CSS color-mix() 함수를 사용하면 지원되는 모든 색상 공간에서 CSS에서 바로 색상을 혼합할 수 있습니다.
color-mix() 이전에는 색상을 어둡게 하거나 밝게 하거나 채도를 낮추기 위해 개발자는 색상 채널에서 CSS 전처리기 또는 calc()를 사용했습니다.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass는 색상 CSS 사양을 앞서는 데 큰 역할을 해 왔습니다. 그러나 CSS에서 색상을 혼합하는 실제적인 방법은 없었습니다. 근사하려면 부분 색상 값을 계산해야 합니다. 다음은 CSS가 현재 혼합을 시뮬레이션하는 방법을 보여주는 축소된 예입니다.
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix()는 CSS에 색상을 혼합하는 기능을 제공합니다. 개발자는 혼합할 색상 공간과 각 색상이 혼합에서 얼마나 지배적인지 선택할 수 있습니다.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
그것이 바로 Google의 목표입니다. 유연성, 강력한 성능, 모든 기능을 갖춘 API 대박.
CSS에서 색상 혼합
CSS는 여러 색상 공간 및 색상 영역 세계에 존재하므로 혼합할 색상 공간을 지정하는 것은 선택사항이 아닙니다. 또한 색상 공간에 따라 혼합 결과가 크게 달라질 수 있으므로 색상 공간의 효과를 알고 있으면 필요한 결과를 얻는 데 도움이 됩니다.
대화형 소개를 보려면 이 color-mix() 도구를 사용해 보세요.
- 각 색상 공간의 효과를 살펴보세요.
- 원통형 색상 공간 (lch, oklch, hsl, hwb)에서 혼합할 때 색조 보간 효과를 살펴봅니다.
- 상단의 두 색상 상자 중 하나를 클릭하여 혼합할 색상을 변경합니다.
- 슬라이더를 사용하여 혼합 비율을 변경합니다.
- 생성된 color-mix() CSS 코드는 하단에서 확인할 수 있습니다.
다양한 색상 공간에서 혼합
혼합 (및 그라데이션)의 기본 색상 공간은 oklab입니다. 일관된 결과를 제공합니다. 필요에 따라 혼합을 조정하기 위해 대체 색상 공간을 지정할 수도 있습니다.
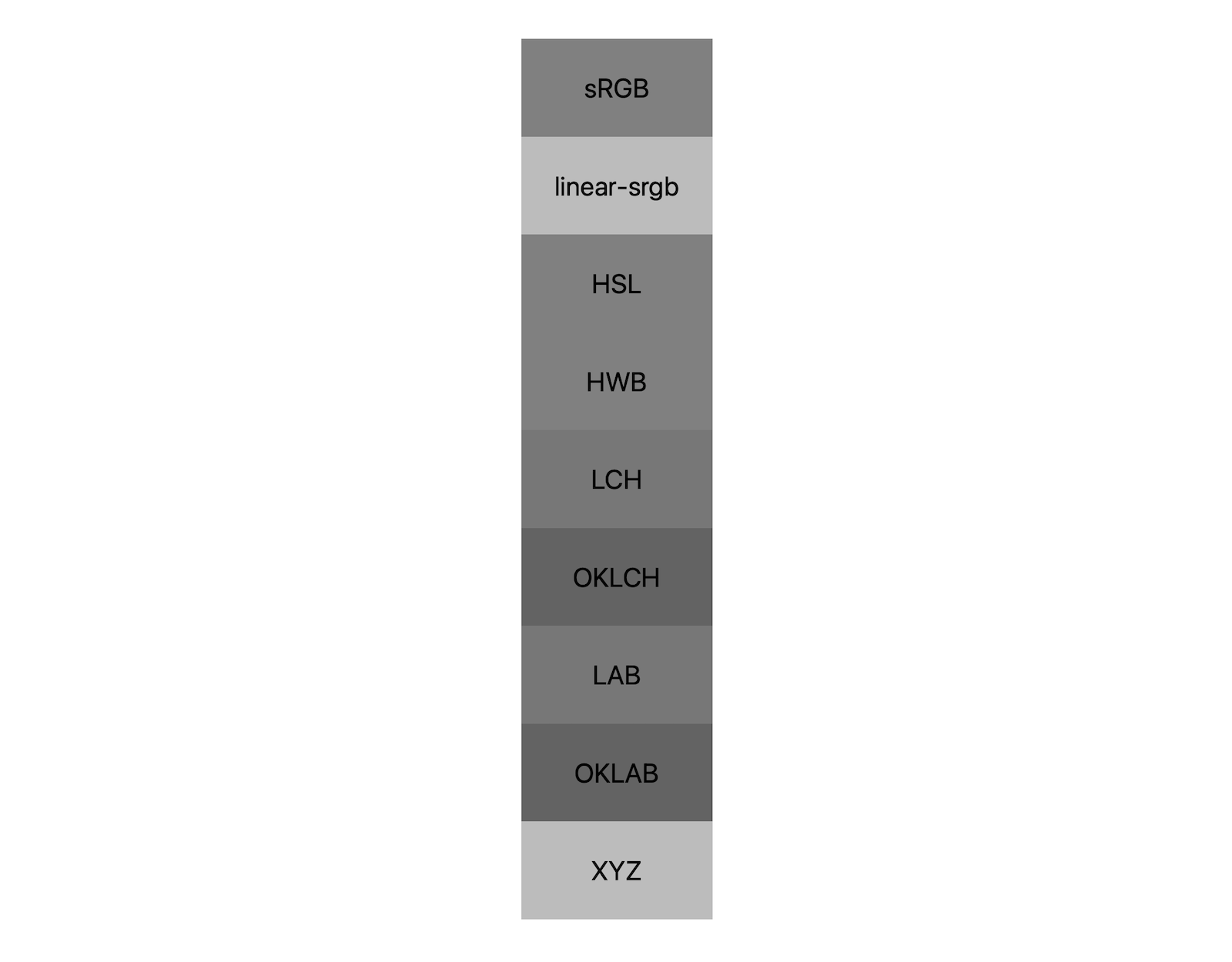
black 및 white를 예로 들 수 있습니다. 혼합하는 색상 공간은 그다지 큰 차이가 없겠죠? 아닙니다.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

큰 영향을 미칩니다.
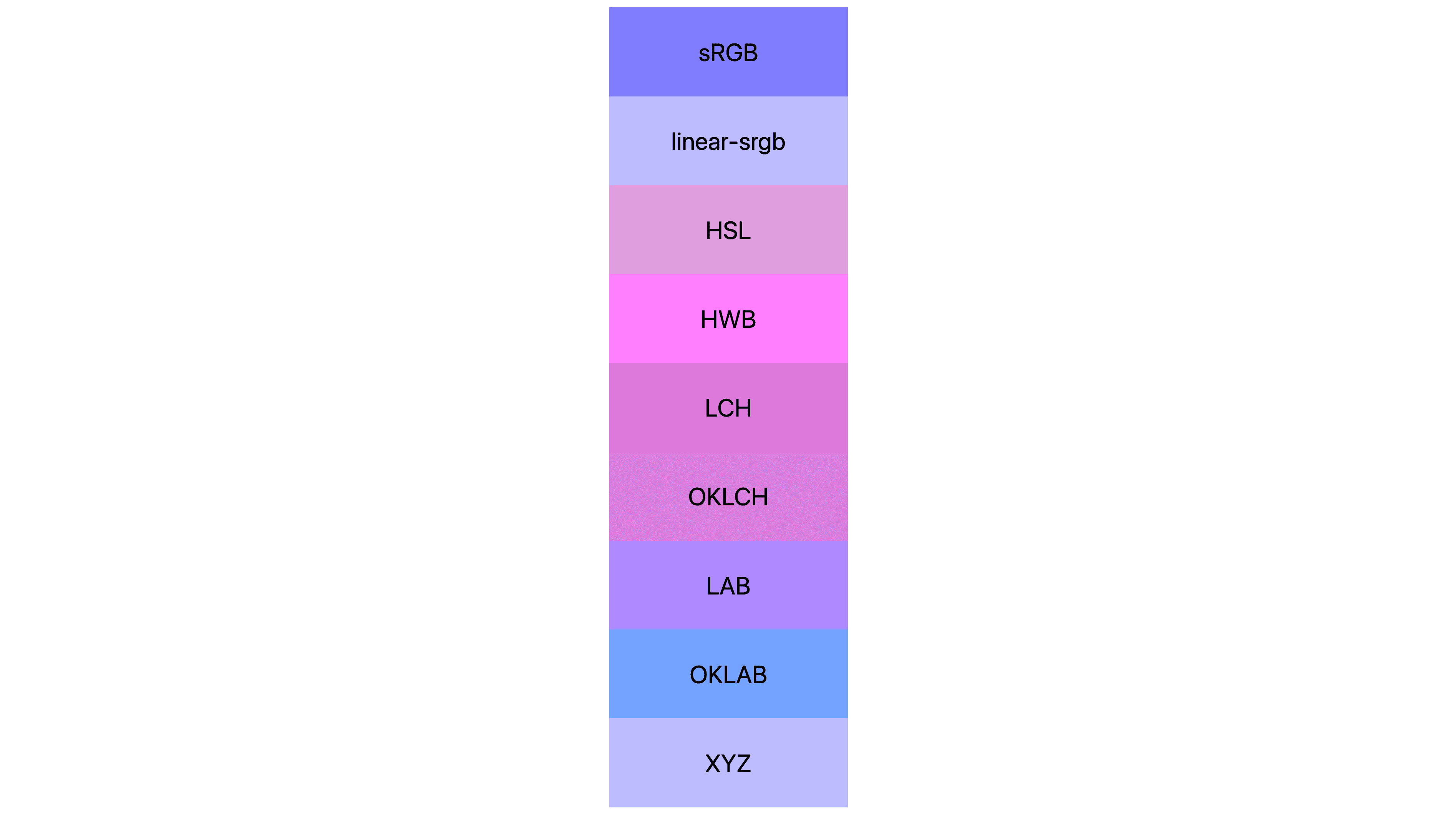
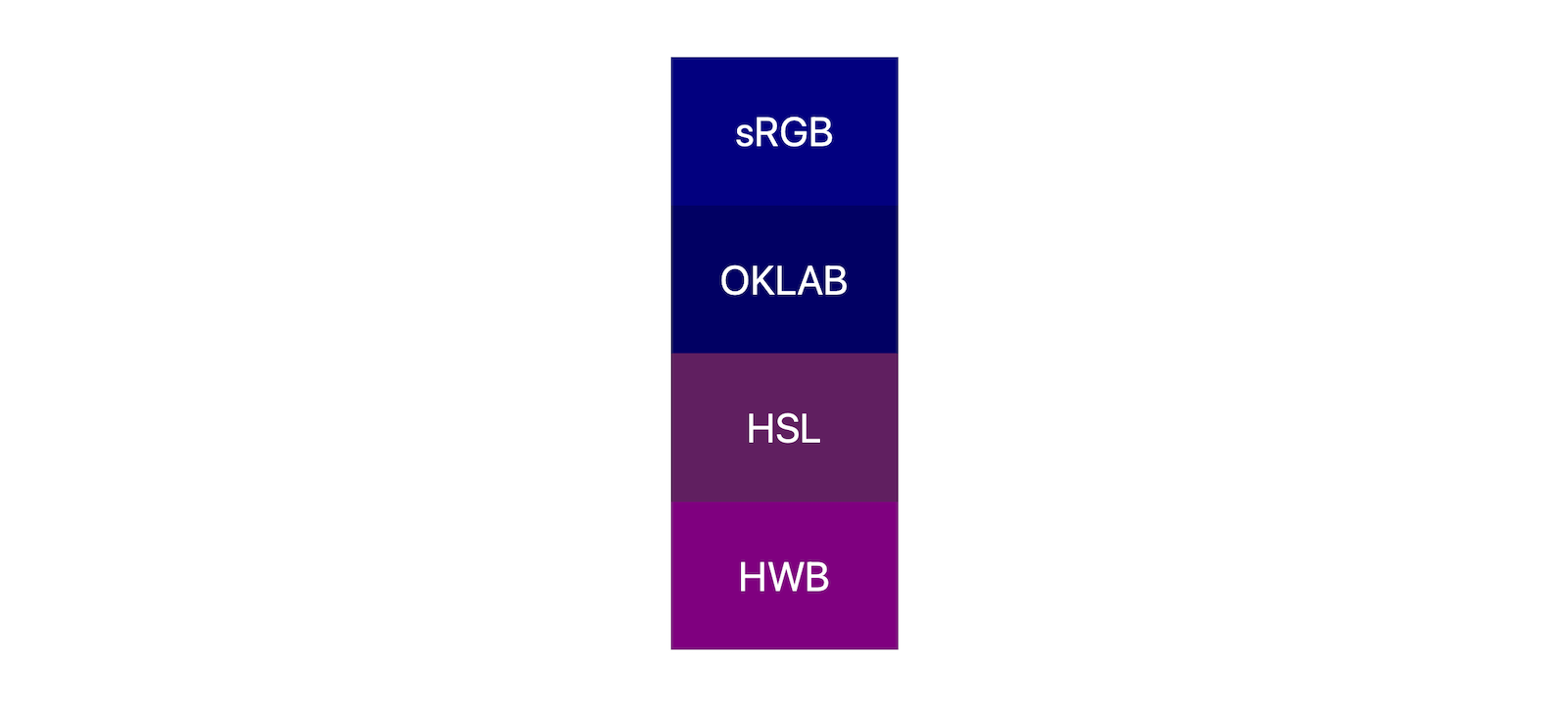
blue와 white을 예로 들 수 있습니다. 색상 공간의 모양이 결과에 영향을 줄 수 있는 사례이므로 이 사례를 선택했습니다. 이 경우 대부분의 색 공간이 흰색에서 파란색으로 이동하는 동안 보라색으로 변합니다. 또한 oklab가 혼합에 얼마나 안정적인 색 공간인지 보여줍니다. oklab는 흰색과 파란색을 혼합할 때 대부분의 사람들이 기대하는 색상 (보라색 제외)에 가장 가깝습니다.
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

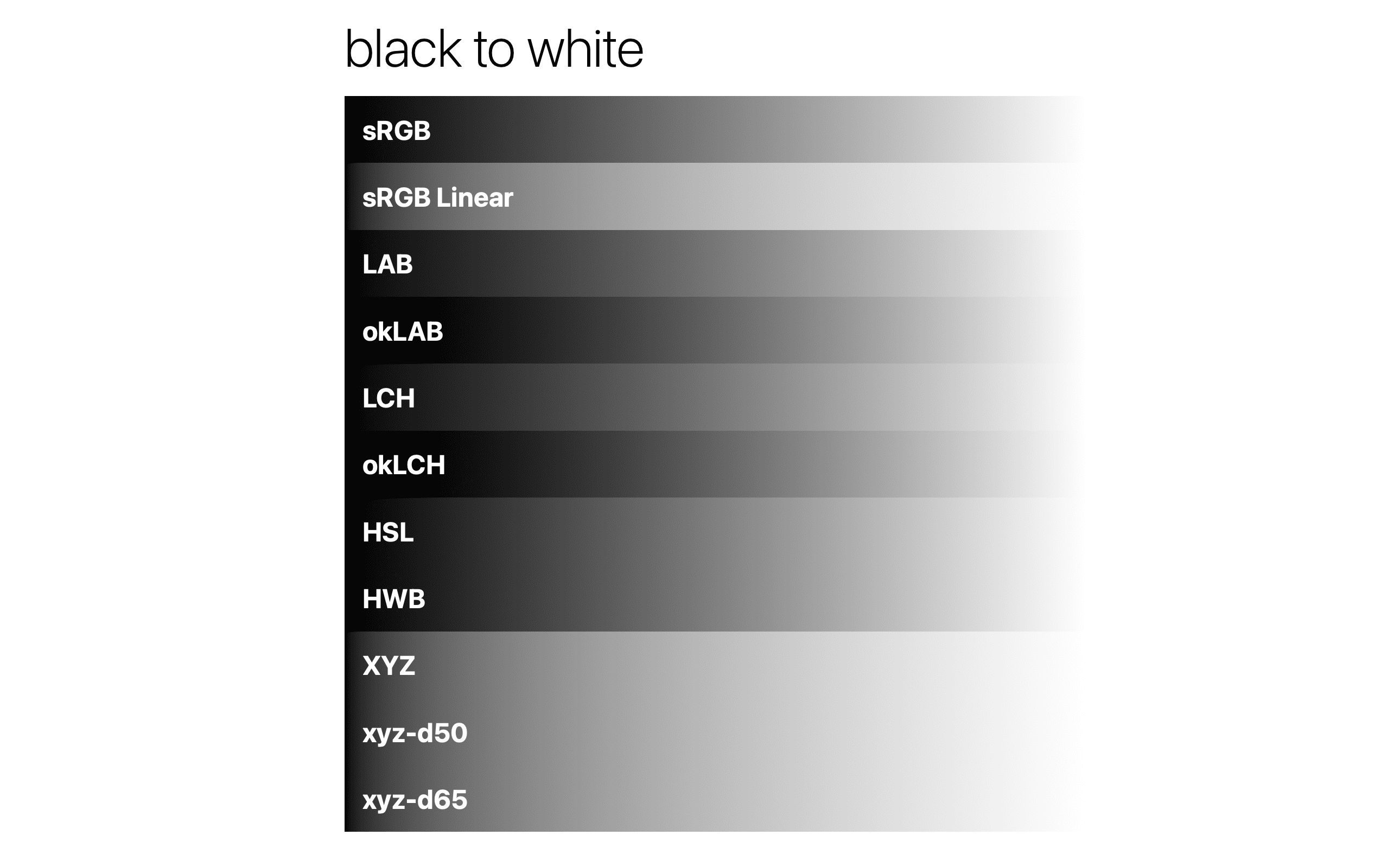
color-mix()를 사용하여 색상 공간의 효과를 배우는 것은 그라데이션을 만드는 데에도 유용한 지식입니다. 색상 4 문법을 사용하면 그라데이션이 색상 공간을 지정할 수도 있습니다. 이 경우 그라데이션은 공간의 영역 위에 혼합을 표시합니다.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

'가장 좋은' 색 공간이 무엇인지 궁금하다면 그런 색 공간은 없습니다. 그렇기 때문에 다양한 옵션이 있습니다. '가장 좋은' 색상 공간이 있다면 새로운 색상 공간이 발명되지도 않을 것입니다 (oklch 및 oklab 참고). 각 색상 공간은 고유한 순간에 빛을 발하고 적절한 선택이 될 수 있습니다.
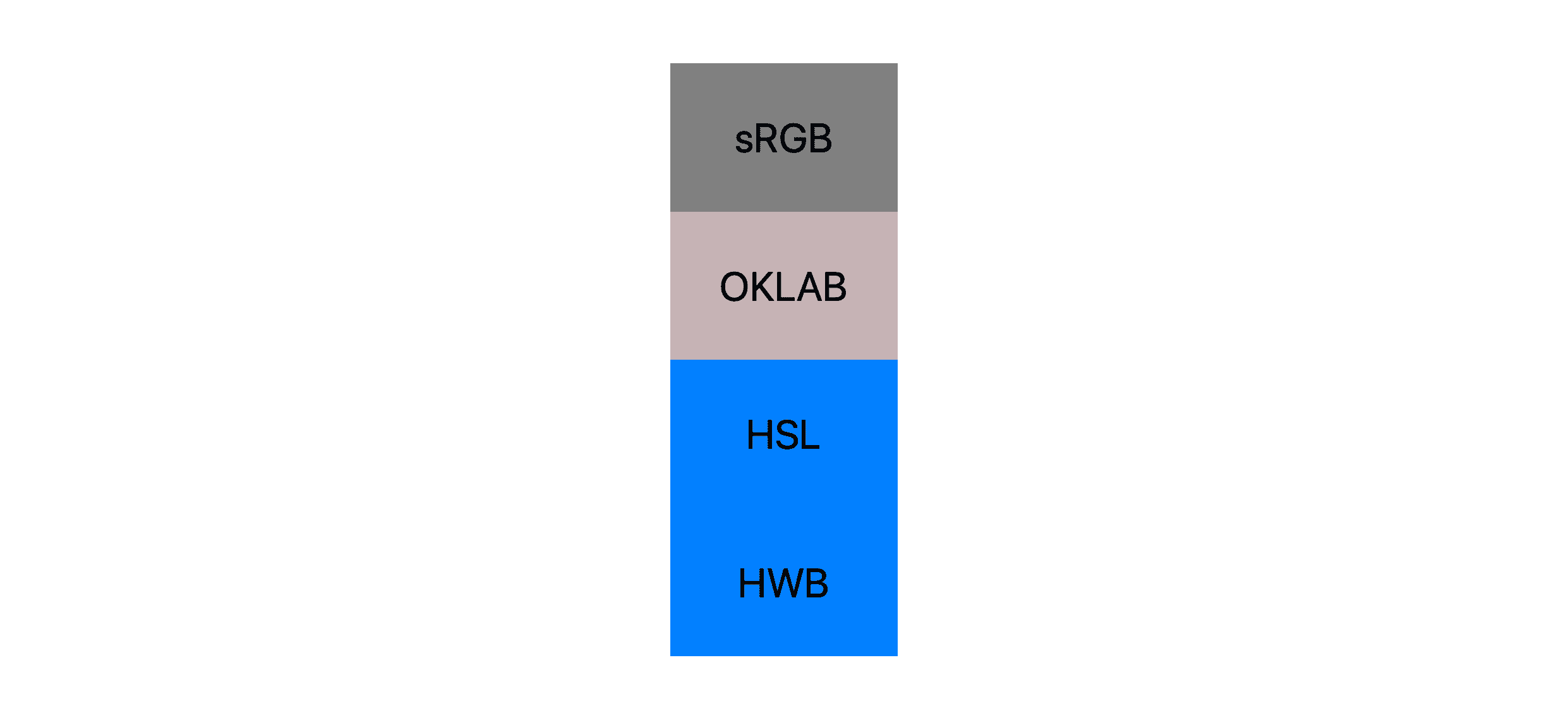
예를 들어 생생한 혼합 결과를 원한다면 hsl 또는 hwb를 사용하세요. 다음 데모에서는 두 가지 선명한 색상 (마젠타와 라임)을 혼합하고 hsl과 hwb는 모두 선명한 결과를 생성하는 반면 srgb와 oklab은 채도가 낮은 색상을 생성합니다.

일관성과 미묘함을 원한다면 oklab을 사용하세요. 다음은 파란색과 검은색을 혼합한 데모입니다. hsl 및 hwb는 지나치게 선명하고 색조가 변한 색상을 생성하는 반면 srgb 및 oklab은 더 어두운 파란색을 생성합니다.

color-mix() 플레이그라운드에서 5분 정도 다양한 색상과 스페이스를 테스트해 보면 각 스페이스의 장점을 파악할 수 있습니다. 또한 사용자 인터페이스에서 색상 공간의 잠재력을 활용할 수 있도록 색상 공간에 관한 안내가 더 많이 제공될 예정입니다.
색조 보간 방법 조정
원통형 색상 공간(기본적으로 각도를 허용하는 h 색조 채널이 있는 모든 색상 공간)을 혼합하도록 선택한 경우 보간이 shorter, longer, decreasing, increasing 중 어느 방향으로 진행되는지 지정할 수 있습니다. 자세한 내용은 이 HD 색상 가이드를 참고하세요.
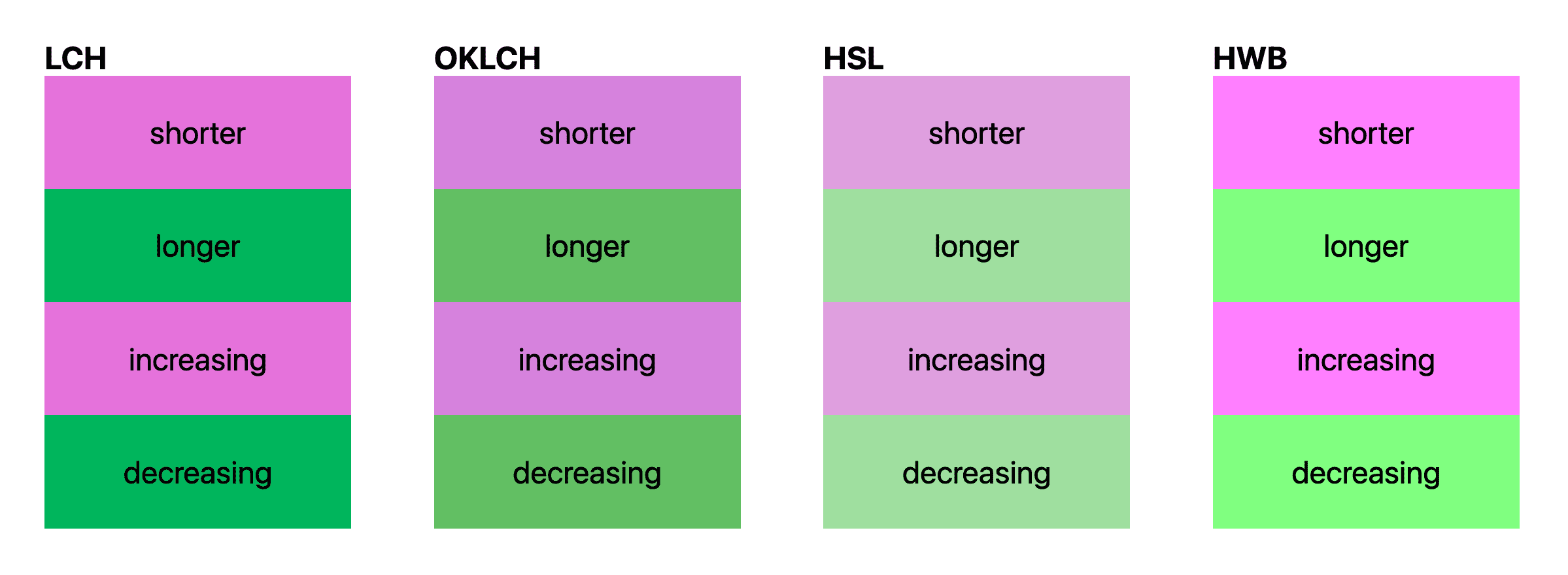
다음은 파란색에서 흰색으로 혼합하는 동일한 예이지만 이번에는 색조 보간 방법이 다른 원통형 공간에만 있습니다.

다음은 색조 보간을 시각화하는 데 도움이 되도록 만든 또 다른 Codepen으로, 특히 그라데이션에 중점을 두었습니다. 그러면 색조 보간이 지정될 때 각 색상 공간이 혼합 결과를 생성하는 방식을 이해하는 데 도움이 될 것입니다. 한번 살펴보세요.
다양한 색상 문법으로 혼합
지금까지는 대부분 blue 및 white와 같은 CSS 이름이 지정된 색상을 혼합했습니다. CSS 색상 혼합은 두 가지 색 공간의 색상을 혼합할 준비가 되었습니다. 두 색상이 동일한 공간에 있지 않은 경우 공통 공간을 설정하기 때문에 혼합할 색공간을 지정하는 것이 중요한 또 다른 이유입니다.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
이전 예에서 hsl와 display-p3는 oklch로 변환된 후 혼합됩니다. 꽤 멋지고 유연합니다.
혼합 비율 조정
지금까지 대부분의 예에서 보여준 것처럼 혼합할 때마다 각 색상을 동일한 비율로 사용하지 않을 수도 있습니다. 좋은 소식은 결과 믹스에 각 색상이 얼마나 표시되어야 하는지 지정하는 문법이 있다는 것입니다.
이 주제를 시작하기 위해 다음은 모두 동일한 믹스의 샘플입니다 (사양에서 가져옴).
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
이러한 예시는 특이 사례를 잘 설명해 줍니다. 첫 번째 예시에서는 50% 가 필수가 아니지만 선택적으로 지정할 수 있는 방법을 보여줍니다. 마지막 예는 비율을 더했을 때 100%를 초과하는 흥미로운 사례를 보여줍니다. 비율을 더했을 때 100%를 초과하면 모두 100%로 고정됩니다.
또한 하나의 색상만 비율을 지정하는 경우 다른 색상은 100%의 나머지로 간주됩니다. 다음은 이 동작을 보여주는 몇 가지 예시입니다.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
다음 예는 두 가지 규칙을 보여줍니다. 1. 비율이 100%를 초과하면 비율이 제한되고 균등하게 분산됩니다. 1. 비율이 하나만 제공되면 다른 색상은 해당 비율에서 100을 뺀 값으로 설정됩니다.
마지막 규칙은 약간 덜 명확합니다. 두 색상에 모두 비율이 제공되었는데 합계가 100%가 아닌 경우 어떻게 될까요?
color-mix(in lch, purple 20%, plum 20%)
이 color-mix() 조합은 투명도 40% 투명도를 생성합니다.
비율이 100%로 합산되지 않으면 결과 혼합물이 불투명하지 않습니다.
두 색상이 완전히 혼합되지는 않습니다.
color-mix() 중첩
모든 CSS와 마찬가지로 중첩은 예상대로 잘 처리됩니다. 내부 함수가 먼저 확인되고 값을 상위 컨텍스트에 반환합니다.
color-mix(in lch, purple 40%, color-mix(plum, white))
원하는 결과를 얻기 위해 필요한 만큼 자유롭게 중첩하세요.
밝은 색 구성표 및 어두운 색 구성표 빌드
color-mix()로 색 구성표를 빌드해 보겠습니다.
기본 색 구성표
다음 CSS에서는 브랜드의 16진수 색상을 기반으로 밝은 테마와 어두운 테마가 만들어집니다. 밝은 테마는 두 가지 진한 파란색 텍스트 색상과 매우 밝은 흰색 배경 표면 색상을 만듭니다. 그런 다음 어두운 환경 설정 미디어 쿼리에서 맞춤 속성에 새 색상이 할당되어 배경이 어둡고 텍스트 색상이 밝아집니다.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
이 모든 작업은 흰색 또는 검은색을 브랜드 색상에 혼합하여 실행됩니다.
중간 색 구성표
밝은 테마와 어두운 테마 외에도 더 많은 테마를 추가하여 한 단계 더 나아갈 수 있습니다. 다음 데모에서는 라디오 그룹의 변경사항이 HTML 태그 [color-scheme="auto"]의 속성을 업데이트하여 선택기가 조건부로 색상 테마를 적용할 수 있도록 합니다.
이 중급 데모에서는 모든 테마 색상이 :root에 나열된 색상 테마 설정 기법도 보여줍니다. 이렇게 하면 모두 한눈에 확인하고 필요한 경우 조정할 수 있습니다. 나중에 스타일시트에서 정의된 대로 변수를 사용할 수 있습니다. 이렇게 하면 색상 조작을 위해 스타일시트를 찾아 헤맬 필요가 없습니다. 색상 조작이 모두 초기 :root 블록에 포함되어 있기 때문입니다.
더 흥미로운 사용 사례
Ana Tudor는 몇 가지 사용 사례를 보여주는 멋진 데모를 제공합니다.
DevTools를 사용하여 color-mix() 디버깅
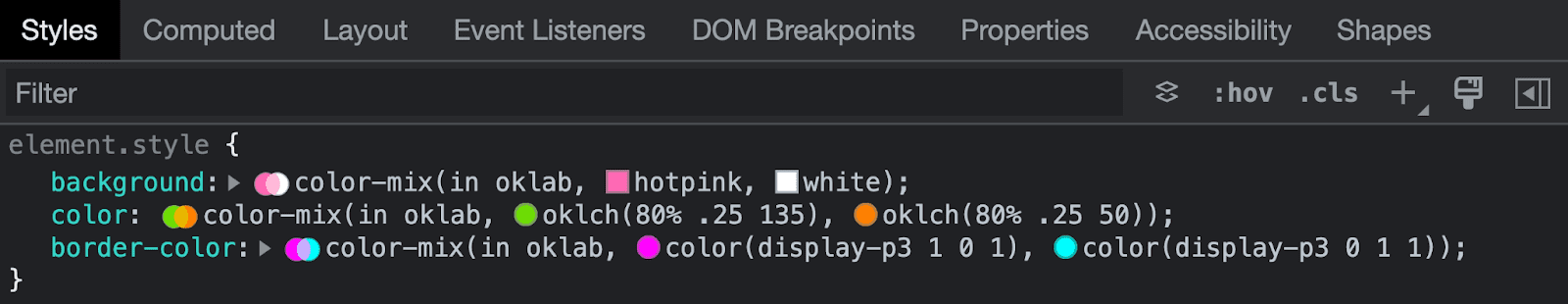
Chrome DevTools는 color-mix()를 완벽하게 지원합니다. 문법을 인식하고 강조 표시하며 스타일 창의 스타일 바로 옆에 믹스의 미리보기를 만들어 대체 색상을 선택할 수 있도록 합니다.
DevTools에서는 다음과 같이 표시됩니다.

즐거운 믹싱 되세요!


