CSS color-mix() 函式可讓您直接在 CSS 中,混合任何支援的色彩空間中的顏色。
在 color-mix() 之前,開發人員會在顏色管道中使用 CSS 前置處理器或 calc(),藉此使顏色變暗、變亮或降低飽和度。
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass 在 CSS 顏色規格方面,已做出許多超越 CSS 規格的優異成果。不過,目前還沒有實際的方法可以在 CSS 中混合顏色。如要取得接近的值,您需要對部分顏色值進行運算。以下是 CSS 如何模擬混色效果的簡化範例:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() 可將顏色混合至 CSS。開發人員可以選擇混合使用的色彩空間,以及每個顏色在混合時的占比。
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
這就是我們想要的結果。彈性、強大功能和完整的 API。我喜歡!
在 CSS 中混合顏色
CSS 存在於多色彩空間和色域的世界,因此您必須指定混合時要使用的色彩空間。此外,不同的色彩空間可能會大幅改變混合結果,因此瞭解色彩空間的效果有助於您取得所需的結果。
如需互動式介紹,請試試這個 color-mix() 工具:
- 探索各個色彩空間的效果。- 探索在圓柱色彩空間 (lch、oklch、hsl 和 hwb) 中混合時,色相插補的效果。
- 按一下頂端兩個色彩方塊,變更要混合的顏色。- 使用滑桿變更混合比例。- 產生的 color-mix() CSS 程式碼位於底部。
混合各種色彩空間
混合 (和漸層) 的預設色域為 oklab。這類測試可提供一致的結果。您也可以指定其他色彩空間,以便根據需求調整混合效果。
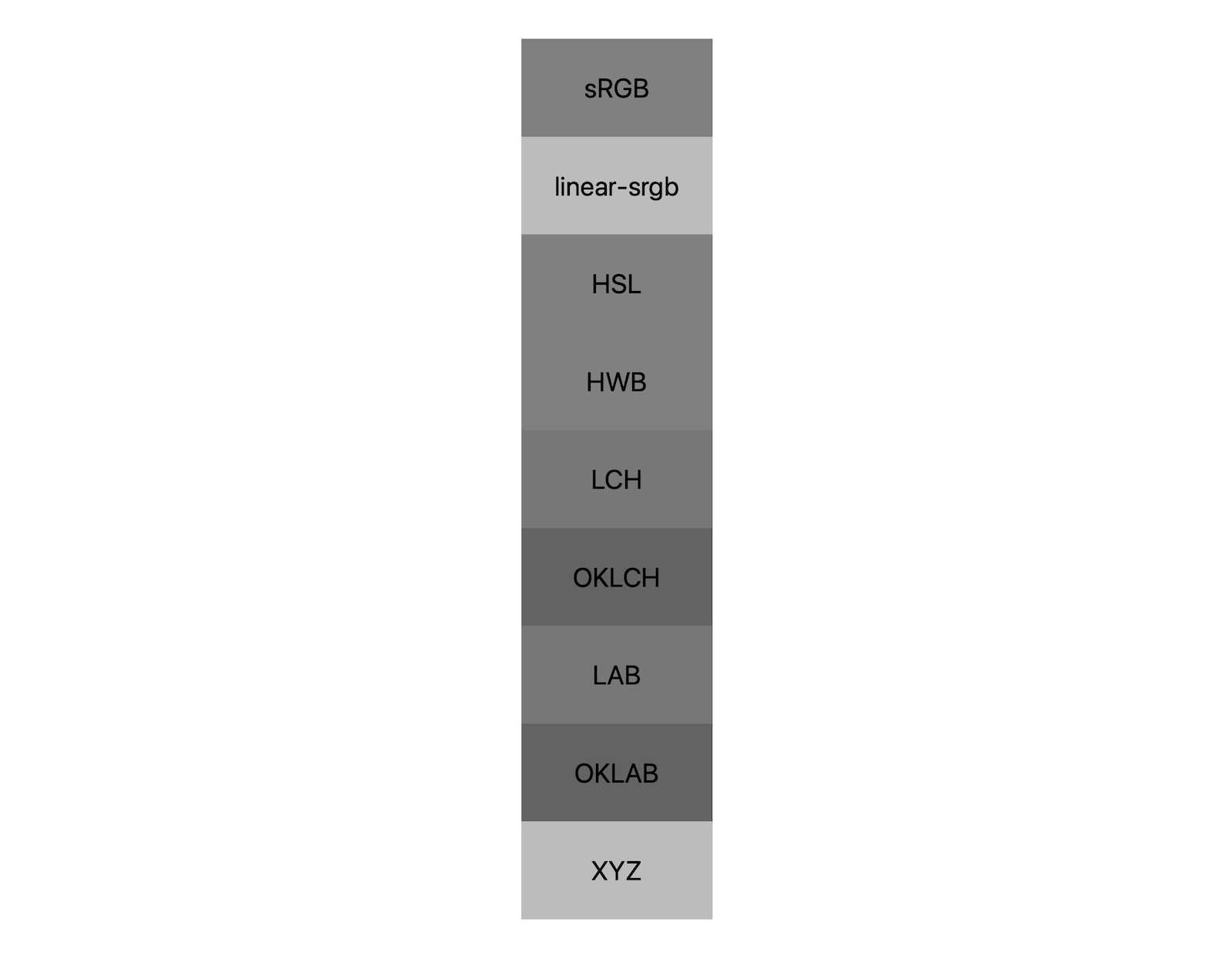
以 black 和 white 為例,混合後的色彩空間不會有太大差異,對吧?不是,
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

這確實會造成很大的影響!
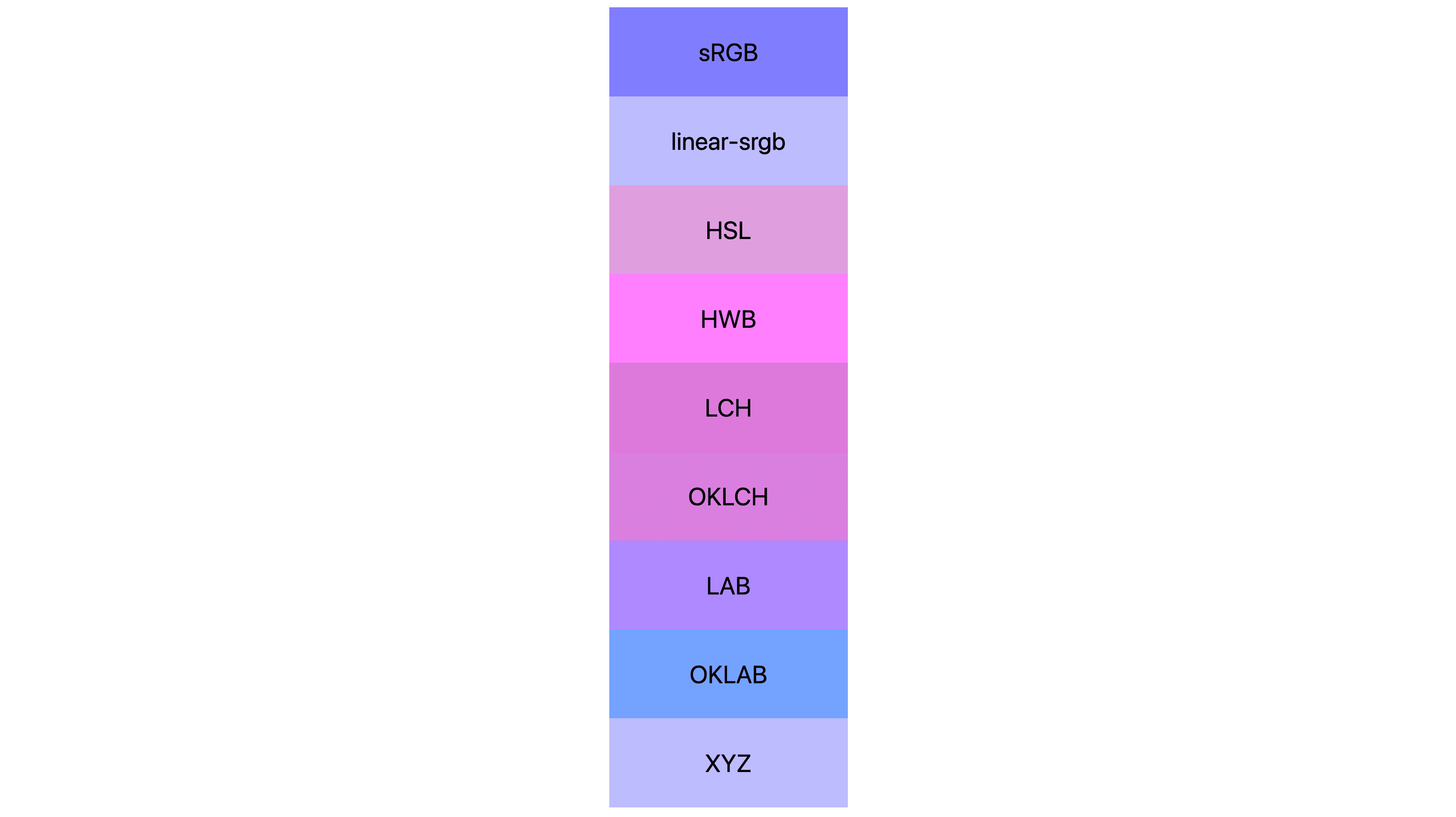
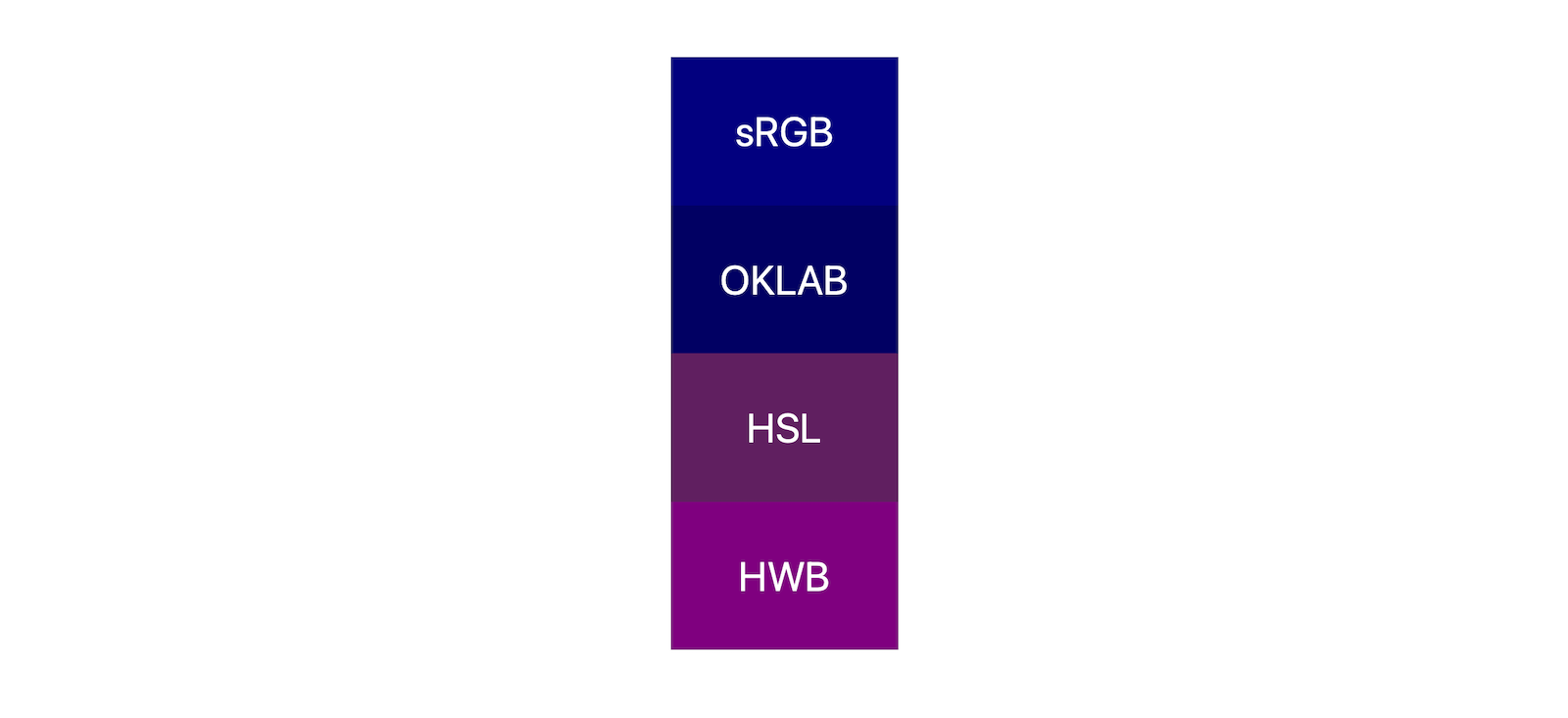
以 blue 和 white 為例,我特別選擇這個例子,因為色彩空間的形狀可能會影響結果。在本例中,大多數色域從白色變成藍色時會變成紫色。這也說明瞭 oklab 為何是可靠的混合色彩空間,它最接近大多數人對混合白色和藍色 (不含紫色) 的期望。
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

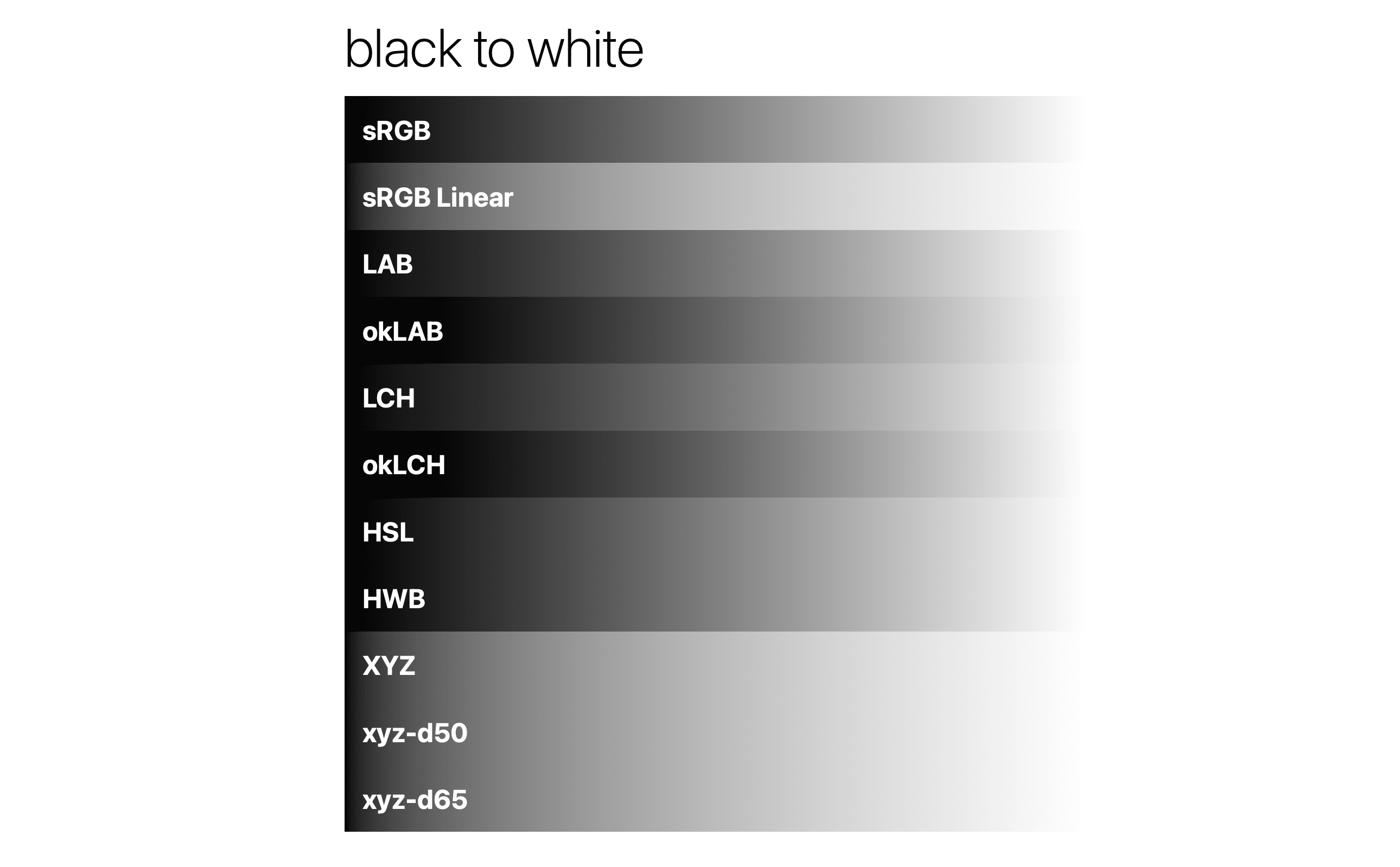
瞭解使用 color-mix() 的色彩空間效果,也是製作漸層的絕佳知識。Color 4 語法也允許漸層指定色彩空間,在該空間中,漸層會顯示在空間區域上的混合效果。
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

如果您想知道哪個色域是「最佳」色域,那麼答案是沒有。這就是為什麼有這麼多選項!如果有「最佳」的色彩空間,就不會再有新的色彩空間 (請參閱 oklch 和 oklab)。每個色彩空間都有獨特的亮點,可提供適當的選擇。
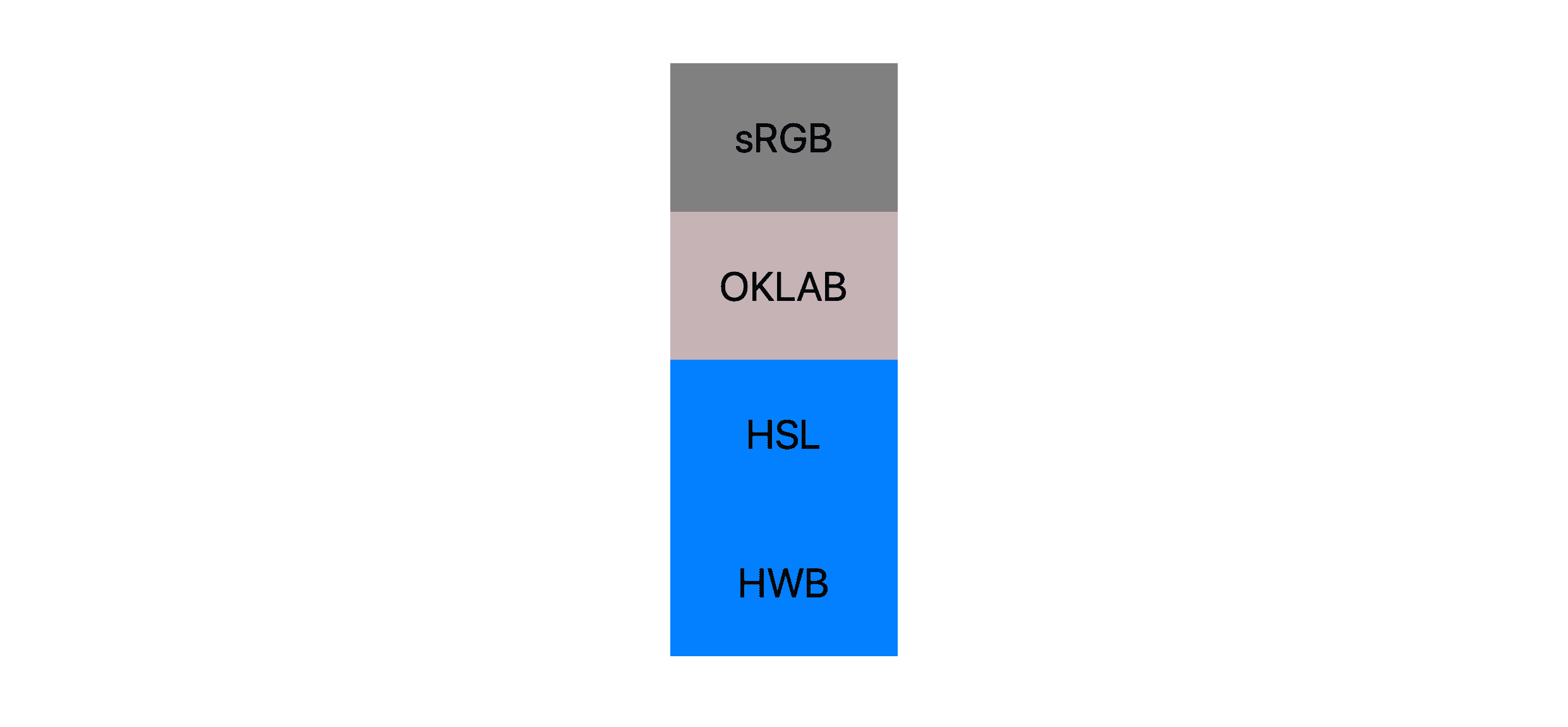
舉例來說,如果您想要獲得鮮豔的混合結果,請使用 hsl 或 hwb。在以下示範中,兩種鮮豔的顏色 (洋紅和黃綠) 會混合在一起,而 hsl 和 hwb 都會產生鮮豔的結果,而 srgb 和 oklab 則會產生不飽和的顏色。

如要追求一致性和精緻感,請使用 oklab。在以下混合藍色和黑色的示範中,hsl 和 hwb 會產生過於鮮豔且色調偏移的顏色,而 srgb 和 oklab 則會產生較深的藍色。

花五分鐘時間使用 color-mix() 遊樂場,測試不同的顏色和空間,您就能開始瞭解每個空間的優點。隨著我們在使用者介面中調整色彩空間的潛力,也請期待更多關於色彩空間的指南。
調整色調插補方法
如果您選擇在圓柱色彩空間中進行混合,也就是任何色彩空間,只要有 h 色調通道,且可接受角度,您就可以指定是否要進行插補,以便取得 shorter、longer、decreasing 和 increasing。如要進一步瞭解,請參閱這份高畫質色彩指南。
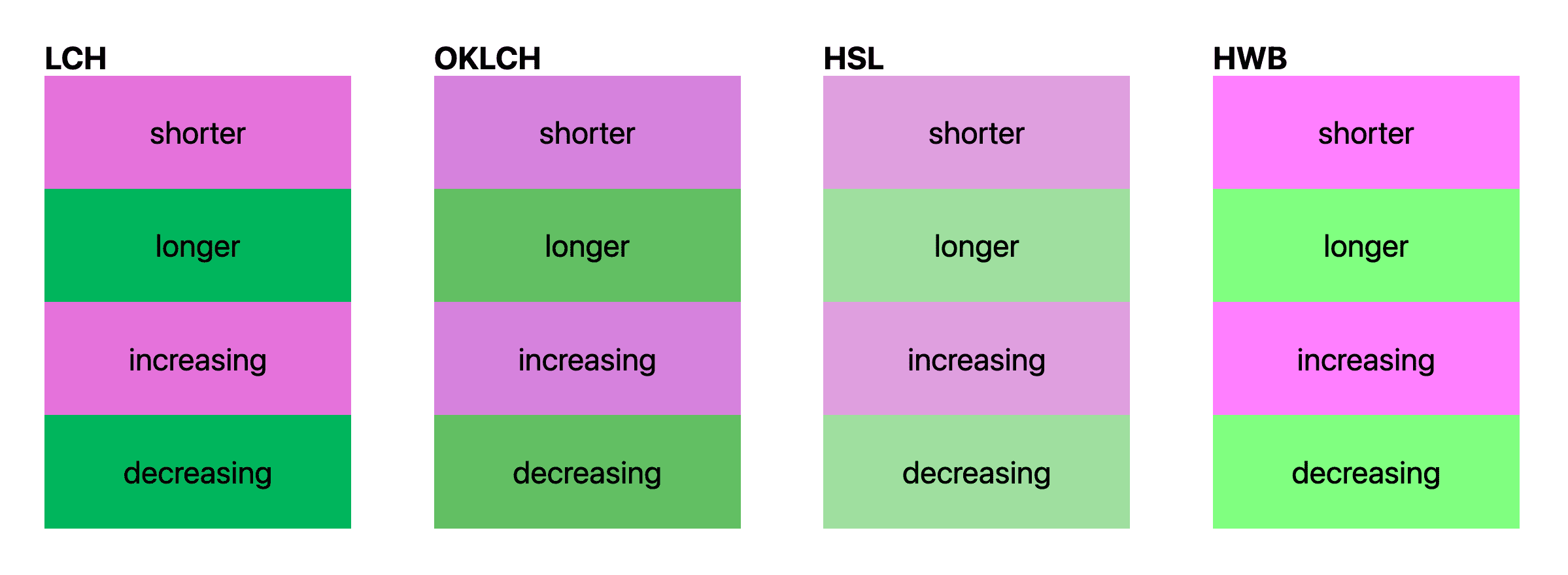
以下是相同的藍色與白色混合示例,但這次只在圓柱空間中使用不同的色調插補方法。

以下是我製作的另一個 Codepen,可用於顯示色相插補,但特別適用於漸層。我相信這有助於您瞭解指定色相插補時,每個色彩空間如何產生混合結果,請試著研究看看!
混合使用不同的顏色語法
到目前為止,我們大多混合使用 CSS 命名顏色,例如 blue 和 white。CSS 顏色混合功能可混合來自兩個不同色彩空間的顏色。這也是為何指定混合色彩空間是關鍵的原因之一,因為這會在兩種顏色不在同一個色彩空間時設定共同色彩空間。
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
在前述範例中,hsl 和 display-p3 會轉換為 oklch,然後混合。功能很酷且彈性十足。
調整混合比
您不太可能每次混合時都想使用各色等量,如同目前大多數範例所示。好消息,有一種語法可說明在最終混合結果中,每種顏色的比例為何。
為了開始這個主題,以下提供幾個等同的混合樣本 (均來自規格):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
我發現這些範例能清楚說明極端情況。第一組範例說明 50% 並非必要,但可視需要指定。最後一個範例顯示一個有趣的案例,當加總比率超過 100% 時,它們會以相同方式壓縮至總和 100%。
請注意,如果只有一個顏色指定比率,系統會假設另一個顏色是剩餘的 100%。以下提供幾個範例,說明這項行為。
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
以下範例說明兩個規則: 1. 當比率超過 100%,系統會將其壓平並平均分配。1. 如果只提供一個比率,系統會將另一個顏色設為 100 減去該比率。
最後一個規則稍微不明顯;如果為兩種顏色提供百分比,但加總起來不等於 100% 時,會發生什麼情況?
color-mix(in lch, purple 20%, plum 20%)
這種 color-mix() 組合會產生透明度,即 40% 透明度。如果比例相加後未達 100%,則產生的混合色不會不透明。兩種顏色都不會完全混合。
巢狀 color-mix()
與所有 CSS 一樣,巢狀結構會妥善處理,並如預期運作;內部函式會先解析,然後將其值傳回至父項內容。
color-mix(in lch, purple 40%, color-mix(plum, white))
您可以視需要巢狀嵌套,以便取得所需結果。
建構淺色和深色色彩配置
讓我們使用 color-mix() 建立色彩配置!
基本色彩配置
在下列 CSS 中,系統會根據品牌 16 進制顏色建立淺色和深色主題。淺色主題會建立兩種深藍色文字顏色和非常淺的白色背景介面顏色。接著,在深色偏好設定媒體查詢中,為自訂屬性指派新顏色,讓背景為深色,文字顏色為淺色。
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
只要將白色或黑色加入品牌顏色,就能達成上述效果。
中階色彩配置
您可以進一步加入淺色和深色主題以外的其他主題。在以下示範中,對單選群組的變更會更新 HTML 標記 [color-scheme="auto"] 的屬性,進而讓選取器有條件地套用顏色主題。
這個中級示範也展示了色彩主題設定技巧,所有主題顏色都列在 :root 中。這樣一來,他們就能輕鬆查看所有內容,並視需要進行調整。在樣式表的後面,您可以使用已定義的變數。這樣一來,您就不必在樣式表中尋找顏色調整選項,因為這些選項都包含在初始 :root 區塊中。
更多有趣的用途
Ana Tudor 有幾個實用的示範,可供您參考:
使用開發人員工具偵錯 color-mix()
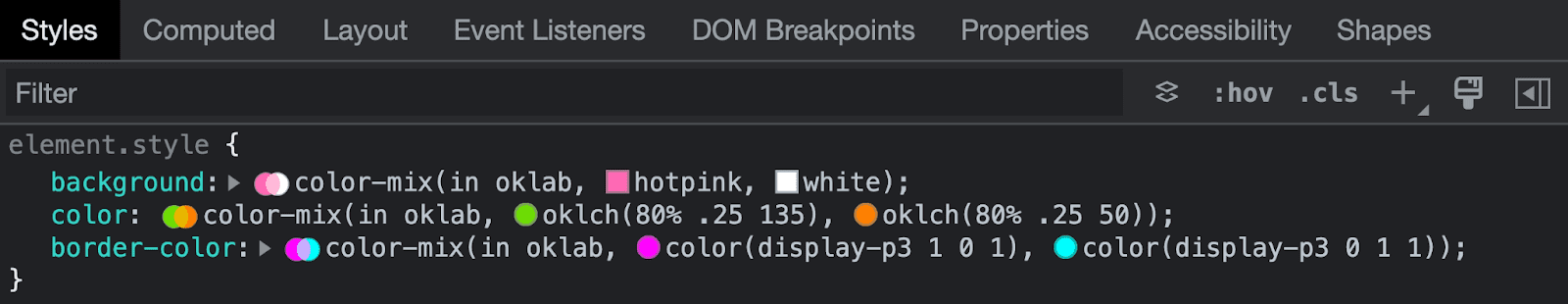
Chrome 開發人員工具提供 color-mix() 的完善支援。它會辨識並醒目顯示語法,在「樣式」窗格中,在樣式旁邊建立混合預覽畫面,並允許選擇其他顏色。
在「DevTools」中,畫面會如下所示:

祝大家混音愉快!


