gần giống, bạn cần thực hiện phép toán của một phần giá trị màu. Dưới đây là ví dụ rút gọn về cách CSS có thể mô phỏng việc kết hợp ngày nay:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() mang đến khả năng kết hợp màu sắc cho CSS. Nhà phát triển có thể chọn không gian màu để kết hợp và mức độ chiếm ưu thế của từng màu trong quá trình kết hợp.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
Đó là điều chúng tôi muốn. API linh hoạt, mạnh mẽ và đầy đủ tính năng. Thích mê!
Pha trộn màu trong CSS
CSS tồn tại trong nhiều không gian màu và dải màu, do đó, bạn không bắt buộc phải chỉ định không gian màu để kết hợp. Hơn nữa, các không gian màu khác nhau có thể thay đổi đáng kể kết quả của một bản phối, vì vậy, việc biết hiệu ứng của một không gian màu sẽ giúp bạn có được kết quả mong muốn.
Để xem phần giới thiệu tương tác, hãy thử công cụ color-mix() này:
– Khám phá hiệu ứng của từng không gian màu.
– Khám phá hiệu ứng của quá trình nội suy màu sắc khi pha trộn trong không gian màu hình trụ (lch, oklch, hsl và hwb). – Thay đổi màu sắc đang được pha trộn bằng cách nhấp vào một trong hai hộp màu ở trên cùng.
– Sử dụng thanh trượt để thay đổi tỷ lệ pha trộn.
– Mã CSS color-mix() đã tạo ở dưới cùng.
Pha trộn trong nhiều không gian màu
Hệ màu mặc định để pha trộn (và độ dốc) là oklab. Phương pháp này mang lại kết quả nhất quán. Bạn cũng có thể chỉ định các không gian màu thay thế để điều chỉnh chế độ phối màu cho phù hợp với nhu cầu của mình.
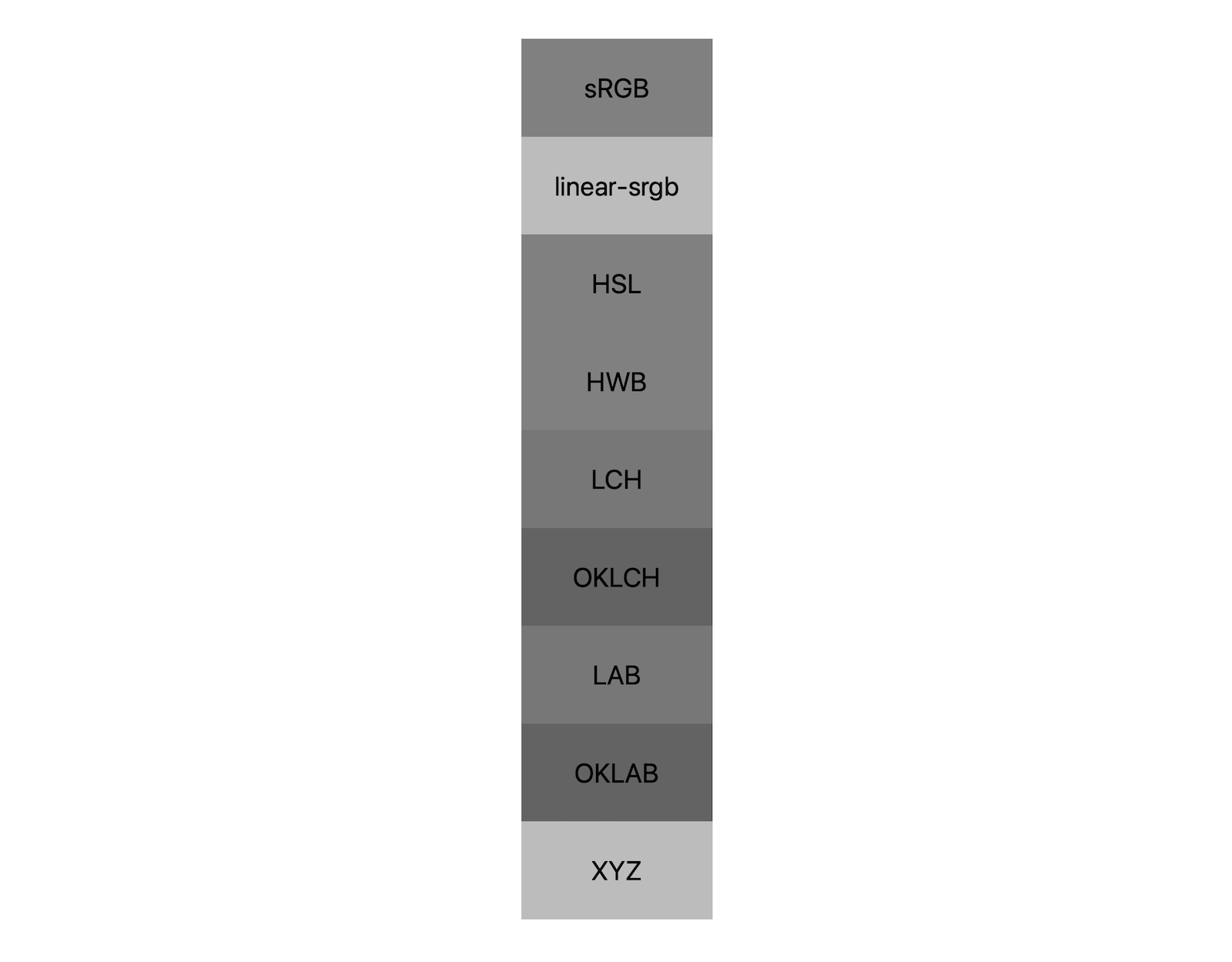
Ví dụ: black và white. Không gian màu mà các màu này kết hợp sẽ không tạo ra sự khác biệt lớn, phải không? Sai.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

Điều này có tác động rất lớn!
Hãy xem blue và white trong một ví dụ khác. Tôi chọn trường hợp này vì đây là trường hợp hình dạng của không gian màu có thể ảnh hưởng đến kết quả. Trong trường hợp này, hầu hết các không gian màu đều chuyển sang màu tím khi chuyển từ màu trắng sang màu xanh dương. Hình ảnh này cũng cho thấy oklab là không gian màu đáng tin cậy như thế nào để pha trộn, gần nhất với mong đợi của hầu hết mọi người về việc pha trộn màu trắng và màu xanh dương (không có màu tím).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

Việc tìm hiểu hiệu ứng của không gian màu bằng color-mix() cũng là kiến thức hữu ích để tạo hiệu ứng chuyển màu. Cú pháp Color 4 cũng cho phép các màu chuyển tiếp chỉ định không gian màu, trong đó màu chuyển tiếp cho thấy sự kết hợp trên một khu vực không gian.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

Nếu bạn đang thắc mắc không biết không gian màu nào là "tốt nhất", thì không có không gian màu nào là tốt nhất cả. Đó là lý do có rất nhiều lựa chọn! Cũng sẽ không có không gian màu mới được phát minh (xem oklch và oklab) nếu không gian màu đó là "tốt nhất". Mỗi không gian màu có thể có một khoảnh khắc riêng để tỏa sáng và là lựa chọn phù hợp.
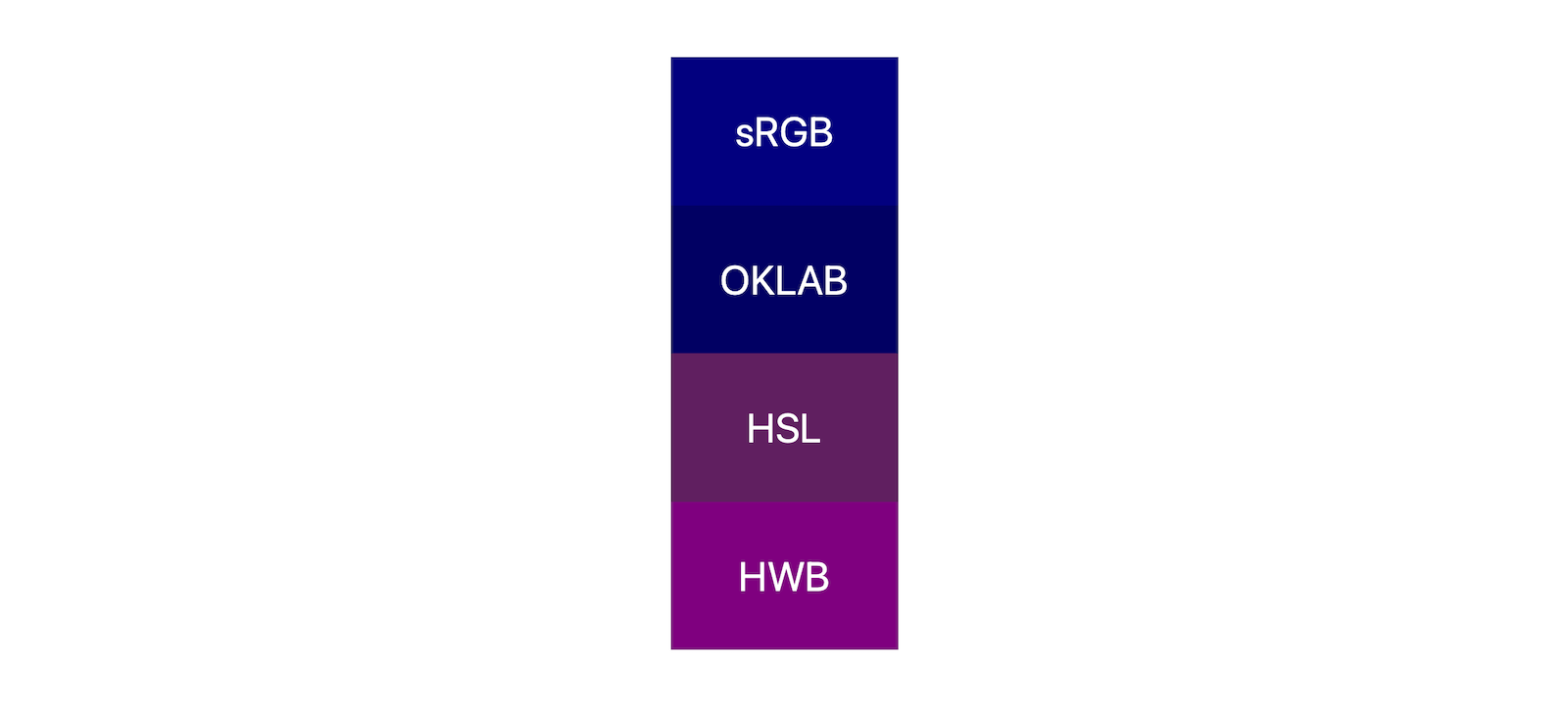
Ví dụ: nếu bạn muốn có kết quả phối màu sống động, hãy sử dụng hsl hoặc hwb. Trong ví dụ sau, hai màu sống động (hồng cánh sen và xanh lục) được kết hợp với nhau và cả hsl và hwb đều tạo ra kết quả sống động, trong khi srgb và oklab tạo ra màu không bão hoà.

Nếu bạn muốn có sự nhất quán và tinh tế, hãy sử dụng oklab. Trong bản minh hoạ sau đây, khi kết hợp màu xanh dương và màu đen, hsl và hwb tạo ra màu sắc quá rực rỡ và chuyển màu, trong khi srgb và oklab tạo ra màu xanh dương đậm hơn.

Dành 5 phút để thử nghiệm color-mix() playground, thử nghiệm nhiều màu sắc và không gian khác nhau, bạn sẽ bắt đầu cảm nhận được những ưu điểm của từng không gian. Ngoài ra, chúng tôi cũng sẽ cung cấp thêm hướng dẫn về không gian màu khi tất cả chúng ta điều chỉnh theo tiềm năng của không gian màu trong giao diện người dùng.
Điều chỉnh phương thức nội suy màu
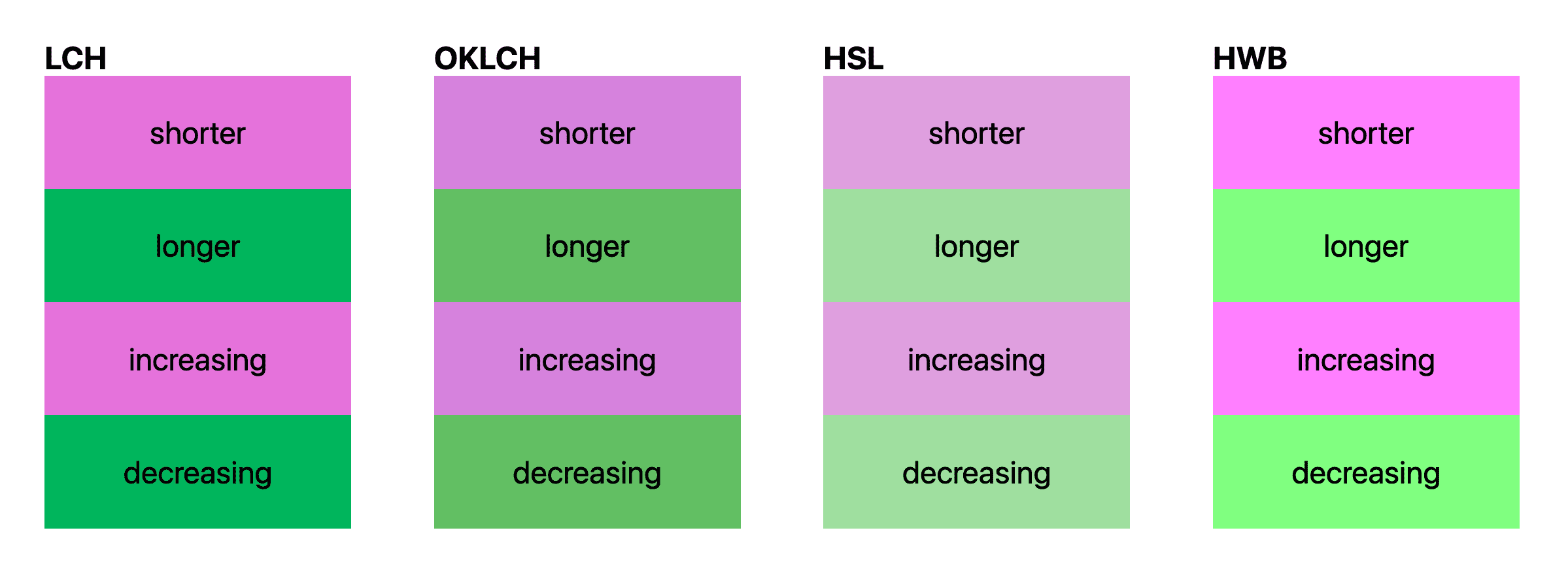
Nếu đã chọn kết hợp trong không gian màu hình trụ, về cơ bản, mọi không gian màu có kênh màu sắc h chấp nhận góc, bạn có thể chỉ định xem nội suy có đi theo shorter, longer, decreasing và increasing hay không. Thông tin này được đề cập chi tiết trong Hướng dẫn về màu HD nếu bạn muốn tìm hiểu thêm.
Dưới đây là ví dụ tương tự về cách kết hợp màu xanh dương với màu trắng, nhưng lần này, ví dụ này chỉ áp dụng cho các không gian hình trụ với các phương thức nội suy màu sắc khác nhau.

Dưới đây là một Codepen khác mà tôi đã tạo để giúp trực quan hoá quá trình nội suy màu sắc, nhưng dành riêng cho hiệu ứng chuyển màu. Tôi tin rằng điều này sẽ giúp bạn hiểu cách mỗi không gian màu tạo ra kết quả kết hợp khi nội suy màu được chỉ định, hãy nghiên cứu điều này!
Kết hợp với nhiều cú pháp màu
Cho đến nay, chúng ta chủ yếu kết hợp các màu đã đặt tên trong CSS, chẳng hạn như blue và white. Tính năng phối màu CSS đã sẵn sàng để phối các màu từ hai không gian màu khác nhau. Đây là lý do khác khiến bạn cần chỉ định không gian màu để pha trộn, vì không gian màu này sẽ đặt không gian chung cho trường hợp hai màu không nằm trong cùng một không gian.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
Trong ví dụ trước, hsl và display-p3 sẽ được chuyển đổi thành oklch rồi trộn lẫn. Khá thú vị và linh hoạt.
Điều chỉnh tỷ lệ kết hợp
Không phải lúc nào bạn cũng muốn pha trộn các phần bằng nhau của mỗi màu, như hầu hết các ví dụ đã cho thấy. Tin vui là có một cú pháp để diễn đạt lượng màu sắc của mỗi màu trong kết quả kết hợp.
Để bắt đầu chủ đề này, sau đây là một mẫu gồm các bản phối đều tương đương nhau (và theo thông số kỹ thuật):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Tôi thấy những ví dụ này giúp làm sáng tỏ các trường hợp hiếm gặp. Nhóm ví dụ đầu tiên cho thấy cách 50% không bắt buộc nhưng có thể được chỉ định tuỳ ý. Ví dụ cuối cùng cho thấy một trường hợp thú vị khi các tỷ lệ vượt quá 100% khi cộng lại, chúng được kẹp lại bằng nhau thành tổng cộng 100%.
Ngoài ra, hãy lưu ý rằng nếu chỉ một màu chỉ định tỷ lệ, thì màu còn lại được giả định là phần còn lại của 100%. Sau đây là một số ví dụ khác để minh hoạ hành vi này.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Các ví dụ này minh hoạ hai quy tắc: 1. Khi tỷ lệ vượt quá 100%, các tỷ lệ này sẽ được kẹp và phân phối đồng đều. 1. Khi bạn chỉ cung cấp một tỷ lệ, màu còn lại sẽ được đặt thành 100 trừ đi tỷ lệ đó.
Quy tắc cuối cùng hơi khó hiểu hơn một chút; điều gì sẽ xảy ra nếu bạn cung cấp tỷ lệ phần trăm cho cả hai màu và tổng tỷ lệ phần trăm không bằng 100%?
color-mix(in lch, purple 20%, plum 20%)
Sự kết hợp này của color-mix() dẫn đến độ trong suốt, độ trong suốt 40%.
Khi tỷ lệ không cộng lại thành 100%, thì kết quả kết hợp sẽ không mờ.
Cả hai màu sẽ không được trộn lẫn hoàn toàn.
Lồng ghép color-mix()
Giống như tất cả CSS, tính năng lồng được xử lý tốt và như mong đợi; các hàm bên trong sẽ giải quyết trước và trả về giá trị của các hàm đó cho ngữ cảnh mẹ.
color-mix(in lch, purple 40%, color-mix(plum, white))
Bạn có thể lồng nhiều hàm như bạn muốn để đạt được kết quả mà bạn đang hướng đến.
Xây dựng bảng phối màu sáng và tối
Hãy xây dựng bảng phối màu bằng color-mix()!
Bảng phối màu cơ bản
Trong CSS sau đây, giao diện sáng và tối được tạo dựa trên màu thập lục phân của thương hiệu. Giao diện sáng tạo ra hai màu văn bản xanh dương đậm và màu nền rất sáng màu trắng. Sau đó, trong truy vấn nội dung nghe nhìn ưu tiên chế độ tối, các thuộc tính tuỳ chỉnh sẽ được chỉ định màu mới để nền có màu tối và màu văn bản có màu sáng.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Tất cả những điều này được thực hiện bằng cách kết hợp màu trắng hoặc màu đen vào màu thương hiệu.
Bảng phối màu trung cấp
Bạn có thể tiến xa hơn bằng cách thêm nhiều giao diện hơn là giao diện sáng và tối. Trong bản minh hoạ sau, các thay đổi đối với nhóm nút chọn sẽ cập nhật một thuộc tính trên thẻ HTML [color-scheme="auto"], sau đó cho phép bộ chọn áp dụng một giao diện màu theo điều kiện.
Bản minh hoạ trung cấp này cũng cho thấy một kỹ thuật tạo giao diện màu, trong đó tất cả màu giao diện được liệt kê trong :root. Nhờ đó, bạn có thể dễ dàng xem tất cả các lớp này cùng một lúc và điều chỉnh nếu cần. Sau đó, trong tệp định kiểu, bạn có thể sử dụng các biến đã được xác định. Điều này giúp bạn không phải tìm kiếm trong tệp kiểu để thao tác với màu sắc vì tất cả các màu đều nằm trong khối :root ban đầu.
Các trường hợp sử dụng thú vị khác
Ana Tudor có một bản minh hoạ tuyệt vời với một vài trường hợp sử dụng để nghiên cứu:
Gỡ lỗi color-mix() bằng DevTools
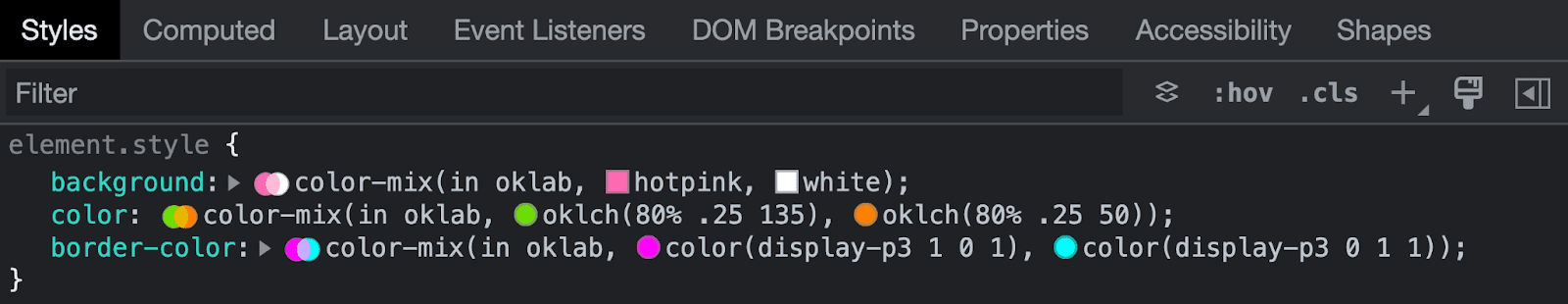
Chrome DevTools hỗ trợ rất tốt cho color-mix(). Công cụ này nhận dạng và làm nổi bật cú pháp, tạo bản xem trước của kiểu kết hợp ngay bên cạnh kiểu trong ngăn Kiểu và cho phép chọn màu thay thế.
Trong DevTools, mã sẽ có dạng như sau:

Chúc bạn có nhiều niềm vui khi phối nhạc!


